vue-cli打包之后页面为空的问题。
做了一个demo,想看一下打包之后的样子,发现页面是空的。
发现问题就要解决:
1.首先看控制台没有报任何错误,那就证明我们的代码是没有任何问题的。
只能是路径问题造成的。
2.在路由router/index.js中加入一个404页面,代码引入创建之类的就不说了。也就是说只要路径错误,Error这个vue组件就会显示
{
path: '*',
name: '404',
component: Error,
hidden: true
}
3.再打包,发现新增的Error果然出现。
4.再次证明是路径问题,想到路由有个mode模式
之前考虑到原先的默认模式(也就是地址后面带"#")很不习惯,所以改为history模式了
export default new Router({
mode:'history',
routes: [
{
。。。
5.看下是不是这个问题
把history模式去掉
再打包
OK,一切正常
补充一下:
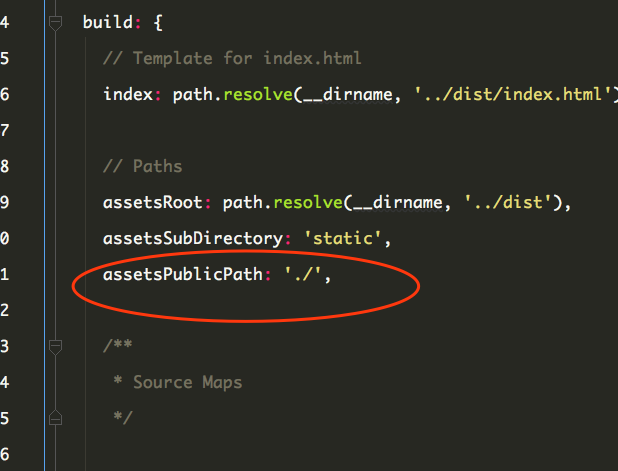
看一下config/index.js 里面

把绝对路径改为相对路径!!!!!
vue-cli打包之后页面为空的问题。的更多相关文章
- Vue Cli 打包之后静态资源路径不对的解决方法
cli2版本: 将 config/index.js 里的 assetsPublicPath 的值改为 './' . build: { ... assetsPublicPath: './', ... } ...
- vue cli 打包项目造成css背景图路径错误
vue cli做项目的时候难免会碰到,css引用背景图或者css,js之间的相互引用!!!这时候打包后可能会出现一个错误!!如下图: 写法: 错误: 会无端多出一个“/css/static/” 这样就 ...
- vue项目打包之后页面空白解决办法
之前项目遇到个情况,npm run build打包之后上传到服务器后,index.html打开一片空白,资源都加载了,但是就是不显示. 然后百度找了原因,修改了两处地方 一.修改 assetsPubl ...
- axios踩坑记录+拦截器使用+vue cli代理跨域proxy+webpack打包部署到服务器
1.小小的提一下vue cli脚手架前端调后端数据接口时候的本地代理跨域问题,如我在本地localhost访问接口http://40.00.100.100:3002/是要跨域的,相当于浏览器设置了一道 ...
- Vue打包后页面出现cannot get
学习Vue有大半个月了,然而遇到了不少坑,完全没有高手们那么容易,中间有不少值得记录下的东东,回头好好理理.先理下今天的: Vue打包命令简单啊,直接在命令行输入:npm run build 然而没一 ...
- VUE cli 4.x下配置多页面以及同时配置支持element-ui及mint-ui并且优化首页文件大小。
场景,公司的一个小型项目,需同时支持移动端和PC端.最开始考虑做两个独立的项目.但后来考虑到总共只有4个功能页面,布署起来相对麻烦.所以决定做在一个项目里. 1.升级vue-cli到4.x npm i ...
- vue cli 3 打包过大问题
vue cli 3 打包命令 npm run build,这种情况下的打包可以通过设置 vue.config.js里面的 productionSourceMap: false. 如果是自己设置的打包环 ...
- 用 vue cli 脚手架搭建单页面 Vue 应用(进阶2)
1.配置 Node 环境. 自行百度吧. 安装好了之后,打开 cmd .运行 node -v .显示版本号,就是安装成功了. 注:不要安装8.0.0以上的版本,和 vue-cli 不兼容. 我使用的 ...
- Vue build打包之后,刷新页面出现404解决方案
Vue build打包之后,刷新页面出现404,HTML5 History 模式 原因分析: vue-router 默认 hash 模式 —— 使用 URL 的 hash 来模拟一个完整的 URL,于 ...
随机推荐
- c++question 005 c++中转义字符有哪些?
(1)'\a' 注意,这里不再是两个字符\ 和 a 而是表达了一个具体的含义是,蜂鸣一声 (2)'\n' 换行,这里不再是两个字符\ 和 n 而是表达了一个具体的含义是,相当于 endl (3)'\ ...
- Docker容器学习--1
Docker是PaaS 提供商 dotCloud 开源的一个基于 LXC 的高级容器引擎,源代码托管在 Github 上, 基于go语言并遵从Apache2.0协议开源.Docker是通过内核虚拟化技 ...
- aop配置问题引发的报错
今天在使用注解配置aop时出现了几次的错误 INFO - Refreshing org.springframework.context.support.ClassPathXmlApplicationC ...
- JZOJ 5812. 【NOIP提高A组模拟2018.8.14】 区间
5812. [NOIP提高A组模拟2018.8.14] 区间 (File IO): input:range.in output:range.out Time Limits: 1000 ms Memo ...
- Java流(Stream)、文件(File)和IO
Java.io包几乎包含了所有操作输入.输出需要的类.所有这些流类代表了输入源和输出目标. Java.io包中的流支持很多格式,比如:基本类型.对象.本地化字符集等等. 一个流可以理解为一个数据的序列 ...
- [译]The Python Tutorial#12. Virtual Environments and Packages
[译]The Python Tutorial#Virtual Environments and Packages 12.1 Introduction Python应用经常使用不属于标准库的包和模块.应 ...
- excel VBA 将文本数值转换为数字格式(单元格中数据左上角是绿三角,鼠标点上有叹号标示)
Range("A6").SelectSelection.CopyRange("A10:A60").SelectRange(Selection, Selectio ...
- 高亮T4模板
http://t4-editor.tangible-engineering.com/Download_T4Editor_Plus_ModelingTools.html
- 【Linked List Cycle】cpp
题目: Given a linked list, determine if it has a cycle in it. Follow up:Can you solve it without using ...
- leetcode 【 Convert Sorted List to Binary Search Tree 】python 实现
题目: Given a singly linked list where elements are sorted in ascending order, convert it to a height ...
