iview组件select之默认展示label,并传空value做方法入参
要求: 默认查询操作日期在当日的数据;(打开页面时默认选中时间、全部)
后台约定:选定“全部”这个条件,传的值是空""
综上:使用select选择框的v-model绑定数据,使用:value :label 展示默认数据 ,数组和单个字段。
遇到的问题:
直接在data里面定义{value: '',label: '全部'}失败,当下拉点全部的时候,因为value是空,所以选择框里点“全部”时选不上。传值到接口也失败了。
所以,先赋值value为0,给接口包一层,先判断入参值是否为0,若是,则赋个空给这个入参即可。
代码如下:
<template>
<FormItem label="操作日期:" prop="dates">
<!---->
<DatePicker type="datetimerange" placeholder="Select date"
style="width: 100%" :value="[this.startDate,this.endDate]">
</DatePicker>
</FormItem>
FormItem label="功能:" prop="name">
<Select v-model='category' :label="this.funList[0].label">
<Option
v-for='item in funList'
:value='item.value'
:key='item.value'>
{{item.label}}
</Option>
</Select>
</FormItem>
<FormItem class="inline-submit">
<Button type="primary" @click="clickMethod()">查询</Button>
</FormItem>
</template> data:
category: '',
funList: [
{
value: '',
label: '全部'
},
{
value: '',
label: '变更aa'
}] created() {
this.startDate = moment().startOf('day').format('YYYY-MM-DD HH:mm:ss');
this.endDate = moment().endOf('day').format('YYYY-MM-DD HH:mm:ss'); }, methods: //点击查询事件
clickMethod() {
if (this.category === '') {
this.category = '';
}
this.terminalOperLogList(); //调接口的方法
},
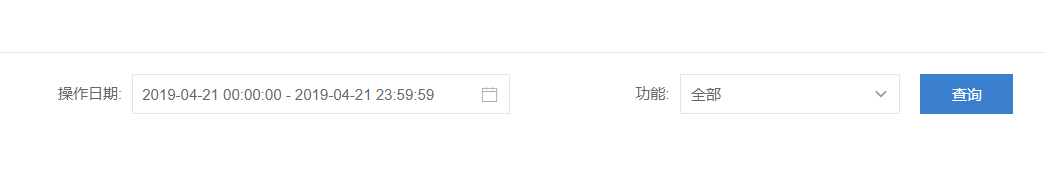
效果如图:

iview组件select之默认展示label,并传空value做方法入参的更多相关文章
- 给iview组件select设置默认值
1.首先,给select加一个v-model,如: <Select v-model="exam_name" > <Option v-for="(item ...
- iview组件select无法手动设置值
听小伙伴说iview的作者已经修复这个bug了,因为我们的组件库是copyiview后修改的,所以没有更新代码 这里提供一个方法 <i-select :ref="'signSlectR ...
- iView之select获取value和label
使用:label-in-value="true" @on-change="obtainValue" 详见官方文档:https://www.iviewui.com ...
- iview 组件的额外传参问题记录
在使用iview组件的时候,经常遇到额外传参的问题,一般情况下可以使用以下2种方法都可以解决: 1.直接在方法后面输入参数,有的时候借用$event获取当前dom信息,在某些特定情况下可以将参数绑定在 ...
- element UI select 设定默认值
要为select设定默认值,有两个步骤 1.数据中,声明一个变量param:该变量的值设为你想设定的select option中value 2.控件的 v-model 绑定 param 即可 < ...
- select()事件默认选中文本框的全部内容,并改变其背景色和文字颜色
1.select()事件默认选中文本框的全部内容 拿到input标签的节点,调用select()方法即可.但是我做的vue项目中调用了此方法有一个bug,单次点击会全选内容,双次点击的时候全选会闪一下 ...
- vue中select设置默认选中
vue中select设置默认选中 一.总结 一句话总结: 通过v-model来:select上v-model的值为option默认选中的那项的值(value) 二.select设置默认选中实例 < ...
- IVIEW组件的render方法在Table组件中的使用
后端项目地址:https://gitee.com/wlovet/table-server 前端项目地址: https://gitee.com/wlovet/table-project 一.Rende ...
- [技术博客]iview组件样式踩坑记录
[技术博客]iview组件样式踩坑记录 iview官方文档. 在本次项目开发中,前端项目主要使用vue框架+iview组件构建,其中iview组件在使用过程中遇到了许多官方文档中没有明确说明或是很难注 ...
随机推荐
- mybatis--foreach,choose 小结
写博客个人不喜欢写那种长篇大论.富有文採与哲学的文章,搞开发的就喜欢直击重点,仅仅记录重要的信息就好了,以后查看的时候也很方便! mybatis 中 在if语句或when中 假设推断一个字段是否和1同 ...
- WPF自定义选择年月控件详解
本文实例为大家分享了WPF自定义选择年月控件的具体代码,供大家参考,具体内容如下 封装了一个选择年月的控件,XAML代码: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 ...
- PHP 获取网络接口文件流
获取网络接口里面的文件流 php开发调用各种接口在所难免,有时须要传递非常多參数. 在传递參数过程中 '&' 有时会被 解析成 '&'导致请求失败 经过查找资料和比較,发现php提供了 ...
- GS与数据库打交道
GS与数据库打交道 link_stat stat = (link_stat)rPkt.size; if (stat == link_stat::link_connected) { GameChanne ...
- 【BZOJ4569】[Scoi2016]萌萌哒 倍增+并查集
[BZOJ4569][Scoi2016]萌萌哒 Description 一个长度为n的大数,用S1S2S3...Sn表示,其中Si表示数的第i位,S1是数的最高位,告诉你一些限制条件,每个条件表示为四 ...
- Hibernate的配置文件 Hibernate.cfg.xml与xxx.hbm.xml
1.hibernate.cfg.xml配置如下: (数据库连接配置) <?xml version="1.0" encoding="UTF-8"?>& ...
- 怎么利用jquery.form 提交form
说明:开发环境 vs2012 asp.net mvc c# 利用jQuery.form.js提交form 1.HTML前端代码 <%@ Page Language="C#" ...
- substr扩展版:支持中文字符串截取
function d_substr($str, $start=0, $length, $charset="utf-8", $suffix=true) { if(function_e ...
- Struts2问题总结
1 如何搭建Struts2开发环境? Struts2 获取 http://struts.apache.org/download.cgi Struts-2.3.16.3-all.zip 创建Web项 ...
- 【题解】[APIO2009]会议中心
[题解][P3626 APIO2009]会议中心 真的是一道好题!!!刷新了我对倍增浅显的认识. 此题若没有第二份输出一个字典序的方案,就是一道\(sort+\)贪心,但是第二问使得我们要用另外的办法 ...
