使用Github第一节
学习Github
1.目的:
借助github托管代码
2.基本概念(1):
仓库(Repository)
仓库用来存放项目代码,每个项目对应一个仓库,多个项目则对应多个仓库
收藏(Start)
收藏项目,方便下次查看,意思为收藏项目的人数

复制克隆项目(Fork)
会把别人的项目完全的复制一份到自己的仓库里面,并显示来自于谁谁谁

注:该fork的项目是独立存在的
基本概念(2):
发起请求(Pull Request)
B复制了A的项目到自己仓库,后来B在项目里添加了一个a.html,但是A的的项目里没有这个a.html,这个时候B给A发送请求、A觉得不错就同意这个a.html可以到自己的项目中最后合并
关注(Watch)
关注项目,当项目更新可以接收到通知

事务卡片(lssue)
发现代码有BUG,但是不知道是否是BUG,可以通过这个讨论交流
基本概念(3):
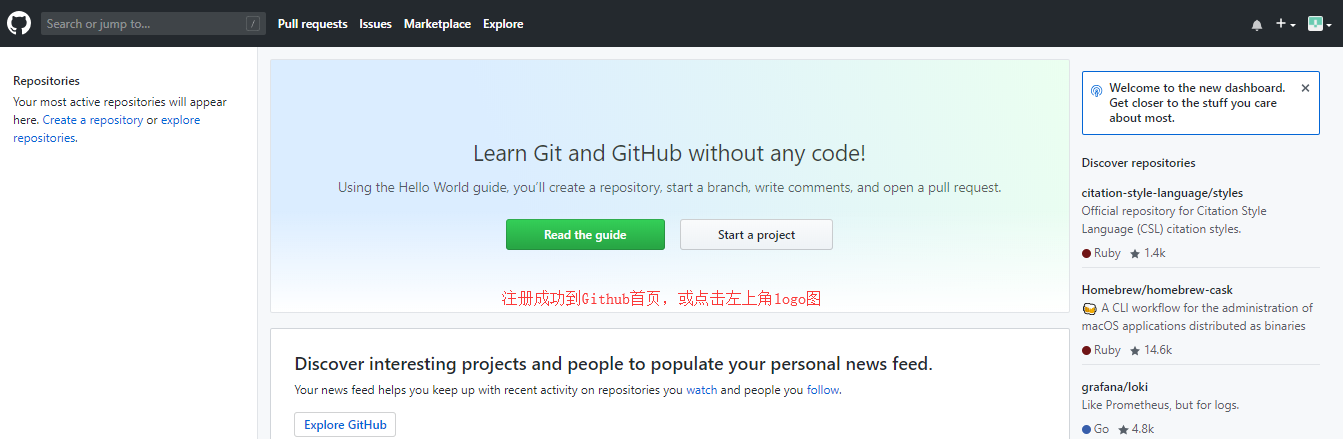
Github主页
创建成功账号点击github图片就会进去主页,该页面左侧显示用户动态及关注用户或仓库的动态,右侧显示所以的git库
