vue-router03 vue-cli
1、钩子:
next讲解:
next()进行路由跳转
next(false)取消路由跳转
beforeRouteEnter (to, from, next) {
next(vm => {
// 通过 `vm` 访问组件实例
})
}同一组件下,路由发生改变将不再调用beforerouteenter,将使用beforerouterupdate
2、vue2.x脚手架使用
需要全局安装

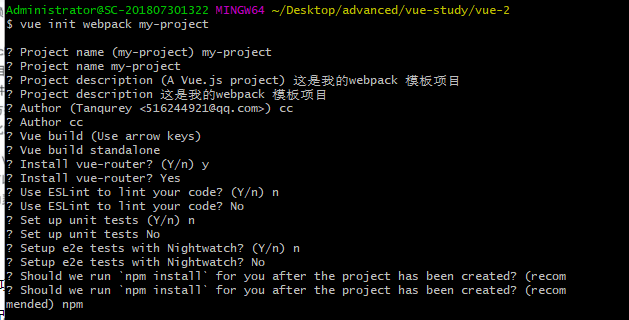
初始化:
$ vue init 模板名称 项目名称
然后根据提示进行配置:


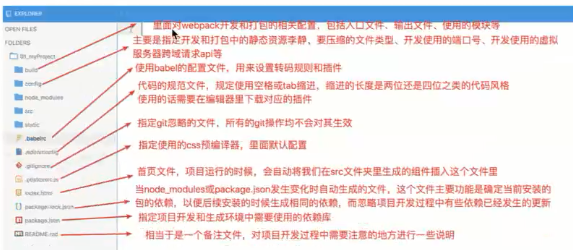
dependencies是项目依赖,devdependencies是开发依赖
config目录下的index.js是进行配置的
src目录下存源代码,其下的子目录有:
components:项目的公共组件
2、restful
RESTful
RESTful 规范
一种软件的架构风格,设计风格,而不是标准,为客户端和服务端的交互提供一组设计原则和约束条件。
一 面向资源编程
每个URL代表一种资源,URL中尽量不要用动词,要用名词,往往名词跟数据库表格相对应。
一般来说,数据库中的表都是同种记录的集合,所有API中的名词也应该使用复数。
举例来说,有一个API提供动物园(zoo)的信息,还包括各种动物和雇员的信息,则它的路径应该设计成下面这样。
https://api.example.com/v1/zoos
https://api.example.com/v1/animals
https://api.example.com/v1/employees
二 HTTP动词
对于资源的具体操作类型,由HTTP动词表示
常用的HTTP动词有下面五个(括号里对应的sql命令)
GET(SELECT):从服务器取出资源(一项或多项)。
POST(CREATE):在服务器新建一个资源。
PUT(UPDATE):在服务器更新资源(客户端提供改变后的完整资源)。
PATCH(UPDATE):在服务器更新资源(客户端提供改变的属性)。
DELETE(DELETE):从服务器删除资源。
三 在URL中体现版本
https://www.bootcss.com/v1/
四 在URL中体现是否是API
https://www.bootcss.com/api/mycss
五 在URL中的过滤条件
如果记录数量很多,服务器不可能都将它们返回给用户。API应该提供参数,过滤返回结果。
?limit=10:指定返回记录的数量
?offset=10:指定返回记录的开始位置。
?page=2&per_page=100:指定第几页,以及每页的记录数。
?sortby=name&order=asc:指定返回结果按照哪个属性排序,以及排序顺序。
?animal_type_id=1:指定筛选条件
六 尽量使用HTTPS
https://www.bootcss.com/v1/mycss
七 响应时设置状态码
1** 信息,服务器收到请求,需要请求者继续执行操作
2** 成功,操作被成功接收并处理
3** 重定向,需要进一步的操作以完成请求
4** 客户端错误,请求包含语法错误或无法完成请求
5** 服务器错误,服务器在处理请求的过程中发生了错误
八 返回值
GET请求 返回查到所有或单条数据
POST请求 返回新增的数据
PUT请求 返回更新数据
PATCH请求 局部更新 返回更新整条数据
DELETE请求 返回值为空
九 返回错误信息
如果状态码是4xx,就应该向用户返回出错信息。一般来说,返回的信息中将error作为键名,出错信息作为键值即可。
{
error: "Invalid API key"
}
十 Hypermedia API
如果遇到需要跳转的情况 携带调转接口的URL
Hypermedi API的设计,比如github的API就是这种设计,访问api.github.com会得到一个所有可用的API的网址列表。
{
"current_user_url": "https://api.github.com/user",
"authorizations_url": "https://api.github.com/authorizations",
// ...
