jquery快速常用技能
jQuery入口函数与js入口函数
(window.onload = function(){})的对比:
1、JavaScript的入口函数要等到页面中所有资源(包括图片、文件)加载完成才开始执行。
2、jQuery的入口函数只会等待文档树加载完成就开始执行,并不会等待图片、文件的加载。
jquery可以设置多个入口函数,按照顺序执行
jquery和js对象的区别
选择器
基础选择器
| 名称 | 用法 | 描述 |
|---|---|---|
| ID选择器 | $(“#id”); | 获取指定ID的元素 |
| 类选择器 | $(“.class”); | 获取同一类class的元素 |
| 标签选择器 | $(“div”); | 获取同一类标签的所有元素 |
| 并集选择器 | $(“div,p,li”); | 使用逗号分隔,只要符合条件之一就可。 |
| 交集选择器 | $(“div.redClass”); | 获取class为redClass的div元素 |
层次选择器
| 名称 | 用法 | 描述 |
|---|---|---|
| 后代选择器 | $(“ul li”); | 使用空格,代表后代选择器,获取ul下的所有li元素,包括孙子等 |
| 子代选择器 | $(“ul>li”); | 使用>号,获取儿子层级的元素,注意,并不会获取孙子层级的元素 |
| 同级选择器 | $(“p+span ”); | 匹配紧接在 所有prev 元素后的 next(下一个) 元素 |
| 同级选择器 | $(“p ~ span ”); | 匹配 prev 元素之后的所有 siblings 元素. |
过滤选择器
| 名称 | 用法 | 描述 |
|---|---|---|
| :first | $(”li:first”) | 单个元素的组成的集合匹配找到的第一个元素 |
| :last | $(”li:last”) | 匹配找到的最后一个元素 |
| :not(selector) | $("li:not(.intro)") | 去除所有与给定选择器匹配的元素 |
| :even | $(“li:even”) | 匹配所有索引值为偶数的元素,从 0 开始计数 |
| :odd | $(“li:odd”) | 匹配所有索引值为奇数的元素,从 0 开始计数 |
| :eq(index) | $(“li:eq(2)”) | 匹配一个给定索引值的元素,从 0 开始计数 |
| :gt(index) | $(“li:gt(2)”) | 匹配所有大于给定索引值的元素,从 0 开始计数 |
| :lt(index) | $(“li:lt(2)”) | 匹配所有小于给定索引值的元素,从 0 开始计数 |
筛选选择器
| 名称 | 用法 | 描述 |
|---|---|---|
| children(selector) | $(“ul”).children(“li”) | 相当于$(“ul>li”),子类选择器 |
| find(selector) | $(“ul”).find(“li”); | 相当于$(“ul li”),后代选择器 |
| siblings(selector) | $(“#first”).siblings(“li”); | 查找兄弟节点,不包括自己本身。 |
| parent() | $(“#first”).parent(); | 查找父亲 |
| eq(index) | $(“li”).eq(2); | 相当于$(“li:eq(2)”),index从0开始 |
| next() | $(“li”).next() | 找下一个兄弟 |
| prev() | $(“li”).prev() | 找上一个兄弟 |
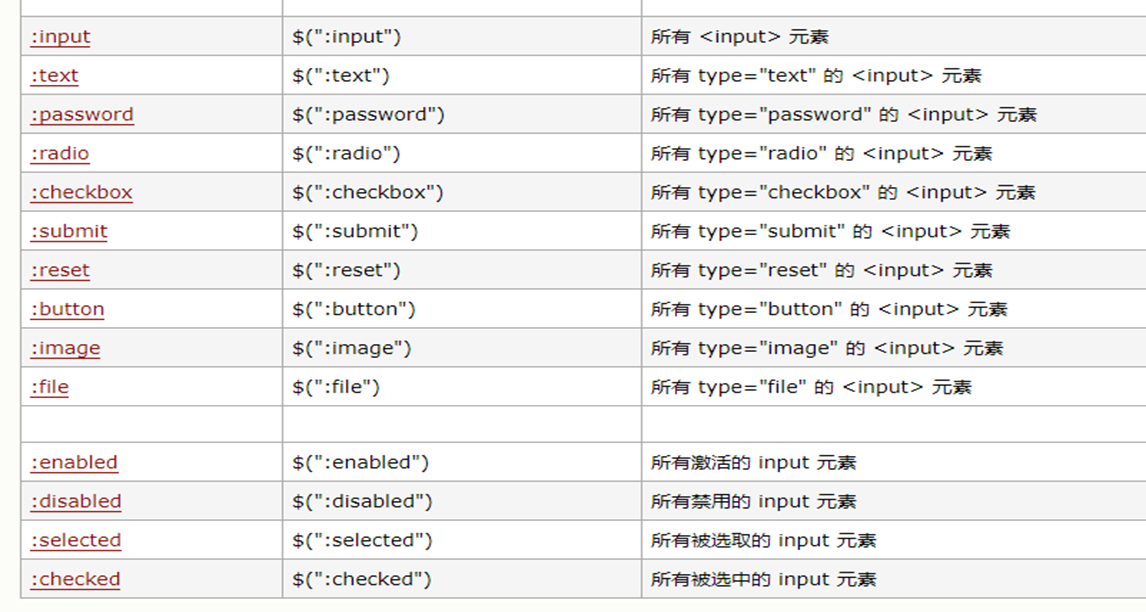
表单选择器

方法
$.css()
$.css('color', 'red');
$.css({backgroundColor:'red',});
