Selenium系列(21) - Cookie操作和源码解读
如果你还想从头学起Selenium,可以看看这个系列的文章哦!
https://www.cnblogs.com/poloyy/category/1680176.html
其次,如果你不懂前端基础知识,需要自己去补充哦,博主暂时没有总结(虽然我也会,所以我学selenium就不用复习前端了哈哈哈...)
为什么需要Cookie操作
有时候我们需要验证浏览器中Cookie是否正确,因为基于真实Cookie的测试是无法通过白盒和集成测试进行的
测试某些网站若需要先登录,可以直接通过接口去登录,把返回的Cookie存起来,相当于UI自动化上的免登录了,除开了不必要的登录操作
有哪些Cookie操作
get_cookies(): 获得所有cookie信息
get_cookie(name): 返回字典的key=name的cookie信息
add_cookie(cookie_dict) : 添加cookie
delete_cookie(name):删除cookie信息name是要删除的cookie的名称
delete_all_cookies(): 删除所有cookie信息
直接上代码
# 浏览器
driver = webdriver.Chrome("../resources/chromedriver.exe")
driver.get("https://px.seewo.com/product") # 获得网站的Cookies信息
cookie = driver.get_cookies() # 将获得Cookies的信息打印
print(cookie) # 发起登录请求 # 登录后存放的两个token,需要添加到Cookie中去
cookie_list = {}
cookies["px-token"] = exchangedToken
cookies["x-token"] = token # 添加Cookie
for cookie_ in cookies.items():
driver.add_cookie({'name': cookie_[0], 'value': cookie_[1], 'path': '/', 'httpOnly': True, 'secure': True}) # 再次打印Cookie
print(driver.get_cookies()) # 执行UI自动化操作
# ......
# ...... # 发起退出登录请求 # 删除某个Cookie
driver.delete_cookie("x-token") # 删除所有Cookie
driver.delete_all_cookies() # 浏览器关闭
driver.quit()
可以看看, get_cookies() 返回的数据是什么样的
[{'domain': '.training.test.seewo.com', 'httpOnly': False, 'name': 'Hm_lpvt_b195036baa8d1a75b4e9572ee8593bdd', 'path': '/', 'secure': False, 'value': ''}, {'domain': '.training.test.seewo.com', 'expiry': 1617677195, 'httpOnly': False, 'name': 'Hm_lvt_b195036baa8d1a75b4e9572ee8593bdd', 'path': '/', 'secure': False, 'value': ''}, {'domain': 'training.test.seewo.com', 'expiry': 1586227594.128949, 'httpOnly': True, 'name': 'connect.magick', 'path': '/', 'secure': False, 'value': 's%3AyLzNW4COEHLgiVSDtpv1pcUKzKmsMpoj.5mQxyZpM9kUEdsqXTyCFoht%2F3avDA20S%2Foz5jB52G7U'}]
源码解读

知识点
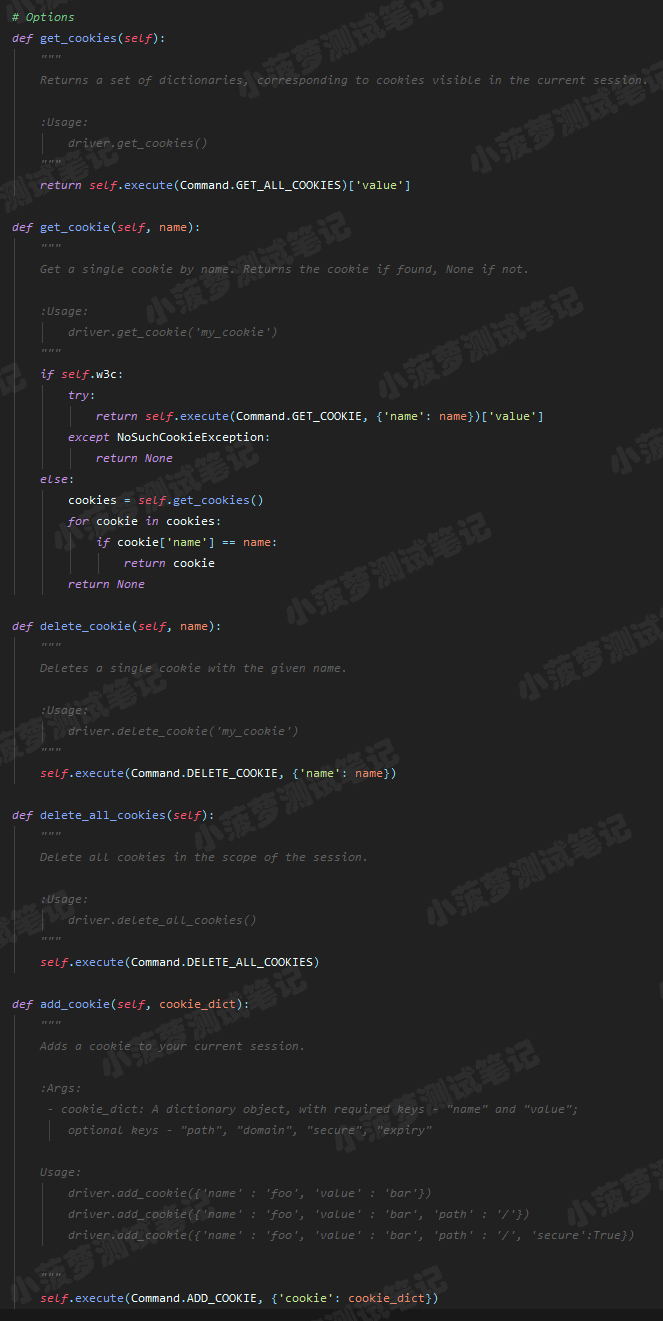
- get_cookie:从get_cookies()返回的Cookie列表中,循环判断,获取对应的Cookie
- add_cookie:传入dict对象,有两个必传key值:name、vlaue;五个可选key值:path、domain、secure、expiry、httpOnly;可以看到你的字典对象不能乱传key,否则会报错
- delete_cookie:传入的是Cookie的name值
Selenium系列(21) - Cookie操作和源码解读的更多相关文章
- Selenium系列(十) - 针对Select下拉框的操作和源码解读
如果你还想从头学起Selenium,可以看看这个系列的文章哦! https://www.cnblogs.com/poloyy/category/1680176.html 其次,如果你不懂前端基础知识, ...
