Vue-cli4脚手架搭建
一:要安装Node.js:安装路径要默认安装(node-v12.16.2-x64.msi-长支持
二:要安装cnpm
1)说明:npm(node package manager)是nodejs的包管理器,用于node插件管理(包括安装、卸载、管理依赖等);
2)使用npm安装插件:命令提示符执行npm install <name>
3)选装cnpm因为npm安装插件时从国外服务器下载,受网络影响大,可能出现异常,如果npm服务器在中国就好了,所以淘宝团队干了这事。来自官网“这是一个完整的npmjs.org镜像,你可以用此代替官方van本(只读),同步频率目前为10分钟一次以保证尽量与官方服务同步。”
安装:npm install -g cnpm --registry=https://registry.npm.taobao.org
输入 cnpm -v,可以查看当前cnpm版本
yam是个包管理器,是facebook发布的一款取代npm的包管理工具安装yam
npm install -g yam
三:安装vue-cli脚手架构建工具
vue-cli 提供一个官方命令行工具,可用与快速搭建代行单页应用
1、先确认是否有安装过vue-cli
vue -V //如果有的话,就用下面的命令卸载
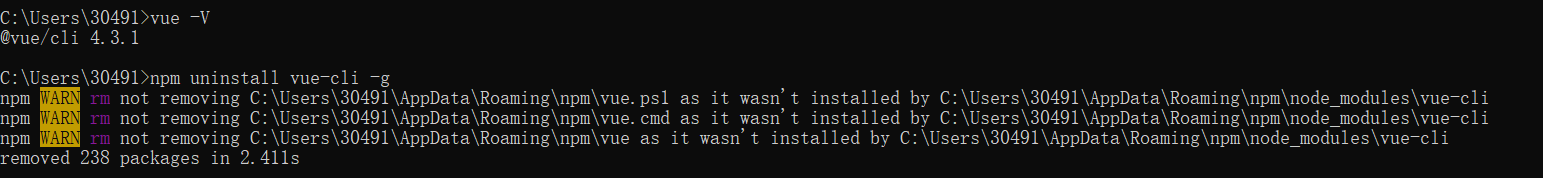
npm uinstall vue-cli -g (如图一所示)

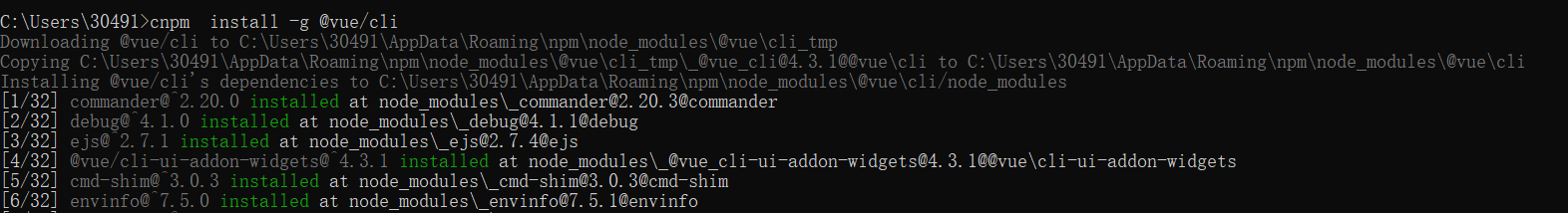
2、安装vue-cli脚手架输入命令:cnpm install -g @vue/cli(如图二)

3、查看vue版本 :vue -V(如图三)

