.Net WebApi接口Swagger集成简单使用
Swagger介绍
Swagger 是一款RESTFUL接口的、基于YAML、JSON语言的文档在线自动生成、代码自动生成的工具。而我最近做的项目用的是WebAPI,前后端完全分离,这时后端使用Swagger就能够很方便简洁的把所写的接口以及相关注释展示给前端人员,
从而方便双方的沟通,提高工作效率。
官网地址:https://swagger.io/
开始使用Swagger
1.首先创建一个空的WebApi项目
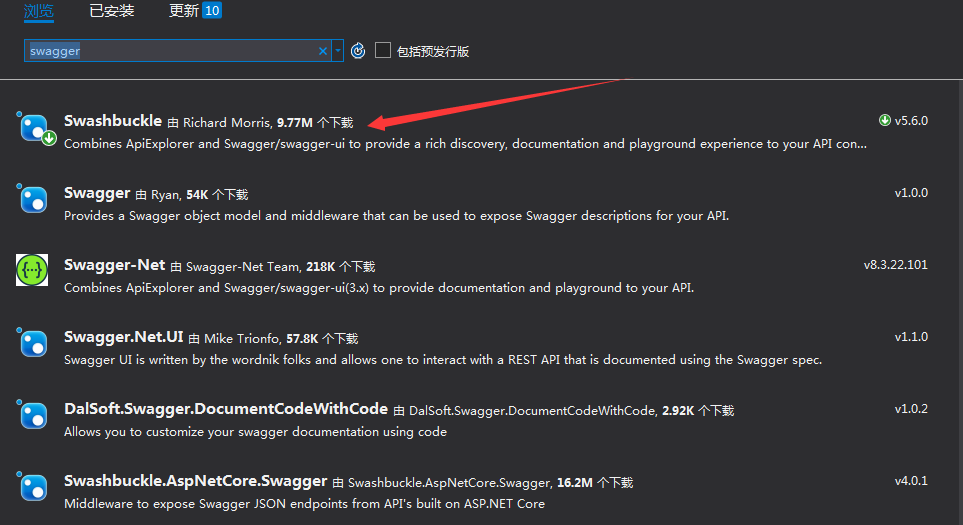
2.添加Swagger Nuget包 Swashbuckle

安装完成后开始配置Swagger
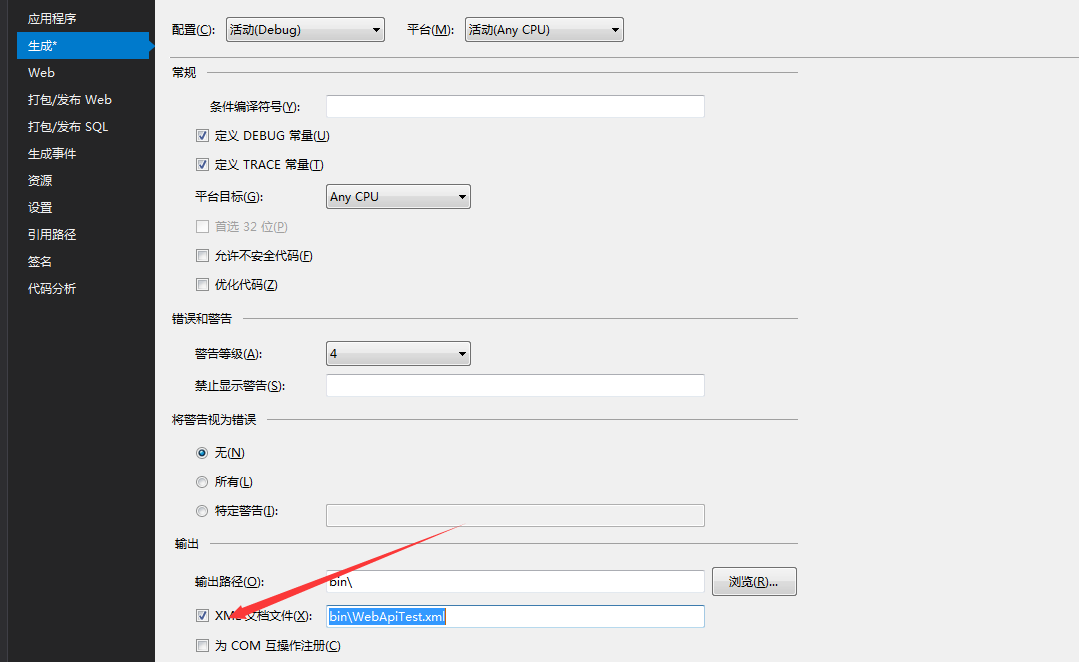
第一步:输出XML文档文件,右键点击WebAPI项目属性,找到生成一栏,并在 输出XML文档文件 选项中打钩。

第二步:Swagger包安装完以后会自动在WebApi项目的App_Start文件夹下生成SwaggerConfig配置类,程序初始化时会执行此配置类的代码。所以要在此配置你想要实现的功能。
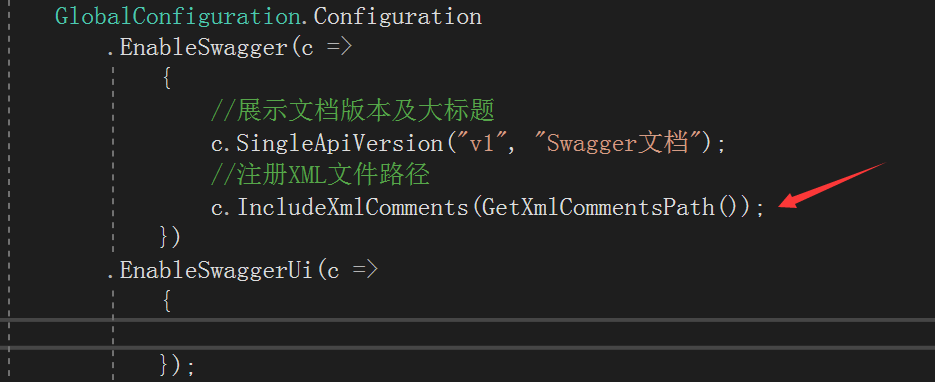
初始内容如下图(博主把多余的注释代码都删掉了,并做了一点修改,所以看起来简洁一点)

在EnableSwagger 配置匿名方法中注册要读取的XML文件路径

上图中的GetXmlCommentsPath方法代码如下:
/// <summary>
/// 获取xml路径
/// </summary>
/// <returns></returns>
protected static string GetXmlCommentsPath()
{
return System.String.Format(@"{0}\bin\WebApiTest.xml",System.AppDomain.CurrentDomain.BaseDirectory);
}
注册完XML路径以后,就要开始写控制器描述和接口文档缓存的代码了
先在App_Start文件夹中新建一个CachingSwaggerProvider类,并实现ISwaggerProvider接口
代码如下
/// <summary>
/// 读取API接口注释实现类
/// </summary>
public class CachingSwaggerProvider : ISwaggerProvider
{
private static ConcurrentDictionary<string,SwaggerDocument> _cache =
new ConcurrentDictionary<string,SwaggerDocument>(); private readonly ISwaggerProvider _swaggerProvider; /// <summary>
/// 构造
/// </summary>
