用Microsoft Chart Controls(MSChart)实现曲线图,并支持拖动放大到秒
Microsoft Chart Controls(简称MSChart)控件,给图形统计和报表图形显示提供了很好的解决办法,同时支持Web和WinForm两种方式。
MSChart 在.NET 4.0自带的有,.NET 3.5 需要下载相应的插件(如果用的是VS2010做开发但是选择的版本是3.5的而不是默认的4.0话,请按本文介绍的.NET 3.5 进行插件安装),
官方例子(web和winform):http://archive.msdn.microsoft.com/mschart/Release/ProjectReleases.aspx?ReleaseId=4418
插件下载地址:http://archive.msdn.microsoft.com/mschart,把下面四个下载完成后把前三个按顺序安装
- Chart Controls for .NET Framework 3.5 (Beginning in .NET Framework 4, the Chart controls are part of the .NET Framework.)
- Chart Controls for .NET Framework 3.5 Language Pack
- Chart Controls Add-on for Visual Studio 2008
- Chart Controls for .NET Framework Documentation
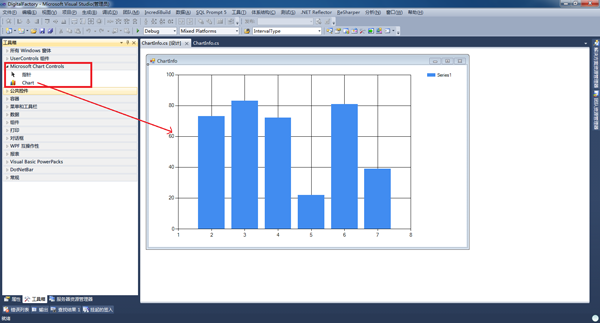
安装完成之后,在C:\Program Files\Microsoft Chart Controls\Assemblies可以获取到web和winform的DLL。对于.NET 3.5 只需要把 System.Windows.Forms.DataVisualization.dll 添加到工具箱即可获得图表控件。前台只需要从工具箱拖一个Chart控件即可,如下图所示:
本文用MSChart实现Winform曲线图的绘制,本文结合自己的实际项目,每个点需要显示到秒(这也是本文需要解决的关键点),刚开始照着网上的例子实现了一下,样子是出来了,但是当数据一多并且显示到秒时用鼠标进行拖动放大页面会直接卡死,后来经过自己的一番探索和研究,终于把这个问题给解决了,故把整个实现过程记录下来,和大家分享一下。
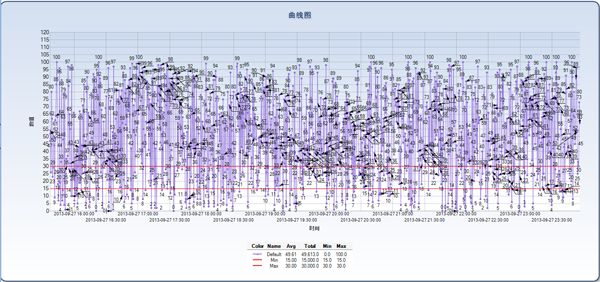
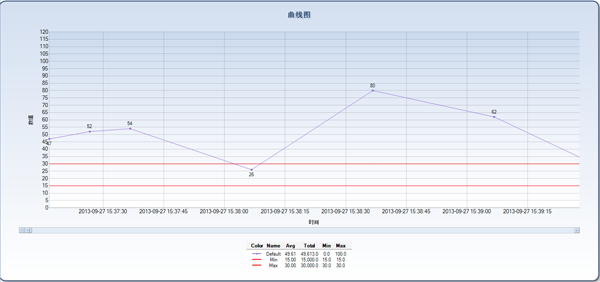
在文章的后面附上了源码,源码有详细的代码注释,一些需要注意的属性设置都有说明,可以实现刻度到秒的拖动放大,两条红色分别我定义是Min和Max值基准,是为了表达一个区间的概念。页面上绘制了一千个点,每个点上有相应的ToolTip提示。代码没有做拆分,只是把整个创建及设置的流程给描述下来,是为了让需要的朋友更好的理解和使用,第一次写博文,希望大家给予指正与支持,谢谢。
附上效果图:
附上后台源码:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Windows.Forms.DataVisualization.Charting;
using Hyet.Dal;
using Hxj.Model;
using Hxj.Data;
using System.Collections;
using Hyet.BLL;
namespace DigitalFactory.ReportForms
{
public partial class ChartInfo : Form
{
public ChartInfo()
{
InitializeComponent();
InitializeChart();
this.myChart.GetToolTipText += new EventHandler<ToolTipEventArgs>(myChart_GetToolTipText);
}
private void InitializeChart()
{
myChart.ChartAreas.Clear();
myChart.Series.Clear();
#region 设置图表的属性
//图表的背景色
myChart.BackColor = Color.FromArgb(211, 223, 240);
//图表背景色的渐变方式
myChart.BackGradientStyle = GradientStyle.TopBottom;
//图表的边框颜色、
myChart.BorderlineColor = Color.FromArgb(26, 59, 105);
//图表的边框线条样式
myChart.BorderlineDashStyle = ChartDashStyle.Solid;
//图表边框线条的宽度
myChart.BorderlineWidth = 2;
//图表边框的皮肤
myChart.BorderSkin.SkinStyle = BorderSkinStyle.Emboss;
#endregion
#region 设置图表的标题
Title title = new Title();
//标题内容
title.Text = "曲线图";
//标题的字体
title.Font = new System.Drawing.Font("Microsoft Sans Serif", 12, FontStyle.Bold);
//标题字体颜色
title.ForeColor = Color.FromArgb(26, 59, 105);
//标题阴影颜色
title.ShadowColor = Color.FromArgb(32, 0, 0, 0);
//标题阴影偏移量
title.ShadowOffset = 3;
myChart.Titles.Add(title);
#endregion
#region 设置图例的属性
//注意,需要把原来控件自带的图例删除掉
