selenium2元素定位Xpath和cssSelector
Selenium2中元素有以下几种定位方法,

常用的有Id,xpath, cssSelector
XPATH介绍:
XPATH是一种选择器
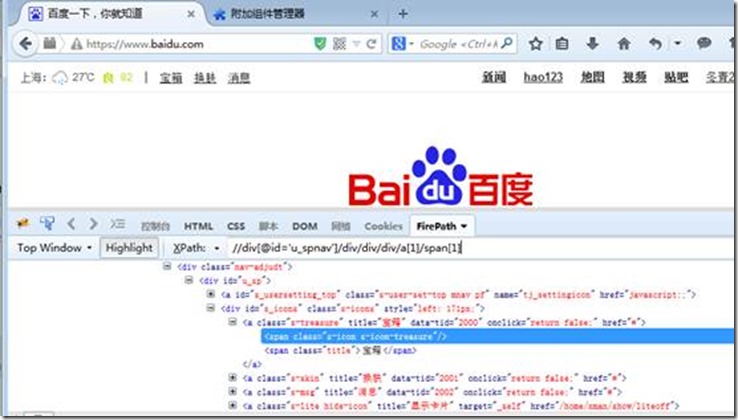
XPATH在firefox中用firepath验证
XPATH常用符号说明
/ 表示绝对路径,绝对路径是指从根目录开始
// 表示相对路径
. 表示当前层
.. 表示上一层
* 表示通配符
@ 表示属性
[] 属性的判断条件表达式
各种xpath的方法直接在百度主页进行操作,请参考。
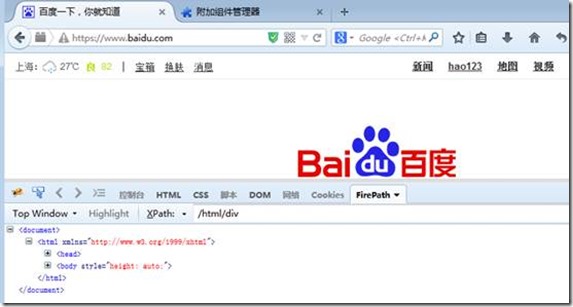
<1> /html/div ,没有节点可以被选择,因为/如果用在中间,表示绝对路径,是上一个节点的子结点,而html的子节点是head与body

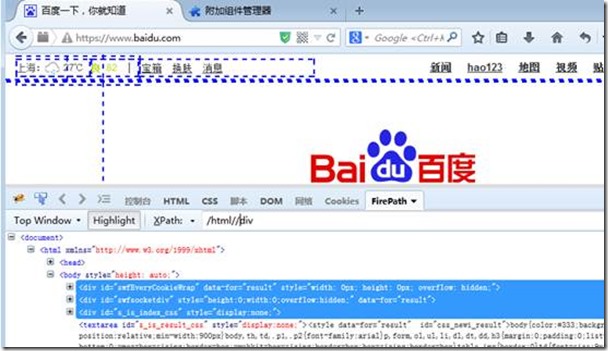
<2> /html//div ,表示选择根目录下的所有的子孙后代节点中的div节点,//表示相对路径

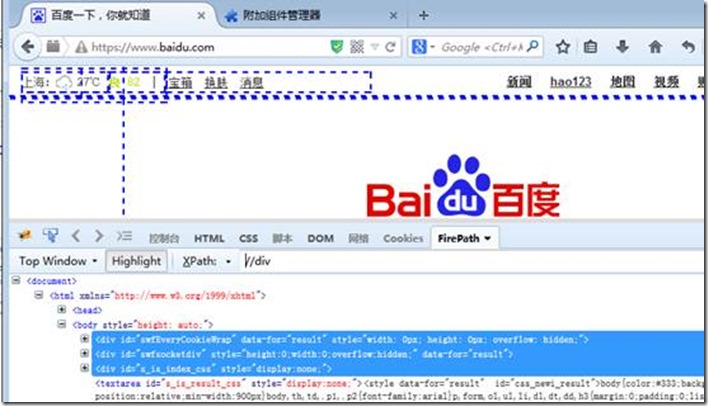
<3> //div ,表示选择所有的div节点,可以想想/html//div与//div为什么结果是一样的!
因为只有html的子孙节点中有div,所以。/html//div与//div的结果是一样的。