/// <param name="swaggerProvider"></param>
public CachingSwaggerProvider(ISwaggerProvider swaggerProvider)
{
_swaggerProvider = swaggerProvider;
} /// <summary>
/// 获取文档
/// </summary>
/// <param name="rootUrl"></param>
/// <param name="apiVersion"></param>
/// <returns></returns>
public SwaggerDocument GetSwagger(string rootUrl,string apiVersion)
{
var cacheKey = String.Format("{0}_{1}",rootUrl,apiVersion);
SwaggerDocument srcDoc = null;
//只读取一次
if (!_cache.TryGetValue(cacheKey,out srcDoc)) {
//AppendModelToCurrentXml();
srcDoc = _swaggerProvider.GetSwagger(rootUrl,apiVersion);
srcDoc.vendorExtensions = new Dictionary<string,object> { { "ControllerDesc",GetControllerDesc() },{ "","" } };
_cache.TryAdd(cacheKey,srcDoc);
}
return srcDoc;
} /// <summary>
/// 从API文档中读取控制器描述
/// </summary>
/// <returns>所有控制器描述</returns>
public static ConcurrentDictionary<string,string> GetControllerDesc()
{
string xmlpath = String.Format(@"{0}\bin\WebApiTest.xml",AppDomain.CurrentDomain.BaseDirectory);
ConcurrentDictionary<string,string> controllerDescDict = new ConcurrentDictionary<string,string>();
if (File.Exists(xmlpath)) {
XmlDocument xmldoc = new XmlDocument();
xmldoc.Load(xmlpath);
string type = String.Empty, path = String.Empty, controllerName = String.Empty; string[] arrPath;
int length = -, cCount = "Controller".Length;
