chrom浏览器-F12使用方法二
文摘摘自:https://blog.csdn.net/run65536/article/details/80568543
提示:右键点击图片选择在新窗口或新标签页中打开可查看大图。
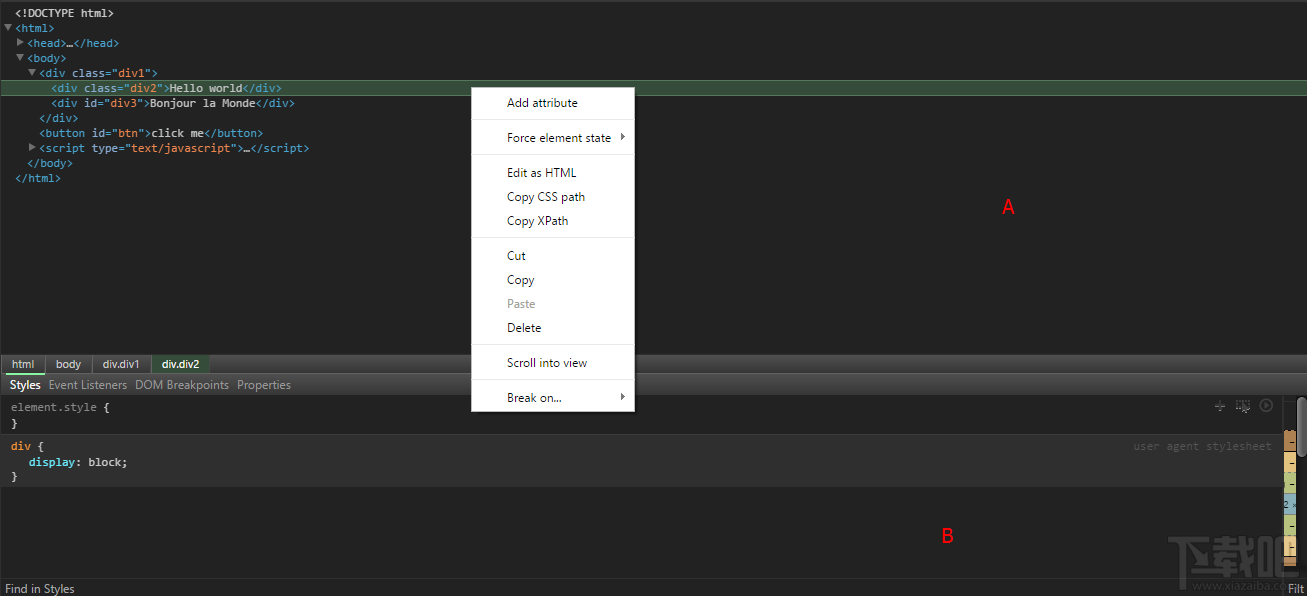
一、Elements

在Element中主要分两块大的部分:HTML结构面板(A)和操作dom样式、结构、时间的显示面板(B)。
1.在A中,每当你的鼠标移动到任何一个元素上,对应的html视图中会给该元素蓝色的背景。

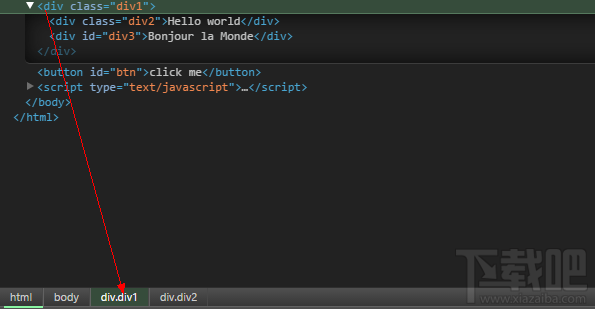
2.如果你单击选中一个元素,在A部分的底部,会显示该元素在html结构中的位置关系

