HDMI各版本对比
https://blog.csdn.net/xubin341719/article/details/7713450
HDMI接口又叫高清晰度多媒体接口(英文:High Definition Multimedia Interface,HDMI),这是一种数字化视频/音频接口技术,是适合影像传输的专用型数字化接口,其可同时传送音频和影像信号,且无需在信号传送前进行数/模或者模/数转换。
HDMI的进化史
其实最早出现在传输领域的技术是DVI而非DHMI,DVI接口的出现在当时也被广泛用于输出领域,但是随着伴随着数字高清影音技术的发展,DVI接口也开始逐渐暴露出种种问题,甚至在一定程度上成为数字影像技术进步的瓶颈。因此,无论是IT厂商,平板电视制造商,还是好莱坞的众多出版商,都迫切需要一种更好的能满足未来高清视频行业发展的接口技术,也正是基于这些原因,才促使了HDMI标准的诞生。
HDMI 1.0
最早的HDMI 1.0版本于2002年12月推出,它的最大特点就是整合了音频流的数字接口,与当时PC界面中很流行的DVI接口相比,它更先进,更方便。HDMI 1.0版本支持从DVD到蓝光格式的视频流,而且具备CEC(consumer electronics control)功能,也就是在应用中,可以在所有连接设备间形成一种共通的联络,对设备组具备更方便的控制。
HDMI 1.1
2004年5月,HDMI 1.1版本面试。新增对DVD音频的支持。
HDMI 1.2
HDMI1.2版本于2005年8月推出,很大程度上解决了HDMI 1.1支持的分辨率较低、同电脑设备兼容性较差等问题。1.2版像素时钟运行频率达到165MHz,数据量达到4.95 Gbps,因此可以实现1080P。可以认为1.2版解决的是电视的1080P和电脑的点对点问题。
HDMI 1.3
2006年6月HDMI 1.3更新,带来最大的变化是将单链接带宽频率提升到340MHz,也就能让这些液晶电视获得10.2Gbps的数据传输量,1.3版的线是有4对传输通道组成,其中1对通道是时钟通道,另外3对是TMDS通道(最小化传输差分信号),他们的传输速度分别为3.4GBPS。那么3对就是3*3.4=10.2GPBS更是能将HDMI1.1、1.2版本所支持的24位色深大幅扩充至30位、36位及48位(RGB或YCbCr)。HDMI 1.3支持1080P;一些要求不高的3D也支持(理论上不支持,实际有些可以)。
HDMI 1.4
HDMI 1.4版本已经可以支持4K了,但是受制于带宽10.2Gbps,最高只能达到3840×2160分辨率和30FPS帧率。
HDMI 2.0
HDMI 2.0的带宽扩充到了18Gbps,支持即插即用和热插拔,支持3840×2160分辨率和50FPS、60FPS帧率。同时在音频方面支持最多32个声道,以及最高1536kHz采样率。HDMI 2.0并没有定义新的数据线和接头、接口,因此能保持对HDMI 1.x的完美向下兼容,现有的二类数据线可直接使用。HDMI 2.0并不会取代HDMI 1.x,而是基于后者的增强,任何设备要想支持HDMI 2.0必须首先保证对HDMI 1.x的基础性支持。
HDMI 2.0a
HDMI 2.0a的变化并不大,它的主要更新只有一个地方,那就是加入了对HDR格式传输的支持,能够显著增强图像质量。
HDMI 2.0b
HDMI2.0b兼容所有HDMI之前的规格版本,与HDMI2.0a并没有太大区别,HDMI2.0b也是目前为止HDMI最新的版本。
(所以网上说的HDMI2.0a比HDMI2.0b新并不对。HDMI官方的信息是2.0b为目前最新的接口版本)
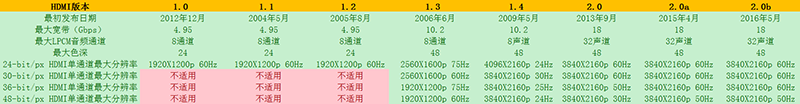
下面我们通过两张图来了解一下他们之间的区别。


HDMI各版本对比的更多相关文章
- DI 依赖注入之unity的MVC版本使用Microsoft.Practices.Unity1.2与2.0版本对比
DI 依赖注入之unity的MVC版本使用Microsoft.Practices.Unity1.2与2.0版本对比 参考:https://www.cnblogs.com/xishuai/p/36702 ...
- PHP7中异常与错误处理与之前版本对比
PHP7中异常与错误处理与之前版本对比 先上代码 ECHO PHP_VERSION.PHP_EOL; function add (int $left,int $right){ return $left ...