this.myChart.Legends.Clear();
Legend legend = new Legend("Default");
legend.Alignment = StringAlignment.Center;
legend.Docking = Docking.Bottom;
legend.LegendStyle = LegendStyle.Column;
this.myChart.Legends.Add(legend);
// Add header separator of type line
legend.HeaderSeparator = LegendSeparatorStyle.Line;
legend.HeaderSeparatorColor = Color.Gray;
LegendCellColumn firstColumn = new LegendCellColumn();
firstColumn.ColumnType = LegendCellColumnType.SeriesSymbol;
firstColumn.HeaderText = "Color";
firstColumn.HeaderBackColor = Color.WhiteSmoke;
myChart.Legends["Default"].CellColumns.Add(firstColumn);
// Add Legend Text column
LegendCellColumn secondColumn = new LegendCellColumn();
secondColumn.ColumnType = LegendCellColumnType.Text;
secondColumn.HeaderText = "Name";
secondColumn.Text = "#LEGENDTEXT";
secondColumn.HeaderBackColor = Color.WhiteSmoke;
myChart.Legends["Default"].CellColumns.Add(secondColumn);
// Add AVG cell column
LegendCellColumn avgColumn = new LegendCellColumn();
avgColumn.Text = "#AVG{N2}";
avgColumn.HeaderText = "Avg";
avgColumn.Name = "AvgColumn";
avgColumn.HeaderBackColor = Color.WhiteSmoke;
myChart.Legends["Default"].CellColumns.Add(avgColumn);
// Add Total cell column
LegendCellColumn totalColumn = new LegendCellColumn();
totalColumn.Text = "#TOTAL{N1}";
totalColumn.HeaderText = "Total";
totalColumn.Name = "TotalColumn";
totalColumn.HeaderBackColor = Color.WhiteSmoke;
myChart.Legends["Default"].CellColumns.Add(totalColumn);
// Set Min cell column attributes
LegendCellColumn minColumn = new LegendCellColumn();
minColumn.Text = "#MIN{N1}";
minColumn.HeaderText = "Min";
minColumn.Name = "MinColumn";
minColumn.HeaderBackColor = Color.WhiteSmoke;
myChart.Legends["Default"].CellColumns.Add(minColumn);
// Set Max cell column attributes
LegendCellColumn maxColumn = new LegendCellColumn();
maxColumn.Text = "#MAX{N1}";
maxColumn.HeaderText = "Max";
maxColumn.Name = "MaxColumn";
maxColumn.HeaderBackColor = Color.WhiteSmoke;
myChart.Legends["Default"].CellColumns.Add(maxColumn);
#endregion
#region 设置图表区属性
ChartArea chartArea = new ChartArea("Default");
//设置Y轴刻度间隔大小
chartArea.AxisY.Interval = 5;
//设置Y轴的数据类型格式
//chartArea.AxisY.LabelStyle.Format = "C";
//设置背景色
chartArea.BackColor = Color.FromArgb(64, 165, 191, 228);
//设置背景渐变方式
chartArea.BackGradientStyle = GradientStyle.TopBottom;
//设置渐变和阴影的辅助背景色
chartArea.BackSecondaryColor = Color.White;
//设置边框颜色
chartArea.BorderColor = Color.FromArgb(64, 64, 64, 64);
//设置阴影颜色
chartArea.ShadowColor = Color.Transparent;
//设置X轴和Y轴线条的颜色
chartArea.AxisX.LineColor = Color.FromArgb(64, 64, 64, 64);
chartArea.AxisY.LineColor = Color.FromArgb(64, 64, 64, 64);