- 《Netty5.0架构剖析和源码解读》【PDF】下载
<Netty5.0架构剖析和源码解读>[PDF]下载链接: https://u253469.pipipan.com/fs/253469-230062545 内容简介 Netty 是个异步的 ...
- 图像分割之(四)OpenCV的GrabCut函数使用和源码解读
图像分割之(四)OpenCV的GrabCut函数使用和源码解读 分类: 图像处理 计算机视觉 2013-01-23 ...
- Bert系列(二)——源码解读之模型主体
本篇文章主要是解读模型主体代码modeling.py.在阅读这篇文章之前希望读者们对bert的相关理论有一定的了解,尤其是transformer的结构原理,网上的资料很多,本文内容对原理部分就不做过多 ...
- Bert系列(三)——源码解读之Pre-train
https://www.jianshu.com/p/22e462f01d8c pre-train是迁移学习的基础,虽然Google已经发布了各种预训练好的模型,而且因为资源消耗巨大,自己再预训练也不现 ...
- Spark jdbc postgresql数据库连接和写入操作源码解读
概述:Spark postgresql jdbc 数据库连接和写入操作源码解读,详细记录了SparkSQL对数据库的操作,通过java程序,在本地开发和运行.整体为,Spark建立数据库连接,读取数据 ...
- Mybatis(四):MyBatis核心组件介绍原理解析和源码解读
Mybatis核心成员 Configuration MyBatis所有的配置信息都保存在Configuration对象之中,配置文件中的大部分配置都会存储到该类中 SqlSession ...
- Selenium3 + Python3自动化测试系列九——cookie操作
cookie操作 一.Cookie操作 WebDriver提供了操作Cookie的相关方法,可以读取.添加和删除cookie信息. 使用方法: 1:get_cookies() ,获取cookie信息 ...
- 深入理解JAVA集合系列二:ConcurrentHashMap源码解读
HashMap和Hashtable的区别 在正式开始这篇文章的主题之前,我们先来比较下HashMap和Hashtable之间的差异点: 1.Hashtable是线程安全的,它对外提供的所有方法都是都使 ...
随机推荐
- [续更]一起来撸一下Flex布局里面的那些属性
Flex的全称是Flexible Box,意为弹性布局,用来为盒模型提供最大的灵活性. Flex包含的属性有很多,每个属性又包含了许多不同意义的属性值···然而在实际开发中,能被我们临幸的可能也只是那 ...
- Web最佳实践阅读总结(2)
代码符合标准 标准的页面会保证正确的渲染 页面容易被搜索引擎搜索,提高搜索排名(SEO) 提高网站的易用性 网页更好维护和扩展(Validator,HTML Validator 属于Firefox插件 ...
- 「前端」rem 缩放方案 flexible-js 兼容 375px 方案的思路
本文来自尚妆前端团队南洋 发表于尚妆github博客,欢迎订阅. 移动端H5页面rem缩放方案flexible.js兼容375px方案的思路 参考: 移动端高清.多屏适配方案 viewport-and ...
- 与Nexus为Maven搭建私服
目录 Nexus 的概述 Nexus 安装与部署 Nexus 在 Windows 上安装与使用 安装 使用 Nexus 在 Linux 上安装与使用 Nexus 的概述 引用百度百科一段话 Nexus ...
- Nacos 数据持久化 mysql8.0
一.问题描述 直接下载的稳定版本nacos编译后的文件,不支持mysql8及其以上版本,按照官网文档:https://nacos.io/zh-cn/docs/deployment.html 执行完成之 ...
- vue中eslint报错的解决方案
1,Newline required at end of file but not found. (eol-last) //文末需要一行 这个是报错: 这个是不报错的: 只需要在最后一行加上一空行即可 ...
- yarn安装Electron提示安装正常却实际没有安装的解决
起因 使用Quasar框架开发Electron软件,配置好后发现electron没有正常安装,但是yarn却一本正经的胡说八道:不不不,electron已经在那里了.打开模块安装目录一看还真有elec ...
- WPF 启动缓慢问题
Actually there's 2 main reasons that the default project type for WPF applications is x86. Intellitr ...
- 【Weiss】【第03章】练习3.20:中缀表达式转后缀表达式
[练习3.20] a.编写一个程序将中缀表达式转换为后缀表达式,该中缀表达式含括号及四则运算. b.把幂操作符添加到你的指令系统中去. c.编写一个程序将后缀表达式转化为中缀表达式. Answer: ...
- Mol Cell Proteomics. | Mapping Spatio-temporal Microproteomics Landscape in Experimental Model of Traumatic Brain Injury Unveils a link to Parkinson’s Disease
期刊:Molecular & Cellular Proteomics 发表时间:June 16, 2019 通讯作者:Michel Salzet,Isabelle Fournier 一. 概 ...