XmlNode summaryNode = null;
foreach (XmlNode node in xmldoc.SelectNodes("//member")) {
type = node.Attributes["name"].Value;
if (type.StartsWith("T:")) {
//控制器
arrPath = type.Split('.');
length = arrPath.Length;
controllerName = arrPath[length - ];
if (controllerName.EndsWith("Controller")) {
//获取控制器注释
summaryNode = node.SelectSingleNode("summary");
string key = controllerName.Remove(controllerName.Length - cCount,cCount);
if (summaryNode != null && !String.IsNullOrEmpty(summaryNode.InnerText) && !controllerDescDict.ContainsKey(key)) {
controllerDescDict.TryAdd(key,summaryNode.InnerText.Trim());
}
}
}
}
}
return controllerDescDict;
}
}
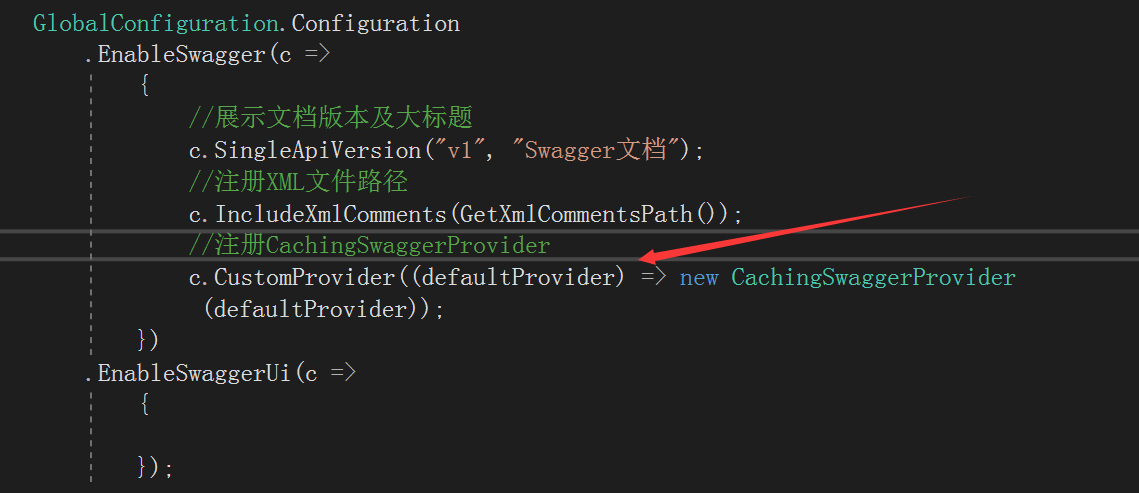
下一步在EnableSwagger 配置匿名方法中注册CachingSwaggerProvider

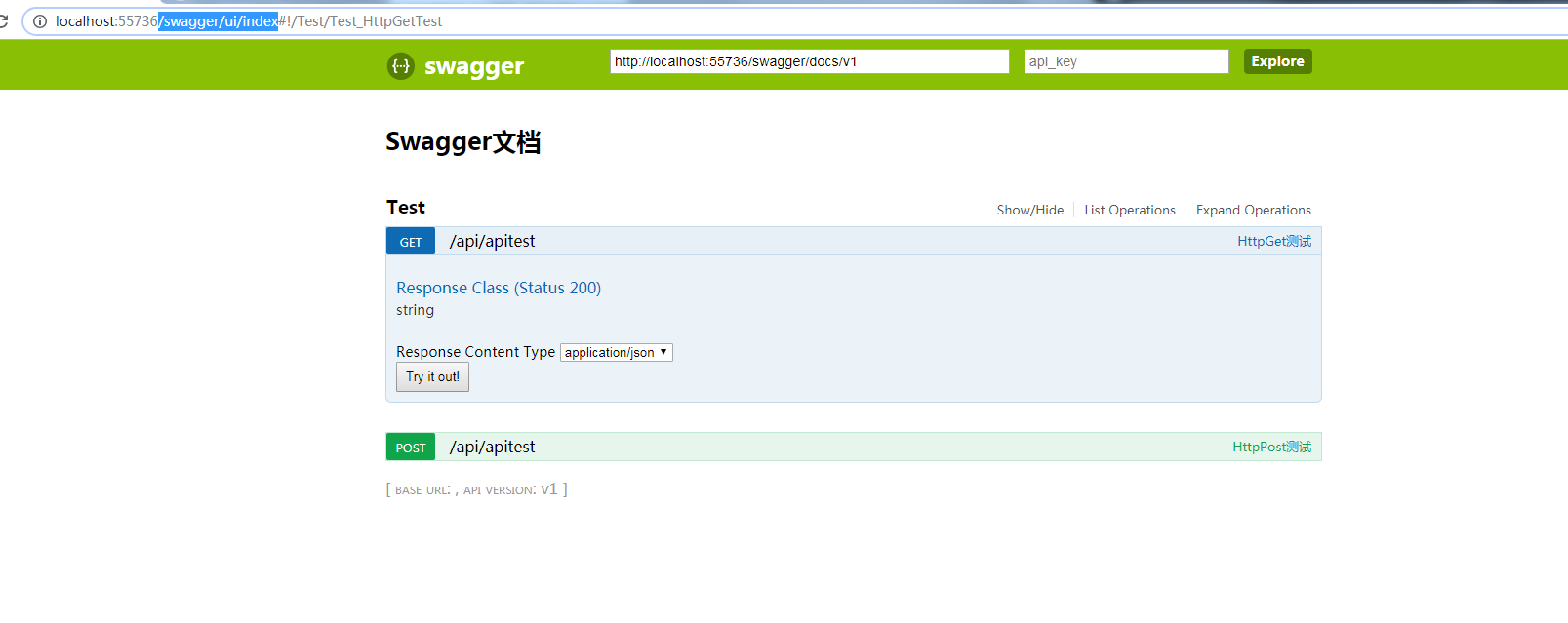
全部都配置好后我们来看下效果,运行项目,并打开文档地址://swagger/ui/index

此时我们发现文档内容虽然出来了,但控制器的描述并没有显示,而且文档内容很多都是英文注释,并不是很好理解,所以就要执行汉化操作了(注:由于控制器描述是由于通过js读取的,所以只有汉化后才是显示)。
汉化Swagger文档内容
1.在当前WebAPI项目下新建名为swagger的js文件,并把下面的代码全部粘贴进去
'use strict';
window.SwaggerTranslator = {
_words: [], translate: function () {
var $this = this;
$('[data-sw-translate]').each(function () {
$(this).html($this._tryTranslate($(this).html()));
$(this).val($this._tryTranslate($(this).val()));
$(this).attr('title', $this._tryTranslate($(this).attr('title')));
});
}, setControllerSummary: function () { try {
