量化投资_Multicharts数组操作函数_append()追加函数(自定义)
1. Multicharts中关于数组的操作比较麻烦,而且当中所谓的动态数组的定义并不是像其他语言那种的概念。因此要对数组进行元素“”追加“”的话,需要重新更改数组的索引,然后再最后一个位置添加value。这样操作是比较繁琐而且不清晰的。
2. 但是比如像Python语言中,列表的操作,可以直接采用像 变量.appen(值),这样的方式进行元素的添加,这样非常的方便。
3. append函数,本人把Multicharts中关于数组元素的追加进行封装操作。
4. 原先的设计:采用value1简单的变量进行计数操作,更改Multicharts中数组的索引的更改,但是用简单变量的话,根据Multicharts的图表运行逻辑,这个函数运行不运行,这个简单变量都会进行计数操作。根据Multicharts的运行机制,把这个计数并且勇于更改数组索引的操作,更改为也用几个简单数组来进行计数,这样使得跟图表的运用逻辑进行隔离,符合条件时才进行计数——加总——更改数组长度——赋值操作。
5. 函数的调用格式:
value1 = append(array,value);
value1 返回当前数组的长度
array:原数组变量名
value:需要追加的值
array:返回追加后的新数组(由于Multicharts函数的格式要求,这里采用的是引用参数,也就是说通过上面的操作,array原数组将变成追加元素后的新数组)
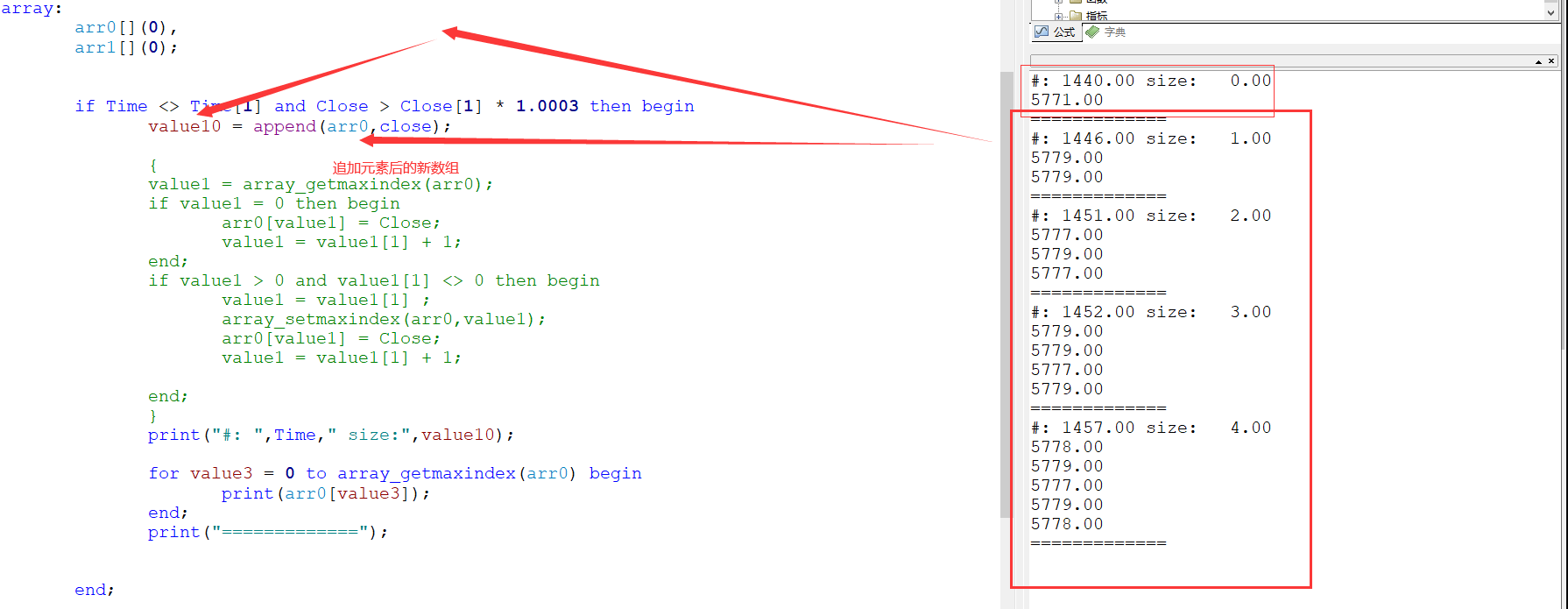
6. 演示:

7:公开代码:
//append函数:仿制其他编程语言的数组添加函数。
//解释:比如在Python语言中,x.append(value), x是一个列表,这样可以通过面向对象的方式,追加列
//表的最后一个值。在MC语言中没有类似的函数,这里制作一个这样的函数。原先的计数采用value1的序列
//计数,但是采用这种方式,不管函数运行不运行,都会进行加减操作;计数改为用数组计数,这样复合
//条件,用数组计数,使数组计数同图表中采用序列变量的形式进行隔离操作。
//用法:value1 = append(array,value);
//返回值:
//value1:表示当前数组的索引长度
//array:需要添加的原数组
//value:需要添加的数值
//备注:array是一个引用参数做为传值操作,使用这个函数后,array引用参数将返回追加元素后的新数组(数组更新操作),这个函数是一个一维,添加数值的操作函数,其他需要添加或者要改成多维数组添加方式,可以照此进行修改
inputs:
arr[MaxSize]( numericarrayref),
input_value(NumericSimple);
variables:
value1(0);
array:
count0[](0),
count[1](0);
if count[1] = 0 then begin
arr[count[0]] = Close;
count[1] = count[1] + 1;
end;
if count[1] > 0 and count0[0] <> 0 then begin
count[1] = count[1];
array_setmaxindex(arr,count[1]);
arr[count[1]] = Close;
count[1] = count[1] + 1;
end;
count0[0] = count0[0] + 1;
append = array_getmaxindex(arr);
//========================转发时请注明出处======================//
量化投资_Multicharts数组操作函数_append()追加函数(自定义)的更多相关文章
- 量化投资_Multicharts数组操作函数_zeros()设定数组元素为0(自定义)
1. 函数的用法类似于Python的zeros函数,给定数组尺寸,让数组的元素归零 //zeros:根据设定的尺寸长度,让一维数组的元素全部归零 inputs: arr[MaxSize]( numer ...