$.height([val]);
$.width([val]);
$.attr()
$.attr('name');
$.attr('name', 'admin');
$.removeAttr('name');
操作class属性
$.addClass()
$.removeClass()
$.toggleClass()
html,text,val
$.html()
$.text()
$.val() // value
DOM操作
- append
append(content)
向每个匹配的元素内部后置追加内容。
prepend(content)
向每个匹配的元素内部前置追加内容
appendTo(selector)
把所有匹配的元素后置追加到另一个、指定的元素元素集合中
prependTo(selector)
把所有匹配的元素前置追加到另一个、指定的元素集合中
after(content)
在每个匹配的元素之后插入内容 before(content)
在每个匹配的元素之前插入内容
insertAfter(selector)
把所有匹配的元素插入到另一个、指定的元素集合的后面
insertBefore(selector)
把所有匹配的元素插入到另一个、指定的元素集合的前面
- 删除
$.empty()
$.remove()
判断元素是否可见
$.is(':visiable')
动画
// hide show
show(speed, [callback])
显示隐藏的匹配元素
hide(speed, [callback])
隐藏显示的元素
toggle()
切换元素的可见状态
toggle(switch)
根据switch参数切换元素的可见状态
(ture为可见,false为隐藏)。
toggle(speed, [callback])
以优雅的动画切换所有匹配的元素可见状态
slideDown(speed, [callback])
显示元素
slideUp(speed, [callback])
隐藏元素
slideToggle(speed, [callback])
切换所有匹配元素的可见性
- fade
fadeIn(speed, [callback])
不透明度的变化来实现所有匹配元素的淡入效果 (显示)
fadeOut(speed, [callback])
通过不透明度的变化来实现所有匹配元素的淡出效果 (隐藏)
fadeTo(speed, opacity, [callback])
把所有匹配元素的透明度以渐进方式调整到指定的不透明度
fadeToggle(speed, [callback])
通过不透明度的变化来开关所有匹配元素的淡入和淡出效果
事件
- 动态绑定
$(父选择器).on('click', 子选择器, function(){})
$('document.body').on('click', '.div',function(){})
- bind
$('.div').bind('click[,mounseenter]', function(){});
$('.div').bind({
click:function(){},
mouseenter:function(){}
})
- delegate
$('.div').delegate('.btn','click', function(){});
$('.div').delegate('.btn','click', {
click:function(){}
mouseenter:()=>{}
});
- 解除绑定
$('.div').off() //
$('.div').off('click'); // all click
jquery快速常用技能的更多相关文章
- day 48 jQuery快速入门
jQuery快速入门 jQuery jQuery介绍 1.jQuery是一个轻量级的.兼容多浏览器的JavaScript库. 2.jQuery使用户能够更方便地处理HTML Document.Ev ...
