React项目搭建及依赖安装
一、前提
首先保证node.js已安装完成...
安装完成后,打开cmd命令行,输入 node -v 和 npm -v 来查看版本号,如果显示则安装完成。
二、安装react脚手架
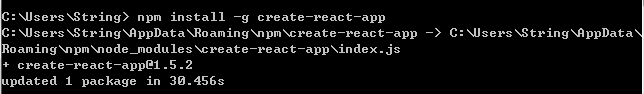
在cmd命令行中输入: npm install -g create-react-app 等待其安装

三、新建React项目
创建项目默认安装在用户目录下,想更换目录可以参照如下命令:
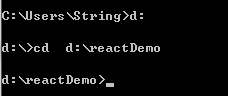
在cmd命令行中输入: d: (选择D盘)
在cmd命令行中输入:cd d:\reactDemo (进入D盘中的指定文件夹)

执行新建项目命令:create-react-app my-new-app (“my-new-app”是你的项目根目录文件夹名称)

继续等待较长时间....切记...莫慌莫慌
四、安装淘宝cnpm命令
npm获取有些耗时间,这里建议大家使用淘宝团队的cnpm
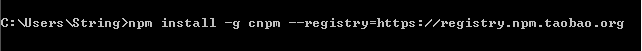
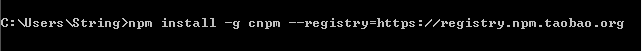
在cmd命令行中输入: npm install -g cnpm --registry=https://registry.npm.taobao.org

输入cnpm -v输入是否正常 没报错,说明已经安装成功了

五、安装所需要的依赖包
在cmd命令行中输入: cd d:\reactDemo\ my-new-app (进入你新建的项目文件路径)

继续cmd如下:
npm init (然后一路回车)
cnpm install --save react react-dom ( 使用淘宝cnpm命令 在该目录下导入react和react-dom)
cnpm install --save react-router-dom (使用淘宝cnpm命令 react路由,以后会用到)
继续waiting......
六、启动项目
确认cmd目录在你的项目根目录路径下:d:\reactDemo\ my-new-app
启动项目:npm start 启动后会自动弹出localhost:3000的网页窗口
想关闭项目的话,直接关闭CMD窗口就可以,或者使用 Ctrl+C ,输入Y后退出
React项目搭建及依赖安装的更多相关文章
- React项目搭建与部署
React项目搭建与部署 一,介绍与需求 1.1,介绍 1.1.1,React简介 React 是一个用于构建用户界面的 JAVASCRIPT 库. React主要用于构建UI,很多人认为 React ...
- react项目搭建及webpack配置
1,配置webpack npm install -g webpack webpack的cli环境 npm install -g webpack-dev-se ...
- 基于webpack的React项目搭建(一)
前言 工欲善其事,必先利其器.为了更好的学习React,我们先简要的把开发环境搭建起来.本文主要介绍使用webpack搭建React项目,如果你对React或es6的基础语法还不了解,建议先去学习学习 ...
- mac odoo 12 虚拟环境搭建及 依赖安装
经过这几天的折腾,odoo 12 的虚拟环境总算搭建成了.网站有很多虚拟环境相关的搭建,但是都是写文章的自己清楚,但是文章里却描述不清楚. odoo 虚拟环境 这次搭建环境使用 odoo 12.0. ...
- 基于webpack的React项目搭建(三)
前言 搭建好前文的开发环境,已经可以进行开发.然而实际的项目中,不同环境有着不同的构建需求.这里就将开发环境和生产环境的配置单独提取出来,并做一些简单的优化. 分离不同环境公有配置 不同环境虽然有不同 ...
- 基于webpack的React项目搭建(二)
前言 前面我们已经搭建了基础环境,现在将开发环境更完善一些. devtool 在开发的过程,我们会经常调试,so,为了方便我们在chrome中调试源代码,需要更改webpack.config.js,然 ...
- react 项目搭建
1.首先运行环境-node是必须的,需要下载安装node的运行环境: 2.安装好了node之后,自然的就有了npm: 3.npm install -g creact-react-app/全局安装cre ...
- React项目搭建基于Karma的CI环境
简介 在浏览Github的时候是否经常看到这样的CI图标呢? 本文即为介绍如何为基于React的项目配置CircleCI的自动化测试环境 源码在此 本地实现 项目依赖如下: "devDepe ...
- React项目搭建(脚手架)
首先我们需要安装node环境:download nodejs:https://i.cnblogs.com/EditPosts.aspx?opt=1 找到你需要的版本和系统安装包下载并安装. 这时候你可 ...
随机推荐
- 洛谷P2473 [SCOI2008]奖励关(期望+状压)
传送门 我数学期望还是太差了…… 先考虑状压模型,设$dp[i][S]$表示第$i$轮,当前宝物状态为$S$,能获得的最大期望分数 然而这个模型有一个问题,第$i$轮不一定能达到状态$S$ 那么考虑转 ...
- 如何在Linux服务器上部署禅道
最近换了新的项目团队,由于新团队比较年轻化,没有实行正规的项目管理,于是我自告奋勇要为团队管理出一份力,帮助团队建立敏捷化的项目管理,经过多方考究和对比后,选择了目前较受欢迎的开源项目管理软件:禅道. ...
- HTTP1.1规范下载 6个文档组成
- __slots__,__doc__,__module__,__class__.__call__
__slots__ 1.__slots__是什么:是一个类变量,变量值可以是列表,元祖,或者可迭代对象,也可以是一个字符串(意味着所有实例只有一个数据属性)2.引子:使用点来访问属性本质就是在访问类或 ...
- python开篇随记
脚本环境,解释器处理 #!/usr/bin/env python # -*- coding:utf-8 -*- 变量 ■ 变量名只能由字母.数字和下划线组合 ■ 变量名不能以数字开头 ■ 关键字不能自 ...
- 109 Convert Sorted List to Binary Search Tree 有序链表转换二叉搜索树
给定一个单元链表,元素按升序排序,将其转换为高度平衡的BST.对于这个问题,一个高度平衡的二叉树是指:其中每个节点的两个子树的深度相差不会超过 1 的二叉树.示例:给定的排序链表: [-10, -3, ...
- Spark Mllib里如何将trainDara训练数据文件里提取第M到第N字段(图文详解)
不多说,直接上干货! 具体,见 Hadoop+Spark大数据巨量分析与机器学习整合开发实战的第13章 使用决策树二元分类算法来预测分类StumbleUpon数据集
- js 中对字符串的操作
1.split() split() 方法用于把一个字符串分割成字符串数组. 用法:stringObject.split(separator,howmany) separator:必选,类型为字符串或者 ...
- arcgis【0基础 】【1】 中如何添加MXD
1,第一种方法 MapControl 直接添加 if (!axMapControl1.CheckMxFile(FileName)) { MessageBox.Show("文件不合法&quo ...
- JVM垃圾回收机制二
对象的回收 垃圾的回收涉及的几个问题:何时回收,由谁回收,怎样回收.这几个问题我们一一来解决. 1.何时回收----对象的生死判定 对象达到什么条件才能判断这个对象已经无用了.常见的判断对象生死的方法 ...