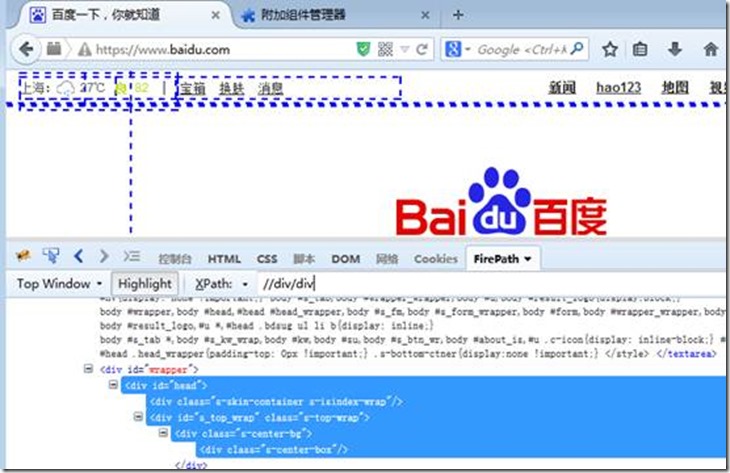
<4> //div/div ,表示选择所有的div节点的子节点中含有div的节点

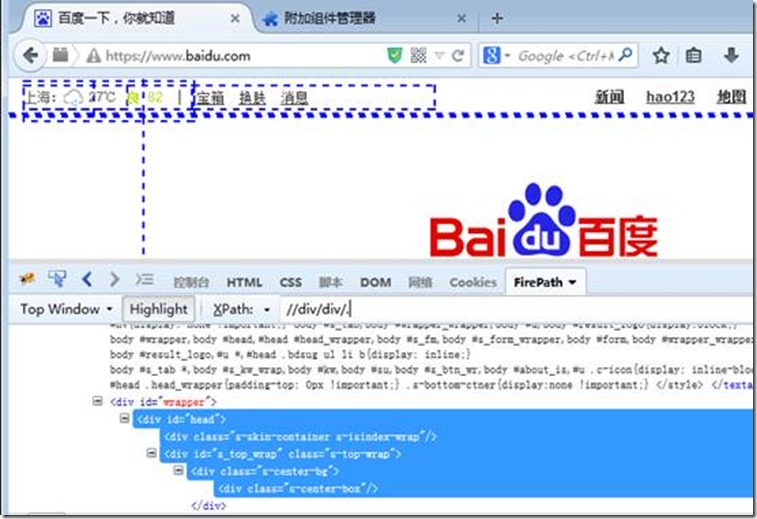
<5> //div/div/. ,表示选择//div/div节点的当前层的节点,与//div/div的结果相同

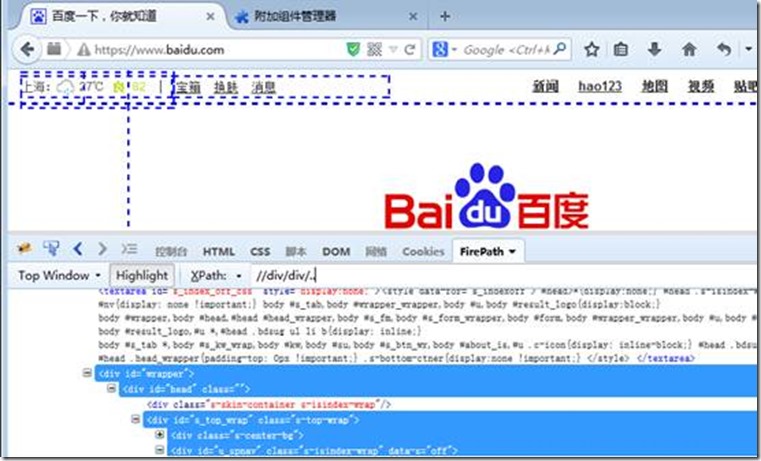
<6> //div/div/.. ,表示选择//div/div节点的上一层节点,也就是选择一个div节点,该div节点的子节点有div节点。有点绕口,但细细理解,会恍然大悟的

