jsp页面展示更加商品的分类,控制商品的显示
我的大概思路是这样的,第一后果获取所有的商品分类 保存在list集合里面,第二从后台获取所有的商品 第三在JSP页面遍历商品分类集合放在页面的左边,然后jsp页面商品详细信息这块,也得先遍历商品分类,然后里面嵌套遍历商品详细信集合
并且带条件<c:if> 判断语句 条件为,分类对象的ID 要等于商品对象里面的分类ID 大概是这样,看下面JSP代码明白了

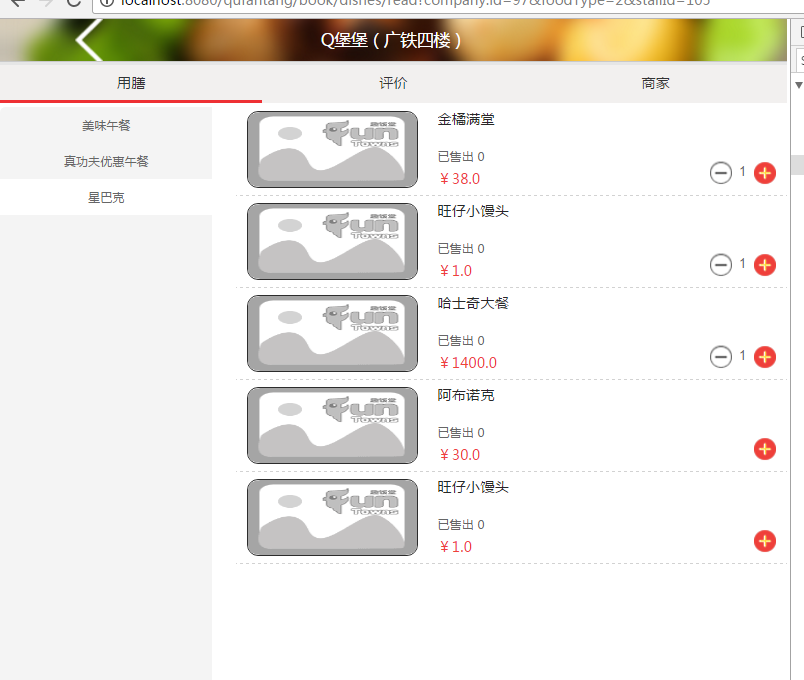
1:jsp 页面如下图
<div class="secti-con">
<!-- 菜品分类 -->
<div class="secti-conl" >
<ul class="secti-conla">
<c:forEach items="${classificationList }" var="classification">
<li style="border-top:0;" data-id="${classification.id }">${classification.className }</li>
</c:forEach>
</ul>
</div>
<!-- 菜品详细 -->
<div class="secti-conr" >
<c:forEach items="${classificationList }" var="classification">
<ul id="${classification.id }" style="display: none;">
<s:iterator value="list" var="dishes" status="st">
<c:if test="${classification.id eq dishes.classification.id }">
<li>
<div class="sect-box">
<div class="sect-img">
<%-- <a href="javascript:goToDetail(${dishes.id})"><img src="<%=basePath %>${dishes.imageUrl}"></a> --%>
<img src="<%=basePath %>${dishes.imageUrl}" onerror="javascript:this.src='<%=basePath %>res/funcanteen/images/Place-order-3.0/noimg.png';"/>
</div>
<div class="sect-name">
<div class="sect-name1">
<%-- <a href="javascript:goToDetail(${dishes.id})">
<span >${dishes.name }</span>
</a> --%>
<span >${dishes.name }</span>
</div>
<div class="sect-name2">已售出 <span id="dishes_${dishes.id }" class="salesShow">加载中</span></div>
<div class="sect-name3">¥<span class="priceded">${dishes.price }</span></div>
<div class="caidan_jg_y">${p.oldPrice != null ? '¥' : ''}${p.oldPrice }</div>
</div>
<div class="sect-add">
<div class="sect-adda">
<div class="sect-added">
<button type="button" class="dellNum delled" id="dellNum_${dishes.id }">-</button>
<input name="dell_dishesId" type="hidden" value="${dishes.id}" id="dell_dishesId"/>
<input id="numberinst_${dishes.id }" class="numberinst" readonly="" value="0" type="text" name="number" maxlength="2">
<button type="button" class="addedNum addedl">+</button>
<input name="dishesId" class="dishesIdInput" type="hidden" value="${dishes.id }"/>
</div>
</div>
</div>
</div>
</li>
</c:if>
</s:iterator>
</ul>
</c:forEach>
</div>
</div>
2:页面加载时候默认给选中第一个分类
js代码如下页面第一次加载时候js控制选中一个商品分类
$(document).ready(function(){
var conla = $(".secti-conla li:first-child");
conla.addClass("sectidea");
var conlaId = conla.data("id");
$("#"+conlaId).show();
});
3:js控制点击商品分类时候显示商品详细信息
//点击菜品分类名称
$(".secti-conla li").click(function(e) {
$(this).addClass("sectidea").siblings().removeClass("sectidea");
var conlaId = $(this).data("id");
$("#"+conlaId).show().siblings().hide();
});
具体后台数据怎么封装的,这个根据个人需求决定了,这里就不说了。
jsp页面展示更加商品的分类,控制商品的显示的更多相关文章
- jsp页面往mysql里插入中文后数据库里显示乱码
1.JSP页面乱码 这种乱码的原因是应为没有在页面里指定使用的字符集编码,解决方法:只要在页面开始地方用下面代码指定字符集编码即可,<%@ page contentType="text ...