//设置X轴和Y轴线条的宽度
chartArea.AxisX.LineWidth = 1;
chartArea.AxisY.LineWidth = 1;
//设置X轴和Y轴的标题
chartArea.AxisX.Title = "时间";
chartArea.AxisY.Title = "数值";
//设置图表区网格横纵线条的颜色
chartArea.AxisX.MajorGrid.LineColor = Color.FromArgb(64, 64, 64, 64);
chartArea.AxisY.MajorGrid.LineColor = Color.FromArgb(64, 64, 64, 64);
//设置图表区网格横纵线条的宽度
chartArea.AxisX.MajorGrid.LineWidth = 1;
chartArea.AxisY.MajorGrid.LineWidth = 1;
//设置坐标轴刻度线不延长出来
chartArea.AxisX.MajorTickMark.Enabled = false;
chartArea.AxisY.MajorTickMark.Enabled = false;
//开启下面两句能够隐藏网格线条
//chartArea.AxisX.MajorGrid.Enabled = false;
//chartArea.AxisY.MajorGrid.Enabled = false;
//设置X轴的显示类型及显示方式
chartArea.AxisX.Interval = 0; //设置为0表示由控件自动分配
chartArea.AxisX.IntervalAutoMode = IntervalAutoMode.VariableCount;
chartArea.AxisX.IntervalType = DateTimeIntervalType.Minutes;
chartArea.AxisX.LabelStyle.IsStaggered = true;
//chartArea.AxisX.MajorGrid.IntervalType = DateTimeIntervalType.Minutes;
//chartArea.AxisX.LabelStyle.IntervalType = DateTimeIntervalType.Minutes;
chartArea.AxisX.LabelStyle.Format = "yyyy-MM-dd HH:mm:ss";
//设置文本角度
//chartArea.AxisX.LabelStyle.Angle = 45;
//设置文本自适应
chartArea.AxisX.IsLabelAutoFit = true;
//设置X轴允许拖动放大
chartArea.CursorX.IsUserEnabled = true;
chartArea.CursorX.IsUserSelectionEnabled = true;
chartArea.CursorX.Interval = 0;
chartArea.CursorX.IntervalOffset = 0;
chartArea.CursorX.IntervalType = DateTimeIntervalType.Minutes;
chartArea.AxisX.ScaleView.Zoomable = true;
chartArea.AxisX.ScrollBar.IsPositionedInside = false;
//设置中短线(还没看到效果)
//chartArea.AxisY.ScaleBreakStyle.Enabled = true;
//chartArea.AxisY.ScaleBreakStyle.CollapsibleSpaceThreshold = 47;
//chartArea.AxisY.ScaleBreakStyle.BreakLineStyle = BreakLineStyle.Wave;
//chartArea.AxisY.ScaleBreakStyle.Spacing = 2;
//chartArea.AxisY.ScaleBreakStyle.LineColor = Color.Red;
//chartArea.AxisY.ScaleBreakStyle.LineWidth = 10;
myChart.ChartAreas.Add(chartArea);
#endregion
//线条2:主要曲线
Series series = new Series("Default");
//设置线条类型
series.ChartType = SeriesChartType.Line;
//线条宽度
series.BorderWidth = 1;
//阴影宽度
series.ShadowOffset = 0;
//是否显示在图例集合Legends
series.IsVisibleInLegend = true;
//线条上数据点上是否有数据显示
series.IsValueShownAsLabel = true;
//线条颜色
series.Color = Color.MediumPurple;
//设置曲线X轴的显示类型
series.XValueType = ChartValueType.DateTime;
//设置数据点的类型
series.MarkerStyle = MarkerStyle.Circle;
//线条数据点的大小
series.MarkerSize = 5;
myChart.Series.Add(series);
//手动构造横坐标数据
DataTable dataTable = new DataTable();
dataTable.Columns.Add("TheTime",typeof(DateTime)); //注意typeof
dataTable.Columns.Add("TheValue", typeof(double)); //注意typeof
Random random = new Random(); //随机数