仓库主页
仓库主页主要显示项目的信息,如:项目代码、版本,收藏/关注/fork情况等
个人主页
个人信息:头像,简介,关注我的人,我关注的人、git库,我的开源项目和我贡献的开源项目
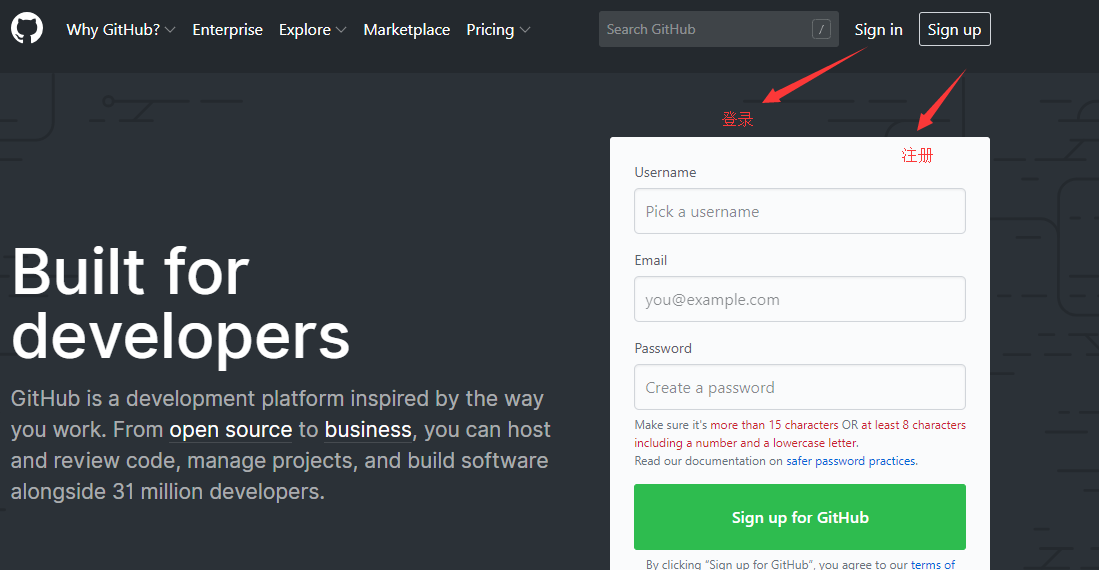
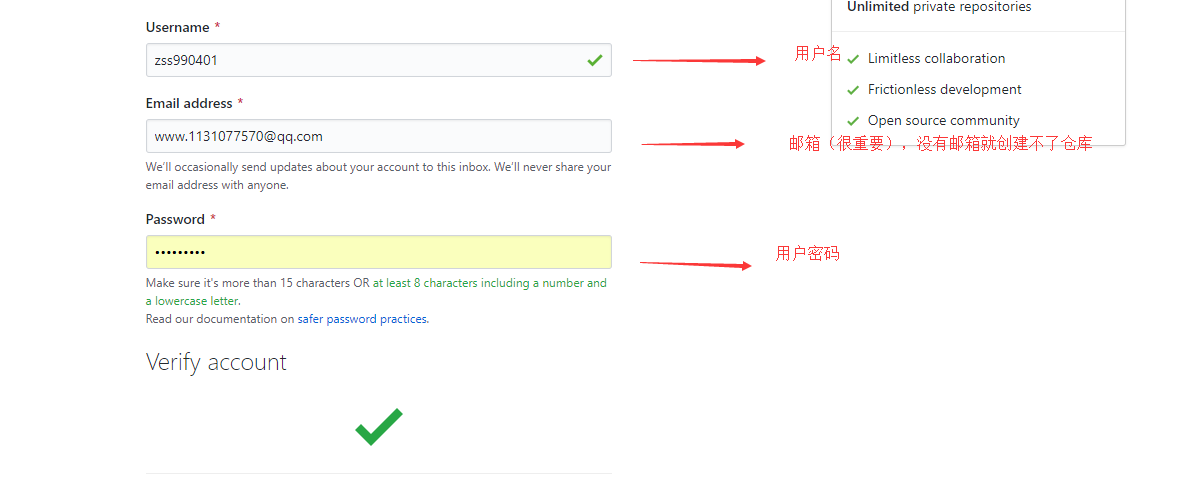
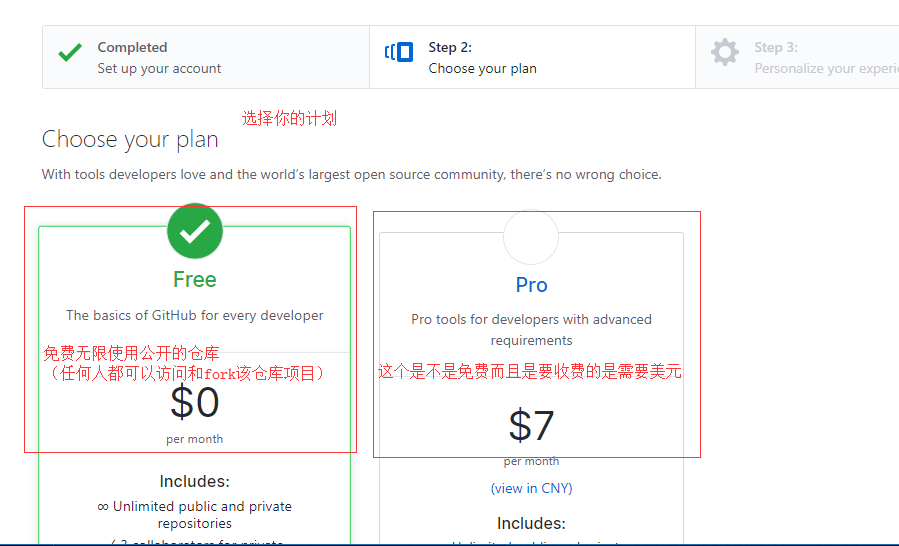
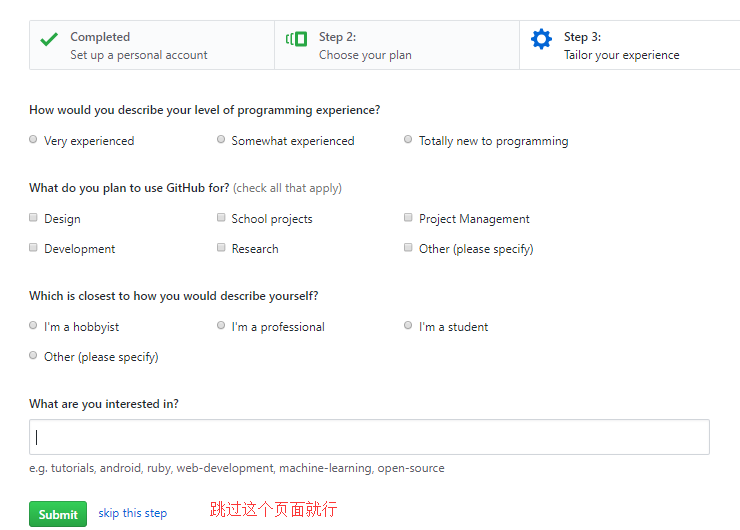
3.注册github账号:

点击注册会进到下面这个页面,创建github账号




注意:
1、因为github在国外服务器所以访问较慢或者无法访问,需要FQ
2、私有仓库只能自己或者指定的朋友才有权限操作(私有仓库是收费的)
3、新注册的用户必须验证邮箱后才可以创建git仓库
使用Github第一节的更多相关文章
- 第一节,TensorFlow基本用法
一 TensorFlow安装 TensorFlow是谷歌基于DistBelief进行研发的第二代人工智能学习系统,其命名来源于本身的运行原理.Tsnsor(张量)意味着N维数组,Flow(流)意味着基 ...
- Ext JS学习第十六天 事件机制event(一) DotNet进阶系列(持续更新) 第一节:.Net版基于WebSocket的聊天室样例 第十五节:深入理解async和await的作用及各种适用场景和用法 第十五节:深入理解async和await的作用及各种适用场景和用法 前端自动化准备和详细配置(NVM、NPM/CNPM、NodeJs、NRM、WebPack、Gulp/Grunt、G
code&monkey Ext JS学习第十六天 事件机制event(一) 此文用来记录学习笔记: 休息了好几天,从今天开始继续保持更新,鞭策自己学习 今天我们来说一说什么是事件,对于事件 ...
- 使用Github第二节
接着第一节我们注册完账号接下来我们要创建仓库 注:如果邮箱没收到邮件需要设置域名白名单! 1.设置QQ邮箱白名单 (1)打开QQ邮箱.点击[设置] (2)点击[反垃圾] (3)点击[设置域名白名单] ...
