vue脚手架3.0的安装与使用
一、安装
1、先检查是否有安装vue (vue-cli3需要node大于等于8.9版本)
//vue -V
2、如果没安装跳过、安装有3.0以下的版本就的先卸载掉以前的版本
npm uninstall vue-cli -g //或者yarn global remove vue-cli
3、卸载好后、接着开始安装新版本cli
npm install -g @vue/cli //yern global add @vue/cli
二、使用
1、vue create(项目名)开始新建项目

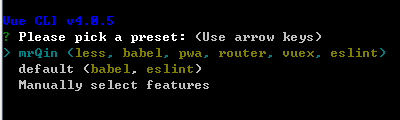
2、接着你会看到一个预设

除了最后两个、其它都是以前保存过的
(1)default(babel,eslint)能够快速构建一个项目、没附带人格辅助功能npm包
(2)Manually select features 自定义依赖npm包
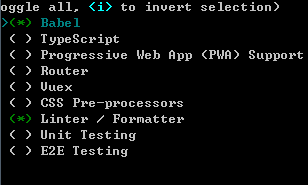
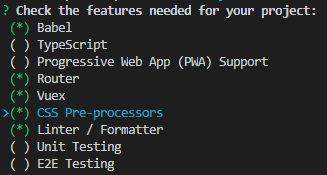
3、接下来会看到这个样子的如下图、选着一些依赖等(空格选择)

1 ? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection)
2 >( ) Babel //转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。
3 ( ) TypeScript// TypeScript是一个JavaScript(后缀.js)的超集(后缀.ts)包含并扩展了 JavaScript 的语法,需要被编译输出为 JavaScript在浏览器运行,目前较少人再用
4 ( ) Progressive Web App (PWA) Support// 渐进式Web应用程序
5 ( ) Router // vue-router(vue路由)
6 ( ) Vuex // vuex(vue的状态管理模式)
7 ( ) CSS Pre-processors // CSS 预处理器(如:less、sass)
8 ( ) Linter / Formatter // 代码风格检查和格式化(如:ESlint)
9 ( ) Unit Testing // 单元测试(unit tests)
10 ( ) E2E Testing // e2e(end to end) 测试