DateTime dateTime = System.DateTime.Now;
for (int n = 0; n < 3; n++)
{
dateTime = dateTime.AddSeconds(10);
DataRow dr = dataTable.NewRow();
dr["TheTime"] = dateTime;
dr["TheValue"] = random.Next(0, 101);
dataTable.Rows.Add(dr);
}
for (int n = 3; n < 1000; n++)
{
dateTime = dateTime.AddSeconds(30);
DataRow dr = dataTable.NewRow();
dr["TheTime"] = dateTime;
dr["TheValue"] = random.Next(0, 101);
dataTable.Rows.Add(dr);
}
//线条1:下限横线
Series seriesMin = new Series("Min");
seriesMin.ChartType = SeriesChartType.Line;
seriesMin.BorderWidth = 1;
seriesMin.ShadowOffset = 0;
seriesMin.IsVisibleInLegend = true;
seriesMin.IsValueShownAsLabel = false;
seriesMin.Color = Color.Red;
seriesMin.XValueType = ChartValueType.DateTime;
seriesMin.MarkerStyle = MarkerStyle.None;
myChart.Series.Add(seriesMin);
//线条3:上限横线
Series seriesMax = new Series("Max");
seriesMax.ChartType = SeriesChartType.Line;
seriesMax.BorderWidth = 1;
seriesMax.ShadowOffset = 0;
seriesMax.IsVisibleInLegend = true;
seriesMax.IsValueShownAsLabel = false;
seriesMax.Color = Color.Red;
seriesMax.XValueType = ChartValueType.DateTime;
seriesMax.MarkerStyle = MarkerStyle.None;
myChart.Series.Add(seriesMax);
//设置X轴的最小值为第一个点的X坐标值
chartArea.AxisX.Minimum = Convert.ToDateTime(dataTable.Rows[0]["TheTime"]).ToOADate();
//开始画线
foreach (DataRow dr in dataTable.Rows)
{
series.Points.AddXY(dr["TheTime"], dr["TheValue"]);
seriesMin.Points.AddXY(dr["TheTime"], 15); //设置下线为15
seriesMax.Points.AddXY(dr["TheTime"], 30); //设置上限为30
}
}
private void myChart_GetToolTipText(object sender, ToolTipEventArgs e)
{
if (e.HitTestResult.ChartElementType == ChartElementType.DataPoint)
{
int i = e.HitTestResult.PointIndex;
DataPoint dp = e.HitTestResult.Series.Points[i];
e.Text = string.Format("时间:{0},数值:{1:F1} ", DateTime.FromOADate(dp.XValue), dp.YValues[0]);
}
}
}
}

using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Windows.Forms.DataVisualization.Charting;
using Hyet.Dal;
using Hxj.Model;
using Hxj.Data;
using System.Collections;
using Hyet.BLL; namespace DigitalFactory.ReportForms
{
public partial class ChartInfo : Form
{
public ChartInfo()
{
InitializeComponent(); InitializeChart(); this.myChart.GetToolTipText += new EventHandler<ToolTipEventArgs>(myChart_GetToolTipText);
} private void InitializeChart()
{
myChart.ChartAreas.Clear();
myChart.Series.Clear(); #region 设置图表的属性
//图表的背景色
myChart.BackColor = Color.FromArgb(211, 223, 240);
//图表背景色的渐变方式
myChart.BackGradientStyle = GradientStyle.TopBottom;
//图表的边框颜色、
myChart.BorderlineColor = Color.FromArgb(26, 59, 105);
//图表的边框线条样式
myChart.BorderlineDashStyle = ChartDashStyle.Solid;
//图表边框线条的宽度
myChart.BorderlineWidth = 2;