- android内部培训视频_第一节
声明:本视频为公司内部做android培训时录制的,无任何商业目的.同时鉴于水平有限,可能不符合您的需求,放在这里的目的是提供给公司同事下载,作为培训的一个记录,也作为一个系列教程的自我督促完成的理由 ...
- 我的第一节Android课
我的第一节安卓课程,今天非比寻常的一天,我开始了我程序猿之路的第一节安卓课程,安卓课程只是我的一个兴趣班,我的本专业是java开发,因为喜欢做一个属于自己的一个手机APP,就选多个一样技能,毕竟十八般 ...
- 第四章 跨平台图像显示库——SDL 第一节 与SDL第一次亲密接触
http://blog.csdn.net/visioncat/article/details/1596576 GCC for Win32 开发环境介绍(5) 第四章 跨平台图像显示库——SDL 第一节 ...
- Centos7 Openstack - (第一节)基本环境配置
Centos7 install Openstack - (第一节)基本环境配置 我的blog地址:http://www.cnblogs.com/caoguo 根据openstack官方文档配置 官方文 ...
- seajs第一节,seajs基本使用
什么是seajs,它是干什么使用的,可以去网上搜索一下, 官网:http://seajs.org/docs/ 基本使用seajs <!DOCTYPE html> <html> ...
- 2014年度辛星html教程夏季版第一节
从今天起开始在博客园开启自己的html教程啦,先从第一节开始把,首先推荐一个网站,就是http:/www.w3cschool.cc,这是一个公开的教学网站,但是它有一个问题,那就是虽然很全面,但是不是 ...
随机推荐
- bzoj3295: [Cqoi2011]动态逆序对 三维数点
为了便于考虑,把删除反序变为增加 于是就变成关于权值和位置和时间的三维数点 一波cdq一波树状数组教做人 (神TM需要longlong,80了一发) #include <bits/stdc++. ...
- 如何使用在Windows 下AspNetCore Api 和 consul
在Windows 下如何使用 AspNetCore Api 和 consul https://blog.csdn.net/sD7O95O/article/details/80750803 一.概念:什 ...
- Exploring refit, an automatic type-safe REST library for .NET Standard
自动类型安全的.NET标准REST库refit 在SCOTT HANSELMAN 博客上看到一个好东西<Exploring refit, an automatic type-safe RES ...
- mysql 取整
在mysql中,当处理数值时,会用到数值处理函数,如有一个float型数值2.13,你想只要整数2,那就需要下面的函数floor与round. floor:函数只返回整数部分,小数部分舍弃. ...
- ios中 input 焦点光标不垂直居中
笔记:在ios,如果同时给input设置这种平时我们使字体垂直居中的css写法. 光标会出现,如下图的问题 . 改正方案: 采取不使用line-height的垂直居中方法即可.
- 序列化流与反序列化流,打印流,工具类commons-IO
1序列化流与反序列化流 用于从流中读取对象的操作流 ObjectInputStream 称为 反序列化流 用于向流中写入对象的操作流 ObjectOutputStream 称为 序列化流 特 ...
- Java并发(一):基础概念
对于Java并发,我也是属初学阶段,用的参考书是:"Java并发编程实战",写博时也参考了很多类似主题的博客,博主意在记录自己的学习路程,供网友讨论学习之用; 周末写的差不多了,今 ...
- RSA加密解密(转)
RSA加密解密 对于RSA产生的公钥.私钥,我们可以有两种方式可以对信息进行加密解密.私钥加密-公钥解密 和 公钥加密-私钥解密RSA公钥加密算法是1977年由罗纳德·李维斯特(Ron Rivest) ...
- UML的九种模型图
本文转自UML 的九种模型图,仅供学习交流! 一.作为一种建模语言,UML的定义包括UML语义和UML表示法两个部分. UML语义:描述基于UML的精确元模型定义. UML表示法:定义UML符号的表示 ...
- MySQL查询示例
use test; create table t1(tid smallint(5) unsigned auto_increment,tname varchar(50),tkecheng varchar ...
