Winform GDI+绘图二:绘制旋转太极图
大家好,今天有时间给大家带来Winform自绘控件的第二部分,也是比较有意思的一个控件:旋转太极图。
大家可以停下思考一下,如果让你来绘制旋转的太极图,大家有什么样的思路呢?我今天跟大家展示一下,我平时绘制所用的思路,还请各位不吝赐教。
其实连续的动画效果,微观上去看,就是将这连续的时间切成一小段一小段,太极图只要在每一小段时间移动一定角度。那么在宏观上看将会是连续的动画。所以整体的思路就有了:
在每一小段的时间将,改变绘制起始角度,触发控件重绘,就可以形成连续的动画效果。因为是围绕控件中心进行旋转,所以要使用TranslateTransform函数,将原点移至控件中心位置,代码如下图:
g.TranslateTransform(Width / , Width / );
在绘制太极之前,先将画布旋转一定角度,angle是一个变量,这样当我定时去改变angle时,太极图将会先旋转到不同的位置,再进行绘制:
g.RotateTransform(angle);
在绘制完成之后,将画图原点移到左上角:
g.TranslateTransform(-Width / , -Width / );
定时改变angle的任务就交给Timer定时器即可:
private void timer1_Tick(object sender, EventArgs e)
{
if (rotateSpeed != )
{
angle += (int)(rotateSpeed * 360f / Math.PI/);
if (angle >=)
angle -= ;
if (angle <= -)
angle += ;
}
Invalidate();
}
控件的onpaint方法:
protected override void OnPaint(PaintEventArgs e)
{
Graphics g = e.Graphics;
g.SmoothingMode = SmoothingMode.HighQuality;
g.TextRenderingHint = TextRenderingHint.ClearTypeGridFit;
g.TranslateTransform(Width / , Width / );
g.RotateTransform(angle);
//绘制黑色部分
using (GraphicsPath path = new GraphicsPath())
{
path.AddArc(-Width/, -Width/, Width, Width, , );
path.AddArc(-Width/, -Width / , Width / , Width / , , -);
path.AddArc(, -Width / , Width / , Width / , , );
g.FillPath(Brushes.Black, path);
g.FillPie(Brushes.White, new Rectangle(Width * / -Width/, Width * / -Width/, Width * / , Width * / ), , );
}
//绘制白色部分
using (GraphicsPath path = new GraphicsPath())
{
path.AddArc(-Width / , -Width / , Width, Width, , -);
path.AddArc(-Width / , -Width / , Width / , Width / , , -);
path.AddArc(, -Width / , Width / , Width / , , );
g.FillPath(Brushes.White, path);
g.FillPie(Brushes.Black, new Rectangle(Width * / - Width / , Width * / - Width / , Width * / , Width * / ), , );
}
g.TranslateTransform(-Width / , -Width / );
base.OnPaint(e);
}
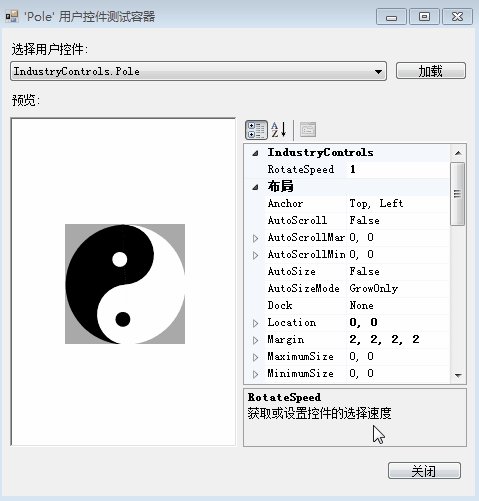
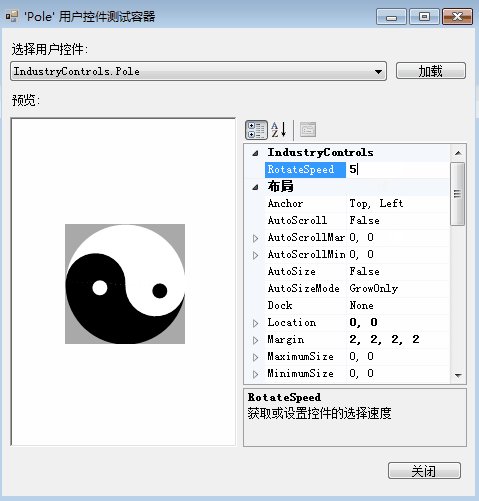
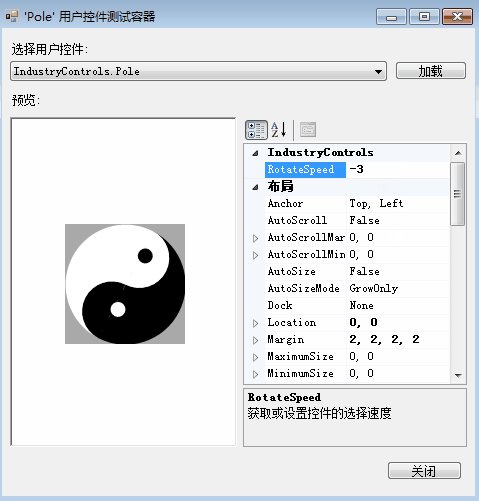
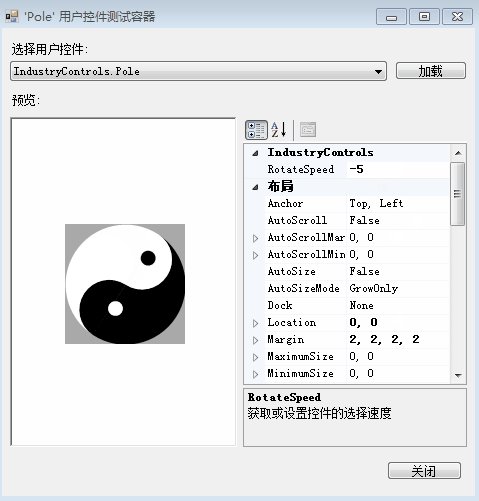
整体效果如下:

项目已开源,开源地址:https://gitee.com/james_happy/IndustryControls,欢迎Star与Fork
Winform GDI+绘图二:绘制旋转太极图的更多相关文章
- .NET绘制旋转太极图
.NET绘制旋转太极图 我之前发了一篇<用.NET写"算命"程序>的文章,但有人纷纷提出了质疑,认为没有"科学"(mi xin)依据
- Winform GDI+ 绘图一:绘制2D电池
winform桌面软件开发,在工业控制领域的使用还是很广泛的,打算好好学习一下GDI+绘图.以前都是用别人的轮子,自己也打算封装一些工业控制领域常用的控件. 今天要将的是,利用缓动函数动态绘制电池. ...