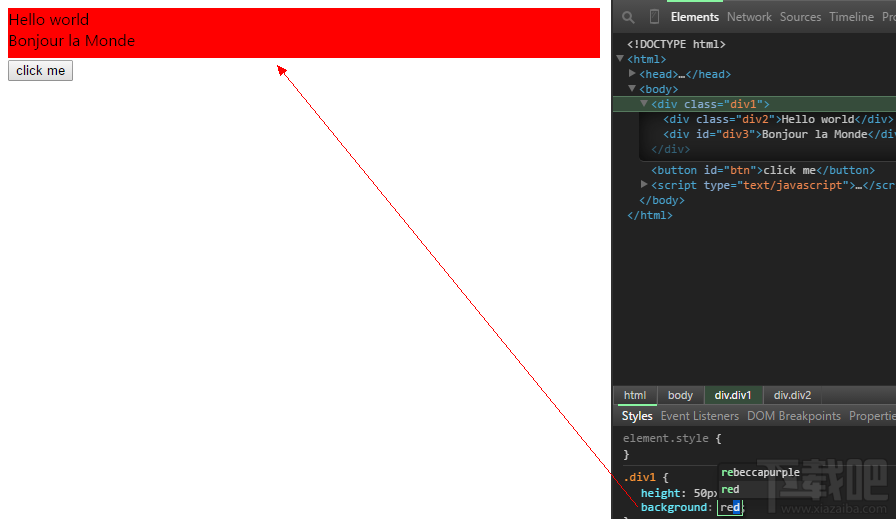
3.然后在B部分的styles选项中编辑该元素的样式,并且看到html结构的实时更新。

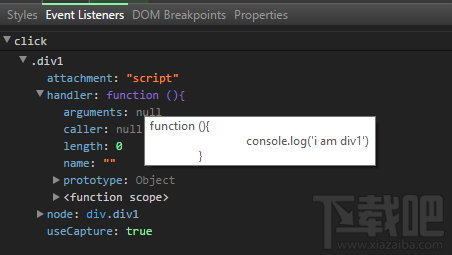
4.在B界面中切换到Event Listeners选项,观察该元素绑定的事件。

click 是事件名称
.div1 事件是索引名称(也就是通过什么绑定的)
attachment 事件来源
handler里面包含事件的毁掉主体内容
useCapture表示该事件是否向上冒泡
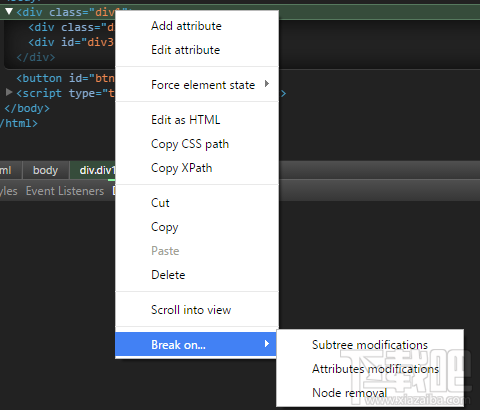
5.选中一个元素,右击鼠标,你会看到有一个弹出窗口出现,里面有若干选项。

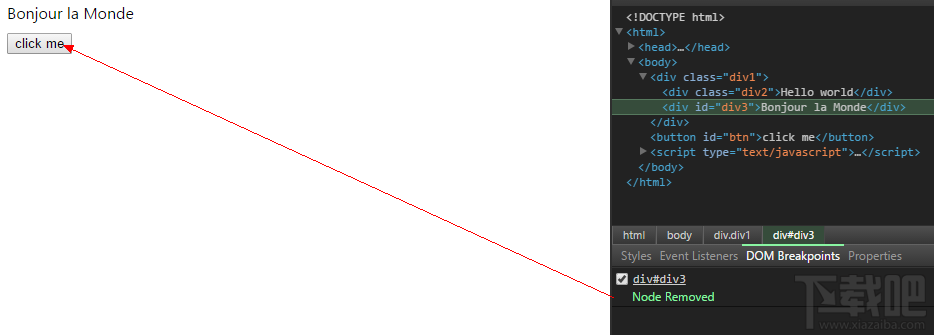
Break on:为该元素添加dom操作事件监听。包含三个选项(树结构改变、属性改变、节点移除)。这个选项的作用是帮助我们监控和定位操作元素的代码。请参看下图事例:

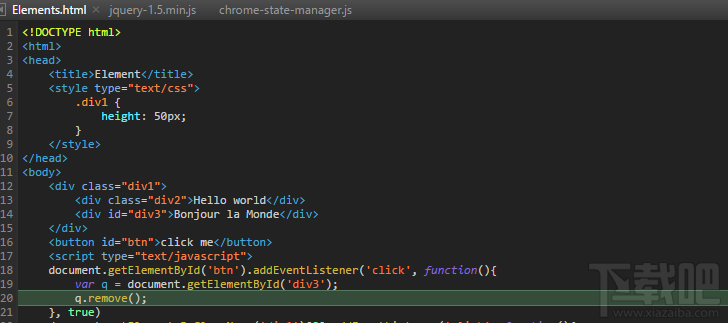
6.在A界面的弹出选项窗口中选择node removal,在B界面切换到DOM Breakpoints 选项,可以看到有注册信息。然后我们点击click me按钮触发删除div3的事件,可以看到浏览器自动为我们定位删除该元素的代码部分,并且停止执行js代码:

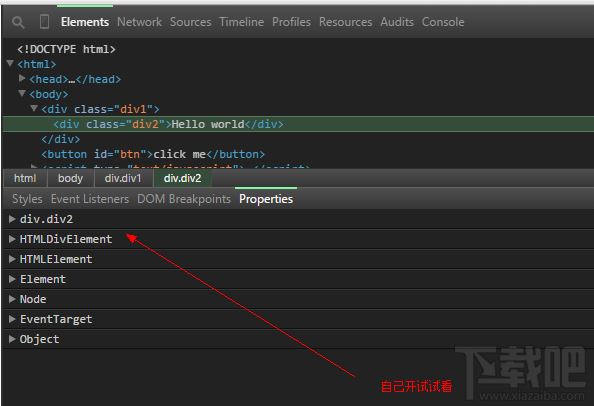
7.在B界面中切换到Properties选项,可以看到选中元素的各种信息(英文单词里面的介绍比较简单,就不一一介绍了)。

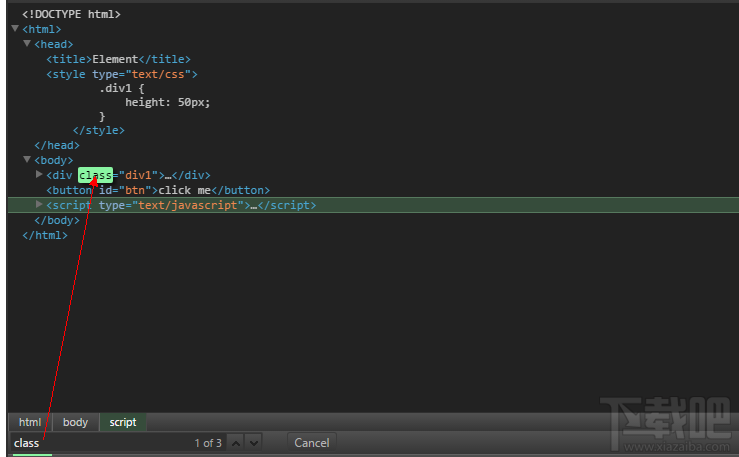
8.点击A界面的任意地方,按快捷键ctrl+F可以看到底部有输入框,在输入框中输入你想要查找的任何内容,如果匹配到了,都回在A面板中高亮显示