}
从上面可以看到,如果想获取当前用户的信息,应该去访问 api.github.com/user,就会得到下面的记过
{
message: "Requires authentication",
documentation_url: "https://developer.github.com/v3/users/#get-the-authenticated-user"
}
十一 其他
(1)API的身份认证应该使用OAuth 2.0框架
(2)服务器返回的数据格式,应该尽量使用JSON,避免使用XML
router:路由配置
App.vue:入口组件
main.js:项目的入口文件
static:项目的静态资源
assets:各组件的静态资源
内部配置了@,使用@符号替代src目录
-
vue-router03 vue-cli的更多相关文章
- Vue (三) --- Vue 组件开发
------------------------------------------------------------------好心情,会让你峰回路转. 5. 组件化开发 5.1 组件[compo ...
- Vue -- vue-cli(vue脚手架) npm run build打包优化
这段时间公司新项目立项,开发组选用 Vue2.0 进行开发.当然也就一并用到 vue cli 进行自动化构建.结果在基础版本开发完成后,用 npm run build 命令打包上线时,发现以下几个问题 ...
- vue入门 vue与react和Angular的关系和区别
一.为什么学习vue.js vue.js兼具angular.js和react的优点,并且剔除了他们的缺点 官网:http://cn.vuejs.org/ 手册:http://cn.vuejs.org/ ...
- vue学习:vue+webpack的快速使用指南(新手向)
一.vue有两种使用方式: 1.下载vue.js <script src="vue.js"></script> 2.使用npm npm install vu ...
- Vue 项目 Vue + restfulframework
Vue 项目 Vue + restfulframework 实现登录认证 - django views class MyResponse(): def __init__(self): self.sta ...
- 【vue】vue +element 搭建项目,组件之间通信
父子组件通信 父 通过props属性给 子传递数据 子 操作 父 this.$parent.XXX 子通过$emit传递参数 或者通过vue-bus vue-bus既可以实现父子组件之间的通信,也可 ...
- 【vue】vue +element 搭建项目,vuex中的store使用
概述: 每一个 Vuex 应用的核心就是 store(仓库).“store”基本上就是一个容器,它包含着你的应用中大部分的状态 (state).Vuex 和单纯的全局对象有以下两点不同: Vuex 的 ...
- vue的.vue文件是怎么run起来的(vue-loader)
vue的.vue文件是怎么run起来的(vue-loader) 引子:vue的.vue文件是怎么跑起来的? 答:通过vue-loader,解析.vue文件,在webpack解析,拆解vue组件 1.v ...
- vue学习之用 Vue.js + Vue Router 创建单页应用的几个步骤
通过vue学习一:新建或打开vue项目,创建好项目后,接下来的操作为: src目录重新规划——>新建几个页面——>配置这几个页面的路由——>给根实例注入路由配置 src目录重整 在项 ...
- python 全栈开发,Day89(sorted面试题,Pycharm配置支持vue语法,Vue基础语法,小清单练习)
一.sorted面试题 面试题: [11, 33, 4, 2, 11, 4, 9, 2] 去重并保持原来的顺序 答案1: list1 = [11, 33, 4, 2, 11, 4, 9, 2] ret ...
随机推荐
- Jmeter连接Mysql出现Cannot create PoolableConnectionFactory (Could not create connection to database server.)错误
0 环境 系统环境:win10 1 正文 一般是数据库的驱动包版本不匹配(我是直接放在jmeter/lib下的) 当然有时候需要添加?useUnicode=true&characterEnco ...
- K3CLOUD日志目录
业务站点安装目录\K3Cloud\WebSite\App_Data\Log下面找
- ibatis in语句参数传入方法
第一种:传入参数仅有数组 <select id="GetEmailList_Test" resultClass="EmailInfo_"& ...
- 如何使用css伪类,实现div左上角出现封面等提示信息
HTML <div class="ui-cover-tip”><div> CSS .ui-cover-tip{ position: relative; width: ...
- js正则表达式常用的大部分函数
1.)String方法a.)String.search()参数:可以是正则表达式也可以是普通的字符串.返回值:如果找到匹配则返回首字符的索引位置,找不到则返回-1var s = "Hello ...
- Null Hypotheses| Alternative Hypotheses|Hypothesis Test|Significance Level|two tailed |one tailed|
9.1 The Nature of Hypothesis Testing Over the years, however, null hypothesis has come to mean simpl ...
- kafka + spark Streaming + Tranquility Server发送数据到druid
花了很长时间尝试druid官网上说的Tranquility嵌入代码进行实时发送数据到druid,结果失败了,各种各样的原因造成了失败,现在还没有找到原因,在IDEA中可以跑起,放到线上就死活不行,有成 ...
- http协议和网络模型
传输层 传输层对上层应用层,提供处于网络连接中的两台计算机之间的数据传输. 在传输层有两个性质不同的协议:TCP(Transmission ControlProtocol,传输控制协议)和 UD ...
- telnet不是内部或外部命令的问题解决
在windows DOS 命令窗口中输入telnet命令,出现如下提示信息: 可能是没有安装telnet客户端的原因,又得开始捣鼓了 www.2cto.com 依次点击"开 ...
- Jquery中的offset()和position()深入剖析
jquery 中有两个获取元素位置的方法offset()和position(),这两个方法之间有什么异同?使用的时候应该注意哪些问题?什么时候使用offset(),什么时候又使用position()呢 ...