- jquery】常用的jquery获取表单对象的属性与值
[jquery]常用的jquery获取表单对象的属性与值 1.JQuery的概念 JQuery是一个JavaScript的类库,这个类库集合了很多功能方法,利用类库你可以用一些简单的代码实现一些复杂的 ...
- 浅析jQuery中常用的元素查找方法总结
本篇文章是对jQuery中常用的元素查找方法进行了详细的总结和介绍,需要的朋友参考下 $("#myELement") 选择id值等于myElement的元素,id值不能重复在文 ...
- jquery的常用插件
jquery的常用插件jquery的常用插件jquery的常用插件jquery的常用插件jquery的常用插件 放大镜: cloud-zoom(这个效果很炫) 图片查看: fancybox(灯箱) t ...
- jQuery中常用的函数方法
jQuery中常用的函数方法总结 Ajax处理 load(url,[data],[callback]) url (String) : 待装入 HTML 网页网址. data (Map) : (可选) ...
- IDEA第五章----Git常用技能
前几篇已经介绍了idea的环境搭建及基础配置常用模板等,这一章我们介绍下idea中git的一些常用技能,包括提交文件,排除提交文件,合并分支,解决冲突,还原代码等等等. 第一节:Git常用技能 Git ...
- JQuery的常用选择器 转
JQuery的常用选择器 刚开始学JQuery写的如有错误欢迎批评指正 JQuery拥有的选择器可以让我们更快更方便找到想要的元素,然后对相应的元素进行操作 简单介绍一下一些常用的选择器: 1.基本选 ...
- jQuery选择器-常用
jQuery选择器-常用 1.基本选择器 $("#id") //ID选择器 $("div") //元素选择器 $(".classname") ...
- Ajax-04 jQuery Ajax 常用操作
jQuery jQuery 其实就是一个JavaScript的类库,其将复杂的功能做了上层封装,使得开发者可以在其基础上写更少的代码实现更多的功能. jQuery Ajax a.概述 jQuery 不 ...
随机推荐
- js 跳转 XSS漏洞 预防
参考:https://blog.csdn.net/qq_27446553/article/details/52433375 1.a href="_blank" 添加属性 rel=& ...
- MFC CListCtrl 显示bmp图片
m_ListCtrl.SetExtendedStyle(m_ListCtrl.GetExtendedStyle()| LVS_EX_SUBITEMIMAGES | LVS_EX_GRIDLINES); ...
- eclipse安装SVN插件的两种方法
eclipse里安装SVN插件,一般来说,有两种方式: 直接下载SVN插件,将其解压到eclipse的对应目录里 使用eclipse 里Help菜单的“Install New Software”,通过 ...
- redis学习笔记-02:为什么使用NoSQL数据库
一.第一代:单机版的MySQL 1.静态网页,动态交互类型的网站不多. 2.架构:APP---->DAL---->MySQL Instance 3.数据存储的瓶颈: (1)数据量总大小超过 ...
- 073、Java面向对象之利用构造方法为属性赋值
01.代码如下: package TIANPAN; class Book { // 定义一个新的类 private String title; // 书的名字 private double price ...
- 转,docker学习笔记
一.Docker 简介 Docker 两个主要部件: Docker: 开源的容器虚拟化平台 Docker Hub: 用于分享.管理 Docker 容器的 Docker SaaS 平台 -- Docke ...
- windowsService 程序
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; usin ...
- 可旋转Treap(树堆)总结
树堆,在数据结构中也称Treap,是指有一个随机附加域满足堆的性质的二叉搜索树,其结构相当于以随机数据插入的二叉搜索树.其基本操作的期望时间复杂度为O(logn).相对于其他的平衡二叉搜索树,Trea ...
- Verilog有符号整型数(signed int)比大小
本文参考了https://blog.csdn.net/wenxinwukui234/article/details/42119265/ 关于2进制补码的思考和讨论. ================= ...
- AOP五种执行时机
动态代理四种增强方式 先创建一个service类 package com.zzj.calculatar.service; import org.springframework.stereotype.S ...