//图表边框的皮肤
myChart.BorderSkin.SkinStyle = BorderSkinStyle.Emboss;
#endregion #region 设置图表的标题
Title title = new Title();
//标题内容
title.Text = "曲线图";
//标题的字体
title.Font = new System.Drawing.Font("Microsoft Sans Serif", 12, FontStyle.Bold);
//标题字体颜色
title.ForeColor = Color.FromArgb(26, 59, 105);
//标题阴影颜色
title.ShadowColor = Color.FromArgb(32, 0, 0, 0);
//标题阴影偏移量
title.ShadowOffset = 3;
myChart.Titles.Add(title);
#endregion #region 设置图例的属性
//注意,需要把原来控件自带的图例删除掉
this.myChart.Legends.Clear(); Legend legend = new Legend("Default");
legend.Alignment = StringAlignment.Center;
legend.Docking = Docking.Bottom;
legend.LegendStyle = LegendStyle.Column;
this.myChart.Legends.Add(legend); // Add header separator of type line
legend.HeaderSeparator = LegendSeparatorStyle.Line;
legend.HeaderSeparatorColor = Color.Gray; LegendCellColumn firstColumn = new LegendCellColumn();
firstColumn.ColumnType = LegendCellColumnType.SeriesSymbol;
firstColumn.HeaderText = "Color";
firstColumn.HeaderBackColor = Color.WhiteSmoke;
myChart.Legends["Default"].CellColumns.Add(firstColumn); // Add Legend Text column
LegendCellColumn secondColumn = new LegendCellColumn();
secondColumn.ColumnType = LegendCellColumnType.Text;
secondColumn.HeaderText = "Name";
secondColumn.Text = "#LEGENDTEXT";
secondColumn.HeaderBackColor = Color.WhiteSmoke;
myChart.Legends["Default"].CellColumns.Add(secondColumn); // Add AVG cell column
LegendCellColumn avgColumn = new LegendCellColumn();
avgColumn.Text = "#AVG{N2}";
avgColumn.HeaderText = "Avg";
avgColumn.Name = "AvgColumn";
avgColumn.HeaderBackColor = Color.WhiteSmoke;
myChart.Legends["Default"].CellColumns.Add(avgColumn); // Add Total cell column
LegendCellColumn totalColumn = new LegendCellColumn();
totalColumn.Text = "#TOTAL{N1}";
totalColumn.HeaderText = "Total";
totalColumn.Name = "TotalColumn";
totalColumn.HeaderBackColor = Color.WhiteSmoke;
myChart.Legends["Default"].CellColumns.Add(totalColumn); // Set Min cell column attributes
LegendCellColumn minColumn = new LegendCellColumn();
minColumn.Text = "#MIN{N1}";
minColumn.HeaderText = "Min";
minColumn.Name = "MinColumn";
minColumn.HeaderBackColor = Color.WhiteSmoke;
myChart.Legends["Default"].CellColumns.Add(minColumn); // Set Max cell column attributes
LegendCellColumn maxColumn = new LegendCellColumn();
maxColumn.Text = "#MAX{N1}";
maxColumn.HeaderText = "Max";
maxColumn.Name = "MaxColumn";
maxColumn.HeaderBackColor = Color.WhiteSmoke;
myChart.Legends["Default"].CellColumns.Add(maxColumn); #endregion #region 设置图表区属性
ChartArea chartArea = new ChartArea("Default");
//设置Y轴刻度间隔大小
chartArea.AxisY.Interval = 5;
//设置Y轴的数据类型格式
