vue初级学习--使用 vue-resource 请求数据
一、导语
我发现好像我最近几次写文,都是在7号,很恰巧啊~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
二、正文
最近用vue做一个订单管理混合开发APP,但是遇到个问题,使用了vueResource的post请求,后端做了跨域解决方案,可是前端还是请求不出去,最后才发现,其实还是有问题,其实踩到这个坑,根本原因,是没把form data和request payload的区别搞懂,所以建议大家还是找找资料,搞搞清楚
1、浅谈 form data和request payload的区别
- form date
get请求,是将请求参数以&方法,拼接在url后面,如:http://www.baidu.com?name=23&password=8888;
真正可以明显看出区分的是在post请求上,
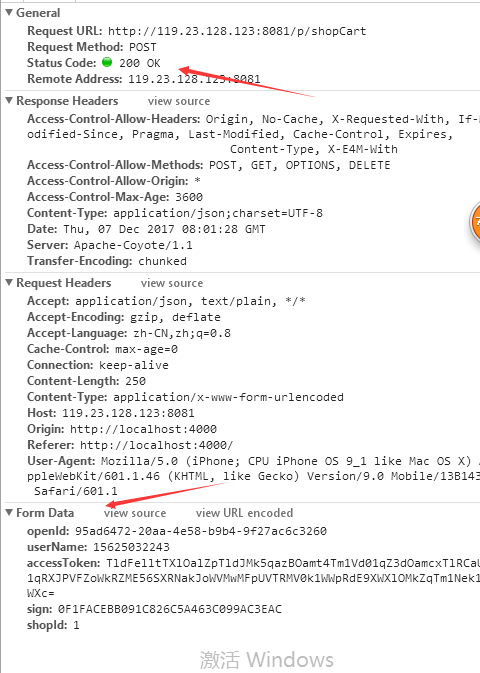
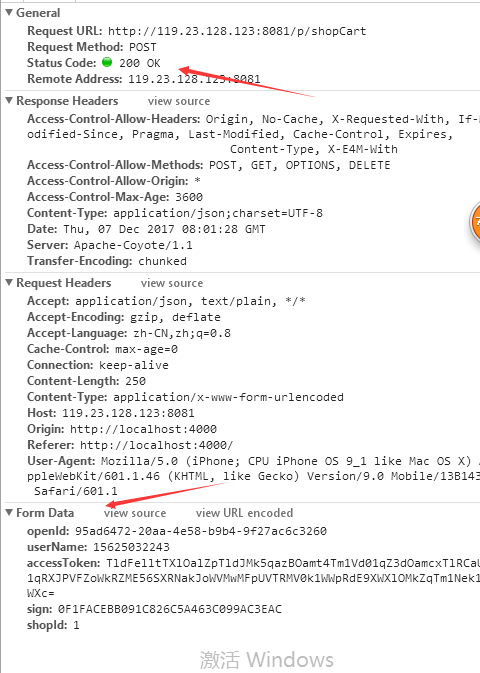
post请求时,头文件 中Content-Type 是默认值 application/x-www-form-urlencoded,参数是放在 form date中的,如下情况

- request payload
post请求时,头文件 中Content-Type 是默认值 application/json;charset=UTF-8,参数是放在 request payload 中的。
顺便说下 Content-Type 的参数,大家可以参考:http://tool.oschina.net/commons
2、解决vue-resource post请求跨域问题
vue提供了一个简单的解决方法,就是 Vue.http.options.emulateJSON = true; 其实等同于在headers中添加 'Content-Type': 'application/x-www-form-urlencoded'
不过,更稳妥的方法是如此写:
// 在路由的请求中如此设置
Vue.http.options.emulateJSON = true
Vue.http.options.xhr = { withCredentials: true }
Vue.http.options.crossOrigin = true
Vue.http.options.emulateHTTP = true
Vue.http.options.root = URL.Purl // URL.Purl指的是服务器路径
为何要如此写呢?感谢 我在寻找这问题时,看到的文章:https://segmentfault.com/a/1190000007087934
效果如下:

所以大家可以愉快的这么运行vue-resource了
getShopCartList() {
this.$http.post(URL.ShopCartList, {
openId: this.openId,
userName: this.userName,
accessToken: this.accessToken,
sign: this.sign,
shopId: this.shopId
}).then(
function (response) {
this.$store.dispatch('update_loading', false)
let status = response.body.status;
if (status == 1) {
let result = response.body.result;
if (result !== null) {
this.cartGoodLis = [];
result.shopCarts.forEach((shopCartsItem) => {
if (shopCartsItem.cartItems.length == 1) {
this.cartGoodLis.push(shopCartsItem.cartItems[0])
} else {
shopCartsItem.cartItems.forEach((shopCartsItems) => {
this.cartGoodLis.push(shopCartsItems)
})
}
});
} else {
this.cartGoodLis = [];
}
} else {
// Router.verificationToUser(status, response.body.msg);
}
}
)
}
三、 结尾
订单管理APP已经通过测试部的测试了,开心开心~~~~~~~~~~~~~~
vue初级学习--使用 vue-resource 请求数据的更多相关文章
- vue.js学习之 跨域请求代理与axios传参
vue.js学习之 跨域请求代理与axios传参 一:跨域请求代理 1:打开config/index.js module.exports{ dev: { } } 在这里面找到proxyTable{}, ...
