使用VSCode调试Javascript的三种方式
Code Runner
- 在应用商店中搜索
Code Runner插件进行安装。

- 选中你要执行的Javascript脚本,右键选择
Run Code,利用Console.log在下方的输出窗口里可以看到输出结果。 - 如果不小心点击了关闭按钮
X关闭了输出窗口可以点击左上方的调试控制台重新打开。 - 通常我用它快速输出一段JS代码的运算结果。
- 写算法的时候有时候出岔子
Run Code会死循环一直在跑,此时在下方的输出窗口中,右键菜单里选择stop code run即可强制退出。
Node.js
- Node.js® 是一个基于 Chrome V8 引擎 的 JavaScript 运行时。
- 上Node.js官方网站下载Node.js并进行安装。
- 初次
F5调试时,会在工作区目录下生成一个.vscode文件夹和launch.json文件。 - launch.json文件内容大概如下所示:
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Node.js 调试",
"skipFiles": [
"<node_internals>/**"
],
"program": "${workspaceFolder}\\LeetCode\\removeElement.js"
}
]
}
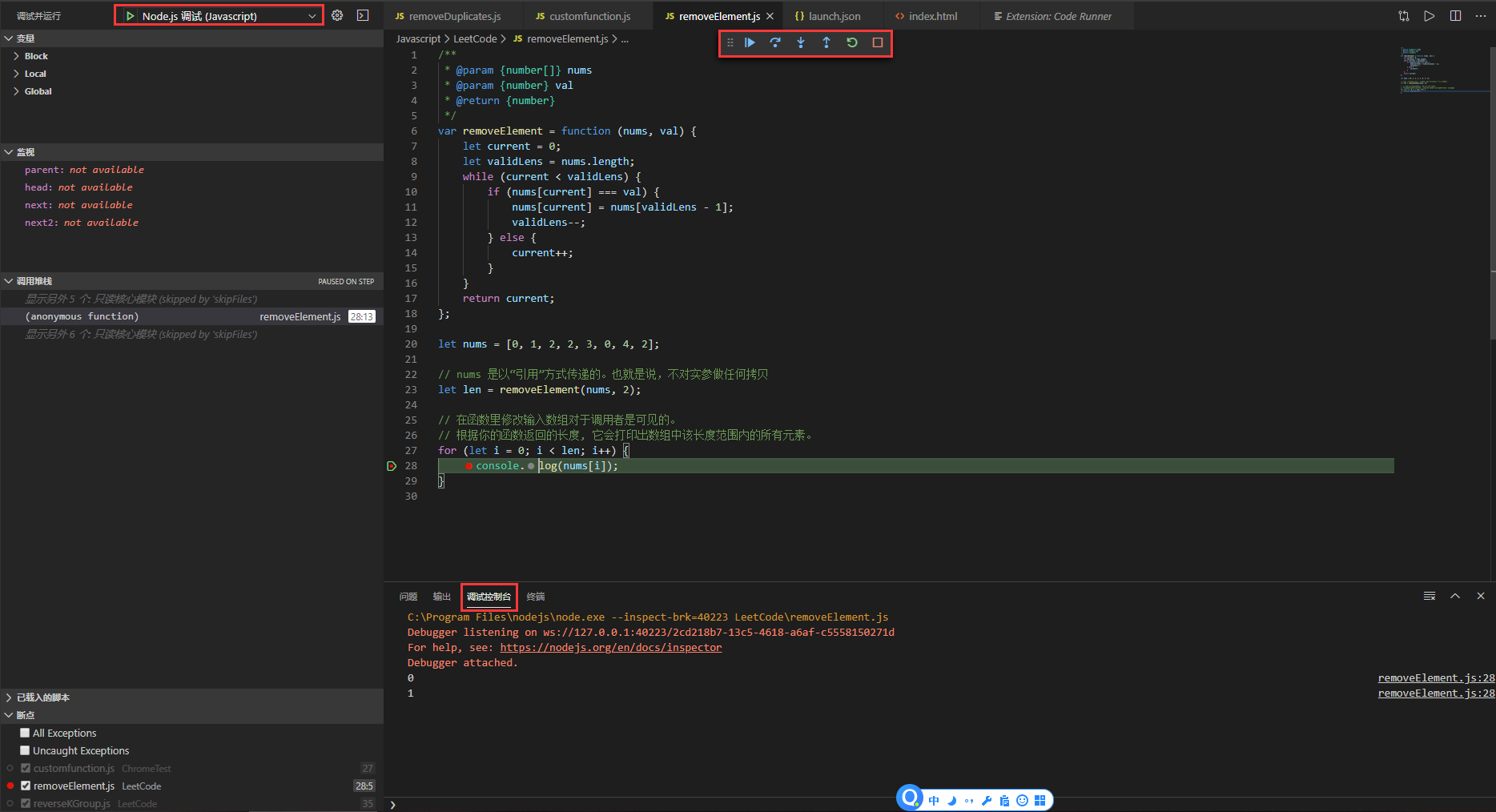
- 我们主要是修改
program这个字段,修改成我们要调试的js文件路径即可。

- 打上断点,就可以利用我们常用的
F5,F10,F11等快捷键进行调试了,调试结果会输出到调试控制台上。 - 注意如果你安装了其他的调试环境,需要手动选择上方的复选框中的
Node.js调试,选成你配置的Node.js环境。 - 代码死循环了直接点击上方工具条中的
停止(shift+F5)即可直接退出。 - 每当
Code Runner输出结果出乎我意料之外的时候我就会用Node.js进行调试。