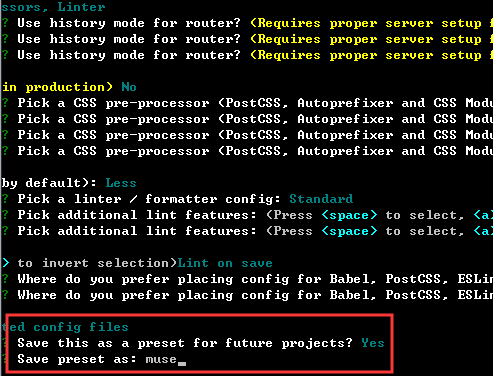
4、接下来会问你是否使用history router

5、后面紧接着会提示使用css预编、代码测试、何时测试、单元测试等。选择完后会问你是否保存本次选择的、然后给本次保存起个名字

最后安装完 npm run serve 启动项目
vue脚手架3.0的安装与使用的更多相关文章
- Vue脚手架(vue-cli)安装总结
单页Web应用(single page web application,SPA),就是只有一张Web页面的应用,是加载单个HTML 页面并在用户与应用程序交互时动态更新该页面的Web应用程序. 提供一 ...
- vue脚手架3.0的搭建
一.安装node 打开cmd输入node -v查看是否安装成功 显示node版本号表示安装成功,显示‘node’不是内部或外部命令表示未安装node.node安装地址:http://nodejs.cn ...
- React/VUE 脚手架2.0和3.0
react官方脚手架 npm install -g create-react-app create-react-app my-app cd my-app npm start 区别自己对比 vue2.x ...
- vue-cli3.0 vue脚手架3.0的使用
1.安装vue-cli 3.0 npm install -g @vue/cli # or yarn globaladd @vue/cli 安装成功后查看版本:vue -V(大写的V) 2.命令 ...
- vue.js 2.0 --- 安装node环境,webpack和脚手架(入门篇)
1.环境搭建 1.1.安装node.js 1.2 安装过程很简单,一路“下一步”就可以了.安装完成之后,打开命令行工具(win+r,然后输入cmd),输入 node -v,如下图,如果出现相应的版本号 ...
- Mac OS X下安装Vue脚手架(vue-cli)
前言 Vue作为前端三大框架(Angular,React,Vue)之一,号称是最简单,最容易上手的框架,同时也是行内的大趋势,还可以用来开发最火的小程序.具有开发快,双向数据流等特点,有些人认为Vue ...
- npm安装使用及vue脚手架安装
公司在前端用vue开发项目,那就学习下啦,第一步,在安装vue-devtools过程中,npm作为官方manual installtion方式,肯定必不可少. NPM是随同NodeJS一起安装的包管理 ...
- vue/cli 3.0脚手架搭建
在vue 2.9.6中,搭建vue-cli脚手架的流程是这样的: 首先 全局安装vue-cli,在cmd中输入命令: npm install --global vue-cli 安装成功: 安装完成 ...
- Vue2.0史上最全入坑教程(上)—— 搭建Vue脚手架(vue-cli)
ps: 想了解更多vue相关知识请点击VUE学习目录汇总 Vue作为前端三大框架之一截至到目前在github上以收获44,873颗星,足以说明其以悄然成为主流.16年10月Vue发布了2.x版本,经过 ...
随机推荐
- .net 使用TCP模拟UDP广播通信加强广播通信的稳定性
应用场景:当每一台终端开启程序后发出消息,其他终端必须收到消息然后处理 思路1:使用UDP广播. 缺点:UDP广播信号不稳定,无法确定每一台机器能接收到信号 思路2:将一台主机作为服务器,使用 ...
- 使用Node.js的http-serve搭建本地服务器
为什么要使用它? 首先,类似于vue-cli创建的项目,都能够实现浏览器中自动刷新,实时查看项目效果.其中的原理在于,webpack这样的工具启动了一个本地服务器,将本机当作一台服务器,这样在浏览器中 ...
- Clickhouse 时区转换(下)
Clickhouse 时区转换续—时区参数转换 天天加班,时间不够,主要还是我太懒,流汗,,,,,,另外如果这篇学习笔记超过100阅读量并有评论,我可能半夜也会爬起来更新的. 相信大家看我之前记录的这 ...
- Mac查看与修改系统默认shell
Mac查看与修改系统默认shell 查看所有shell cat /etc/shells 输出: # List of acceptable shells for chpass(1). # Ftpd wi ...
- 程序员最喜欢用的在线IDE代码编译器,什么?你竟然不知道!
1.网址https://tech.io/snippet 支持 20+ 种编程语言,页面上没有杂七杂八的东西,非常简约,非常干净,另外,它上面的代码段还可以嵌入到网页之中. 2.网址 https://w ...
- python恺撒密码 与 字符串反码 【chr()与ord()函数的两种不同应用】
恺撒密码 描述 恺撒密码是古罗马凯撒大帝用来对军事情报进行加解密的算法,它采用了替换方法对信息中的每一个英文字符循环替换为字母表序列中该字符后面的第三个字符,即,字母表的对应关系如下: ...
- ssrf爆破mysql
php ssrf 代码<?php $ch = curl_init(); curl_setopt($ch, CURLOPT_URL, $_GET['url']); #curl_setopt($ch ...
- thinkphp历史漏洞
https://github.com/pochubs/pochubs/blob/master/ThinkPHP.md tp 历史漏洞 路由控制類RCE/think/App.php if (!preg_ ...
- 2-JVM内存模型
内存模型 方法区 JDK1.7 之前包含1.7 将方法区称为 Perm Space 永久代 JDK1.8之后包含1.8 将方法区称为 MetaSpace 元空间. 堆(分配内存会大一些) 分配对象.n ...
- python学习之组成字符串的两种方式
第一种就是加法,比如 a ='张三' b = '李四' 那么print c =a+b 例如之前提到的 或者数值转换成字符串的 num = 100 str(num) 其他参照表格中的转换即可 2.组成 ...
