react-native-contact 安卓已测试,
1. 下载模块 npm install react-native-contacts --save
2.安卓配置:
a.在android/settings.gradle
b.在android/app/build.gradle
<uses-permission android:name="android.permission.READ_PROFILE" />
<uses-permission android:name="android.permission.READ_CONTACTS" />
<uses-permission android:name="android.permission.WRITE_CONTACTS" />
-keep class com.rt2zz.reactnativecontacts.** {*;}
-keepclassmembers class com.rt2zz.reactnativecontacts.** {*;}


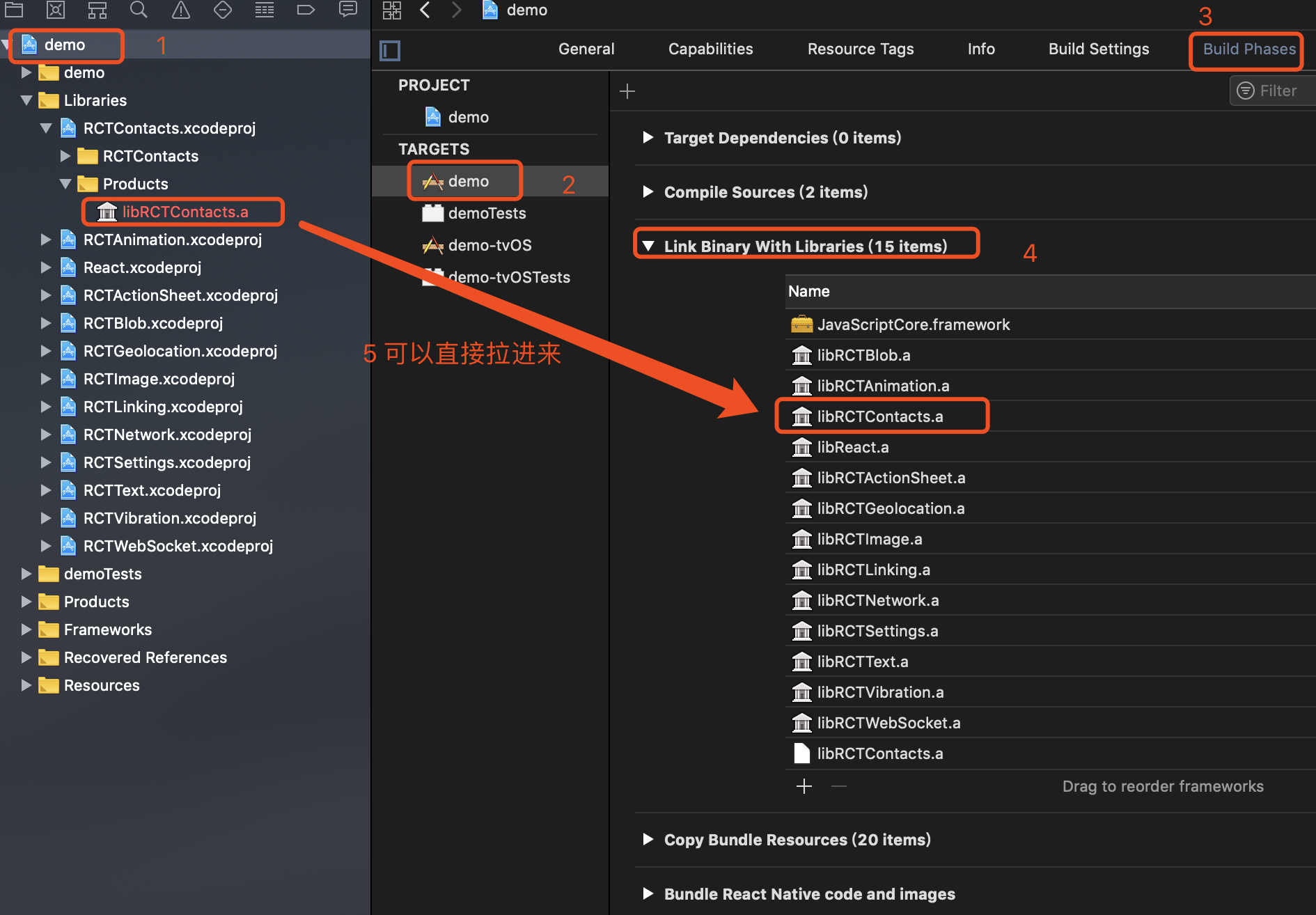
b.