Debugger for Chrome
- 在应用商店中搜索
Debugger for Chrome,Debugger for Firefox等进行安装。 - 同样会生成一个
.vscode文件夹和launch.json文件,在launch.json文件中进行配置,其配置大概如下所示:
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
//这一段是Node.js的配置
{
"type": "node",
"request": "launch",
"name": "Node.js 调试",
"skipFiles": [
"<node_internals>/**"
],
"program": "${workspaceFolder}\\LeetCode\\removeElement.js"
},
//这一段是Debugger for chrome的配置
{
"name": "使用本机 Chrome 调试",
"type": "chrome",
"request": "launch",
"file": "${workspaceRoot}/ChromeTest/index.html",
//使用外部服务器时,请注释掉 file, 改用 url, 并将 useBuildInServer 设置为 false "http://mysite.com/index.html
// "url": "http://mysite.com/index.html",
"runtimeExecutable": "C:\\Program Files (x86)\\Google\\Chrome\\Application\\chrome.exe", // 改成您的 Chrome 安装路径
"sourceMaps": true,
"webRoot": "${workspaceRoot}/ChromeTest",
// "preLaunchTask":"build",
"userDataDir": "${tmpdir}",
"port": 5433
}
]
}
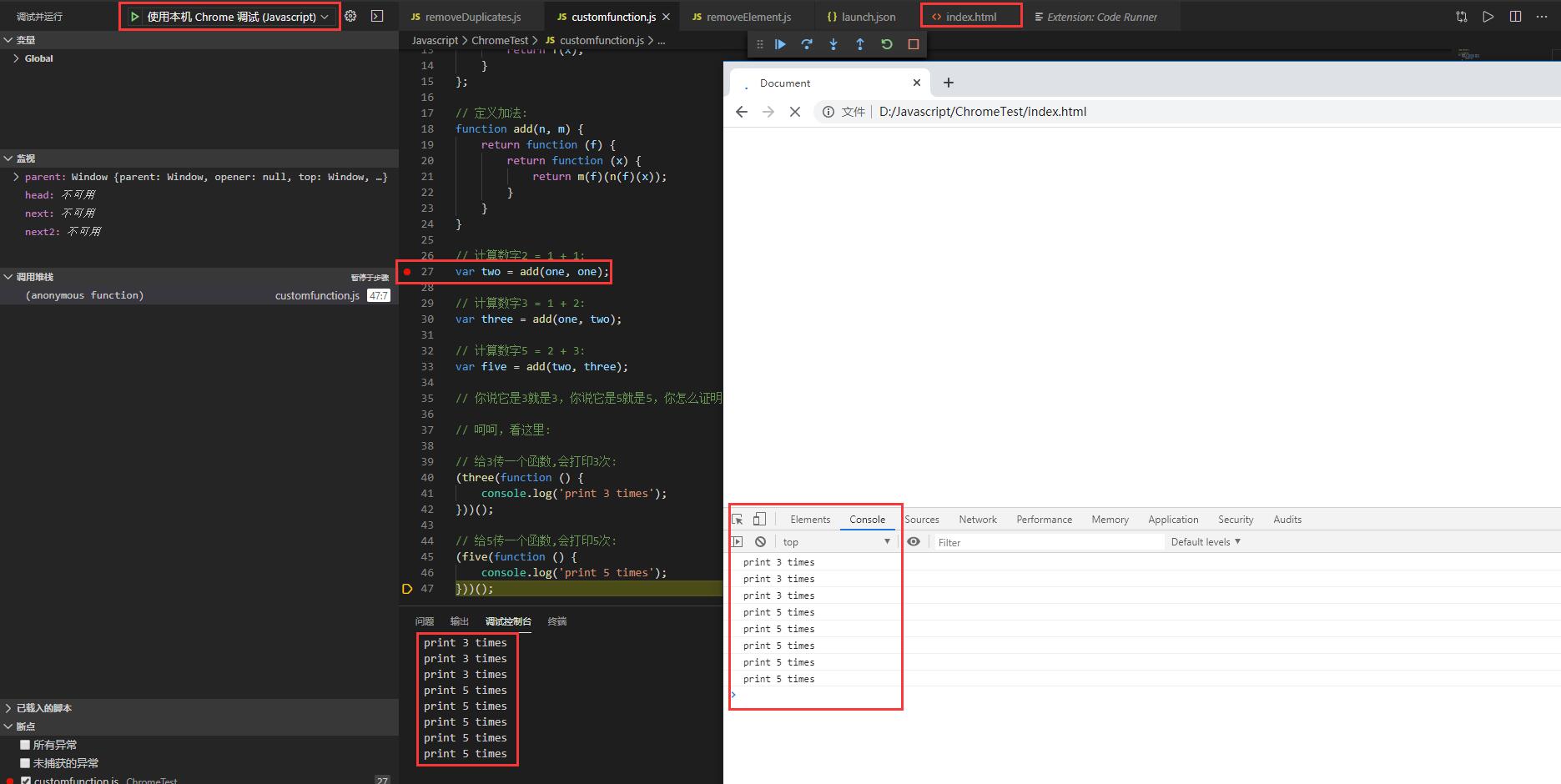
- 需要手工创建一个html文件,这里我们在
file里配置的值是index.html,因此我们创建的是index.html文件。并在文件中用script:src引入你需要调试的js文件,之后就可以打断点进行调试了。 - 在上方的复选框中选择
使用本机 Chrome 调试,因为我们在launch.json文件配置的name属性叫这个,F5启动调试即可。

- 可以在浏览器
Console和vscode中的调试控制台分别看到调试结果。 - 如果用这种方式使用控件的话,我会选择直接在我要调试的js文件下随便建立一个html文件,引入js文件,然后用需要的浏览器打开html,进入开发者工具,直接进行调试,因为现代浏览器已经提供了非常完善的调试环境。
- 可能这些控件有其他的应用场景,后续有用到了再随时补充。
结束语
宁可装傻,也不要自作聪明。宁可辛苦,也不要贪图享乐。
宁可装穷,也不要炫耀财富。宁可光输,也不要只赢不输。
宁可吃亏,也不要占小便宜。宁可平庸,也不要沽名钓誉。
宁可自信,也不要盲目悲观。宁要健康,也不要功名利禄。
宁可勤奋,也不能无所事事。宁可偏执,也不能放弃理想。
使用VSCode调试Javascript的三种方式的更多相关文章
- VS Code - Debugger for Chrome调试JavaScript的两种方式
VS Code - Debugger for Chrome调试JavaScript的两种方式 最近由于出差的缘故,博客写的不是很多,一直想写一篇VS Code - Debugger for Chrom ...
- Shell调试Debug的三种方式
Shell脚本进行Debug调试的三种方法如下: 1.在调用脚本的时候开启deubg sh -x shell.sh 2.在脚本文件首行开启deubg #!/bin/bash -x 3. 使用set开启 ...
