CSS 工程化 小结
CSS 工程化
组成:1.组织 (代码目录)2.优化(那种实现方式更好) 3.构建(代码完成后需要经过哪些处理步骤) 4.维护
常见问题
1.如何解决 CSS 模块化问题
1.Less Sass 等CSS 预处理器
2.PostCSS 插件 (postcss-import / precss 等)
3.webpack 处理 CSS (css-loader + style-loader)
2.PostCSS 可以做什么
1.取决于插件可以做什么
2.autoprefixer cssnext precss 等 兼容性处理
3.import 模块合并
4.CSS 语法检查 兼容性检查
5.压缩文件
3.CSS modules 是做什么的
1.解决类名冲突的问题
使用:使用 PsostCSS 或者 webpack 等构建工具进行编译;在 HTML 模板中使用编译过程产生的类名
4.为什么使用 JS 来引用、加载 css
1.JS 作为入口,管理资源有天然优势
2.将组件的结构、样式、行为封装到一起,增强内聚
3.可以做更多处理(webpack)
知识点:
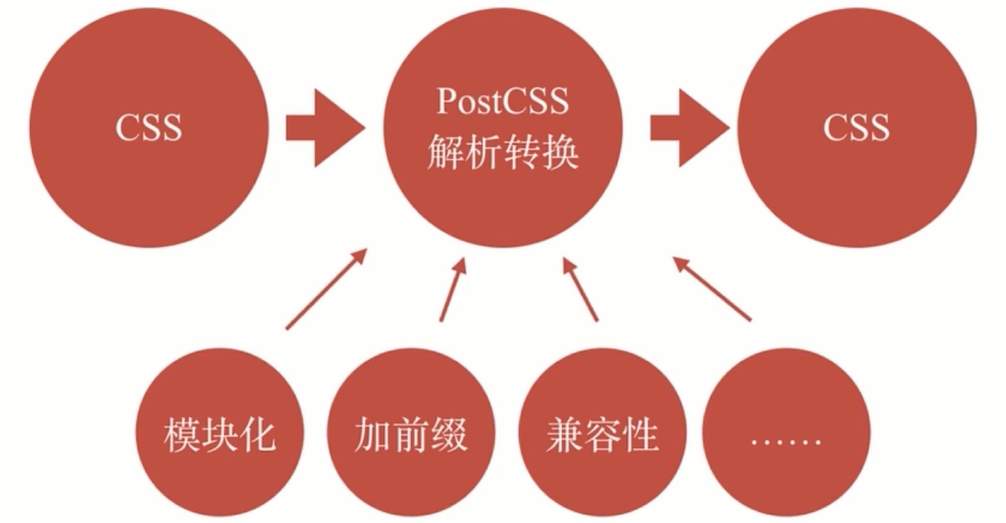
1.PostCSS 本身只有解析能力 2.特性全部靠插件实现

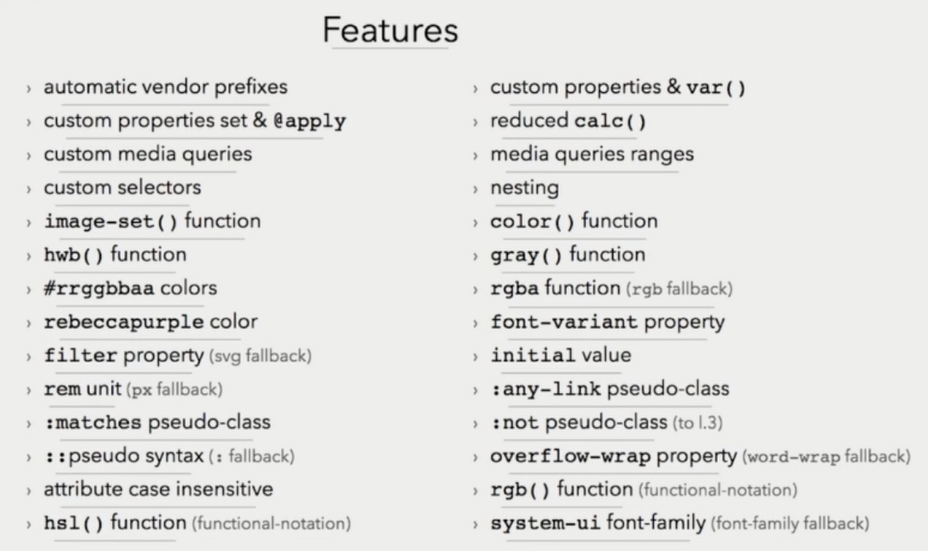
常用插件(学习点击这篇博客,下图为部分内容)

1.import (模块合并)
2.autoprefixier (自动加前缀)
3.cssnano (压缩代码)
4.cssnext 使用 CSS 新特性

5.precss 变量、mixin、循环等(跟预处理器很相似)
webpack (中文文档)

