select设置innerHMTL
select控件在标准浏览器下可以直接innerHTML设置内容,IE则不行。
HTML结构:
- <form name="form1">
- <select name="select1"></select>
- </form>
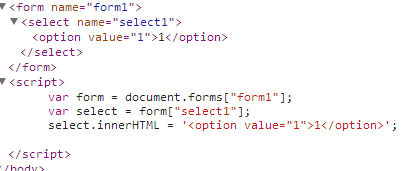
先看直接使用select.innerHTML
- var form = document.forms["form1"];
- var select = form["select1"];
- select.innerHTML = '<option value="1">1</option>';
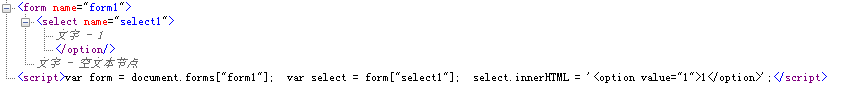
运行发现标准浏览器如chrome, firefox运行正常,DOM树为

IE(678)全家都呵呵了:

原因在于IE使用innerHTML给select赋值时会根据/^<\w\d['" ]>&/(尖括号中间的字母、数字,引号,空格)匹配的字符都干掉,无力吐槽。
2种解决思路
1、使用select的outerHTML或者父级的innerHMTL
- var select = document.forms["form1"]["select1"];
- select.outerHTML = '<select name="select1"><option value="1">1</option></select>';
outerHMTL IE系列和chrome是支持的,新版的FireFox也支持,国内Firefox浏览器份额低的可以忽略不计。如果嫌弃outerHTML,当然可以换innerHTML
- document.forms["form1"].innerHTML = '<select name="select1"><option value="1">1</option></select>';
简单暴力
2、使用new Option创建select的options,这是比较推荐的方法。
- var form = document.forms["form1"];
- var select = form["select1"];
- select.options.add(new Option("text", "value")); // 或 select.add(new Option("text", "value"))
new Option创建一个option对象实例,依次接受text,value两个参数,text为option的文本值,value即为option的value值。
发散思维,几种常见的option操作做个汇总:
- var form = document.forms["form1"];
- var select = form["select1"];
- // 增加
- select.options.add(new Option("text1", "value1")); // 或 select.add(new Option("text1", "value1"))
- select.options.add(new Option("text2", "value2")); // 或 select.add(new Option("text2", "value2"))
- // 删除选中项,也可指定删除
- var index = select.options.selectedIndex;
- select.options.remove(select.index); // 或 select.remove(select.index)
- // 全删
- select.options.length = 0;
- // 改text
- select.options[select.selectedIndex].text = "text3";
- // 改value
- select.options[select.selectedIndex].value = "value3";
- // 同时修改text | value
- select.options[select.selectedIndex] = new Option("text3", "value3");
- // 查
- var text = select.options[select.selectedIndex].text;
- var value = select.options[select.selectedIndex].value;
select设置innerHMTL的更多相关文章
- input与select 设置相同宽高,在浏览器上却显示不一致,不整齐
遇到 input与select 设置相同宽高,在浏览器上却显示不一致,遂实验了下(IE 10.013 ,Firefox 30.0),得出以下结论 input width,height 值里面, 不 ...
- Go基础系列:为select设置超时时间
Go channel系列: channel入门 为select设置超时时间 nil channel用法示例 双层channel用法示例 指定goroutine的执行顺序 After() 谁也无法保证某 ...
- AngularJS的select设置默认值
AngularJS的select设置默认值 在使用Angular时候使用select标签时会遇到绑定数据指定默认显示值可这样实现 <!DOCTYPE html> <html ng-a ...
- select设置高度的兼容问题
在IE678下,我们给select设置高度的话,里面的option无法居中,折中的兼容方式就是,我们给select的border:0:外面套一层div,这个div给他设置padding,让select ...
- vue中select设置默认选中
vue中select设置默认选中 一.总结 一句话总结: 通过v-model来:select上v-model的值为option默认选中的那项的值(value) 二.select设置默认选中实例 < ...
- 为select 设置样式
问题: 在为表单添加下拉菜单时,有时候对菜单的样式没有特别的要求,就是需要修改下select元素的宽度和高度,但众所周知select元素的样式很难修改: select在各个浏览器,字体大小为14px时 ...
- easyui-combobox select 设置不分行(只显示在一行)
使用easyui 1.4.4 <select id="hotalid" class="easyui-combobox" data-options=&quo ...
- select设置text的值选中(兼容ios和Android)基于jquery
前一段时间改了一个bug,是因为select引起的.当时我没有仔细看,只是把bug改完了就完事了,今天来总结一下. 首先说option中我们通常会设置value的属性的,还有就是text值的,请参见下 ...
- 使用ant design组件时,Select设置mode="multiple"或mode="tags"时遇到问题:Uncaught Error: must set key for <rc-animate> children
import {Select} from 'antd'; <Select className={styles.edit_area_dialog_table_select_input_layout ...
随机推荐
- 在vue中使用Element-UI
Element-UI是一套基于Vue2.0的UI组件库,http://element.eleme.io/#/zh-CN/component/carousel 首先npm install element ...
- 【01】Vue 之hello wolrd
1.1. Vue简介 Vue是一个前端的双向绑定类的框架,发音[读音 /vjuː/, 类似于 view].新的Vue版本参考了React的部分设计,当然也有自己独特的地方,比如Vue的单文件组件开发方 ...
- 洛谷 [P2051] 中国象棋
DP orz__stdcall 首先要想出来,每行最多只能放两个棋子,这是显然的 于是决策就是一行一行地处理 30分的做法就是裸的枚举,暴搜,枚举这一行放哪里,放几个 然后想到了压位dp,按3进制表示 ...
- RMQ 算法 学习整理
1. 概述 RMQ(Range Minimum/Maximum Query),即区间最值查询,是指这样一个问题:对于长度为n的数列A,回答若干询问RMQ(A,i,j)(i,j<=n),返回数列A ...
- 洛谷 P1262 间谍网络==Codevs 4093 EZ的间谍网络
4093 EZ的间谍网络 时间限制: 10 s 空间限制: 128000 KB 题目等级 : 黄金 Gold 题目描述 由于外国间谍的大量渗入,国家安全正处于高度的危机之中.如果A间谍手中掌握着关于B ...
- Named Formats!
原文发布时间为:2011-06-26 -- 来源于本人的百度文章 [由搬家工具导入] using System;using System.Text;using System.Web;using Sys ...
- HTML 文档之 Head 最佳实践
语言 在 html 标签中通过 lang 属性进行明确的语言声明,将会有助于翻译,英文.简体中文和繁体中文网页所属性值如下: <html lang="en"> < ...
- 关于platform_device和platform_driver的匹配【转】
转自:http://blog.csdn.net/dfysy/article/details/5959451 版权声明:本文为博主原创文章,未经博主允许不得转载. 说句老实话,我不太喜欢现在Linux ...
- android中提示&对话框----ProgressDialog&DatePickerDialog &TimePickerDialog&PopupWindow
ProgressDialog(精度条对话框): 1.直接调用ProgressDialog提供的静态方法show()显示 2.创建ProgressDialog,再设置对话框的参数,最后show()出来 ...
- IOS view的圆角和阴影并存
记录一下这个简单但又难搞的问题,如何设置 view的圆角和阴影并存 UIView *v=[[UIView alloc]initWithFrame:CGRectMake(10, 10, 100, 100 ...