console.log($("#input_baseUrl").val());
$.ajax({
type: "get",
async: true,
url: $("#input_baseUrl").val(),
dataType: "json",
success: function (data) { var summaryDict = data.ControllerDesc;
console.log(summaryDict);
var id, controllerName, strSummary;
$("#resources_container .resource").each(function (i, item) {
id = $(item).attr("id");
if (id) {
controllerName = id.substring();
try {
strSummary = summaryDict[controllerName];
if (strSummary) {
$(item).children(".heading").children(".options").first().prepend('<li class="controller-summary" style="color:green;" title="' + strSummary + '">' + strSummary + '</li>');
}
} catch (e) {
console.log(e);
}
}
});
}
});
} catch (e) {
console.log(e);
}
},
_tryTranslate: function (word) {
return this._words[$.trim(word)] !== undefined ? this._words[$.trim(word)] : word;
}, learn: function (wordsMap) {
this._words = wordsMap;
}
}; /* jshint quotmark: double */
window.SwaggerTranslator.learn({
"Warning: Deprecated": "警告:已过时",
"Implementation Notes": "实现备注",
"Response Class": "响应类",
"Status": "状态",
"Parameters": "参数",
"Parameter": "参数",
"Value": "值",
"Description": "描述",
"Parameter Type": "参数类型",
"Data Type": "数据类型",
"Response Messages": "响应消息",
"HTTP Status Code": "HTTP状态码",
"Reason": "原因",
"Response Model": "响应模型",
"Request URL": "请求URL",