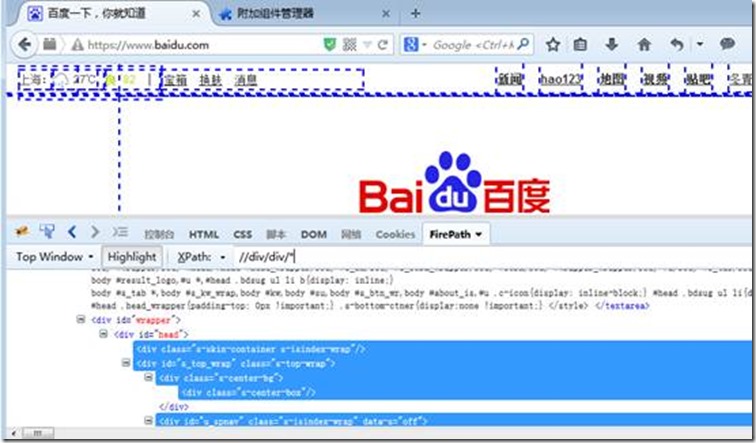
<7> //div/div/* ,表示选择//div/div的所有子节点,//div/div会有两个匹配出来的节点,但为什么//div/div/*只有一个了呢?这是因为第二个//div/div下面没有子节点了,所以只匹配出来了一个

<8> //div[@id='input'] ,表示选择一个id为’input’的div节点

<9> //div[@id='input']/input ,表示选择一个id为’input’的div节点的input子节点

<10> //table//input[@id='user'] ,表示选择table的子孙后代中id为user的input节点

<11> //input[@name='identity' and @class='Volvo'] ,有的节点,只用一个属性无法定位出来,必须要用到多个属性进行组合定位,用连接符and。这个XPATH表示选择一个name为identity并且class为Volvo的input节点

<12> //input[@name='identity' or @class='Volvo'] ,这个多属性组合用的是or的连接符,这个XPATH表示选择一个name为identity,或者class为Volvo的节点,所以,这个XPATH匹配出来了4个节点

<13> //input[@name='identity' or @class='Volvo'][1] 见图13,我们刚知道了,
//input[@name='identity' or @class='Volvo']匹配出4个,我们只需要第一个,怎么办?加index即可://input[@name='identity' or @class='Volvo'][1],请注意,xpath的index是以1开头的,并不是0,请切记!

<14> 取最后一个,//input[@name='identity' or @class='Volvo'][last()]

<15> //table//tr//input ,这个匹配出来的,有14个节点,但是如果我们需要取到第一个,怎么办?
有可能会用到://table//tr//input[1],但是我们来看看结果,匹配出来的节点居然是8个,而不是1个,这是因为//table//tr//input[1]是指先匹配出//table下面的所有的tr子孙后代节点,并且再此基础上,再匹配出tr节点的所有的子孙后代中的input结点的第一个,由于tr众多,所以匹配出的结果肯定不是一个,但如何能匹配出1个?也就是说我们需要把众多的tr给固定出一个,这时候再看:
//table//tr[1]//input[1],这时候就只有一个匹配出来的节点,所以,请大家仔细揣摩这里面的区别,细细体会


