微信小程序 - 传参的几种方式
1. navigator
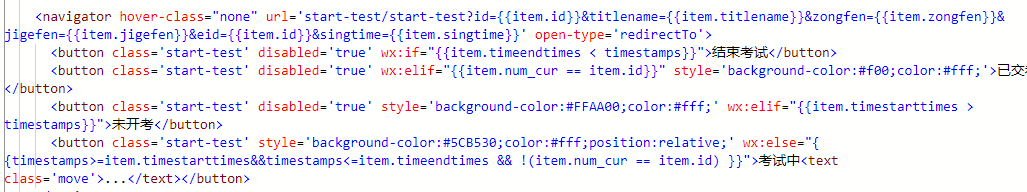
navigator?第一参数&第二参数 ....
在传递页面的options可以拿到传递过来的参数
<navigator url='start-test/start-test?id={{item.id}}&titlename={{item.titlename}}....'></navigator>

2. data- {{}}
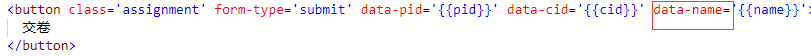
这一种方式必须要先通过setData到页面上才能获取到 或本身页面上就存在

获取的话即点击事件

let name= e.currentTarget.dataset.name;
3.通过设置缓存,一般不推荐这种方式


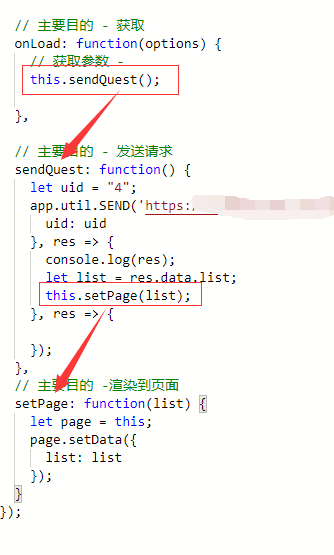
4. 通过this,调用生命周期别的方法

以上就是小程序传递参数的方法了.
微信小程序 - 传参的几种方式的更多相关文章
- 微信小程序传参数的几种方法
1,navigator 跳转时 wxml页面(参数多时可用“&”) <navigator url='../index/index?id=1&name=aaa'></n ...
- 微信小程序 使用filter过滤器几种方式
由于微信小程序 技术生态比较闭合,导致很多 现代前端框架很多积累出的成果都没有实现(可能未来会逐一实现). 用惯了现代 再耍小程序 总感觉很不顺手. 需要结果的请直接看最后的WXS View Filt ...
- 微信小程序回到顶部的两种方式
一,使用view形式的回到顶部 <image src='../../img/button-top.png' class='goTop' hidden='{{!floorstatus}}' bin ...
- vue 路由传参中刷新页面参数丢失 及传参的几种方式?
在页面跳转中,我通过路由传参,结果发现页面参数丢失了.路径返回了根目录.... 1. 先说下路由传参的几种方式吧? 比如:<div v-for="item in items" ...
- react-绑定this并传参的三种方式
绑定this并传参的三种方式 在事件中绑定this并传参: <input type="button" value="在事件中绑定this并传参" onCl ...
- ajax的data传参的两种方式
ajax的data传参的两种方式 本文为转载. 1.[javascript] view plain copy /** * 订单取消 * @return {Boolean} 处理是否成功 */ func ...
- Vue路由传参的几种方式
原 Vue路由传参的几种方式 2018年07月28日 23:52:40 广积粮缓称王 阅读数 12613 前言:顾名思义,vue路由传参是指嵌套路由时父路由向子路由传递参数,否则操作无效.传参方式 ...
- mybatis-plus 自定义SQL,XML形式,传参的几种方式
mybatis-plus 自定义SQL,XML形式,传参的几种方式 前提说明 所涉及文件 传参类型说明 1.Java代码中使用QueryWrapper动态拼装SQL 2.简单类型参数(如String, ...
- 微信小程序传数组(Json字符串)到Java后端
一:小程序端: wxml中代码: <!--index.wxml--> <view> <view> <button bindtap="onShow&q ...
随机推荐
- maven学习(十三)——eclipse整合maven插件
一.安装Maven插件 下载下来的maven插件如下图所示:,插件存放的路径是:E:/MavenProject/Maven2EclipsePlugin
- grep_awk_sed文本处理
小技巧 1.删除0字节文件find -type f -size 0 -exec rm -rf {} \; 2.查看进程按内存从大到小排列ps -e -o “%C : %p : %z : %a”|sor ...
- 用 Ipe 画图
如何画一个箭头 首先要了解一个概念:「path object」. Path objects are objects that are formed with lines or curves, exam ...
- aplusb 数论
题目描述 SillyHook 要给小朋友出题了,他想,对于初学者,第一题肯定是a+b啊, 但当他出完数据后神奇地发现.in 不见了,只留下了一些.out,他想还原.in,但 情况实在太多了,于是他想要 ...
- NOIP2017赛前模拟10月30日总结
题目1: n个人参赛(n<=100000),每个人有一个权值··已知两个人权值绝对值之差小于等于K时,两个人都有可能赢,若大于则权值大的人赢···比赛为淘汰制,进行n-1轮·问最后可能赢的人有多 ...
- vue的v-for循环普通数组、对象数组、对象、数字
如下 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8& ...
- javasript深度拷贝
1 将json数据转换为字符串形式 var j={"name":"daenerys targaryen","dragon":"{& ...
- 【HDOJ5996】dingyeye loves stone(Nim游戏)
题意:dingyeye喜欢和你玩石子游戏.dingyeye有一棵n个节点的有根树,节点编号为0到n−1,根为0号节点. 游戏开始时,第i个节点上有a[i]个石子.两位玩家轮流操作,每次操作玩家可以选择 ...
- Understand:高效代码静态分析神器详解(一)【转】
转自:http://www.codemx.cn/2016/04/30/Understand01/ 之前用Windows系统,一直用source insight查看代码非常方便,但是年前换到mac下面, ...
- Scrapy笔记:CrawSpider中rules中的使用
scrapy.spiders.crawl.CrawlSpider类的使用 这个类比较适用于对网站爬取批量网页,相比于Spider类,CrawlSpider主要使用规则(rules)来提取链接 rule ...
