【性能优化】——前端性能优化之DOM
前言:本文参考学习自 RenChao Guan的博客,来源FSUX.ME,感谢原作者,本文的思维导图为自己整理


补充:
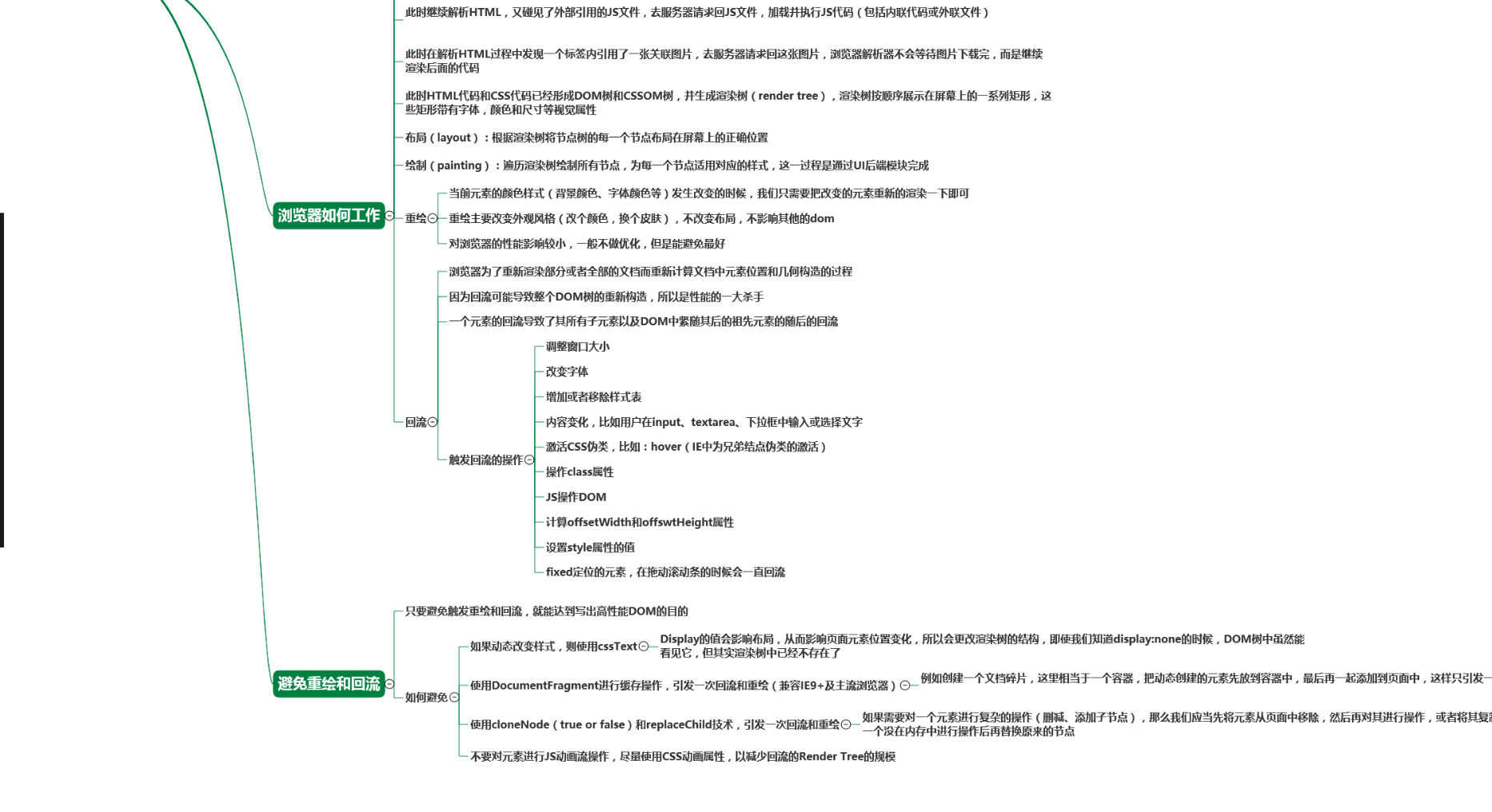
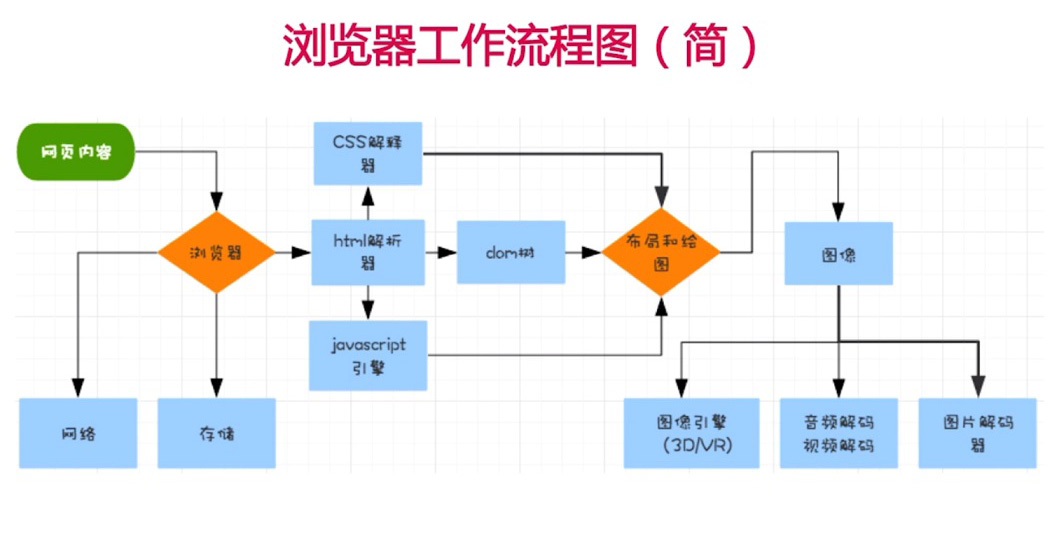
- 浏览器工作流程

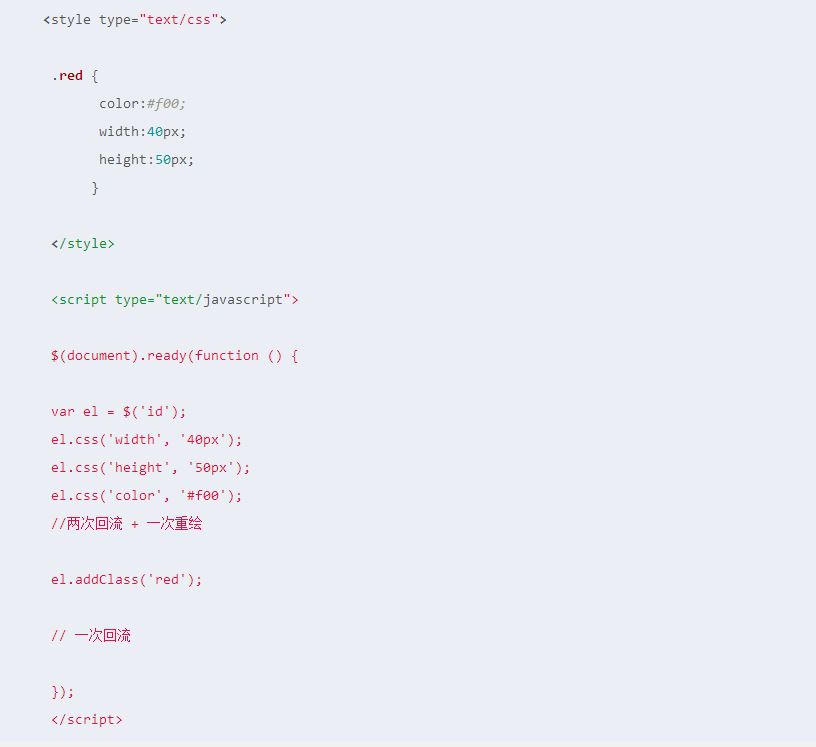
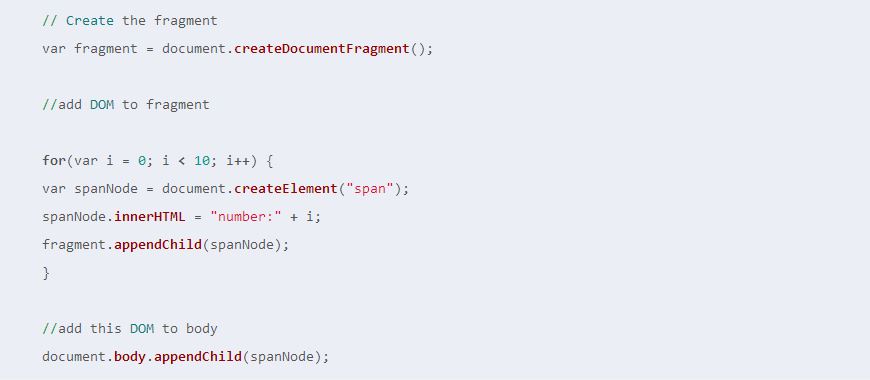
- 避免重绘和回流的四种方式的具体实现




【性能优化】——前端性能优化之DOM的更多相关文章
- website 性能检测 & 前端性能优化
website 性能检测 & 前端性能优化 https://cdn.xgqfrms.xyz/ https://mobile.xgqfrms.xyz/ PageSpeed Insights ht ...
- DNS预解析dns-prefetch提升页面载入速度优化前端性能
当浏览器请求一个URL的时候,通过firebug我们可以发现大概有以下几个过程:阻挡.域名解析.建立连接.发送请求.等待响应.接收数据.后面四个跟用户的网络情况和你的服务器处理速度有关,本文重点说说前 ...
- 前端性能优化(三)——传统 JavaScript 优化的误区
注:本文是纯技术探讨文,无图无笑点,希望您喜欢 一.前言 软件行业极其缺乏前端人才这是圈内的共识了,某种程度上讲,同等水平前端的工资都要比后端高上不少,而圈内的另一项共识则是--网页是公司的脸面! 几 ...