指定版本安装vue3.0以下:npm install -g vue-cli@版本号
vue3.0或vue3.0以上:npm install -g @vue/cli@版本号
四、创建项目
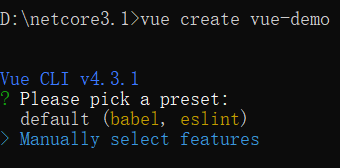
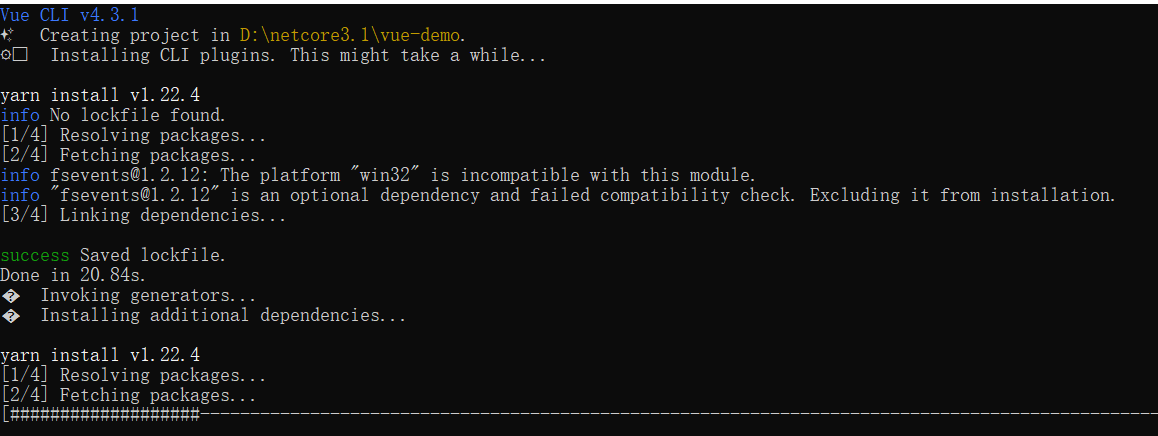
1输入如下命令:vue create vue-demo

default(babel,eslint)默认
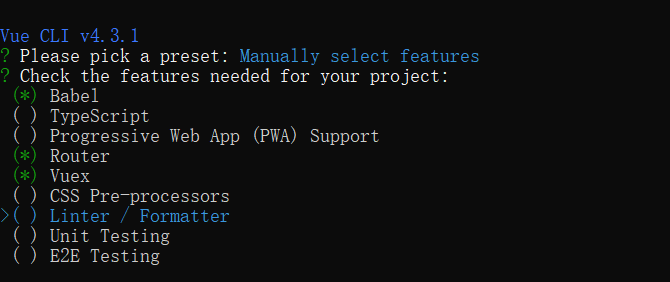
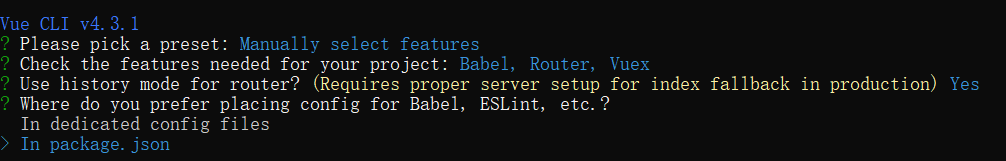
Manually select features 手动选择

空格选择对应的插件




在cmd窗体中输入 cd vue-demo

在cmd窗体中在输入yarn serve

到这里也就完整的把vue-cli4脚手架搭建好了,打开ie浏览器输入http://localhost:8080(如下图)