- js window.onload 加载多个函数和追加函数
平时做项目 经常需要使用window.onload, 用法如下: function func(){alert("this is window onload event!");ret ...
- 原生JS数组操作的6个函数 arr.forEach arr.map arr.filter arr.some arr.every arr.findIndex
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- javaScript数组操作整理
一.js数组 1.创建数组: var arr = new Array();//创建没有元素空数组 var arr1 = new Array("value1","valeu ...
- JavaScript中常见的数组操作函数及用法
JavaScript中常见的数组操作函数及用法 昨天写了个帖子,汇总了下常见的JavaScript中的字符串操作函数及用法.今天正好有时间,也去把JavaScript中常见的数组操作函数及用法总结一下 ...
- js 数组操作函数有:push,pop,join,shift,unshift,slice,splice,concat
(1)push 和 pop 这两个函数都是对数组从尾部进行压入或弹出操作.push(arg1,arg2,...)可以每次压入一个或多个元素,并返回更新后的数组长度.注意如果参数也是数组的话,则是将全部 ...
- php中数组操作函数
一.数组操作的基本函数数组的键名和值array_values($arr); 获得数组的值array_keys($arr); 获得数组的键名array_flip($arr); 数组中的值与键名互换 ...
- JavaScript 数组操作函数--转载+格式整理
JavaScript 数组操作函数(部分)--转载+格式整理 今天看了一篇文章,主要讲的对常用的Js操作函数:push,pop,join,shift,unshift,slice,splice,conc ...
- 字符串、数组操作函数 Copy Concat Delete Insert High MidStr Pos SetLength StrPCopy TrimLeft
对字符串及数组的操作,是每个程序员必须要掌握的.熟练的使用这些函数,在编程时能更加得心应手. 1.Copy 功能说明:该函数用于从字符串中复制指定范围中的字符.该函数有3个参数.第一个参数是数据源(即 ...
随机推荐
- Jquery元素筛选、html()和text()和val三者区别
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- springboot常见注解 2020-01-19
1,@SpringBootApplication 是springboot的核心注解,用在启动类上,是由 @Configuration 加载spring,配置spring并启动spring容器; 启动容 ...
- SciPy 常量
章节 SciPy 介绍 SciPy 安装 SciPy 基础功能 SciPy 特殊函数 SciPy k均值聚类 SciPy 常量 SciPy fftpack(傅里叶变换) SciPy 积分 SciPy ...
- SQL*Loader-128: SQL*Loader-523
错误原因: SQL*Loader-128: unable to begin a sessionORA-01017: invalid username/password; logon denied 解决 ...
- Day4 - I - Trucking HDU - 2962
A certain local trucking company would like to transport some goods on a cargo truck from one place ...
- 003.Delphi插件之QPlugins,菜单插件加强
相比上一篇的菜单插件,这个在创建和销毁时候,做了增强,同时做了2个菜单对应的窗口 unit MenuSvc; interface uses windows, classes, SysUtils, Gr ...
- URL短网址系统的算法设计及实践
在通常情况下,URL是由系统生成的,通常包括URI路径,多个查询参数,可以对参数进行加密和解密.当人们要分享某个URL,比如短信,邮件,社交媒体,这就需要短URL. 而短网址,顾名思义就是在长度上比较 ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 字体图标(Glyphicons):glyphicon glyphicon-plus
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name ...
- 一个web项目中web.xml<context-param>的作用
转 <context-param>的作用:web.xml的配置中<context-param>配置作用1. 启动一个WEB项目的时候,容器(如:Tomcat)会去读它的配置 ...
- [YOLO]《YOLOv3: An Incremental Improvement》笔记
相比较于前两篇论文,个人感觉YOLO3作者有点来搞笑的!!!虽然加了一些新的点子进来,但是,论文的开头是这样的: 简单理解就是作者花了很多时间玩Twitter去了,所以没有做啥研究!!!! 然后: 你 ...