"Response Body": "响应体",
"Response Code": "响应码",
"Response Headers": "响应头",
"Hide Response": "隐藏响应",
"Headers": "头",
"Try it out!": "试一下!",
"Show/Hide": "显示/隐藏",
"List Operations": "显示操作",
"Expand Operations": "展开操作",
"Raw": "原始",
"can't parse JSON. Raw result": "无法解析JSON. 原始结果",
"Model Schema": "模型架构",
"Model": "模型",
"apply": "应用",
"Example Value": "实例值",
"Username": "用户名",
"Password": "密码",
"Terms of service": "服务条款",
"Created by": "创建者",
"See more at": "查看更多:",
"Contact the developer": "联系开发者",
"api version": "api版本",
"Response Content Type": "响应Content Type",
"fetching resource": "正在获取资源",
"fetching resource list": "正在获取资源列表",
"Explore": "浏览",
"Show Swagger Petstore Example Apis": "显示 Swagger Petstore 示例 Apis",
"Can't read from server. It may not have the appropriate access-control-origin settings.": "无法从服务器读取。可能没有正确设置access-control-origin。",
"Please specify the protocol for": "请指定协议:",
"Can't read swagger JSON from": "无法读取swagger JSON于",
"Finished Loading Resource Information. Rendering Swagger UI": "已加载资源信息。正在渲染Swagger UI",
"Unable to read api": "无法读取api",
"from path": "从路径",
"server returned": "服务器返回"
});
$(function () {
window.SwaggerTranslator.translate();
window.SwaggerTranslator.setControllerSummary();
});
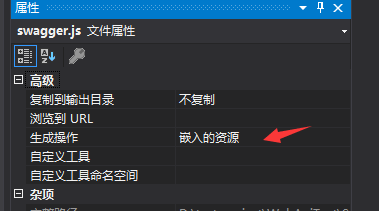
2.右键swagger.js文件打开属性,把生成操作改为嵌入的资源,如下图:

