Ruby on rails初体验(三)
继体验一和体验二中的内容,此节将体验二中最开始的目标来实现,体验二中已经将部门添加的部分添加到了公司的show页面,剩下的部分是将部门列表也添加到公司的显示页面,整体思路和体验二中相同,但是还是会有点小问题,下面看具体实现。
将app/views/departments/index.html.erb复制到app/views/companies/_department_list.html.erb,在company的show.html.erb页面模版中添加如下代码:
<%= render :partial => "department_list" %>
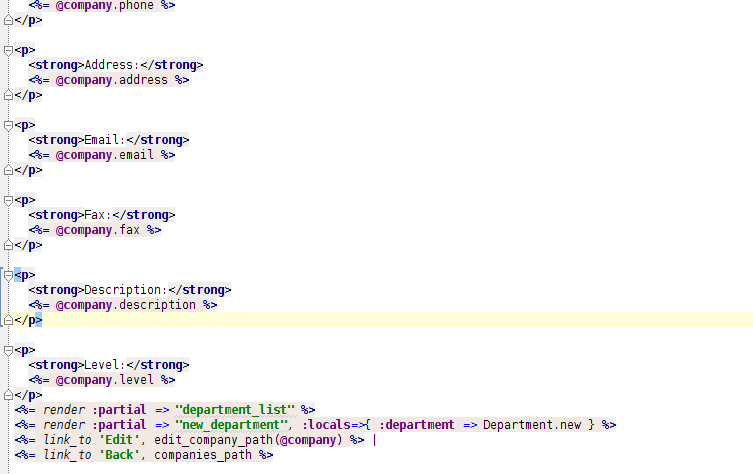
company的show.html.erb页面模板如下:

浏览页面出现如下问题,跟昨天的问题一样,因为变更了控制器,@department实例变量没有初始化,需要添加一个局部变量。
<%= render :partial => "department_list", :locals => { :departments => Department.find(:all)}%>
将_department_list.html.erb中循环的实例变量改为局部变量:
<% departments.each do |department| %>
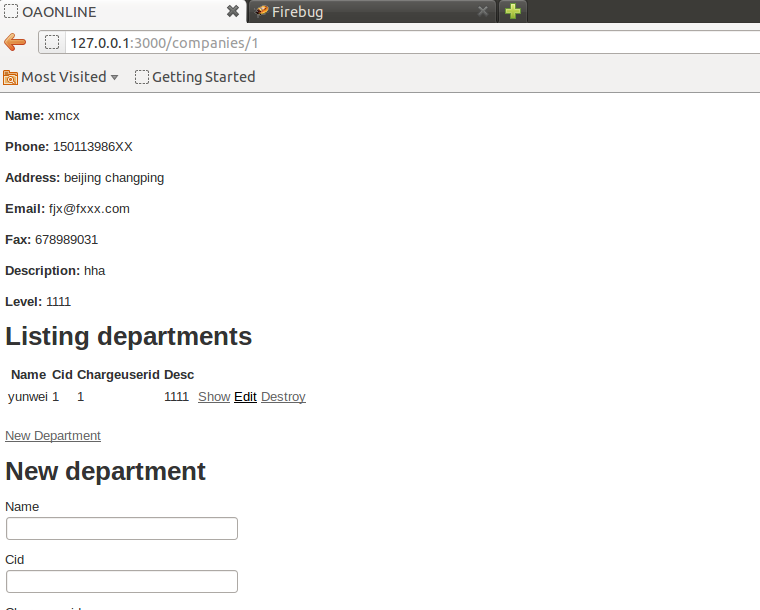
 大概就是这个样子,但是有2个问题:
大概就是这个样子,但是有2个问题:
1:在添加部门的页面中,没有必要填写cid,因为在公司信息界面cid信息已经存在。
2:公司现实页面的部门列表中的部门有部分不是属于此公司的,
以为我们查找部门的时候是查找的全部。
下面解决这两个问题:
1:将_new_department.html.erb中的CID的输入框去掉就好。
2:这个麻烦一点,需要有几部完成这个操作:
第一步:我们给Company赋予名为departments的额外属性,我们需要在Company模型代码里定义这个关系:
1 class Company < ActiveRecord::Base
2 has_many :departments
3 end
第二步:将company/show.html.erb中关于传递:department局部变量的方法改为如下方式:
1 <%= render :partial => "department_list", :locals => { :departments => @company.departments}%>
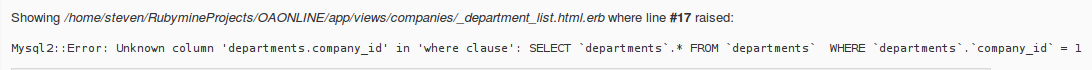
查案结果,发现错误:

原来ror的主外键关系是通过约定表列的名字来将数据连接起来的,将department中的cid改为company_id,改完之后要将对应的模板中的对应标记进行修改后查看结果正确。
Ruby on rails初体验(三)的更多相关文章
- Ruby on rails初体验(一)
接触ruby on rails 已经有一段时间了,想记录一下自己的rails历程.自己写一些小例子来帮助学习. Rails 适用于那些以数据为中心的应用,很多应用的核心部分包括一个数据库,这些引用的 ...
