Python 前端 Css基础
CSS样式存在的位置
1、放置在标签内,局部生效
<div style="color: red;font-size: 18px;">hello world</div>
2、放置在head中,这种方式全局生效
<style>
.cc{
color:red;
font-size:19px;
}
</style>
3、放置在css文件中
<link rel="stylesheet" href="templates.css"/>
优先级: 1 最高,另外的两个优先级是,谁最后加载进来的,谁生效
CSS之基本选择器
寻找标签
1、class 选择器
.c1{}
<div class="c1">hello</div>
<div class="c1">world</div>
2、标签选择器
根据标签去选择
input{} #根据input的标签去选择
input[type='text']{} #根据input中有type=‘text’属性的去选择
3、ID选择器
#uu{} #匹配id为uu的
CSS之其他选择器
1、层级选择器

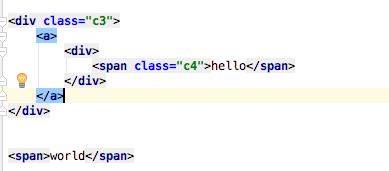
如果只想装饰第一个span中的东西,用层级选择器怎么来写呢?
c3 a div c4{样式} #注意到没用,class与标签混用,中间空格分开
2、组合选择器
a{
}
p{
}
如果a标签与p标签的样式是一样,这样写的话就代码重叠了,
a,p{ #逗号分开
}
.c3 div .c4,.c3 div .c9{ 样式} #同样层级选择器也可以重叠着写。
CSS之background属性

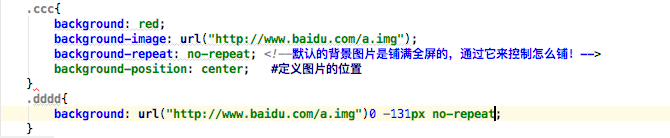
这是对应的两种写法。
这里注意,小图标都是放到一个图片上面,通过background-position来定位显示那个图标。
这样的好处是不用每个小图标都发起链接,只要通过定位来过去,较少建立链接
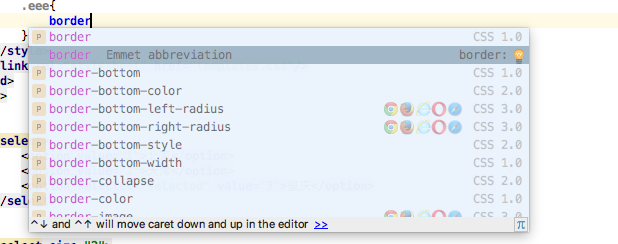
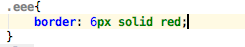
CSS之border属性

 简写方式,线条像素,样式,颜色。
简写方式,线条像素,样式,颜色。
CSS之display属性

CSS之cursor属性
cursor这是个什么鬼?比如鼠标放到a标签上面就会显示小手,放到文本上面就会显示xi小锯,如果想要显示什么数据可以进行
选择,或者自定义

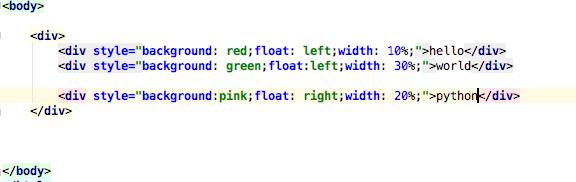
CSS之float属性
使标签浮动起来,可以对齐进行在一行中排序

运行结果:

每个div占的百分比,是按父层div的大小来划分的
在这有个问题,就是子div用了float之后,父层div中如果再定义什么样式,就不生效了,那如何使之生效呢
需要在子div下面 再添加
<div style="clear: both;"></div>
这样再定义父div的标签,其效果就会显示出来了。
CSS之position属性
fosition有三个参数:
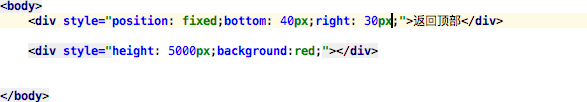
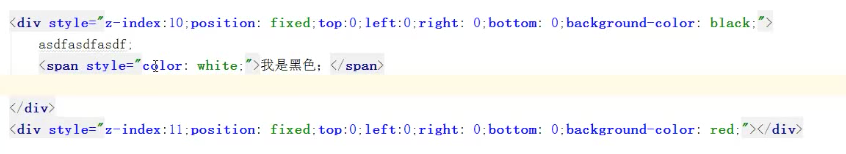
1、fixed

position是脱离当前页面的。显示结果,无论页面怎么变动,返回顶部都会显示在最下面
2、absolute
3、relative
这两个往往结合使用,实现神奇的效果。
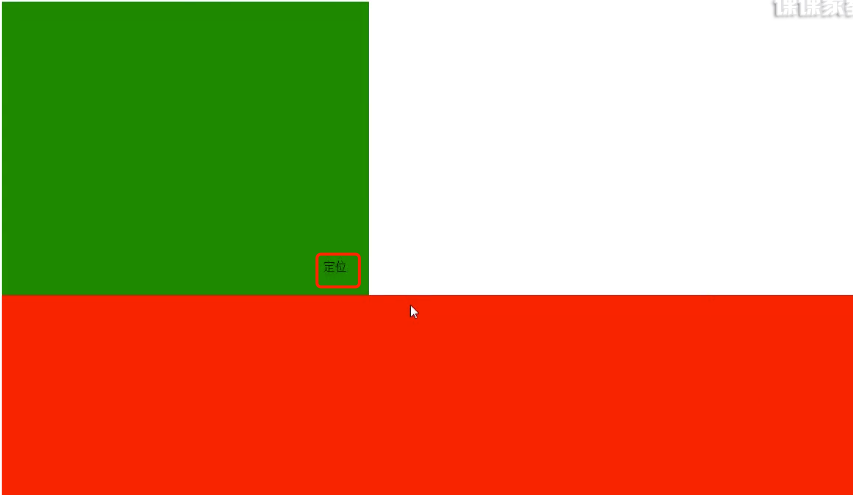
<div style="position: relative;background: green;height: 400px;width: 300px;">
<div style="position: absolute;bottom: 30px;right: 30px;">定位</div>
</div>
实现的效果:

CSS之透明度和层级

opacity的值范围从0-1

层叠配置,可以通过z-index:数字来选择 哪一层在上面。数字大的层在最上面
可以通过opacity的调控值来实现北京层的显示。
CSS之padding和hargin属性
这两个是用来做边距的
默认没有边距的效果是这样的

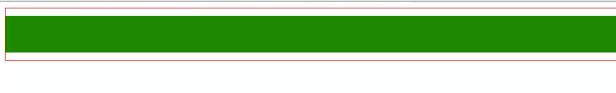
添加上padding边距就有下面的效果了

padding 是添加内边距,hargin是添加外边距

以此为例,针对里面的绿色边框来说,外边距指的是这个绿色框对上面红线的距离。
而内边距就是绿色提的内部,加上边距的话,其实就是扩充了自己的大小。
写法:
padding:10px 20px 10px 10px; #添加的是上下左右
padding: 10px 20px #分别代表上下,和左右
Python 前端 Css基础的更多相关文章
- 百万年薪python之路 -- 前端CSS基础介绍
一. CSS介绍 CSS定义 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 语法结构 div{ color: green ...
- Python 前端 Html基础
概述 HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,他是一种制作万维网页的标准语言.相当于定义统一 的规则.大家都来遵守它,这样就可以让浏览器根据标记语 ...
- python 前端 css
CSS(Cascading Style Sheet,层叠样式表) 是一种用来表现HTML或XML等文件样式的计算机语言. 作用:是用来美化HTML标签的,相当于给页面化妆. 每个css 都是有两部分组 ...
- 048.Python前端css
一 CSS介绍 1.1 CSS语法 CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明. selector { property: value; property: value; prop ...
- 前端 CSS 基础
CSS概述 CSS全称:层叠样式表 (Cascading Style Sheets).CSS使得网站可以:创建文档内容清晰地独立于文档表现层. 样式表定义如何显示 HTML 元素,样式通常保存在外部的 ...
- 前端 -- CSS基础
一,CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素. 当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染). 二,CSS语法 1 ...
- web前端 CSS基础
简单的CSS文件 <style type="text/css"> a{ color:rebeccapurple; font-size: larger; font-wei ...
- Python 前端 js基础
Javascript 概述 JavaScript是一门编程语言,浏览器内置了JavaScript语言的解释器,所以在浏览器上按照JavaScript语言的规则编写相应代码之,浏览器可以解释并做出相应的 ...
- 前端CSS基础
一:CSS 1.什么是CSS? CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素. 当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染). C ...
随机推荐
- avalon使用体验
最近在用avalon做项目,使用的感受是,它确实会比angualr学习成本更低,我不需要花很多时间去了解它的功能,没有指令.没有服务,花一个晚上看看API就差不多能着手用了.avalon的视图它提供了 ...
- centos7安装mysql5.7 使用yum
https://blog.csdn.net/z13615480737/article/details/78906598 使用yum,比较简单,不用考虑版本依赖问题
- C# (Cookie)基本操作
在Common中新建一个CookieHelper,全局调用 using System; using System.Collections.Generic; using System.Linq; usi ...
- 用Excel生成Sql
用Excel生成Sql: 以如图为例:点击一行数据的后面一个单元格,在上面的fx部分输入=,以等号开头证明这是一个公式.在等号的后面写上想要添加的数据,书写规范是这样:'"&A2&a ...
- HTML中实现Table表头点击升序/降序排序
题目:如下图,请实现表格信息的排序功能,当点击表头的属性区域,将表格信息进行排序切换功能,即第一次点击为降序排序,再一次点击进行升序排序. 姓名 力量 敏捷 智力 德鲁伊王 17 24 13 月之骑士 ...
- 【学习笔记】js中undefined和null的区别和联系
在JavaScript中存在这样两种原始类型:Null与Undefined.这两种类型常常会使JavaScript的开发人员产生疑惑,在什么时候是Null,什么时候又是Undefined? Undef ...
- android布局不带参数返回
package com.example.lesson3_4; import java.util.ArrayList; import java.util.List; import android.app ...
- github上ReadMe语法
大标题 =================================== 大标题一般显示工程名,类似html的\<h1\><br /> 你只要在标题下面跟上=====即可 ...
- MS SQL生成数据库字典脚本
开发一个项目时都会有一个蛋疼的问题——写数据库需求文档,然后根据这个文档来建数据库,如果后来需求改了,要改数据库还要改文档,有时忙着忙着就忘改了,导致文档是过期的.那么我们自己写个脚本在数据库运行直接 ...
- ubuntu kylin 13.10 无法安装ia32-libs解决方案
1.安装 Synaptic 2.sudo apt-get install synaptic 3.进入synaptic ,设置->软件库 4.点击 其他软件->添加 5.输入“deb ht ...