9.或者你可以点击左上角的问号图标,然后把鼠标移动到视图界面中,对准元素按下鼠标左键,对应的A界面会定位到选择的元素。

二、Network

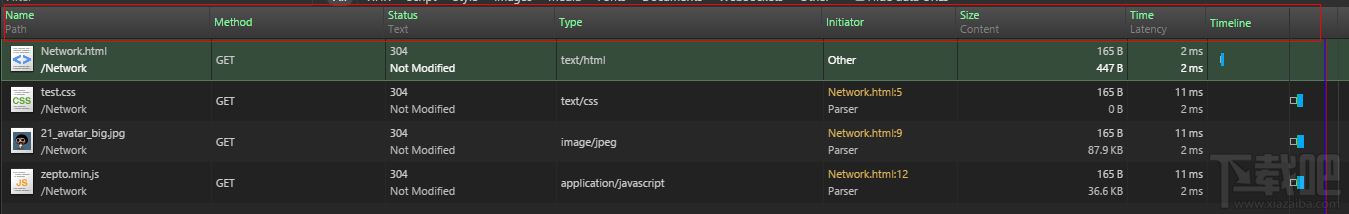
1.Network是一个监控当前网页所有的http请求的面版,它主体部分展示的是每个http请求,每个字段表示着该请求的不同属性和状态
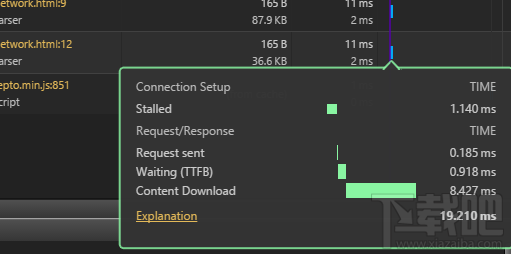
Timeline:该链接在发送过程中的时间状态轴(我们可以把鼠标移动到这些红红绿绿的时间轴上,对应的会有它的详细信息:开始下载时间,等待加载时间,自身下载耗时)

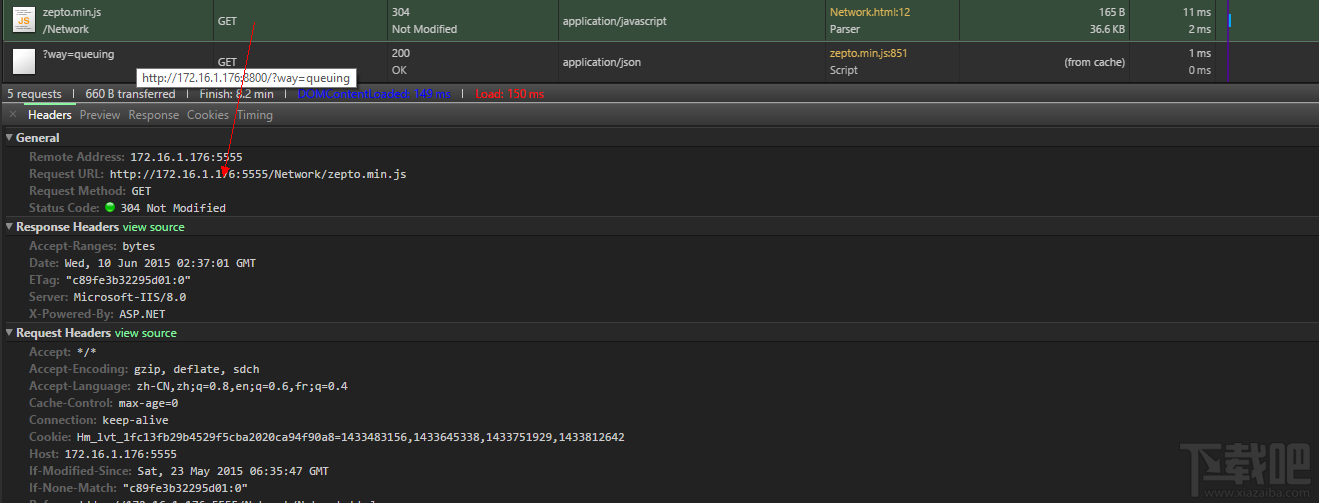
2.单击面板中的任意一条http信息,会在底部弹出一个新的面板,其中记录了该条http请求的详细参数header(表头信息、返回信息、请求基本状态---请参看http1.1协议内容对号入座)、Preview(返回的格式化转移后文本信息)、response(转移之前的原始信息)、Cookies(该请求带的cookies)、Timing(请求时间变化)

3.在主面板的顶部,有一些按钮从左到右它们的功能分别是:是否启用继续http监控(默认高亮选中过)、清空主面板中的http信息、是否启用过滤信息选项(启用后可以对http信息进行筛选)、列出多种属性、只列出name和time属性、preserve log(目前不清楚啥用)、Dishable cahe(禁用缓存,所有的304返回会和fromm cahe都回变成正常的请求忽视cache conctrol 设定);