3.在EnableSwaggerUi配置匿名方法中注册js

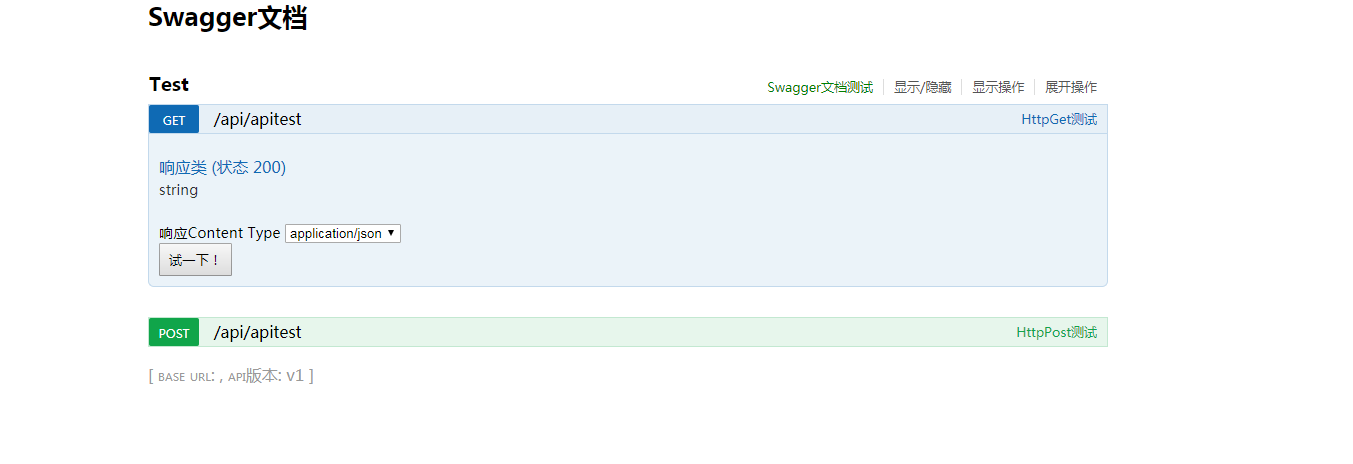
我们再来看一下效果

我们可以看到控制器的描述已经可以看到,所以得英文注释也被汉化,文档也方便了很多了。
注:博主添加的WebAPI项目并没有引用外部项目,所以只需读取本项目内的XML文件,如果需要展示外部项目对象的注释,只需要在EnableSwagger 配置匿名方法中再注册一个要读取的外部XML文件路径即可。
其实上述控制器的描述文档我觉得并不够直观,所以我又自己给控制器做了分组,觉得这样更利于管理和维护。大家也可以根据自己的喜好做选择了。方法如下:
1.在App_Start文件夹下新建ControllerGroupAttribute特性类,并继承Attribute,具体代码如下:
/// <summary>
/// Controller描述信息
/// </summary>
[AttributeUsage(AttributeTargets.Class,AllowMultiple = false)]
public class ControllerGroupAttribute : Attribute
{
/// <summary>
/// 当前Controller所属模块 请用中文
/// </summary>
public string GroupName { get; private set; } /// <summary>
/// 当前controller用途 请用中文
/// </summary>
public string Useage { get; private set; } /// <summary>
/// Controller描述信息 构造
/// </summary>
/// <param name="groupName">模块名称</param>
/// <param name="useage">当前controller用途</param>
public ControllerGroupAttribute(string groupName,string useage)
{
if (string.IsNullOrEmpty(groupName) || string.IsNullOrEmpty(useage)) {
throw new ArgumentNullException("分组信息不能为空");
}
GroupName = groupName;
Useage = useage;
}
}
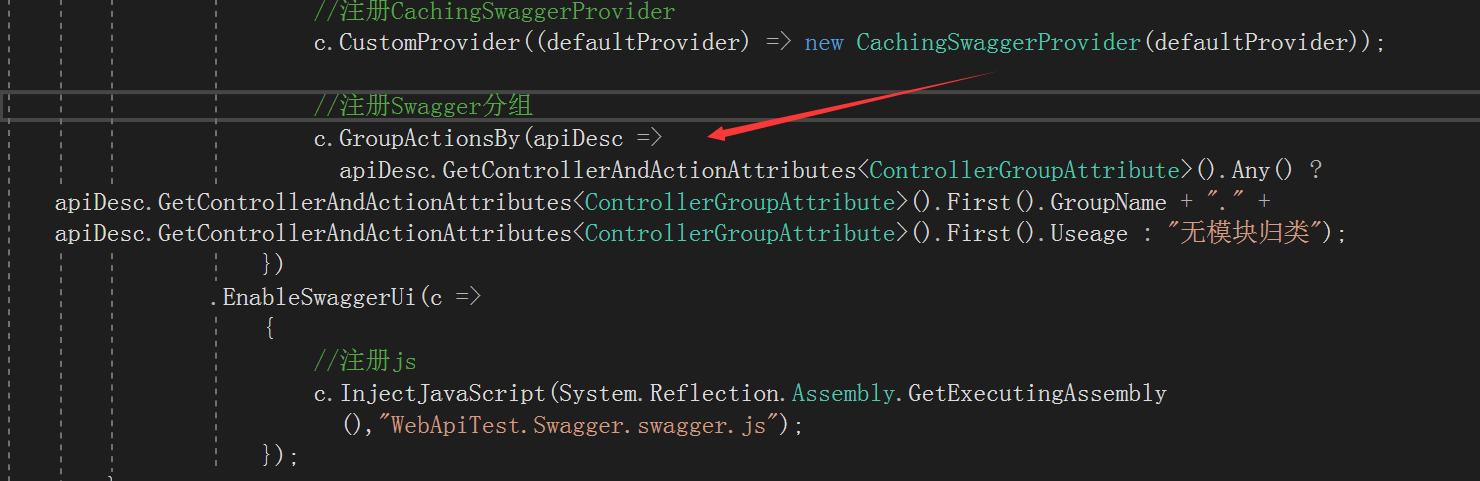
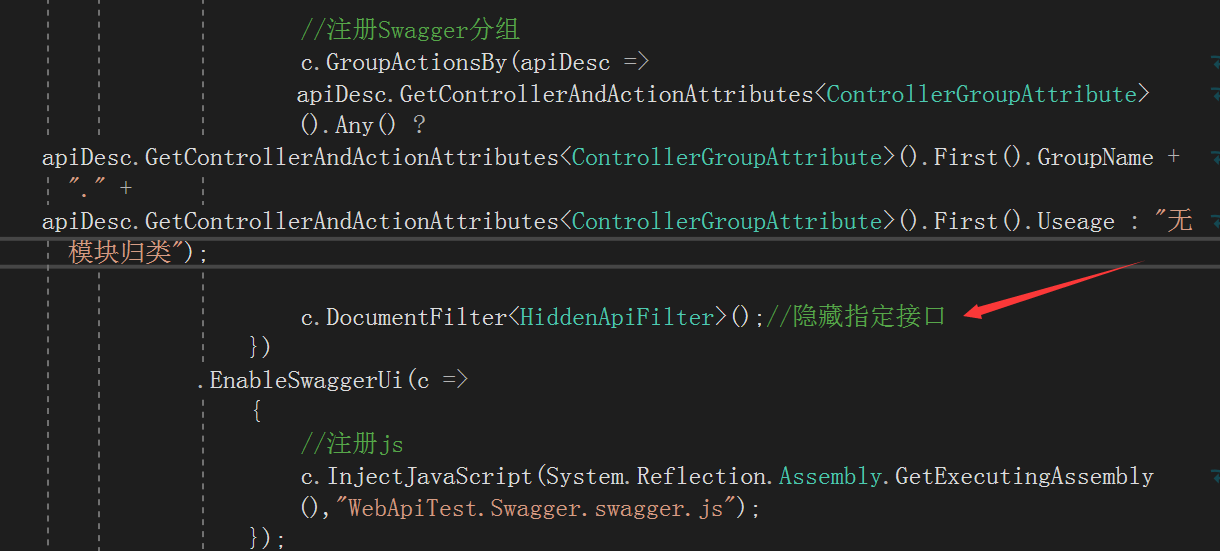
2.在EnableSwagger配置匿名方法中注册Swagger分组

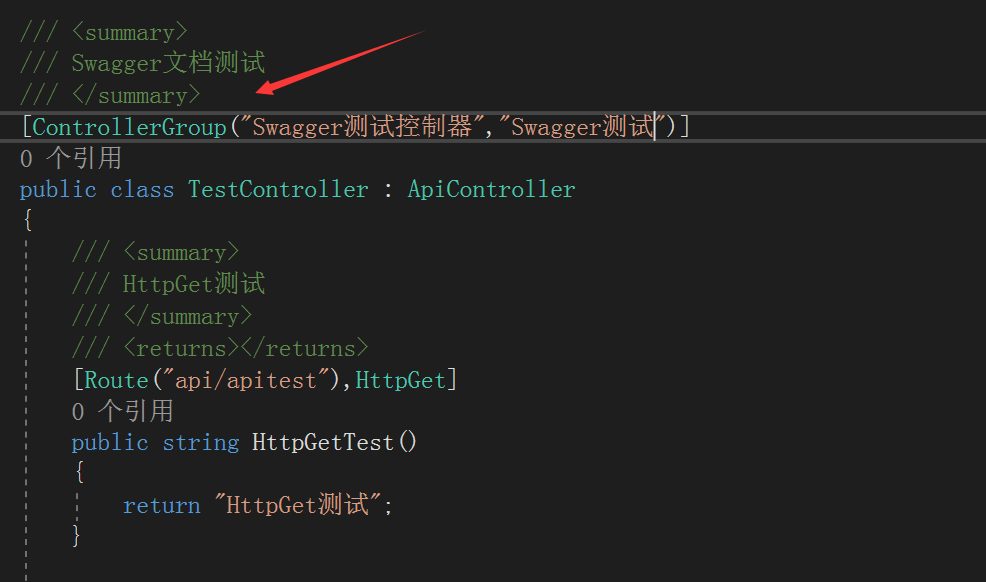
3.给控制器加ControllerGroup特性,并填写相关描述。

看下最终的效果图:

显示的还是比较直观的,哈哈!
