select2 智能补全模糊查询select2的下拉选择框使用
我们在上篇文章中已经在SpringMVC基础框架的基础上应用了BootStrap的后台框架,在此基础上记录select2的使用。
应用bootstrap模板
基础项目源码下载地址为:
SpringMVC+Shiro+MongoDB+BootStrap基础框架
我们在基础项目中已经做好了首页index的访问。
现在就在index.jsp页面上做修改,实现select2的下拉选择框。
select2实现
首先我们来实现select的下拉选择框
index.jsp的代码如下:
---------------------
作者:张小凡vip
来源:CSDN
原文:https://blog.csdn.net/zzq900503/article/details/72382241
版权声明:本文为博主原创文章,转载请附上博文链接!
<%@ include file="./include/header.jsp"%>
<div id="page-wrapper">
<div id="page-inner">
<div class="row">
<div class="col-md-12">
<h1 class="page-header">
Select2 <small>下拉框</small>
</h1>
</div>
</div>
<!-- /. ROW -->
<form class="form-horizontal" id="navigation">
<div class="form-group">
<label for="sourceId" class="col-sm-2 control-label">选择框:</label>
<div class="col-sm-8 input-group">
<select class="form-control" id="type" name="type">
<option value="" data-name="">- 篮球 -</option>
<option value="" data-name="">- 足球 -</option>
<option value="" data-name="">- 游泳 -</option>
</select>
</div>
</div>
</form>
<!-- /. ROW -->
</div>
<!-- /. PAGE INNER -->
</div>
<!-- /. PAGE WRAPPER -->
<%@ include file="./include/footer.jsp"%>
</body>
</html>
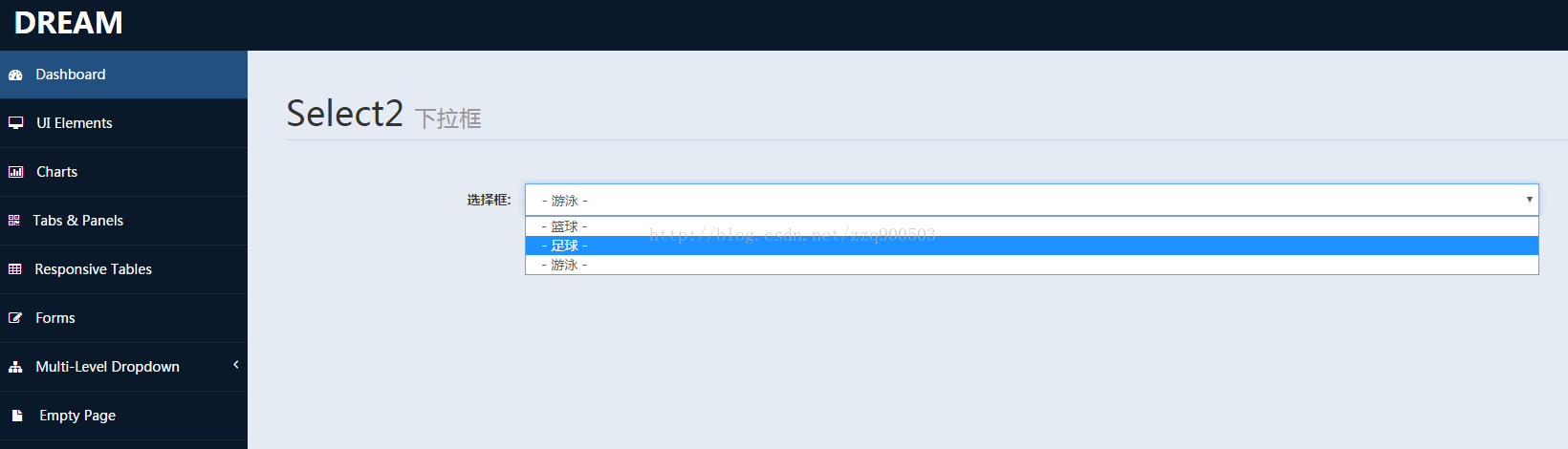
效果如图:

原生的select对少量的选项来说是足够使用的。但是当我们的选项有很多时,比如几十个选项。则需要使用select2。
select2实现了智能补全,模糊查询。也就是我们在select2中输入某个字就能找到相应的选项。
首先
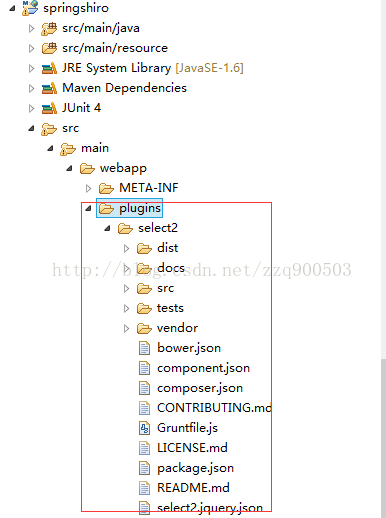
需要把select2插件的代码放入项目中。

插件下载:
select2插件资源
select2需要加载css和js资源:
<link rel="stylesheet" href="/plugins/select2/dist/css/select2-site.css"
type="text/css"></link> <script src="/plugins/select2/dist/js/select2.min.js"></script>