4.最后在主面板的底部有记录了整体网络请求状态的一些基本信息

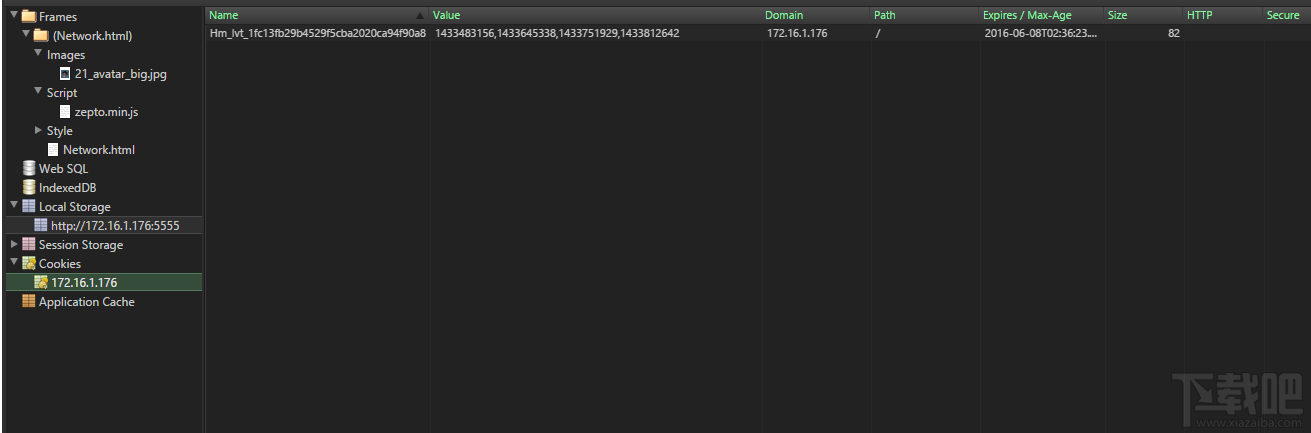
三、Resources
Resources部分较简单,主要向我们展示了本界面所加载的资源列表。还有cookie和local storage 、SESSION 等本地存储信息,在这里,我们可以自由地修改、增加、删除本地存储。