- Git使用六:版本对比
准备工作: 创建一个新的项目,并初始化git 创建两个文件,并写入对应内容(utf-8无bom格式) 执行git add 命令将两个文件添加到暂存区,执行commit命令提交到仓库并生产快照 修改工作 ...
- JQ版本对比
JQ不知不觉来到第三版了,那么它们有什么不同呢? 下面先给大家推一个CDN加速的网站,上面有各种JQ的版本:http://www.bootcdn.cn/jquery/ 先来对比一下它们的“体重”,23 ...
- PHP版本对比【转】
其他历史http://www.cnblogs.com/yjf512/p/3588466.html php5.3 改动: 1.realpath() 现在是完全与平台无关的. 结果是非法的相对路径比如FI ...
- SVN服务端的版本对比及创建仓库时的注意事项
SVN是一个开放源代码的版本控制系统,分为客户端和服务端.就windows系统而言,客户端通常使用 TortoiseSVN,下载地址:https://tortoisesvn.net/ ,而服务端通常 ...
- git --版本对比
比较暂存区域和工作目录 -git diff 分别拷贝暂存区和工作目录的文件到a和b文件夹 --- //表示旧文件 暂存区的 +++ //表示新文件 工作目录的 F 一页一页往下移 B 一 ...
- nfs 所有的版本的 RFC 整理; nfs 所有版本对比;
下面是针对 nfs 所有的版本,我们可以通过不同的RFC 进行详细看其RFC的细节来进行对比: 下面是备忘一些NFS RFC 的链接: https://datatracker.ietf.org/doc ...
- git版本对比
1.git diff版本比对 (未添加到暂存区间之前的区别对比) 未进行修改,则显示为空 进行文件修改,再执行git diff 当执行git add . 之后,再次git diff则为空 缓存和提交 ...
随机推荐
- RHEL 7.3修改网卡命名规则为ethX
RHEL 7网卡默认命名规则:以太网卡(Ethernet)为enX,无线网卡(WLAN)为wlX,修改网卡命名规则为ethX如下: 1.修改/etc/sysconfig/grub文件,添加net.if ...
- 【bzoj2134】单选错位 期望
题目描述 输入 n很大,为了避免读入耗时太多,输入文件只有5个整数参数n, A, B, C, a1,由上交的程序产生数列a.下面给出pascal/C/C++的读入语句和产生序列的语句(默认从标准输入读 ...
- 关于sql语句实现将'1,2,3'转1,2,3等竖横转换问题
这是本人的第一个博客,以后会及时整理遇到的问题,方便和大家进行交流. 第一次也不知道说什么了,直接进入正题吧. 因为我的数据在设计时候数据源是竖列存的,满足条件的数据是横列存的.如下图所示: 我要筛选 ...
- Java-二叉树-插入、删除、遍历
二叉树的具体特性和细节知识点,自行百度,直接上代码. 节点:节点内容.左子孩子.右子孩子.父亲 class Node { private int data; private Node leftChil ...
- LeetCode OJ--Permutations *
https://oj.leetcode.com/problems/permutations/ 写出一列数的全排列 #include <iostream> #include <vect ...
- CSS-@media媒体查询(输出设备中的页面可见区域宽度)
早上好,仙女刘,首先恭喜你在2019.06.13号也就是昨天生日快乐!希望你在今后的每一天都是开开心心的,爱你哟,早上起床后的在激动心情下的美美哒! 好了,现在进入正题: 在做响应式页面的时候,我经常 ...
- 理解webpack中的devTool的配置项
2.1. eval eval 会将每一个module模块,执行eval,执行后不会生成sourcemap文件,仅仅是在每一个模块后,增加sourceURL来关联模块处理前后对应的关系.在webpac ...
- Codeforces 599E Sandy and Nuts(状压DP)
题目链接 Sandy and Nuts 题意大概就是给出限制条件求出在该限制条件下树的种数. #include <bits/stdc++.h> using namespace std; # ...
- Linux下安装python3.3.2及configrue、make、make install
一.安装python3.3.2 raspberry的/usr/local/src目录没有权限,可执行如下命令 pi@raspberrypi:~$ sudo chmod -R 777 /usr/loca ...
- Android-Service基本用法、AIDL、Binder连接池详解
本文介绍Service与Activity之间的通信,文章包含以下内容: 一.Service基本用法 二.通过AIDL实现Service与Activity跨进程通信 三.Binder连接池 四.使用Me ...