然后在js中把select初始化成select2,type是select的id:
<script type="text/javascript">
$(document).ready(function () {
$('#type').select2(); }); </script>
这样下拉框就支持智能补全和模糊查询了。
修改后的index.jsp代码如下:
<%@ include file="./include/header.jsp"%> <link rel="stylesheet" href="/plugins/select2/dist/css/select2-site.css"
type="text/css"></link> <div id="page-wrapper">
<div id="page-inner"> <div class="row">
<div class="col-md-12">
<h1 class="page-header">
Select2 <small>下拉框</small>
</h1>
</div>
</div>
<!-- /. ROW --> <form class="form-horizontal" id="navigation">
<div class="form-group">
<label for="sourceId" class="col-sm-2 control-label">选择框:</label>
<div class="col-sm-8 input-group">
<select class="form-control" id="type" name="type">
<option value="" data-name="">- 篮球 -</option>
<option value="" data-name="">- 足球 -</option>
<option value="" data-name="">- 游泳 -</option>
</select>
</div>
</div> </form>
<!-- /. ROW -->
</div>
<!-- /. PAGE INNER -->
</div>
<!-- /. PAGE WRAPPER --> <%@ include file="./include/footer.jsp"%>
<script src="/plugins/select2/dist/js/select2.min.js"></script> <script type="text/javascript">
$(document).ready(function () {
$('#type').select2(); }); </script> </body> </html>
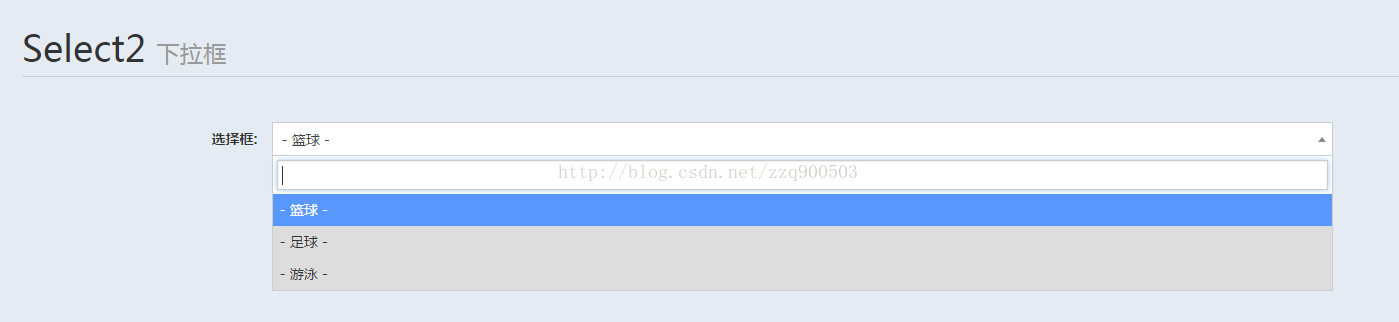
效果如图:

select2 智能补全模糊查询select2的下拉选择框使用的更多相关文章
- Ajax实现在textbox中输入内容,动态从数据库中模糊查询显示到下拉框中
功能:在textbox中输入内容,动态从数据库模糊查询显示到下拉框中,以供选择 1.建立一aspx页面,html代码 <HTML> <HEAD> <title>We ...
- 基于Jquery UI的autocompelet改写,自动补全控件,增加下拉选项,动态设置样式,点击显示所有选项,并兼容ie6+
Jquery UI的autocompelete改写 注意:实现功能,除了原版的自动补全内容外,增加一个点击显示所有选项,样式能动态设置. 加载数据的来源为后台数据库读取. 具体代码如下: 引用 从官方 ...