- HTML中使用JavaScript的三种方式及优缺点
1.内部js: 在直接在页面的<script></script>标签内写js代码 优点:相对于使用行内js,内部js代码较为集中,与页面结构的实现代码耦合度较低,比较便于维 ...
- JavaScript的三种工业化调试方法
JavaScript的三种工业化玩法 软件工程中任何的语言如果想要写出健壮的代码都需要锋利的工具,当然JavaScript也不例外,很多朋友刚入门的时候往往因为工具选的不对而事半功倍,JavaScri ...
- JavaScript声明全局变量的三种方式
JavaScript声明全局变量的三种方式 JS中声明全局变量主要分为显式声明或者隐式声明下面分别介绍. 声明方式一: 使用var(关键字)+变量名(标识符)的方式在function外部声明,即为 ...
- JavaScript判断图片是否加载完成的三种方式
JavaScript判断图片是否加载完成的三种方式 有时需要获取图片的尺寸,这需要在图片加载完成以后才可以.有三种方式实现,下面一一介绍. 一.load事件 1 2 3 4 5 6 7 8 9 10 ...
- 使用javascript实现在页面打印的效果的三种方式
<div id="console"></div> <script type="text/javascript"> var c ...
- [转]javascript指定事件处理程序包括三种方式:
javascript指定事件处理程序包括三种方式: (1):DOM0级事件处理程序 如: 代码如下: var btn=document.getElementById("mybtn" ...
- Android中WebView的JavaScript代码和本地代码交互的三种方式
一.Android中WebView的漏洞分析最近在开发过程中遇到一个问题,就是WebView使用的时候,还是需要解决之前系统(4.2之前)导致的一个漏洞,虽然现在这个系统版本用户很少了,但是也不能忽视 ...
随机推荐
- 四、python杂项
一.pycharm单行和多行注释快捷键 多行注释就一个组合键:选中+Ctrl+/
- MySQL主主、主从、从从配置文件
主配置文件: [root@sun01 ~]# more /etc/my.cnf [mysqld] datadir=/var/lib/mysql socket=/var/lib/mysql/mysql. ...
- 卡常的编译命令(含O2优化)
不解释,直接来 //包括O2,O3之类的编译命令 //直接copy and paste #pragma GCC optimize(2) #pragma GCC optimize(3) #pragma ...
- 三阶平面魔方(BFS)
有一个 3×3 的平面魔方,在平面魔方中,每个格子里分别无重复地写上 1 - 9 这 9 个数字.一共有 4 种对平面魔方的操作: 选择某一行左移. 选择某一行右移. 选择某一列上移. 选择某一列下 ...
- CodeForces 1287B Hyperset
N^2遍历所有得(i,j)然后可以根据(i,j)字符串构造出来第三个T字符串,然后查找一下是否有这个T存在即可,注意最后答案要/3因为会重复出现. #include <stdio.h> # ...
- Spring使用Rabbitmq (简单使用)
1.pom.xml jar包引用 <dependencies> <dependency> <groupId>org.springframework</grou ...
- GitHub 中 readme 如何添加图片
一.Readme 是什么 readme文件一般是放在github 每个repo的根目录下,用来解释.说明本repo的主要内容和相关信息.而且在repo主页进去的时候会被自动加载.一般采用md标记的文本 ...
- polyA|ribo-minus|differentiated cell|Genetic heterogeneity
转录组 测量单cell,可以认为是一种细胞.细胞株也认为来自同一个细胞. 使用两种方法,找mRNA(polyA)及rmRNA(ribo-minus),然后取交集. 转录组受实验影响,比如小片段没得到. ...
- quartz定时任务(数据库需要的表)
Quartz将Job保存在数据库中所需表的说明 QRTZ_CALENDARS 以 Blob 类型存储 Quartz 的 Calendar 信息 QRTZ_CRON_TRIGGERS 存储 Cron T ...
- mnist数据集下载
http://yann.lecun.com/exdb/mnist/ THE MNIST DATABASE of handwritten digitsYann LeCun, Courant Instit ...