- Ruby on rails初体验(二)
体验一中添加了一个最基本的支架和一个简单的数据迁移,实现了一个基本的增删改查的功能列表.体验二中要在次功能上继续丰满一下功能.实现如下效果: 在每个公司中都包含有不同的部门,按照体验一中的方法,添加一 ...
- Ruby on Rails Tutorial 第三章 静态页面
1.生成静态页面 $ rails generate controller StaticPages home help #生成主页和帮助页面的路由.控制器及静态页面 $ rails destroy ...
- Spring Cloud Alibaba 初体验(三) Nacos 与 Dubbo 集成
一.新建项目 新建项目,只放置接口,用于暴露 Dubbo 服务接口 public interface GreetingService { String greeting(); } 二.provider ...
- CentOS 初体验三: Yum 安装、卸载软件
一:Yum 简介 Yum(全称为 Yellow dog Updater, Modified)是一个在Fedora和RedHat以及CentOS中的Shell前端软件包管理器.基于RPM包管理,能够从指 ...
- $.extend({},defaults, options) --(初体验三)
1.$.extend({},defaults, options) 这样做的目的是为了保护包默认参数.也就是defaults里面的参数. 做法是将一个新的空对象({})做为$.extend的第一个参数, ...
- Swift初体验(三)
/*******************************************************************************/ // 协议 protocol Des ...
- JSON初体验(三):FastJson解析
JSON解析之FastJson(阿里巴巴解析开源) 特点: Fastjson是一个Java语言编写的高性能功能完善的JSON库,它采用的 是一种"假定有序快速匹配"的算法,把JSO ...
- 第三次随笔--安装虚拟机及学习linux系统初体验
第三次随笔--安装虚拟机及学习linux系统初体验 ·学习基于VirtualBox虚拟机安装Ubuntu图文教程在自己笔记本上安装Linux操作系统 首先按照老师的提示步骤进行VirtualBox虚拟 ...
随机推荐
- bootstrap button
样式修改 .sign-button, .sign-button:hover, .sign-button:focus, .sign-button:active, .sign-button:visited ...
- windows下虚拟环境中配置MySQL-python错误问题
下载mysql 下载mysql-python 这两步基本没有问题怪就怪的 MySQL-python-1.2.3.win-amd64-py2.7 文件只能安装到python27 路径下 然后在虚拟环境 ...
- mac攻略(八) -- 神器zsh和iterm2的配置
1. 安装oh my zsh 安装命令: curl -L http://install.ohmyz.sh | sh 修改shell的方式: chsh -s /bin/zsh 2.安装cask( ...
- UNIX 系统中 wc 程序的主要部分
以下代码为 UNIX 系统中 wc 程序的骨干部分 #include <stdio.h> #define IN 1 #define OUT 0 int main(int argc, cha ...
- 基于web自动化测试框架的设计与开发(本科论文word)
- 使用 htaccess 重写 url,隐藏查询字符串
例如我们有如下 URL: http://example.com/users.php?name=tania 但是我们想要让 URL 变成如下: http://example.com/users/tani ...
- leetcode NO.53 最大子序列和 (python实现)
来源 https://leetcode-cn.com/problems/maximum-subarray/description/ 题目描述 给出一个 32 位的有符号整数,你需要将这个整数中每位上的 ...
- angular2 表单的理解
angular2表单分为两种,一种为模板驱动,一种为模型驱动: 个人理解两者的不同 模板驱动依靠H5规则进行验证,在提交表单时进行自定义验证: 模型驱动在加载时候已经加载了所有的验证自定义验证,所以不 ...
- 使用filter: blur() 的时候解决图片周围泛白和容器外范围变模糊的问题
类似于这种,这个时候出现了周围变模糊,并且边缘泛白的情况 周围模糊这个问题很好解决,给父容器加overflow:hidden:就可以了 效果如上,至于周围泛白的问题就需要动点脑筋了,给目标添加 tra ...
- [LeetCode] Trapping Rain Water 栈
Given n non-negative integers representing an elevation map where the width of each bar is 1, comput ...