- 基于CSS3伪元素和动画绘制旋转太极图
通过CSS3的动画知识来完成一个旋转的太极. 任务 1.创建一个div,用CSS控制其大小.边框.位置等,做成一个静态的圆形,一半为红色一半为白色. 2.用div的伪元素位置两个圆环并放置核实位置,使 ...
- Html5 绘制旋转的太极图
采用Html5+JavaScript在Canvas中绘制旋转的太极图,如下图所示: 具体思路和绘制逻辑,在上图中已有说明,代码如下: <script type="text/javasc ...
- C#利用GDI+绘制旋转文字等效果
C#中利用GDI+绘制旋转文本的文字,网上有很多资料,基本都使用矩阵旋转的方式实现.但基本都只提及按点旋转,若要实现在矩形范围内旋转文本,资料较少.经过琢磨,可以将矩形内旋转转化为按点旋转,不过需要经 ...
- HTML 5:绘制旋转的太极图
HTML: <!DOCTYPE> <html> <head> <meta charset="utf-8" /> <title& ...
- WinForm GDI+ 资料收集
UI(User Interface)编程在整个项目开发过程中是个颇为重要的环节,任何好的解决方案若没有良好的用户界面呈现给最终用户,那么就算包含了最先进的技术也不能算是好程序.UI编程体现在两个方面, ...
- C# GDI+绘图介绍
最近查阅网上资料,将GDI+的基本知识汇总如下: 一.基本的知识 GDI+:Graphics Device Interface Plus也就是图形设备接口,提供了各种丰富的图形图像处理功能; 在C#. ...
- Winform GDI+
什么是GDI+ GDI (Graphics Device Interface), 是属于绘图方面的 API (Application Programming Interface). 因为应用程序不能直 ...
随机推荐
- Redis分布式锁的正确姿势
1. 核心代码: import redis.clients.jedis.Jedis; import java.util.Collections; /** * @Author: qijigui * @C ...
- js 异或加密
// 按位异或 加密 var posNo = 'C0041710190002' // 特殊字符不进行 与或 加密 (因为A,a,Z,z,转换后会变成符号,不方面用户输入 ...
- Nmap详细用法
探测主机存活 (1)-sP :进行ping扫描 (2) -sn: ping探测扫描主机, 不进行端口扫描 (3)-sA 发送ACK探测存活 端口扫描 (1) -sS :半开放扫描 (2) sT ...
- 2019-2020-1 20199325《Linux内核原理与分析》第九周作业
第九周作业要求: 理解Linux系统中进程调度的时机,可以在内核代码中搜索schedule()函数,看都是哪里调用了schedule(),判断我们课程内容中的总结是否准确: 使用gdb跟踪分析一个sc ...
- qt 鼠标拖动窗口 跳动 解决
因为获取当前的位置,似乎没有把标题栏的高度记进去. 所以移动前,得考虑到标题栏的高度. 用以下方式获取标题栏高度: QApplication::style()->pixelMetric(QSty ...
- zookeeper笔记(二)
title: zookeeper笔记(二) zookeeper ALC权限控制 getAcl path 可以查看某个node的权限 设置权限: 2. world方式 setAcl <path&g ...
- Mybatis 使用 SQL 递归获取单表中的树结构
xml 代码 <resultMap type="xxx.xxx.xxx.xxx.实体类" id="xxxListTree"> <result ...
- js 运动函数篇 (一) (匀速运动、缓冲运动、多物体运动、多物体不同值运动、多物体多值运动)层层深入
前言: 本人纯小白一个,有很多地方理解的没有各位大牛那么透彻,如有错误,请各位大牛指出斧正!小弟感激不尽. 本篇文章为您分析一下原生JS写 匀速运动.缓冲运动.多物体运 ...
- js 实现文字滚动功能,可更改配置参数 带完整版解析代码。
前言: 本人纯小白一个,有很多地方理解的没有各位大牛那么透彻,如有错误,请各位大牛指出斧正!小弟感激不尽. 本篇文章为您分析一下原生JS写文字滚动效果 需求分析: 需要 ...
- if __name__ == '__main__'到底是什么?
引子 要搞清楚这个问题,可以先听一个故事~~~ 像我们做事一样,都需要一个起始点,终点存在与否无关紧要.编程也是一样,任何程序都有一个入口,在所谓的静态编译语言中,如Java的入口是一个名字叫做Mai ...