Vue-cli4脚手架搭建的更多相关文章
- 使用Vue CLI脚手架搭建vue项目
本次是使用@vue/cli 3.11.0版本搭建的vue项目 1. 首先确保自己的电脑上的Node.js的版本是8.9版本或者以上 2. 全局安装vue/cli npm install @vue/cl ...
- 用 vue cli 脚手架搭建单页面 Vue 应用(进阶2)
1.配置 Node 环境. 自行百度吧. 安装好了之后,打开 cmd .运行 node -v .显示版本号,就是安装成功了. 注:不要安装8.0.0以上的版本,和 vue-cli 不兼容. 我使用的 ...
- vue+webpack4 脚手架搭建
1, vue 中 h => h(App) 的含义: //render: h => h(App) 是下面内容的缩写: render: function (createElement) { r ...
- 13. Vue CLI脚手架
一. Vue CLI 介绍 1. 什么是Vue CLI? Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.Vue CLI 致力于将 Vue 生态中的工具基础标准化.它确保了各种构建工 ...
- 让vue-cli脚手架搭建的项目可以处理vue文件中postcss语法
图中&属于postcss的语法,这样书写样式可以清楚的看出选择器之前的层级关系,非常好用. 在利用vue-cli脚手架搭建的项目中如果不配置是不支持这种写法的,这样写不会报错,但是样式不生效. ...
- 用vue-cli脚手架搭建一个仿网易云音乐的全家桶vue项目
一,vue-cli环境搭建 1,全局安装webpack npm install webpack -g 2,安装vue脚手架 npm install vue-cli -g 3,新建一个新的project ...
- vue脚手架搭建流程
搭建vue项目之前你需要安装vue的脚手架和node.js,一起去看看怎么搭建一个vue环境吧.(学编程语言最爱看见的就是用这个先写一个helloworld,只想说我对世界友好可是现实是残酷的.... ...
- 从0开始搭建vue+webpack脚手架(三)
在从0开始搭建vue+webpack脚手架(二)中已经基本完成了开发环境的配置.当开发完成后,我们需要将完成的项目进行打包,接下来对打包做一些优化: 运行 $ npm run build 可生成dis ...
- 从0开始搭建vue+webpack脚手架(二)
接着从0开始搭建vue+webpack脚手架(一) 三.配置webpack-dev-server 1. webpack-dev-server自带一个node的服务器, 项目在服务端运行的同时可以实现热 ...
- 脚手架搭建vue框架
一. node安装 1)如果不确定自己是否安装了node,可以在命令行工具内执行: node -v (检查一下 版本): 2)如果 执行结果显示: xx 不是内部命令,说明你还没有安装node , ...
随机推荐
- Pytest系列(5) - 用例执行的几种状态
如果你还想从头学起Pytest,可以看看这个系列的文章哦! https://www.cnblogs.com/poloyy/category/1690628.html 用例执行状态 用例执行完成后,每条 ...
- codeforces 466c(暴力枚举)
题目链接 思路如下 *题意: 给定一个序列,问有多少种方案可以将此序列分割成3个序列元素和完全相同的子序列.(子序列不能为空).即问有多少个点对(i,j)满足a[1]+-+a[i-1]=a[i]+a[ ...
- 多线程学习笔记(四)---- Thread类的其他方法介绍
一.wait和 sleep的区别 wait可以指定时间也可以不指定时间,而sleep必须指定时间: 在同步中时,对cpu的执行权和锁的处理不同: wait:释放执行权,释放锁:释放锁是为了别人noti ...
- Centos装机预备技能
装机预备技能 1.1问题 本例要求安装一台可用的KVM服务器: RHEL与Cent ...
- 【php】COOKIE和SESSION
一. COOKIE(小甜点,小饼干) a) 生活中的实例: i. 大保健的会员卡(记录你的姓名.性别.ID号码.手机号……) ii. 超市的会员卡(记录你的姓名,性别,会员积分) b) PHP当中的实 ...
- flask-url_for
flask-url_for flask的url_for函数和django的reverse函数类似,都是提供视图反转url的方法 from flask import Flask, url_for app ...
- JAVA集合框架之List和Set、泛型
一 List是有序可重复的集合 可以进行增删改查,直接看代码 package com.collection; import java.util.ArrayList; import java.util. ...
- TP的where方法的使用
1.Thinkphp中where()条件的使用 总是有人觉得,thinkphp的where()就是写我要进行增加.查询.修改.删除数据的条件,很简单的,其实我想告诉你,where()是写条件语句的,但 ...
- springboot httpsession.getAtt....is null
1.开始怀疑是 @RequestMapping("") public String loginIndex() { return "admin/login"; } ...
- 原生js俄罗斯方块
效果图 方块定位原理通过16宫格定位坐标,把坐标存到数组中去 [ [[2,0],[2,1],[2,2],[1,2]],//L [[1,1],[2,1],[2,2],[2,3]], //左L [[2,0 ...