另外有一点需要扩展的是,有时候可能某些接口并不想暴露出来,这也是可以实现的,方法如下:
1.在App_Start文件夹中新建HiddenApiFilter类,并继承IDocumentFilter接口。然后新建个空的HiddenApi过滤器,并且此过滤器只可以用于方法和类,加上AttributeUsage特性即可。代码如下:
/// <summary>
/// 隐藏指定api接口
/// </summary>
[AttributeUsage(AttributeTargets.Method | AttributeTargets.Class)]
public class HiddenApiAttribute : Attribute { } /// <summary>
/// 接口过滤
/// </summary>
public class HiddenApiFilter: IDocumentFilter
{
/// <summary>
/// 获取指定显示接口
/// </summary>
/// <param name="swaggerDoc"></param>
/// <param name="schemaRegistry"></param>
/// <param name="apiExplorer"></param>
public void Apply(SwaggerDocument swaggerDoc,SchemaRegistry schemaRegistry,IApiExplorer apiExplorer)
{
foreach (ApiDescription apiDescription in apiExplorer.ApiDescriptions) {
if (Enumerable.OfType<HiddenApiAttribute>(apiDescription.GetControllerAndActionAttributes<HiddenApiAttribute>()).Any()) {
string key = "/" + apiDescription.RelativePath;
if (key.Contains("?")) {
int idx = key.IndexOf("?",StringComparison.Ordinal);
key = key.Substring(,idx);
}
swaggerDoc.paths.Remove(key);
}
}
} }
2.在EnableSwagger配置匿名方法中注册

3.把此特性直接给指定的控制器或者接口方法用即可隐藏相关信息了!
总结
Swagger方便简洁,能够很大的提高我们的工作效率,还是值得一用的。
6月20号补充内容:
匿名对象EnableSwagger中有很多方法可以添加,
c.IgnoreObsoleteActions(); 加入这个方法读取接口的时候会忽略所有的被注释Obsolete的接口;
c.IgnoreObsoleteProperties(); 这个会忽略所有的被注释Obsolete的属性对象;
c.IncludeXmlComments 这个方法有个重载,参数对象是委托Func<XPathDocument>类型,可以通过这个重载读取所有的xml注释对象,代码如下:
c.IncludeXmlComments(GetXmlCommentsPath(nameof(Info))); Info为所要读取项目的命名空间,通过反射获取完整名称;剩余代码直接贴了:
private static Func<XPathDocument> GetXmlCommentsPath(String projectName)
{
var xmlPath = ConcatXmlCommentsPath(projectName);
if (!System.IO.File.Exists(xmlPath)) {
System.IO.File.Create(xmlPath);
}
return () => new XPathDocument(xmlPath);
} private static String ConcatXmlCommentsPath(String projectName)
{
return $"{AppDomain.CurrentDomain.BaseDirectory}bin\\{nameof(FD)}.{projectName}.xml";
}
.Net WebApi接口Swagger集成简单使用的更多相关文章
- .NetCore WebApi——基于JWT的简单身份认证与授权(Swagger)
上接:.NetCore WebApi——Swagger简单配置 任何项目都有权限这一关键部分.比如我们有许多接口.有的接口允许任何人访问,另有一些接口需要认证身份之后才可以访问:以保证重要数据不会泄露 ...