核心思想:1.JS 是整个应用的核心入口 2.一切资源均由 JS 管理依赖 3.一切资源均由 webpack 打包
入门 webpack ,看这篇博客 写的非常详细
webpack 和 css
1.css-loader 将 CSS 变成 JS
2.style-loader 将 JS 样式插入 head
3.EXtractTextPlugin 将 CSS 从 JS 中提取出来
4.CSS modules 解决 CSS 命名冲突的问题
5.less-loader sass-loader 各类预处理器
CSS 工程化 小结的更多相关文章
- day--43 HTML标签和CSS基本小结
HTML标签和CSS基本小结一:常用标签 01:块标签 p,h1--h6 ,hr ,div 02:内联标签 b,i,u,s 小提示:块标签可以嵌套内置元素或者某些块级元素,但内联元素不能包含块级元素 ...
- CSS工程化
CSS工程化 引言: 你在编写CSS代码时,是否遇到过这样的问题: 代码没有层次结构,难以看出嵌套关系 .site-footer .footer-container .footer-menu { di ...
- CSS属性小结之--半透明处理
项目中经常有遇到需求半透明的情况,如图片.文字.容器.背景等等,每次都要去翻以前的项目,不甚其烦.现在一次性做个小结,方便自己查阅,也同时分享给大家: 一. 元素容器透明 .div{ opacity: ...
- 前端html、Javascript、CSS技术小结
简单地总结了一下前端用过的html.javascript.css技术,算是清点一下,做个大略的小结,为进一步的学习给个纲领. 一.HTML 由于HTML5的兴起,简单地判断一个网页是否是html5网页 ...
- CSS&JS小结
回顾:html: 作用:展示 文件标签: <html> <head> <title></title> </head> <body> ...
- 【前端知识体系-CSS相关】CSS工程化方案
1.如何解决CSS的模块化问题? 使用Less,Sass等CSS预处理器 使用PostCSS插件(postcss-import/precss) 使用webpack处理CSS(css-loader + ...
- CSS选择器小结
在CSS3中是提倡使用选择器来将样式与元素直接绑定在一起的. 网页开发过程中,我们需要定义很多class来应用到不同的元素上,由于class本身是没有语义而且是可以复用的,所以过度使用class会使得 ...
- CSSの神小结-简单备忘一下(亲测可用)
css 选择器优先级,标签>id>class 权重 id>class>标签 只记录能想到的以免遗忘: 1.字体css可继承 2.表格:表格细线的合并,表格单元格合并,单元格内容 ...
- 有利于SEO的DIV+CSS规范小结
一.CSS文件及样式命名 1.CSS文件命名规范 全局样式:global.css:框架布局:layout.css:字体样式:font.css:链接样式:link.css:打印样式:print.css: ...
随机推荐
- [整理]Magento2 开发中遇到的错误以及解决方案
下面记录了一些我在二次开发Magento2是所遇到的错误.错误原因以及解决方案: 1. Object DOMDocument should be created type: report 日志摘要: ...
- Bootstrap下拉菜单相关
1.实现普通下拉菜单:.dropdown>button.dropdown-toggle[data-toggle="dropdown"]+ul.dropdown-menu; 2 ...
- OpenSSL中关于RSA_new和RSA_free的内存泄漏
这个具体的问题问题代码如下: RSA *rsaKey=RSA_new(); rsaKey = RSA_generate_key(keyBits,,NULL,NULL); RSA_free(rsaKey ...
- Lucene-如何编写Lucene程序
Lucene版本:7.1 使用Lucene的关键点 创建文档(Document),添加文件(Field),保存了原始数据信息: 把文档加入IndexWriter: 使用QueryParser.pars ...
- ubuntu下安装ffmpeg扩展
可通过PPA进行安装 sudo add-apt-repository ppa:kirillshkrogalev/ffmpeg-next sudo apt-get update sudo apt-get ...
- 使用PM2搭建在线vue.js开发环境(以守护进程方式热启动)
项目以vue.js+layUI的作为前端开发技术栈,需要有一个在线的环境供项目成员实时查看效果,总不能每次都webpack打包发布后才能看到效果吧!刚开始就简单使用npm run dev命令热启动,但 ...
- DDOS介绍
DDOS: Data Domain Operating System(DD OS),即数据域操作系统----管理EMC的数据域拷贝存储系统(powers EMC Data Domain dedupli ...
- C# 生成条形码图片
在网上看到一些人写关于条形码的代码都很长,有的甚至拿来卖,所以查了下资料,希望能对大家有帮助. 我的实现原理是: 其实Windows本身就有一个字体是用来显示条形码的. 只要将数字改为这种字体就变成了 ...
- Python-DDT实现接口自动化
Get请求参数化例子 import unittest import requests import ddt @ddt.ddt class MyTestCase(unittest.TestCase): ...
- springmvc的第一个程序
文中用的框架版本:spring 3,hibernate 3,没有的,自己上网下. web.xml配置: <?xml version="1.0" encoding=" ...