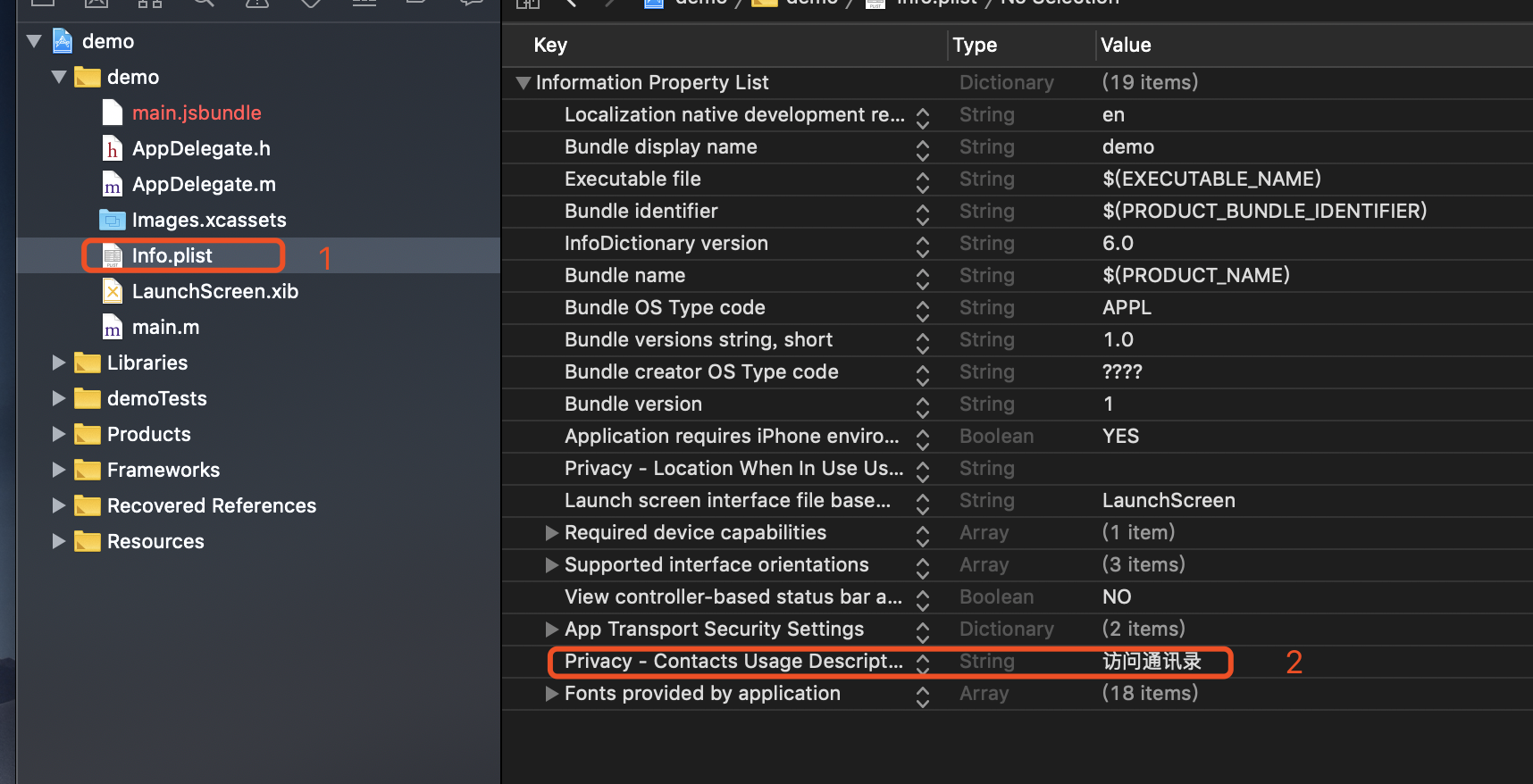
Info.plist中. 添加 Privacy - Contacts Usage Description
/**
* Sample React Native App
* https://github.com/facebook/react-native
*
* @format
* @flow
*/ import React, {Component} from 'react';
import {TouchableOpacity, PermissionsAndroid, Platform, SectionList, StyleSheet, Text, View, ScrollView, Image, PixelRatio} from 'react-native';
import {Actions, Router, Scene,} from 'react-native-router-flux';
import Contacts from 'react-native-contacts';
import { Container, Header, Content, List, ListItem, } from 'native-base'; export default class Contact extends Component {
constructor(props) {
super (props);
this.state = {
contactData: [], // 通讯录列表
}
}
componentDidMount() {
// this.requestCONTACTS()
} requestCONTACTS = () => {
let self = this;
if (Platform.OS === 'android') {
PermissionsAndroid.check(PermissionsAndroid.PERMISSIONS.READ_CONTACTS).then(res => {
if (!res || res !== 'granted') {
console.log('我走进11')
PermissionsAndroid.request(PermissionsAndroid.PERMISSIONS.READ_CONTACTS, {
'title': '申请读取通讯录权限',
'message': '获取通讯录权限,' +
'
})
.then(res => {
console.log('我走进22') console.log(res, '数组吗')
if (res !== 'granted') {
console.log('我走进33')
Alert.alert('访问通讯录权限没打开', '请在iPhone的“设置-隐私”选项中,允许访问您的通讯录')
}
else {
console.log('我走进44')
self.onButtonPressed()
};
});
}
else {
console.log('我走进55')
self.onButtonPressed()
};
}); } else {
console.log('我走进66,ios')
console.log(Contacts, 'Contacts')
if (Contacts) {
Contacts.checkPermission((err, permission) => {
console.log('我走进77,ios')
if (err) throw err;
// Contacts.PERMISSION_AUTHORIZED || Contacts.PERMISSION_UNDEFINED || Contacts.PERMISSION_DENIED
if (permission === 'undefined') {
Contacts.requestPermission((err, permission) => {
console.log('我走进88,ios')
if (err) throw err;
if (permission === 'authorized') {
console.log('我走进99,ios')
// 同意!