- springmvc 返回json数据给前台jsp页面展示
spring mvc返回json字符串的方式 方案一:使用@ResponseBody 注解返回响应体 直接将返回值序列化json 优点:不需要自己再处理 步骤一:在spring- ...
- JSP页面数据展示:分组数据展示
一.描述: 页面上要展示的数据只要写好sql从数据库查出来即可,但是展示有时候不是太好处理.比如工作中遇到的这种情况:有一个问题处理的流程,其中需要选择下一处理人,这些处理人要以部门的形式分组展示,实 ...
- 关于html5与jsp页面同样的html代码展示的页面效果不一样的问题
原文:关于html5与jsp页面同样的html代码展示的页面效果不一样的问题 html5默认的声明为 <!DOCTYPE html> jsp默认的声明头部为 <%@ page con ...
- 通用分页jsp页面显示
注:本章内容都是在上一篇文章 通用分页后台显示:https://www.cnblogs.com/ly-0919/p/11058942.html 的基础上进行改进,所以有许多的类都在上一篇, 带来不便 ...
- 【SpringBoot】转载 springboot使用thymeleaf完成数据的页面展示
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明.本文链接:https://blog.csdn.net/weixin_36380516/artic ...
- app——分享wap站,数据处理页面展示
无意中接到了一个小的工作任务:配合手机app端的分享功能做一个wap站,简言之:将手机app端分享的文章id传过来,利用此id再进行一系列的操作,由于文章分为纯文本,图文以及图集的三种类型的文章,因此 ...
- Saiku控制页面展示的数据过长自动换行(二十四)
Saiku控制页面展示的数据过长自动换行 目前用到saiku来展示数据,发现数据文本过长也不会自动换行,然而用户那边又需要换行(会好看些),所以就来改一改源码啦 首先我们使用谷歌浏览器 inspect ...
- Jsp页面跳转和js控制页面跳转的几种方法
Jsp 页面跳转的几种方法 1. RequestDispatcher.forward() 在服务器端起作用,当使用forward()时,Servlet engine传递HTTP请求从当前的Servle ...
随机推荐
- 归并非递归、快排递归及非递归的C++实现及时间效率对比。。
今天看剑指offer突然发现下学期都要去面试了,还没自己实现过快排非递归和归并非递归,这怎么能行呢,于是就写了一下. (虽然有点卡壳,又回去翻了下算导,还是顺利写出来了) 先放图: 一亿数据量: #p ...
- wordpress 添加友情链接
最近入了wordpress的坑,虽然还没深入,但是好歹弄了点东西了:) 一般网站都有友情链接这个东东吧,看网上说这个有个插件的,叫“Link Manager”,添加完了以后就能添加了,可是我今天去搜的 ...
- celery参考
1,https://www.wandouip.com/t5i377365/ 2,https://www.cnblogs.com/zhangmingcheng/p/6050270.html (syste ...
- [Python] [转] python.exe和pythonw.exe的区别(区分.py、.pyw、.pyc文件)
Windows系统搭建好Python的环境后,进入Python的安装目录,大家会发现目录中有python.exe和pythonw.exe两个程序.如下图所示: 它们到底有什么区别和联系呢? 概括说明一 ...
- Java编译器的常量优化
/* 在给变量进行赋值的时候,如果右侧的表达式当中全都是常量,没有任何变量, 那么编译器javac将会直接将若干个常量表达式计算得到结果. short result = 5 + 8; // 等号右边全 ...
- 命令行选项解析函数getopt()
1.定义: int getopt(int argc, char * const argv[], const char *optstring); 2.描述: getopt是用来解析命令行选项参数的,但是 ...
- centos7一步一步搭建docker tomcat 及重点讲解
系统环境:centos7.7 (VMware中) image版本:tomcat:8-jdk8-openjdk (截止2020.01.10该系列版本) 安装步骤参考文章:https://www.jian ...
- python正则表达式中括号的作用,形如 "(\w+)\s+\w+"
先看一个例子: import re string="abcdefg acbdgef abcdgfe cadbgfe" #带括号与不带括号的区别 regex=re.compile(& ...
- mongdb 复制集
步骤: 一.启动三台进程 1../bin/mongod --dbpath=/home/work/app/mongodb/mongodb-linux-x86_64-amazon-3.2.7/data/r ...
- duv中内容不换行的解决办法
<div style='width: 100px;display:block;word-break: break-all;word-wrap: break-word;'> 内容超出div宽 ...