//chartArea.AxisY.LabelStyle.Format = "C";
//设置背景色
chartArea.BackColor = Color.FromArgb(64, 165, 191, 228);
//设置背景渐变方式
chartArea.BackGradientStyle = GradientStyle.TopBottom;
//设置渐变和阴影的辅助背景色
chartArea.BackSecondaryColor = Color.White;
//设置边框颜色
chartArea.BorderColor = Color.FromArgb(64, 64, 64, 64);
//设置阴影颜色
chartArea.ShadowColor = Color.Transparent;
//设置X轴和Y轴线条的颜色
chartArea.AxisX.LineColor = Color.FromArgb(64, 64, 64, 64);
chartArea.AxisY.LineColor = Color.FromArgb(64, 64, 64, 64);
//设置X轴和Y轴线条的宽度
chartArea.AxisX.LineWidth = 1;
chartArea.AxisY.LineWidth = 1;
//设置X轴和Y轴的标题
chartArea.AxisX.Title = "时间";
chartArea.AxisY.Title = "数值";
//设置图表区网格横纵线条的颜色
chartArea.AxisX.MajorGrid.LineColor = Color.FromArgb(64, 64, 64, 64);
chartArea.AxisY.MajorGrid.LineColor = Color.FromArgb(64, 64, 64, 64);
//设置图表区网格横纵线条的宽度
chartArea.AxisX.MajorGrid.LineWidth = 1;
chartArea.AxisY.MajorGrid.LineWidth = 1;
//设置坐标轴刻度线不延长出来
chartArea.AxisX.MajorTickMark.Enabled = false;
chartArea.AxisY.MajorTickMark.Enabled = false;
//开启下面两句能够隐藏网格线条
//chartArea.AxisX.MajorGrid.Enabled = false;
//chartArea.AxisY.MajorGrid.Enabled = false;
//设置X轴的显示类型及显示方式
chartArea.AxisX.Interval = 0; //设置为0表示由控件自动分配
chartArea.AxisX.IntervalAutoMode = IntervalAutoMode.VariableCount;
chartArea.AxisX.IntervalType = DateTimeIntervalType.Minutes;
chartArea.AxisX.LabelStyle.IsStaggered = true;
//chartArea.AxisX.MajorGrid.IntervalType = DateTimeIntervalType.Minutes;
//chartArea.AxisX.LabelStyle.IntervalType = DateTimeIntervalType.Minutes;
chartArea.AxisX.LabelStyle.Format = "yyyy-MM-dd HH:mm:ss";
//设置文本角度
//chartArea.AxisX.LabelStyle.Angle = 45;
//设置文本自适应
chartArea.AxisX.IsLabelAutoFit = true;
//设置X轴允许拖动放大
chartArea.CursorX.IsUserEnabled = true;
chartArea.CursorX.IsUserSelectionEnabled = true;
chartArea.CursorX.Interval = 0;
chartArea.CursorX.IntervalOffset = 0;
chartArea.CursorX.IntervalType = DateTimeIntervalType.Minutes;
chartArea.AxisX.ScaleView.Zoomable = true;
chartArea.AxisX.ScrollBar.IsPositionedInside = false; //设置中短线(还没看到效果)
//chartArea.AxisY.ScaleBreakStyle.Enabled = true;
//chartArea.AxisY.ScaleBreakStyle.CollapsibleSpaceThreshold = 47;
//chartArea.AxisY.ScaleBreakStyle.BreakLineStyle = BreakLineStyle.Wave;
//chartArea.AxisY.ScaleBreakStyle.Spacing = 2;
//chartArea.AxisY.ScaleBreakStyle.LineColor = Color.Red;
//chartArea.AxisY.ScaleBreakStyle.LineWidth = 10; myChart.ChartAreas.Add(chartArea);
#endregion //线条2:主要曲线
Series series = new Series("Default");
//设置线条类型
series.ChartType = SeriesChartType.Line;
//线条宽度
series.BorderWidth = 1;
//阴影宽度
series.ShadowOffset = 0;
//是否显示在图例集合Legends
series.IsVisibleInLegend = true;
//线条上数据点上是否有数据显示
series.IsValueShownAsLabel = true;