self.onButtonPressed()
}
if (permission === 'denied') {
console.log('我走进100,ios')
// 拒绝
Alert.alert('访问通讯录权限没打开', '请在iPhone的“设置-隐私”选项中,允许访问您的通讯录')
}
})
}
if (permission === 'authorized') {
console.log('我走进110,ios')
// 同意!
self.onButtonPressed()
}
if (permission === 'denied') {
console.log('我走进120,ios')
// 已经拒绝
Alert.alert('访问通讯录权限没打开', '请在iPhone的“设置-隐私”选项中,允许访问您的通讯录')
}
})
}
}
} // 获取通讯录列表
onButtonPressed() {
let self = this;
Contacts.getAll((err, contacts) => {
console.log('我点击了')
if (err) throw err;
this.setState({
contactData: contacts
})
console.log(contacts instanceof Array);//通讯录列表
})
} // 修改通讯录信息
updateContact(contacts){
let someRecord = contacts
someRecord.phoneNumbers.push({
label: "mobile",
number: "12345678901",
})
someRecord.givenName = '李四'
Contacts.updateContact(someRecord, (err) => {
if (err) throw err;
// record updated
})
} // 添加通讯录信息
updateContact(contacts){
let someRecord = contacts
someRecord.phoneNumbers.push({
label: "mobile",
number: "12345678901",
})
someRecord.givenName = '李四'
Contacts.updateContact(someRecord, (err) => {
if (err) throw err;
// record updated
})
} // 删除通讯录
deleteContact(contacts){
//delete the second record
Contacts.deleteContact(contacts, (err, recordId) => {
if (err) throw err;
// contact deleted
})
} // 拨打电话
onDialingAction = (telephone) => {
let url = 'tel: ' + telephone
Linking.canOpenURL(url).then(supported => {
if (!supported) {
Toast.show('您的系统不支持打电话!')
} else {
return Linking.openURL(url);
}
}).catch(err => { });
} // 发送短信
onSendMessage = (telephone) => {
let url = 'smsto: ' + telephone
Linking.canOpenURL(url).then(supported => {
if (!supported) {
Toast.show('您的系统不支持发送短信!')
} else {
return Linking.openURL(url);
}
}).catch(err => { });
} sel = (val) => {
for (let i = 0; i < val.phoneNumbers.length; i++) {
if (val.phoneNumbers[i].label !== "other") {
alert(val.phoneNumbers[i].number, '这个是联系方式') }
} }
render() {
let {contactData} = this.state;
// console.log(contactData.splice(1, 10))
console.log( contactData.splice(1, 10))
return (
<View style={styles.container}>
<Text onPress={this.requestCONTACTS}>11</Text>
<View style={{height: '80%'}}>
<Content>
{/*<List>*/}
{
contactData.length > 0 ? contactData.splice(1, 10).map((val, i) => {
return (
<List key={i}>
<ListItem itemDivider>
<Text>A</Text>
</ListItem>
<ListItem>
<Text onPress={() => this.sel(val)}>{val.familyName}</Text>
</ListItem>
</List>
) }) : <Text>通讯录为空</Text>
}
</Content>
</View>
</View>
);
}
} const styles = StyleSheet.create({
container: {
// flex: 1,
// backgroundColor: 'red',
padding: 20,
marginTop: 20,
},
flex: {
flexDirection: 'row',
alignItems: 'center',
}, });
react-native-contact 安卓已测试,的更多相关文章
- React Native解决安卓图片被挤压
Bug如下图所示: iOS显示正常,而安卓出现图片被挤压上去. 最后的解决方法: 比如你的 图片 是 750 x 513 那么 你设置样式的时候 width 为 屏幕的宽 ,高度为 屏幕的 宽 / ( ...