- 基于GruntJS前端性能优化
在本文中,如何使用GruntJS为了使治疗简单的前端性能优化自己主动,我写了一个完整的样本放在Github上.能够參考一下.关于Yahoo的前端优化规则请參考:Best Practices for S ...
- 前端性能优化--图片懒加载(lazyload image)
话说前头: 上次写了一篇webpack的学习心得,webpack能做到提升前端的性能,其模块打包最终生成一个或少量的文件能够减少对服务端的请求.除此之外,本次的图片懒加载(当然不仅限于图片,还可以有视 ...
- 前端性能优化成神之路--图片懒加载(lazyload image)
图片懒加载(当然不仅限于图片,还可以有视频,flash)也是一种优化前端性能的方式.使用懒加载可以想要看图片时才加载图片,而不是一次性加载所有的图片,从而在一定程度从减少服务端的请求 什么是懒加载 懒 ...
- 前端性能优化:使用Array.prototype.join代替字符串连接
来源:GBin1.com 有一种非常简单的客户端优化方式,就是用Array.prototype.join代替原有的基本的字符连接的写法.在这个系列的第一篇中,我在代码中使用了基本字符连接: htmlS ...
- web前端性能概述
1.认识前端性能 不管你的网站设计的有多好,后端有多好,对于用户来说全部都是无感知的,用户只关心页面打开的速度,而前端性能表现很大程度上影响着用户的这种感知. 改善前端的性能对用户感知的整体性能提升有 ...
- Web前端性能杂记
前面说过,用户感受的响应时间是取决于诸多因素的,我们几乎不能得到真实的用户响应时间.对于Web应用前端性能的研究也不是为了准备得到一个响应时间,其性能一部分取决于Web服务器和应用服务器(下载资源,执 ...
- 前端性能优化--为什么DOM操作慢? 浅谈DOM的操作以及性能优化问题-重绘重排 为什么要减少DOM操作 为什么要减少操作DOM
前端性能优化--为什么DOM操作慢? 作为一个前端,不能不考虑性能问题.对于大多数前端来说,性能优化的方法可能包括以下这些: 减少HTTP请求(合并css.js,雪碧图/base64图片) 压缩( ...
随机推荐
- Leetcode 517.超级洗衣机
超级洗衣机 假设有 n 台超级洗衣机放在同一排上.开始的时候,每台洗衣机内可能有一定量的衣服,也可能是空的. 在每一步操作中,你可以选择任意 m (1 ≤ m ≤ n) 台洗衣机,与此同时将每台洗衣机 ...
- mysql安装 以及跳过密码登录重设
修改MySQL的登录设置: vi /etc/my.cnf 在[mysqld]的段中加上一句:skip-grant-tables 例如: [mysqld] datadir=/var/lib/mysql ...
- Eclipse 4.6(最新版本) js文件不能F3
解决办法........我是没找到解决4.6版本的办法!不过可以换一个版本!猜想是因为 最新版本强制要求使用jdk1.8所导致的~! 换了一个4.5版本就一切Ok 换上主题一样漂亮护眼
- 【bzoj2186】[Sdoi2008]沙拉公主的困惑 欧拉函数
题目描述 大富翁国因为通货膨胀,以及假钞泛滥,政府决定推出一项新的政策:现有钞票编号范围为1到N的阶乘,但是,政府只发行编号与M!互质的钞票.房地产第一大户沙拉公主决定预测一下大富翁国现在所有真钞票的 ...
- BZOJ3772 精神污染 【主席树 + dfs序】
题目 兵库县位于日本列岛的中央位置,北临日本海,南面濑户内海直通太平洋,中央部位是森林和山地,与拥有关西机场的大阪府比邻而居,是关西地区面积最大的县,是集经济和文化于一体的一大地区,是日本西部门户,海 ...
- get****Context各个方法分析
1 getApplicationContext分析 该方法为contextImpl类的方法,返回一个ApplicationContext.方法代码为: public Context getApplic ...
- [ARC082F] Sandglass(线段树)
Description 有一个沙漏由两个上下相通玻璃球 \(A\) 和 \(B\) 构成,这两个玻璃球都含有一定量的沙子,我们暂且假定 \(AB\) 中位于上方的玻璃球的为 \(U\),下方的玻璃球为 ...
- Xor路
Xor路 (xor.pas/c/cpp)128MB1s 给定一棵有N个点和N-1条边的树,请你求出树中的最长路径,以及总共有多少条最长路径. 这里路径长度是用xor定义的,即若经过的边的权值为a1, ...
- 生成静态页面方法 .NET
原文发布时间为:2009-09-30 -- 来源于本人的百度文章 [由搬家工具导入] 采用模板法:【例子中的两个页面以及生成的页面均在同一个目录,自己可以去改】 模板Template.htm: < ...
- 【nginx】nginx的介绍
Nginx 反向代理初印象 Nginx (“engine x”) 是一个高性能的HTTP和反向代理 服务器,也是一个IMAP/POP3/SMTP服务器.其特点是占有内存少,并发能力强,事实上nginx ...