//线条颜色
series.Color = Color.MediumPurple;
//设置曲线X轴的显示类型
series.XValueType = ChartValueType.DateTime;
//设置数据点的类型
series.MarkerStyle = MarkerStyle.Circle;
//线条数据点的大小
series.MarkerSize = 5;
myChart.Series.Add(series); //手动构造横坐标数据
DataTable dataTable = new DataTable();
dataTable.Columns.Add("TheTime",typeof(DateTime)); //注意typeof
dataTable.Columns.Add("TheValue", typeof(double)); //注意typeof
Random random = new Random(); //随机数
DateTime dateTime = System.DateTime.Now;
for (int n = 0; n < 3; n++)
{
dateTime = dateTime.AddSeconds(10);
DataRow dr = dataTable.NewRow();
dr["TheTime"] = dateTime;
dr["TheValue"] = random.Next(0, 101);
dataTable.Rows.Add(dr);
}
for (int n = 3; n < 1000; n++)
{
dateTime = dateTime.AddSeconds(30);
DataRow dr = dataTable.NewRow();
dr["TheTime"] = dateTime;
dr["TheValue"] = random.Next(0, 101);
dataTable.Rows.Add(dr);
} //线条1:下限横线
Series seriesMin = new Series("Min");
seriesMin.ChartType = SeriesChartType.Line;
seriesMin.BorderWidth = 1;
seriesMin.ShadowOffset = 0;
seriesMin.IsVisibleInLegend = true;
seriesMin.IsValueShownAsLabel = false;
seriesMin.Color = Color.Red;
seriesMin.XValueType = ChartValueType.DateTime;
seriesMin.MarkerStyle = MarkerStyle.None;
myChart.Series.Add(seriesMin); //线条3:上限横线
Series seriesMax = new Series("Max");
seriesMax.ChartType = SeriesChartType.Line;
seriesMax.BorderWidth = 1;
seriesMax.ShadowOffset = 0;
seriesMax.IsVisibleInLegend = true;
seriesMax.IsValueShownAsLabel = false;
seriesMax.Color = Color.Red;
seriesMax.XValueType = ChartValueType.DateTime;
seriesMax.MarkerStyle = MarkerStyle.None;
myChart.Series.Add(seriesMax); //设置X轴的最小值为第一个点的X坐标值
chartArea.AxisX.Minimum = Convert.ToDateTime(dataTable.Rows[0]["TheTime"]).ToOADate(); //开始画线
foreach (DataRow dr in dataTable.Rows)
{
series.Points.AddXY(dr["TheTime"], dr["TheValue"]); seriesMin.Points.AddXY(dr["TheTime"], 15); //设置下线为15
seriesMax.Points.AddXY(dr["TheTime"], 30); //设置上限为30
}
} private void myChart_GetToolTipText(object sender, ToolTipEventArgs e)
{
if (e.HitTestResult.ChartElementType == ChartElementType.DataPoint)
{
int i = e.HitTestResult.PointIndex;
DataPoint dp = e.HitTestResult.Series.Points[i];
e.Text = string.Format("时间:{0},数值:{1:F1} ", DateTime.FromOADate(dp.XValue), dp.YValues[0]);
}
}
}
}
用Microsoft Chart Controls(MSChart)实现曲线图,并支持拖动放大到秒的更多相关文章
- (原创)用Microsoft Chart Controls(MSChart)实现曲线图,并支持拖动放大到秒
Microsoft Chart Controls(简称MSChart)控件,给图形统计和报表图形显示提供了很好的解决办法,同时支持Web和WinForm两种方式. MSChart 在.NET 4.0自 ...
- [C#] 老古董的 Microsoft Chart Controls 也可以进行数据预测
我要先声明,这篇文章介绍到的内容虽说不是不能用,但玩乐成分居多,大家看看就好,不要太认真. 1. Microsoft Chart Controls 中的 FinancialFormula 在上一篇文章 ...