- React Native区分安卓/iOS平台
import { Platform, } from 'react-native'; alert(JSON.stringify(Platform)): android手机弹出:{"OS&quo ...
- React Native运行安卓报错解决记录
1>Error:Configuration with name ‘default’ not found. 解决链接: http://blog.csdn.net/u011240877/articl ...
- 使用React Native来撰写跨平台的App
React Native 是一个 JavaScript 的框架,用来撰写实时的.可原生呈现 iOS 和 Android 的应用.其是基于 React的,而 React 是 Facebook 的用于构建 ...
- 一个资深iOS开发者对于React Native的看法
一个资深iOS开发者对于React Native的看法 当我第一次尝试ReactNative的时候,我觉得这只是网页开发者涉足原生移动应用领域的歪门邪道. 我认为一个js开发者可以使用javasc ...
- [转] 一个资深iOS开发者对于React Native的看法
当我第一次尝试ReactNative的时候,我觉得这只是网页开发者涉足原生移动应用领域的歪门邪道. 我认为一个js开发者可以使用javascript来构建iPhone应用确实是一件很酷的事情,但是我很 ...
- 《React Native 精解与实战》书籍连载「React Native 底层原理」
此文是我的出版书籍<React Native 精解与实战>连载分享,此书由机械工业出版社出版,书中详解了 React Native 框架底层原理.React Native 组件布局.组件与 ...
- 选择 React Native 的理由
转载:选择 React Native 的理由 从开始知道 React Native 到现在已经过了5个月,真实的试用也经历了三个月的时间.阅读文档开始,了解是什么,到简单的理解为什么,都是在聆听不同的 ...
- react native 中的ReadableMap和WritableMap的使用
react native跟安卓原生交互的数据类型中,有两个比较陌生的类型,ReadableMap和WritableMap. ReadableMap和WritableMap,顾名思义,反正是map. W ...
随机推荐
- js作用域总结
一.在ES5中,js 的作用域 js作用域,只有全局作用域与函数作用域,没有块级作用域. 1.全局作用域 var a = 10; function aaa() {alert(a) } function ...
- hihocoder 微软编程之美2015 初赛 第二场(暴力+字典序+图论+思维算法)
题目1 : 扑克牌 时间限制:2000ms 单点时限:1000ms 内存限制:256MB 描述 一副不含王的扑克牌由52张牌组成,由红桃.黑桃.梅花.方块4组牌组成,每组13张不同的面值.现在给定52 ...
- python清空tree.insert()
import tkinter from tkinter import ttk # 导入内部包 li = [', '男'] root = tkinter.Tk() root.title('测试') tr ...
- python- 双层装饰器 字符串格式化 python模块 递归 生成器 迭代器 序列化
1.双层装饰器 #!/usr/bin/env python3 # -*- coding: utf-8 -*- # author:zml LOGIN_INFO = False IS_ADMIN = Fa ...
- Apache-SimpleEmail 简单应用
比JavaMail使用方法要直接,jar包只需要在JavaMail的基础上添加commons-email-1.4.jar即可. 代码: // QQ邮箱发送邮件 SimpleEmail simpleEm ...
- T61
你参加了这次科学讨论会,有什么体会?What have you learned from the symposium?那墙有点斜.The wall is a little out of the per ...
- listen 54
Our library is also open for the local residents. People are doing their Christmas shopping. Later t ...
- 关于在linux python源文件头部添加 “#!/usr/bin/env python” 不能直接运行的问题
如果环境变量设置正确 如果文件是从windows拷贝到linux中的 可能是换行符造成的.试试dos2unix命令,或相似的命令,把dos格式的换行符转为unix格式.
- Gym - 101341I:Matrix God(随机算法)
题意:给出N,以及三个矩阵A,B,C,大小都为N*N.问是否满足A*B=C: N<1000: 思路:由于矩阵乘法的复杂度为O(N^3):而部分验证又不能保证结果正确.我们巧妙地利用矩阵乘法的结合 ...
- POJ2553( 有向图缩点)
The Bottom of a Graph Time Limit: 3000MS Memory Limit: 65536K Total Submissions: 9779 Accepted: ...
