vue前端项目初始化的步骤
前端项目初始化的步骤
1. 安装vue脚手架
2.通过vue脚手架创建项目
可以直接 vue create 项目名
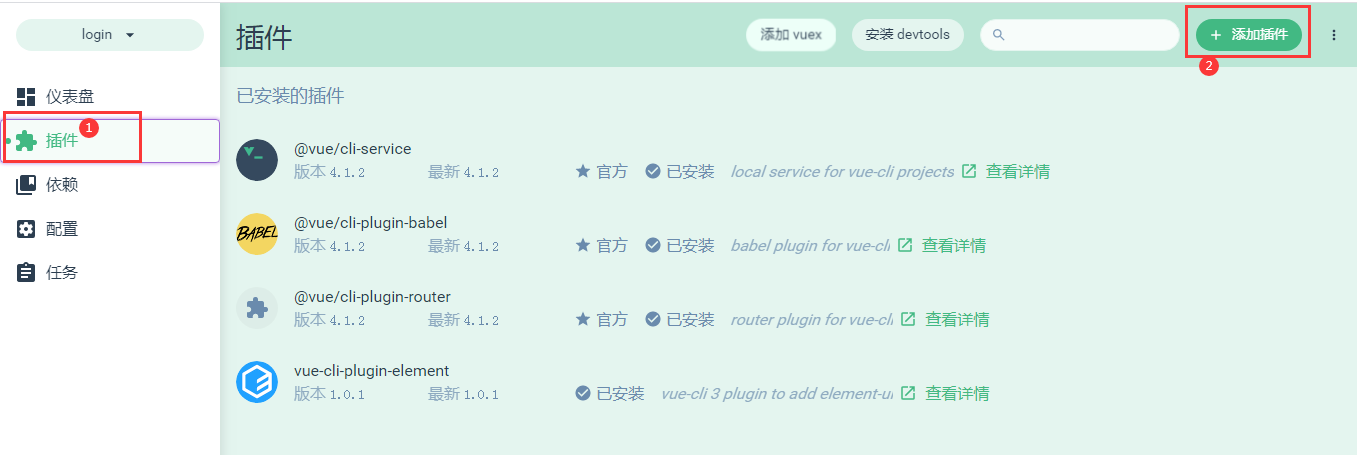
也可以 vue ui

3.配置vue路由
4.配置Element-ui 组件库


5.配置axios库


6.初始化git远程仓库 并托管到github或码云中
vue前端项目初始化的步骤的更多相关文章
- 基于vue+springboot+docker网站搭建【五】部署vue前端项目
部署vue前端项目 一.下载项目到本地 https://github.com/macrozheng/mall-admin-web 二.npm install 三.修改api配置,改为你接下来要部 ...
- vue前端项目优化策略
vue前端项目有什么优化策略? .生成打包报告.(可以发现一些问题,并进行解决)2.使用第三方库启用CDN加载3.使用Element-ui的话,按需加载组件4.使用路由懒加载 生成打包报告: .生成打 ...
- VUE前端项目配置代理解决跨域问题
VUE前端项目配置代理解决跨域问题 问题如下,经常在本地调试接口出现这种问题 解决方式1:Chrome 的扩展插件 以前使用Chrome 的扩展插件,但是有时候还是会出现莫名其妙的问题. 需要梯子才行 ...
- 让现有vue前端项目快速支持多语言 - 用.net core程序快速替换中文为资源Key,咱不干体力活
前言 最近应公司上层要求,需要将现有项目尽快支持多语言,而中文内容可以找专业人员翻译.那么咱们说干就干,首先我们项目的前端是用vue写的spa程序且组件方面用的element ui,那么自然而然想到用 ...
- VUE 前端项目优化方法
前端项目通过webpack打包会生成app.js和vendor.js,如果第三方组件依赖过多,会造成打包后的vendor.js过大,页面首次加载的时候会出现白屏时间过长,影响用户体验.对此,我们需要通 ...
- 在Vue前端项目中,附件展示的自定义组件开发
在Vue前端界面中,自定义组件很重要,也很方便,我们一般是把一些通用的界面模块进行拆分,创建自己的自定义组件,这样操作可以大大降低页面的代码量,以及提高功能模块的开发效率,本篇随笔继续介绍在Vue&a ...
- 【vue】创建一个vue前端项目,编译,发布
npm: Nodejs下的包管理器. webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包. vue-cli: 用户生成Vue工 ...
- 【Vue】1.前端项目初始化
1.前提 安装nodejs: https://nodejs.org/en/, 安装LTS稳定版本 安装Vscode: https://code.visualstudio.com/ 2.安装Vue脚手架 ...
- vue的项目初始化
1.创建文件 blog 2.下载安装node mongoose 3.(1)vue创建后端项目文件 vue create admin (2)vue创建前端项目文件 vue create web (3)新 ...
随机推荐
- class A<T>where T:new()是什么意思
这是C#泛型类声明的语法class A<T> 表示 A类接受某一种类型,泛型类型为T,需要运行时传入where表明了对类型变量T的约束关系.where T:new()指明了创建T的实例时应 ...
- Solidity高级用法
1.内存数组: 将数组与memory结合形成内存数组,在函数调用完后就解释 uint[ ] memory values = new uint[ ](3);//初始化了一个长度为3的内存数组: #内存数 ...
- RDLC 表达式设置精度
=IIf(RTrim(Parameters!u_currency.Value)="VND","F0","F2")
- 分布式应用监控:SkyWalking 快速接入实践
分布式应用,会存在各种问题.而要解决这些难题,除了要应用自己做一些监控埋点外,还应该有一些外围的系统进行主动探测,主动发现. APM工具就是干这活的,SkyWalking 是国人开源的一款优秀的APM ...
- word2vec词向量处理英文语料
word2vec介绍 word2vec官网:https://code.google.com/p/word2vec/ word2vec是google的一个开源工具,能够根据输入的词的集 ...
- python面试题手动总结答案锦集
数据类型 字符串 1.列举python中的基本数据类型 数字:int 布尔值:bool 字符串:str 列表:list 元组:tuple 字典:dict 集合:set 然后我们需要了解一些运算符,应为 ...
- 十八 OGNL特殊符号的作用,#,%,$
主要有哪些字符? #:获取Context的数据,构建map %: 强制解析OGNL,强制不解析OGNL $ : 在配置文件中(xml,属性文件(国际化))使用OGNL #的用法: <body&g ...
- luogu P1044 火车进出栈问题(Catalan数)
Catalan数就是魔法 火车进出栈问题即: 一个栈(无穷大)的进栈序列为 1,2,3,4,...,n 求有多少个不同的出栈序列? 将问题进行抽象, 假设'+'代表进栈, 则有'-'代表出栈 那么如果 ...
- 第2节 Scala中面向对象编程:12、13、14、15、16、trait
6.4. Scala中面向对象编程之trait 6.4.1. 将trait作为接口使用 Scala中的trait是一种特殊的概念: 首先先将trait作为接口使用,此时的trait就与Java ...
- 「JLOI2011」飞行路线
前言 看到好多大佬都在跑分层图最短路,\(\text{DP}\) 解法的我瑟瑟发抖... 题目描述 给定一张 \(N\) 个点(点编号从 \(0\) 到 \(N-1\)),\(M\) 条边的无向带权图 ...
