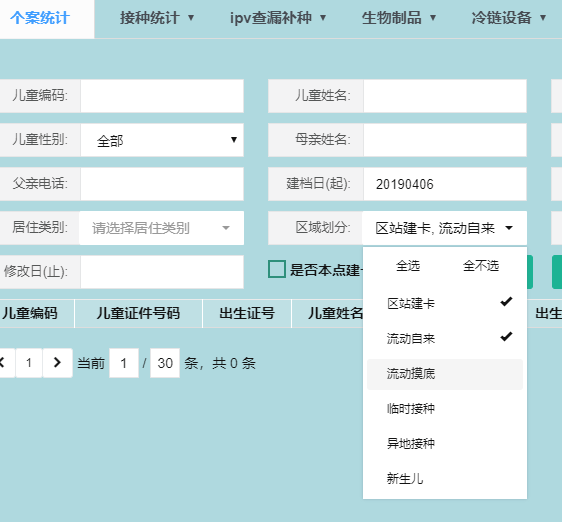
bootstrap实现多选项及回显
1.前端

<link rel="stylesheet" href="${ctxStatic}/js/bootstrap-select-1.12.2/dist/css/bootstrap-select.css">
<script src="${ctxStatic}/js/bootstrap-select-1.12.2/dist/js/bootstrap-select.js"></script>
<div class="form-group">
<div class="input-group">
<span class="input-group-addon gray-bg text-right">区域划分:</span>
<select title="请选择区域划分" id="areas" name="areas" class="selectpicker show-tick form-control w164" multiple data-live-search="false">
<c:forEach items="${areas}" var="area">
<option value="${ area.code}" class="area">${area.name}</option>
</c:forEach>
</select>
</div>
</div>
//判断是否选中区域类别
var area = '${fns:toJson(childBaseinfo.areas)}';
if(area && area != "\"\""){
$("#areas").selectpicker('val',JSON.parse(area));
}
后端:
List<SysCommunity> areas = sysCommunityService.findList(new SysCommunity());
model.addAttribute("areas", areas);
bootstrap实现多选项及回显的更多相关文章
- 基于BootStrap的Collapse折叠(包含回显展开折叠的对应状态)
情况描述:为了改善页面上的input框太多,采用∧∨折叠展开,这个小东西来控制,第一次做,记录一下ヾ(◍°∇°◍)ノ゙下边是Code 代码: //html代码 <div id="col ...
- Layui:select下拉框回显
一..需求场景分析 基于Thymeleaf模板下的layui下选框回显. 二.获得一个Layui标配的下拉框,我们需要在html中填写的内容如下 <div class="layui-f ...
- bootstrap fileinput控件 + django后台上传、回显简单使用
一.控件下载:https://github.com/kartik-v/bootstrap-fileinput/ 官网:http://plugins.krajee.com/file-input 需要引入 ...
- bootstrap inputfile 使用-上传,回显
近期用bootstrap 做前端的上传,功能涉及到上传时就是召网上的教程随便弄一搜一大把,但是做到修改页面时候不知道页面该如何回显,折腾了一阵子才完成遂记录下来希望能给看到的小伙伴有点启发吧. 首先是 ...
- bootstrap selectpicker控件select下拉框动态数据无法回显的问题
有关于selectpicker下拉框数据回显的问题,当查看一个对象的属性的时候, 发现有关于selectpicker的下拉框并没有将返回的数据进行回显,显示的都是请选择, 经查证,当查看属性的时候,他 ...
- select初始化添加option,通过标签给出回显值,由于回显值和初始化值option中有一个值重复,去重等问题!
第一张图片: 第二张图片 /** *该方法是为了去重,所谓去重就是 因为回显给select附上了值并设置为selected选中状态,而在我们初始化所有的select添加option元素中于回显的值重复 ...
- 【Java EE 学习 73】【数据采集系统第五天】【参与调查】【导航处理】【答案回显】【保存答案】
一.参与调查的流程 单击导航栏上的“参与调查”按钮->EntrySurveyAction做出相应,找到所有的Survey对象并转发到显示所有survey对象的页面上供用户选择->用户单击其 ...
- Linux 退格键不回显
在程序使用system("stty erase ^H");可以实现在输入状态下,按退格键删除字符,不回显. 调用tcsetattr修改linux基本输入的控制字符定义 //Linu ...
- AD组策略添加本地账号、设置允许ping回显
AD组策略添加本地账号 1. 管理工具--组策略管理--选择相应GPO(编辑)----首选项--控制面板设置--本地用户和组--右键添加账号 2.域成员计算机刷新组策略(gpupdate/force) ...
随机推荐
- 实现3d效果
transform-origin: center left 60px;可以实现3d转换
- Java 知识点(一)
博主对 Java知识点的整理基于 c语言,整理内容为 Java的重点及与 c语言的差异点或编程通要知识点.水平有限,欢迎指正.(参考书籍<Java 核心技术 卷Ⅰ>) Java 的类名:名 ...
- 超级顽固的流方式读取doc,docx乱码问题
因为工作中需要一个把doc或者docx的office文档内容,需要读取出来,并且也没展示功能.代码中第一考虑可能就是通过读取流方式,结果写了以后,各种乱码,百科的解决方案也是千奇百怪,第一点:可能是文 ...
- JDBC(一)
1. JDBC介绍 JDBC(Java DataBase Connectivity),即Java数据库的连接.JDBC是一种用于执行SQL语句(DML,DDL,DQL)的Java API,可以为多 ...
- JS中,输出1-10之间的随机整数
<script> document.write(parseInt(10*Math.random())); //输出0-10之间的随机整数 document.write(Math.floor ...
- springboot +Thymeleaf+UEditor整合记录
1,ueditor官网下载:https://ueditor.baidu.com/website/download.html 下载相应的工具包和源码,ps:源码放到工程中 2,解压放到放到项目中,sp ...
- 吴裕雄--天生自然 JAVA开发学习:条件语句
public class Test { public static void main(String args[]){ int x = 10; if( x < 20 ){ System.out. ...
- JS面向对象,原型,继承
ECMAScript有两种开发模式:1.函数式(过程化),2.面向对象(OOP).面向对象的语言有一个标志,那就是类的概念,而通过类可以创建任意多个具有相同属性和方法的对象.但是,ECMAScript ...
- JS—Function类型
1.函数的声明方式有三种普通函数的声明方式function box(num1,num2){ return num1+num2;}alert(box(1,2)); 使用变量初始化函数var box = ...
- PAT Advanced 1138 Postorder Traversal (25) [树的遍历,前序中序转后序]
题目 Suppose that all the keys in a binary tree are distinct positive integers. Given the preorder and ...