chrom浏览器-F12使用方法二的更多相关文章
- 前端开发JavaScript清除浏览器缓存的方法
查看和删除浏览器缓存的方法=====>打开 最近在开发项目中发现有时候总要频繁地清除浏览器缓存,不然总是显示的过时的信息 浏览器缓存有利有弊,有些数据需要缓存下来使得页面打开更快提高网站性能,但 ...
- Microsoft Edge浏览器下载文件乱码修复方法(二)
之前有写过"Microsoft Edge浏览器下载文件乱码修复方法",发现很多情况下下载文件乱码问题还是存在,这里对之前内容做简单补充,希望可以帮到大家. 方法二: 默认如果提示下 ...
- 通过浏览器F12开发工具快速获取别的网站前端代码的方法
通过浏览器F12开发工具快速获取别的网站前端代码的方法 说明:直接另存为网页是比较老的做法,会有很多没用的东西下载下来.通过F12开发工具,sources获取到的是比较好的,有目录结构的源文件.
- 设置sublime text2/3中默认预览浏览器快捷键的方法
各位前端大神们,大家在用IDE编辑器的时候喜欢用哪些呢?是Dreamweaver.Zend Studio.editplus又或者是sublime text?今天马浩周给大家就要说说设置sublime ...
- 设置sublime text2/3中预览浏览器快捷键的方法
我们为什么要设置默认的预览浏览器呢?因为搞前端的都知道,你在预览的时候不可能只预览一个浏览器,可能需要多个,当然今天我们举例中会说道谷歌浏览器Chrome,IE浏览器Internet Explorer ...
- JS清除IE浏览器缓存的方法
js中自动清除ie缓存方法 — 常用 对于动态文件,比如 index.asp?id=... 或者 index.aspx?id=... 相信有经验的程序员都知道怎样禁止浏览器缓存数据了.但是对于静态文件 ...
- JS浏览器类型推断方法
在网站的前端开发,浏览器兼容性问题这已经让我们抢,Chrome但也生出不知道多少麻烦,我们增加. 浏览器兼容性将由前端开发框架解决的第一个问题.要解决的兼容性问题必须首先准确推断浏览器的类型和它的版本 ...
- 草料Chrome浏览器插件,让二维码更好用
安装插件草料chrome插件,是专为chrome核心的浏览器开发的一个二维码应用增强工具插件. 自动将地址栏链接生成二维码 以谷歌原生的chrome浏览器为例,插件安装成功后会在浏览器地址栏旁边出现一 ...
- 阿里云主机windows系统Apache启用浏览器缓存的方法
一群友使用卡卡网的网站速度诊断工具诊断网站速度时,发现有几个需要优化的地方,其中较为重要的是“启用浏览器缓存”.诊断结果显示,网站尚未启用浏览器缓存. 图一:浏览器缓存未启用 群友找我帮忙设置一下,据 ...
随机推荐
- UVaLive 6853 Concert Tour (DP)
题意:给定 n 个城市,m 个月,表示要在这 n 个城市连续 m 个月开演唱会,然后给定每个月在每个城市开演唱会能获得的利润,然后就是演唱会在不同城市之间调动所要的费用, 问你,怎么安排这 n 个演唱 ...
- vuex实现购物车功能
购物车功能描述: 1. 点击+,-按钮,“已选:xx件”随之增减 2. checkbox选中时,当前项的已选数量增加到头部“已选择xx件”中,未选中时数量不计入 代码: 服务端 node+koa+ko ...
- E20190414-hm
ease n. 安逸; 容易; 轻松,舒适; 不拘束,自在; (for/with ease of) repetition n. 重复,反复; 背诵; 复制品,副本; [乐] 复唱,复奏,重奏; gl ...
- 换装demo时美术遇到的问题详解
1.武器替换:MAX的东西进Unity,根骨骼X轴会有270度的旋转. 解决方法:由程序强制武器进入Unity后的旋转角度. 2.蒙皮问题:face和hair等脖子以上部位蒙皮的时候,导入Unity后 ...
- 3DMAX 7 角色建模1 人头建模
说明: mesh与poly 可编辑多边形是一个多边形网格:即与可编辑网格不同,其使用超过三面的多边形.可编辑多边形非常有用,因为它们可以避免看不到边缘.例如,如果您对可编辑多边形执行切割和切片操作,程 ...
- C\C++书籍
原文链接: bert hubert 翻译: 伯乐在线- 周昌鸿译文链接: http://blog.jobbole.com/61308/ 人们常常问我有什么C++和编程的书籍推荐,也许是因为我在Po ...
- PyCharm的一些使用技巧
定位到函数定义 在函数名处 Ctrl + B 就会快速定位到函数定义处 在Console中执行文件 全选内容后,右键菜单 Execute Selection in Console 或者快捷键 Alt ...
- 【OpenJ_Bailian - 2795】金银岛(贪心)
金银岛 Descriptions: 某天KID利用飞行器飞到了一个金银岛上,上面有许多珍贵的金属,KID虽然更喜欢各种宝石的艺术品,可是也不拒绝这样珍贵的金属.但是他只带着一个口袋,口袋至多只能装重量 ...
- Linux权限相关
权限分组 用户:文件所有者 用户组:多个用户的集合 其他:除了用户和用户组之外的任何用户 权限类别 r:表示读的权限 w:表示写的权限 x:表示执行的权限 s:表示setuid权限,允许用户以其拥有者 ...
- 企业级应用,如何实现服务化三(dubbo入门案例)
今天是六一儿童节,从千里之外的广州,回到了贵州老家,真好!好山好水好心情,好了接着写点东西.这是企业级应用,如何实现服务化系列的第三篇.在上一篇:企业级应用,如何实现服务化二(dubbo架构)中,认识 ...