- Chart Controls 简介与下载
虽然博客园已有人介绍过了,还是忍不住介绍一下微软这套免费又功能强大的图表控件「Microsoft Chart Controls for Microsoft .NET Framework 3.5」.本帖 ...
- Microsoft.Windows.Controls.Ribbon.RibbonWindow 碰到 AvalonDock出现的诡异现象
部分一 14年底进入目前公司时,领导准备开发一款新软件平台以取代原有平台.原平台采用C++Build开发界面(window c/s客户端) .Visual Studio(封装dll模块).过完年,领导 ...
- 使用.net 的Chart控件绘制曲线图
在进行软件开发过程中我们可能会碰到需要生成图表的情况,在.NET中以前经常用GDI去绘制,虽然效果也不错,自从.NET 4.0开始,专门为绘制图表而生的Chart控件出现了,有了它,就可以轻松的绘制你 ...
- C#创建基本图表(Chart Controls)
在.NET环境下微软提供了强大了图表控件,并给多了很多实例,关于图表的基本元素如下: 并且MSDN给出了创建图表的示例步骤,原文地址:http://msdn.microsoft.com/en-us/l ...
- MSChart 控件
微软发布了.NET 3.5框架下的图表控件,功能很强劲,基本上能想到的图表都可以使用它绘制出来,给图形统计和报表图形显示提供了很好的解决办法,同时支持Web和WinForm两种方式,不过缺点也比较明显 ...
- .net chart(图表)控件的使用-System.Windows.Forms.DataVisualization.dll
这个案例指在介绍微软这套免费又功能强大的图表控件Microsoft Chart Controls for Microsoft .NET Framework 3.5,通过它,可让您的项目及报表,轻松套用 ...
- 问题:MSChart.exe;结果:微软图表控件MsChart使用方法及各种插件下载地址
微软图表控件MsChart使用方法及各种插件下载地址 (2012-08-10 17:32:33) 转载▼ 标签: 图表 控件 下载地址 kernel32 微软 it 分类: C# 昨天在网上看到了微软 ...
随机推荐
- PAT Advanced 1043 Is It a Binary Search Tree (25) [⼆叉查找树BST]
题目 A Binary Search Tree (BST) is recursively defined as a binary tree which has the following proper ...
- Java中常用的API(二)——String
在第一节中我们介绍了Object类的方法以及操作,那么这一节,我们将介绍一个新的类:String. String类是我们经常使用的类,应用十分广泛.同时,String类中封装了一系列的方法,非常常用, ...
- ASP.NET ZERO 学习 导航菜单
定义PageNames和PermissionName PageNames : Web/App_Start/Navigation/PageNames.cs public const string Das ...
- hdu1066 Last non-zero Digit in N!(求阶乘最后一位不为0的数字)
http://acm.hdu.edu.cn/showproblem.php?pid=1066 转自:https://blog.csdn.net/fengyu0556/article/details/5 ...
- LaunchPad(思维)
链接:https://ac.nowcoder.com/acm/contest/3665/D来源:牛客网 题目描述 Hery is a boy with strong practical abiliti ...
- 吴裕雄--天生自然 PYTHON3开发学习:基础语法
#!/usr/bin/python3 # 第一个注释 print ("Hello, Python!") # 第二个注释 #!/usr/bin/python3 # 第一个注释 # 第 ...
- poj2243前一道题升级(思维构造+ac自动机)
题:http://acm.hdu.edu.cn/showproblem.php?pid=2243 题意:给出m个模式串,求长度小于n的且存在模式串的字符串数有多少个(a~z) 分析:我们反着来,用总的 ...
- 内存管理-MRC
MRC内存管理 环境:先关闭arc模式,选中项目->build Settings
- centos 7搭建 strongSwan
https://blog.csdn.net/sqzhao/article/details/76093994
- 洛谷P1525 关押罪犯(并查集、二分图判定)
本人蒟蒻,只能靠题解AC,看到大佬们的解题思路,%%%%%% https://www.luogu.org/problemnew/show/P1525 题目描述 S城现有两座监狱,一共关押着N名罪犯,编 ...