cssSelector选择器
cssSelector在firefox中用firepath验证

cssSelector常用符号说明
#表示id
.表示class
>表示子元素,层级
一个空格也表示子元素,但是是所有的后代子元素,相当于xpath中的相对路径
#input 选择id为input的节点
.Volvo 选择class为Volvo的节点
div#radio>input 选择id为radio的div下的所有的input节点
div#radio input 选择id为radio的div下的所有的子孙后代input节点
div#radio>input:nth-of-type(4) 选择id为radio的div下的第4个input节点
div#radio>:nth-child(1) 选择id为radio的div下的第1个子节点
div#radio>input:nth-of-type(4)+label 选择id为radio的div下的第4个input节点之后挨着的label节点
div#radio>input:nth-of-type(4)~label 选择id为radio的div下的第4个input节点之后的所有label节点
input.Volvo[name='identity'] 选择class为.Volvo并且name为identity的input节点
input[name='identity'][type='radio']:nth-of-type(1) 选择name为identity且type为radio的第1个input节点
input[name^='ident'] 选择以ident开头的name属性的所有input节点
input[name$='entity'] 选择以'entity'结尾的name属性的所有input节点
input[name*='enti'] 选择包含'enti'的name属性的所有input节点
div#radio>*:not(input) 选择id为radio的div的子节点中不为input的所有子节点
input:not([type=radio]) 选择input节点中type不为radio的所有节点
最后打个广告,不要介意哦~
最近我在Dataguru学了《软件自动化测试Selenium2》网络课程,挺不错的,你可以来看看!要是想报名,可以用我的优惠码 G863,立减你50%的固定学费!
链接:http://www.dataguru.cn/invite.php?invitecode=G863
selenium2元素定位Xpath和cssSelector的更多相关文章
- selenium元素定位Xpath,Contains,CssSelector
最近有人问到定位问题,基本上我用以下三个方法可解决,但不同的项目使用方法不一样.以下为自己所用的简单记录说明 1.Xpath 经常使用且最能解决问题的定位 driver.findElement(By. ...
- 页面元素定位 XPath 简介
页面元素定位 XPath 简介 本文所说的 Xpath 是用于 Selenium 自动化测试所使用到的,是针对XHTML网页而言的一种页面元素的定位表示法. XPath 背景 XPath即为XML路径 ...
- selenium之元素定位-xpath
被测试网页的HTML代码 <html> <body> <div id="div1" style="text-align:center&quo ...
- Python自动化中的元素定位xpath(二)
1.Xpath元素定位 1)ele = b.find_element_by_xpath(‘/html/body/from/input[1]’) 2)Ele = b.find_element_by_xp ...
- 元素定位-XPATH定位方法总结
1.Xpath定位方法探讨 xpath是比较常用的一种定位元素的方式,因为它很方便,缺点是,消耗系统性能.如果Xpath使用的比较好,几乎可以定位到任何页面元素,而且受页面变化影响较小. 1.1.什么 ...
- UI自动化之元素定位(xpath、css)
很早之前就已经写过自动化了,不过点着功能久了就会容易忘记元素定位,尤其是xpath和css定位,所以就花点时间做下总结收集. xpath有两种定位: 一.绝对路径(不推荐使用,除非已经使用了所有方式仍 ...
- python3 selenium webdriver 元素定位xpath定位骚操作
源文http://www.cnblogs.com/qingchunjun/p/4208159.html By.xpath() 这个方法是非常强大的元素查找方式,使用这种方法几乎可以定位到页面上的任意元 ...
- 超全selenium元素定位XPath、CSS
说明:在HTML页面中,<p> 是一个标签,<p>hello</p> 是一个元素,元素由一个开始的标签和结束的标签组成.<font color="r ...
- 页面元素定位 - XPath
1. XPath 简介 2. 选取节点 2.1 选取节点表达式 2.2 XPath 运算符 2.3 XPath 常用函数 2.4 亲属关系匹配 2.5 *综合示例 1. XPath 简介 什么是 XP ...
随机推荐
- 通过代码理解Asp.net4中的几种ClientIDMode设置.
以前我们可以通过ClientID在JavaScript脚本中服务器端控件.比如: document.getElementById("<%=控件.ClientID %>" ...
- 啊哈算法之巧用队列解密QQ号
简述 本算法摘选自啊哈磊所著的<啊哈!算法>第二章第一节的题目——使用队列来解密举例中按照规则加密的QQ号.文中代码使用C语言编写,博主通过阅读和理解,重新由Java代码实现了一遍,意在深 ...
- 树莓派2安装Xware实现迅雷远程下载
首先,远程功能很实用,尤其是基于迅雷的,现在国内的下载基本上迅雷只手遮天,别的工具友好程度不理想,这是对于我这种小白来说. 首先,我的树莓派系统不是原生的,我烧写的是ubuntu16,没有桌面,没有多 ...
- Android 自定义Adapter中实现startActivityForResult的分析
最近几天在做文件上传的时候,想在自定义Adapter中启动activity时也返回Intent数据,于是想到了用startActivityForResult,可是用mContext怎么也调不出这个方法 ...
- Android 调节图片工具类
package com.base.changeimage; import android.graphics.Bitmap; import android.graphics.Canvas; import ...
- HDU 2149 Public Sale 拍卖(巴什博弈)
思路:只要能给对方留下n+1,我就能胜,否则败. #include <iostream> #include <cstdio> using namespace std; int ...
- COGS 147. [USACO Jan08] 架设电话线
★★☆ 输入文件:phoneline.in 输出文件:phoneline.out 简单对比时间限制:1 s 内存限制:16 MB Farmer John打算将电话线引到自己的农场,但电 ...
- python爬虫之路——无头浏览器初识及简单例子
from selenium import webdriver url='https://www.jianshu.com/p/a64529b4ccf3' def get_info(url): inclu ...
- 后台登录验证(Tokens/JSON Web Tokens(JWT) 的认证机制)
sessionid不支持跨域,浏览器也不能禁止cookie(禁止以后sessionid还有什么用) 单点登录问题,即时SessionID一样,也无法跨域获取到数据 占坑
- Oracle RAC/Clusterware 多种心跳heartbeat机制介绍 RAC超时机制分析
ORACLE RAC中最主要存在2种clusterware集群件心跳 & RAC超时机制分析: 1.Network Heartbeat 网络心跳 每秒发生一次: 10.2.0.4以后网络心跳 ...
