简单ajax跨域请求
最近遇到需要ajax跨域的需求
首先看下不做任何处理特别处理的ajax跨域请求会出现什么样的错误
客户端代码:
<script type="text/javascript">
$.ajax({
url: 'http://localhost/test/respone.php',
type: 'get',
dataType: 'json',
success:function (res) {
console.log(res);
}
}); </script>
服务端代码:
<?php
echo json_encode(['name'=>'ogq','age'=>18]); ?>
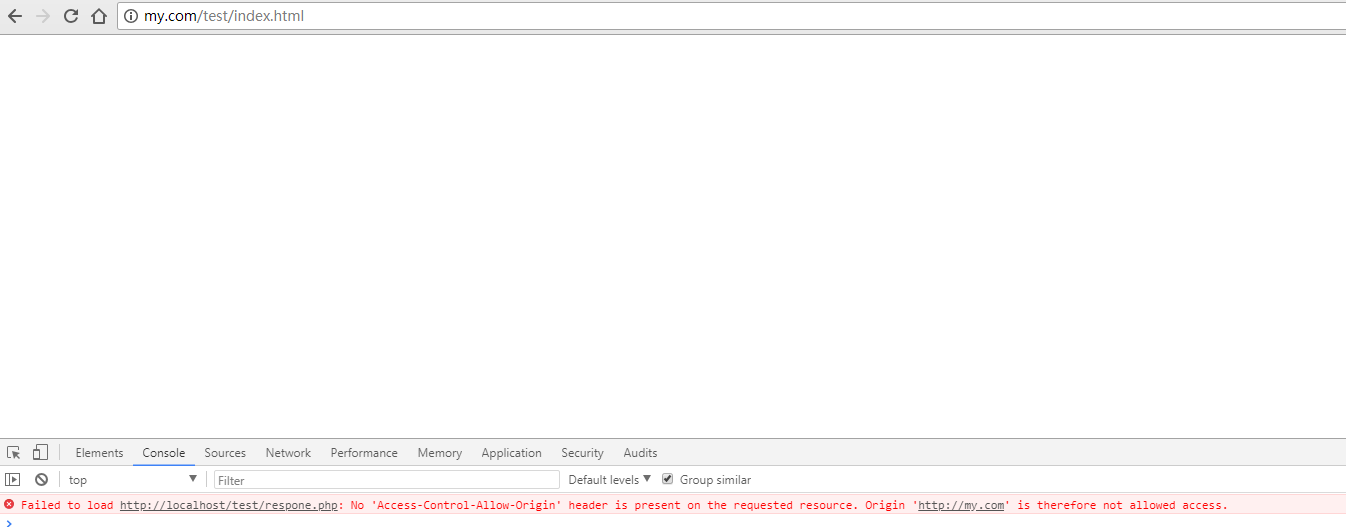
运行结果:

提示:Failed to load http://localhost/test/respone.php: No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://my.com' is therefore not allowed access.错误
这是因为浏览器ajax不能跨域造成的,下面是我查找资料后简单做的一个ajax跨域请求与返回
客户端代码:
<script type="text/javascript">
$.ajax({
url: 'http://localhost/test/respone.php',
type: 'get',
dataType: 'jsonp',
success:function (res) {
console.log(res);
}
}); </script>
没错,只是将dataType:"json" 改成了“jsonp”,
然后是服务器端代码:
<?php
echo $_REQUEST['callback'],'('.json_encode(['name'=>'ogq','age'=>18]),')';
?>
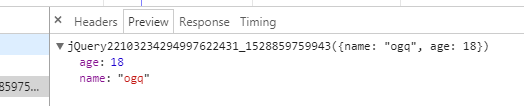
在请求一次,输出结果


这样就能正常跨域了
ps:没有深究,能正常使用就可以了。嘻嘻
简单ajax跨域请求的更多相关文章
- jsonp其实很简单【ajax跨域请求】
js便签笔记(13)——jsonp其实很简单[ajax跨域请求] 前两天被问到ajax跨域如何解决,还真被问住了,光知道有个什么jsonp,迷迷糊糊的没有说上来.抱着有问题必须解决的态度,我看了许多资 ...
- 浅谈linux 下,利用Nginx服务器代理实现ajax跨域请求。
ajax跨域请求对于前端开发者几乎在任何一个项目中都会用到,众所周知,跨域请求有三种方式: jsonp; XHR2 代理: jsonp: 这种应该是开发中是使用的最多的,最常见的跨域请求方法,其实aj ...
- 解决ajax跨域请求 (总结)
ajax跨域请求,目前已用几种方法实现: 1)用原生js的xhr对象实现. var url="http://freegeoip.net/json/" ...
- ASP.NET MVC 实现AJAX跨域请求方法《1》
ASP.NET MVC 实现AJAX跨域请求的两种方法 通常发送AJAX请求都是在本域内完成的,也就是向本域内的某个URL发送请求,完成部分页面的刷新.但有的时候需要向其它域发送AJAX请求,完成数据 ...
- jQuery ajax跨域请求的解决方法
在Ajax应用中,jQuery的Ajax请求是非常容易而且方便的,但是初学者经常会犯一个错误,那就是Ajax请求的url不是本地或者同一个服务器下面的URI,最后导致虽然请求200,但是不会返回任何数 ...
- php中ajax跨域请求---小记
php中ajax跨域请求---小记 前端时间,遇到的一个问题,情况大约是这样: 原来的写法: 前端js文件中: $.ajax({ type:'get', url:'http://wan.xxx.c ...
- Ajaxadr ajax跨域请求crossdomain
最近工作需要用到ajax跨域请求参数,网上找很很久,最终得到解决之道.分享一下吧,希望能帮到各位 也许你已经发现在浏览器直接敲路径能获得对方提供接口的参数,而一到项目中Ajax请求却老是失败.原因是, ...
- 用iframe设置代理解决ajax跨域请求问题
面对ajax跨域请求的问题,想用代理的方式来解决这个跨域问题.在服务器端创建一个静态的代理页面,在客户端用iframe调用这个代理 今天在项目中需要做远程数据加载并渲染页面,直到开发阶段才意识到aja ...
- 本地主机作服务器解决AJAX跨域请求访问数据的方法
近几天学到ajax,想测试一下ajax样例,由于之前在阿里租用的服务器过期了,于是想着让本地主机既做服务器又做客户端,只是简单地测试,应该还行. 于是,下载了xampp,下载网址http://www. ...
随机推荐
- Netty:ChannelFuture
上一篇我们完成了对Channel的学习,这一篇让我们来学习一下ChannelFuture. ChannelFuture的简介 ChannelFuture是Channel异步IO操作的结果. Netty ...
- 模仿NetFlix首页效果
之前写过UWP 带左右滚动按钮的横向ListView———仿NetFlix首页河的设计,讲述了如何设计一个带有左右滚动按钮横向的ListView. 不过我在半年之前挖了一个坑,由于工作关系,没时间来填 ...
- stand up meeting 11/18/2015
今日工作总结: 冯晓云:完成C#版本API的class library编译,尝试与主程序进行通信:昨天临时通知让用C++封装,不解!!