- vue第四单元(初识vue-在页面中直接引入vue框架-学习使用vue语法-vue的指令-介绍data用法-methods用法)
第四单元(初识vue-在页面中直接引入vue框架-学习使用vue语法-vue的指令-介绍data用法-methods用法) #课程目标 了解 vue 框架的特点 掌握创建 vue 实例 掌握 data ...
- openresty 学习笔记二:获取请求数据
openresty 学习笔记二:获取请求数据 openresty 获取POST或者GET的请求参数.这个是要用openresty 做接口必须要做的事情.这里分几种类型:GET,POST(urlenco ...
- Vue框架Element UI教程-axios请求数据
Element UI手册:https://cloud.tencent.com/developer/doc/1270 中文文档:http://element-cn.eleme.io/#/zh-CN gi ...
- vue初级学习--环境搭建
一.导语 最近总想学点东西,es6啊.typescript啊,都想学,刚好有个机遇,可以学点vue,嗯,那就开始吧. 二.正文 1.node环境: 下载安装nodeJs,最好是1.6以上的版本,下载地 ...
- vue框架学习笔记(vue入门篇)
vue框架 - 构建用户界面的渐进式框架 - 采用自底层向上增量开发的设计 - 核心库只关注视图层 - 当与单文件组件和vue生态系统支持的库结合使用时,也完全能够为复杂的单页应用程序提供驱动 - v ...
- Vue之resource请求数据
导入resource文件 <script src="https://cdn.staticfile.org/vue-resource/1.5.1/vue-resource.min.js& ...
- Vue.js 2.0 跨域请求数据
Vuejs由1.0更新到了2.0版本.HTTP请求官方也从推荐使用Vue-Resoure变为了 axios .接下来我们来简单地用axios进行一下异步请求.(阅读本文作者默认读者具有使用npm命令的 ...
- vue初级学习--组件的使用(自定义组件)
一.导语 突然冒出四个字,分即是合,嗯,优点道理....................... 二.正文 在搞的仿淘宝demo,之前加入购物车是与商品详情一块的,今天把它单独拆出来,复用性高点,那这样 ...
随机推荐
- require实现单页应用程序(SPA)
写了一个测试代码,用require.js配合它的一个插件text.js实现了最简单的单页应用程序,简单的记录一下,方便以后复习, git地址:https://github.com/lily1010/r ...
- Codeforces Round #417 (Div. 2) B. Sagheer, the Hausmeister —— DP
题目链接:http://codeforces.com/problemset/problem/812/B B. Sagheer, the Hausmeister time limit per test ...
- ffmpeg full help
Hyper fast Audio and Video encoder usage: ffmpeg [options] [[infile options] -i infile]... {[outfile ...
- hdu-5665 Lucky(水题)
题目链接: Lucky Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others) Pro ...
- 转,如果linux不能用yum安装asterisk时,可以库参照以下办法添加asterisk仓库
LinuxCentOSRedHat Installing a binary distribution of Asterisk makes it easier to maintain your syst ...
- SDOI2017 Round1 Day2 题解
T2好厉害啊……AK不了啦……不过要是SCOI考这套题就好了240保底. BZOJ4819 新生舞会 模板题,分数规划+二分图最大权匹配. 费用流跑得过,可以不用KM. UPD:分数规划用迭代跑得飞快 ...
- 洛谷p1007独木桥
P1007独木桥 题目背景 战争已经进入到紧要时间.你是运输小队长,正在率领运输部队向前线运送物资.运输任务像做题一样的无聊.你希望找些刺激,于是命令你的士兵们到前方的一座独木桥上欣赏风景,而你留在桥 ...
- Linux中进程控制块PCB-------task_struct结构体结构
Linux中task_struct用来控制管理进程,结构如下: struct task_struct { //说明了该进程是否可以执行,还是可中断等信息 volatile long state; // ...
- SKINTOOL 系统不能正常运行
1..net安装 2.Microsoft Visual C++ Redistributable Package 运行库
- SSE2介绍及其简单用法举例
http://blog.csdn.net/fengbingchun/article/details/18515241
