js前台给echarts赋值


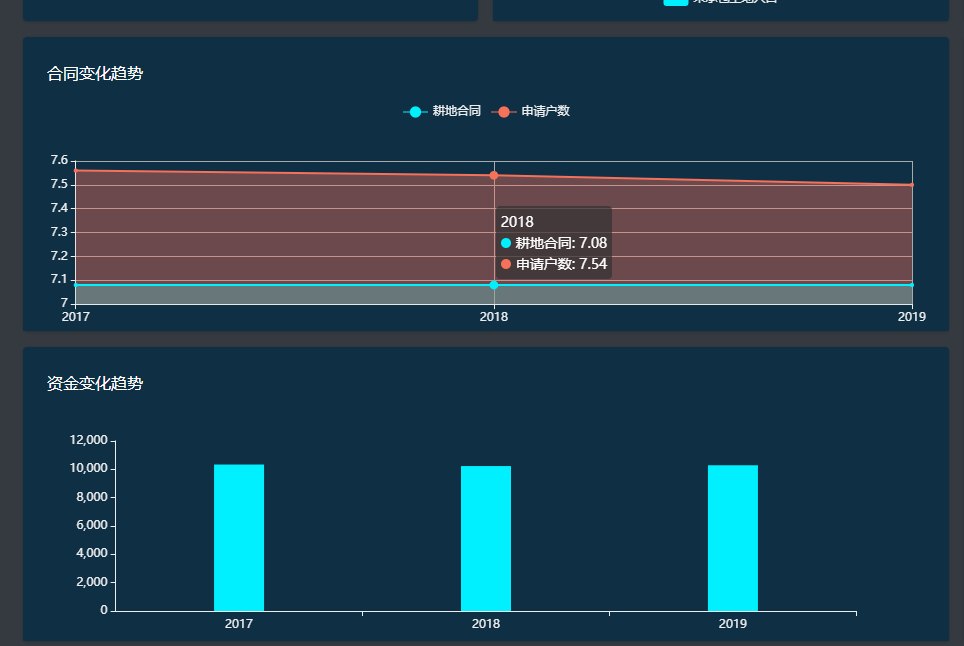
//资金变化趋势
function initChart22(theme) {
// var data = JSON.parse('{data:'+chartInfo[0].zjbhqs+'}')
// data = data.data
var data = JSON.parse(chartInfo[0].zjbhqs)
var legends = []
var zjbhqs = [] for(var i = 0; i < data.length;i++) {
legends.push(data[i].year)
zjbhqs.push(data[i].zjbhqs)
}
var option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
crossStyle: {
color: '#999'
}
}
},
grid: {
top: 30,
bottom: 30
},
xAxis: [
{
type: 'category',
data: legends,
axisPointer: {
type: 'shadow'
},
splitLine: false
}
],
yAxis: [
{
type: 'value',
name: '',
min: 0,
splitLine: false
}
],
series: [
{
name: '资金',
type: 'bar',
data: zjbhqs,
barMaxWidth: 50,
barMinWidth: 10
}
]
};
chart8 = echarts.init(that.$('#chart2-2')[0], theme);
chart8.setOption(option);
}
js前台给echarts赋值的更多相关文章
- 可能是史上最强大的js图表库——ECharts带你入门
PS:之前的那篇博客Highcharts——让你的网页上图表画的飞起 ,评论中,花儿笑弯了腰 和 StanZhai 两位仁兄让我试试 ECharts ,去主页看到<Why ECharts ?&g ...
- JS前台base32加密,C#后台解码
公司的系统应用后,客户那边用appscan工具检测到严重的漏洞 1.使用 SQL 注入的认证旁路 (1/2)--未对用户输入正确执行危险字符清理 2.已解密的登录请求 (2/2)----诸如用户名.密 ...
- js前台加密,java后台解密实现
参考资料: JS前台加密,java后台解密实现
- 史上最强大的js图表库——ECharts带你入门(转)
出处:http://www.cnblogs.com/zrtqsk/p/4019412.html PS:之前的那篇博客Highcharts——让你的网页上图表画的飞起 ,评论中,花儿笑弯了腰 和 Sta ...
- js前台计算两个日期的间隔时间
js前台计算两个日期的间隔时间(时间差)原创 2017年08月28日 16:09:43 标签:javascript 1144在后台传来两个时间字段,从中解析出两个字符串类型的日期格式 需要在前台解析出 ...
- Base64 JAVA后台编码与JS前台解码(解决中文乱码问题)
中文通过Java后台进行Base64编码后传到前台,通过JS进行Base64解码时会出现中文乱码的问题,被这个问题也是困扰了几天,使用jquery.base64.js只能转码非中文字符,经过搜集各种方 ...
- js 给指定ID赋值
js 给指定ID赋值 <script language="javascript" type="text/javascript"> document. ...
- JS跨页面或跨JS文件对变量赋值
JS跨页面或跨JS文件对变量赋值,这是很小的一个问题. 但问题虽小,却总觉得有点不够自然,不爽. 为什么呢?访问一个页面上的变量不是什么难事,比如用parent.变量名,或者windows名.变量名, ...
- Asp.Net实现JS前台带箭头的流程图方法总结!(个人笔记,信息不全)
Asp.Net实现JS前台带箭头的流程图方法总结!(持续更新中) 一.返回前台json格式 json5 = "[{\"Id\":2259,\"Name\&quo ...
随机推荐
- 设置idea的快捷键组合 设置为默认
ubuntu中,idea的快捷键组合 为 “Default for GNOME”,和windows中不一样了,需要修改为“Default”:
- Docker - Dockerfile - 常见命令简介
概述 感觉是个 比较重要的东西 有个疑问 我是先讲 docker build 还是 先讲 Dockerfile 穿插讲 docker build 最基本的东西 原理 -t -f docker file ...
- php的排序函数
sort(array,sortingtype); 参数 描述 array 必需.规定要进行排序的数组. sortingtype 可选.规定如何比较数组的元素/项目.可能的值: 0 = SORT_REG ...
- python实现获取电脑IP、主机名、Mac地址
import socket import uuid # 获取主机名 hostname = socket.gethostname() #获取IP ip = socket.gethostbyname(ho ...
- Docker配置阿里云镜像源
Docker默认拉取镜像是从这里拉取(https://hub.docker.com/),拉取的速度让人...,所以是配置国内镜像源,拉取速度十分惊人 一.版本要求 Docker版本:1.10以上 二. ...
- js + jquery 实现分页区翻页
简单来说,情况是这样的,假如做好了对动漫每一集进行分页,如下图: 但当分页太多就会变得不能看,而且前后箭头也不能只是摆设. 想要得到类似这样效果: 网上搜了一会翻页相关的库没什么效果,也不太合适自己的 ...
- springBoot日志快速上手简单配置
默认配置 日志级别从低到高分为: TRACE < DEBUG < INFO < WARN < ERROR < FATAL. 如果设置为 INFO ,则低于 INFO 的信 ...
- 关于websockets的压测工具
这是在workerman群中得到的信息,记录在此: loadrunner jemeter
- 2、json教程
JSON(JavaScript)对象表示法是一种轻量级的基于文本的开放标准, 被设计用于可读的数据交换, 约定使用JSON的程序包括 C C++ Java Python Perl 总结 JSO ...
- turtle库常用命令
一, 海龟动作: 移动和绘制 forward()| fd() 前进多少 backward()|bk()|back()后退 right()|rt() 右转多少度 left() 左转多少度 goto()| ...