- UI标签库专题十一:JEECG智能开发平台 DictSelect (数据字典下拉选择框)
1. DictSelect (数据字典下拉选择框) 1.1. 參数 属性名 类型 描写叙述 是否必须 默认值 typeGroupCode string 字典分组编码 是 null field s ...
- IDEA错误的忽略了智能补全代码,导致正确的代码自动提示不出来的问题
标题说起来有点绕,当今大部分IDE都提供 Alt+Enter 呼出自动补全菜单的功能,IDEA也不例外,今天手残了一下,具体问题如下: 1. 通常我们键入一个自定义类时IDEA会自动提示为红色,表示缺 ...
- 【MySQL 原理分析】之 Explain & Trace 深入分析全模糊查询走索引的原理
一.背景 今天,交流群有一位同学提出了一个问题.看下图: 之后,这位同学确实也发了一个全模糊查询走索引的例子: 到这我们可以发现,这两个sql最大的区别是:一个是查询全字段(select *),而一个 ...
- jquery 下拉框插件,实现智能补全,模糊搜索,多选
近期已朋友问我问题,实现类似淘宝百度的下啦搜索条,看了网上好多帖子,都看起来好复杂,而且引用了好多没用的东西,而且多选选择内容多之后容易样式奔溃, 无奈之下只好自己改了, 话不多说上效果图: 模糊搜索 ...
- jQuery打造智能提示插件二(可编辑下拉框)
在上一篇 jQuery打造智能提示插件 上改进,增加下拉按钮,修复点击下拉区域外不隐藏BUG 效果 下拉按钮素材: js封装,注意红色部分为BUG修复,然后传入boxwidth不带px: /* /// ...
- ASP.NET Aries 入门开发教程4:查询区的下拉配置
背景: 今天去深圳溜达了一天,刚回来,看到首页都是微软大法好,看来离.NET的春天就差3个月了~~ 回到正题,这篇的教程讲解下拉配置. 查询区的下拉配置: 1:查询框怎么配置成下拉? 在配置表头:格式 ...
- Intellij IDEA 智能补全的 10 个姿势,太牛逼了。。
一年多前,栈长那时候刚从 Eclipse 转型 IDEA 成功,前面转了好多次,都是失败史,都是泪..后面我就在微信公众号 "Java技术栈" 写了这篇文章:Intellij ID ...
随机推荐
- Spark调优(三) JVM调优
调节Executor堆外内存 概述: Spark底层shuffle的传输方式是使用netty传输,netty在进行网络传输的过程会申请堆外 内存(netty是零拷贝),所以使用了堆外内存. 什么时候需 ...
- layer open type值类型
参考:http://layer.layui.com/api.html layer提供了5种层类型: 0:信息框,默认 1:页面层 2:iframe层 3:加载层 4:tips层
- 蓝桥杯java 迷宫
0101010100101100100101011001011010010000100010101000001000100000101010010000100000001001100110100101 ...
- @@trancount什么意思(重要)
@@trancount什么意思 https://www.cnblogs.com/monian/archive/2012/08/24/2654392.html 在处理事务的时候,一般都用RollBack ...
- STL中的全排列实现
permutation: 在遇到全排列问题时,在数据量较小的情况下可以使用dfs的做法求得全排列,同时我们也知道在STL中存在函数next_permutation和prev_permutation,这 ...
- hdu 1533 Going Home 最小费用最大流 (模板题)
Going Home Time Limit: 10000/5000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total ...
- java.io.FileNotFoundException: rmi_keystore.jks (No such file or directory)(转)
Caused by: java.io.FileNotFoundException: rmi_keystore.jks (没有那个文件或目录) 解决方法:修改jmeter.properites: ser ...
- P1074 宇宙无敌加法器
P1074 宇宙无敌加法器 转跳点:
- 99乘法表(for循环嵌套)
计算乘法表 两个数相乘,外层循环代表被乘数,控制行数:内层代表乘数,控制列数. 循环嵌套,变量名不可以重复. 使用 break 语句让输出的乘法表更简洁. 使用 String 变量,做 String ...
- 005-PHP函数输出一行内容
<?php function printBold($inputText) //定义function printBold() { print("<B>" . $in ...