- C#中缓存的使用 ajax请求基于restFul的WebApi(post、get、delete、put) 让 .NET 更方便的导入导出 Excel .net core api +swagger(一个简单的入门demo 使用codefirst+mysql) C# 位运算详解 c# 交错数组 c# 数组协变 C# 添加Excel表单控件(Form Controls) C#串口通信程序
C#中缓存的使用 缓存的概念及优缺点在这里就不多做介绍,主要介绍一下使用的方法. 1.在ASP.NET中页面缓存的使用方法简单,只需要在aspx页的顶部加上一句声明即可: <%@ Outp ...
- 【转】C# ABP WebApi与Swagger UI的集成
以前在做WebAPI调用测试时,一直在使用Fiddler测试工具了,而且这个用起来比较繁琐,需要各种配置,并且不直观,还有一点是还得弄明白URL地址和要传递的参数,然后才能调用. 最近新入职,公司里 ...
- 使用Swagger生成简单接口文档
使用swagger通过简单的配置可以生成简单的接口文档: 依赖包: // Swagger2 compile 'io.springfox:springfox-swagger2:2.8.0' compil ...
- .net WebApi使用swagger 美化接口文档
本文将一步步演示如何用swagger美化WebApi接口文档,为接口文档添加接口名称说明,为请求参数和返回数据结构字段含义添加注释说明 一.为WebApi项目安装Swagger 首先我们新建一个Web ...
- C# ABP WebApi与Swagger UI的集成
本文是配置WebApi与Swagger UI,可以参照 http://www.cnblogs.com/farb/p/ABPSwaggerUIIntegration.html 1. 安装swagger ...
- ASP.NET Core WebApi使用Swagger生成api说明文档看这篇就够了
引言 在使用asp.net core 进行api开发完成后,书写api说明文档对于程序员来说想必是件很痛苦的事情吧,但文档又必须写,而且文档的格式如果没有具体要求的话,最终完成的文档则完全取决于开发者 ...
- ASP.NET Core WebApi使用Swagger生成api
引言 在使用asp.net core 进行api开发完成后,书写api说明文档对于程序员来说想必是件很痛苦的事情吧,但文档又必须写,而且文档的格式如果没有具体要求的话,最终完成的文档则完全取决于开发者 ...
- Asp.NetCoreWebApi图片上传接口(二)集成IdentityServer4授权访问(附源码)
写在前面 本文地址:http://www.cnblogs.com/yilezhu/p/9315644.html 作者:yilezhu 上一篇关于Asp.Net Core Web Api图片上传的文章使 ...
随机推荐
- Excel图表转成图片
关于excel 图表转成图片 知识点:excel 生成的图表不是图片 尝试. 通过Java调用POI接口挺难把excel生成的图表转成图片导出来 ps. 其它生成图表的工具,如jfre ...
- Linux (ubuntu和redhat) 常用命令及细节
1.关闭防火墙(Ubuntu) sudo ufw disable 2.vi 拷贝 参考http://blog.sina.com.cn/s/blog_601331150100ecfr.html 一) ...
- R语言快捷键
一.控制台 功能 Windows & Linux Mac 移动鼠标到控制台 Ctrl+2 Ctrl+2 移动到鼠标命令编辑 Ctrl+1 Ctrl+1 控制台清屏 Ctrl+L Comm ...
- PYTHON 爬虫笔记七:Selenium库基础用法
知识点一:Selenium库详解及其基本使用 什么是Selenium selenium 是一套完整的web应用程序测试系统,包含了测试的录制(selenium IDE),编写及运行(Selenium ...
- python注释行与段落
注释行:# 注释段:‘’‘ ’‘’
- BZOJ 1579 [Usaco2009 Feb]Revamping Trails 道路升级:dijkstra 分层图【将k条边改为0】
题目链接:http://www.lydsy.com/JudgeOnline/problem.php?id=1579 题意: 给你一个无向图,n个点,m条边,每条边有边权w[i]. 你可以将其中的k(k ...
- RQNOJ 329 刘翔!加油!:01背包
题目链接:https://www.rqnoj.cn/problem/329 题意: 刘翔有n封信,每封信都有自己的欣赏价值value[i].消耗时间time[i].消耗体力h[i].和得到的鼓舞w[i ...
- html中css的三种样式
在html中定义CSS样式的方法有三种,新建CSS文件 使用link 关联 这种是最常用的外部引用样式,第二种讲样式写在 head 头部里面 这种是页面样式 ,第三中样式直接写在行内 style里面 ...
- IOC/DI控制反转与依赖注入
IOC/DI控制反转与依赖注入 IOC和DI表现的效果的是一样的只不过对于作用的对象不同,有了不一样的名字. 先用一个现实的例子来说明IOC/DI表现出来的效果.
- 【面试题046】求1+2+...+n
[面试题046]求1+2+...+n 题目: 求1+2+...+n,要求不能使用乘除法.for.while.if.else.switch.case等关键字及条件判断语句(A?B:C). 思 ...
