HTML之基本语法(链接标签、路径的介绍和使用)
一、链接标签
语法:<a href="目标地址">这个标签上展示的内容</a>
作用:可以实现在当前页面跳转到新页面的操作
属性
1.target这个属性可以设置新页面在哪个窗口打开,当值为_blank时,可以在新窗口打开
2.a标签中默认有一个href属性,存放内容是目标网页的地址
3.href的属性值设置为#时,可以设置为空链接当用户点击时不会发生跳转,用来站位,一般用于开发阶段,因为很多页面还没有完成,用空链接进行站位
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>超链接标签及属性值</title>
</head>
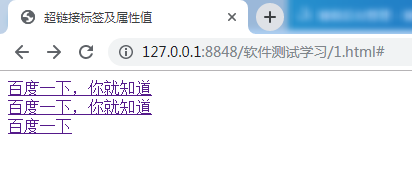
<body>
<!-- 空链接,用#进行站位,也叫本页跳转 -->
<a href="#">百度一下,你就知道</a>
<br />
<!-- 有链接地址 -->
<a href="http://www.baidu.com">百度一下,你就知道</a>
<!-- 设置链接在新的窗口打卡 -->
<br />
<a href="http://www.baidu.com" target="_blank">百度一下</a>
</body>
</html>

二、路径
所谓的路径我们可以看做是在程序代码中用来查找某个具体的资源所“走”过的路,如D:\迅雷下载\HBuilderX.2.0.1.20190614\HBuilderX
1、绝对路径:一般以盘符为起点来进行查找,或者就是一个绝对的URL地址,但是在实际的工作中不建议使用绝对路径
2、相对路径:相对路径就是以一个已知的文件为起点进行查找
三、相对路径的用法
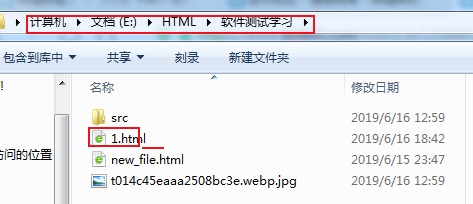
路径是一个通用的存在,以查找图片为例来讲解路径的使用方法,在实际工作中,相对路径使用的频率最高,认为的将相对路径分为三种:同级路径、下级路径、上级路径
注意:以图片为例的含义就是在HTML文件中插入一个HTML文件之外的图片,同时采用的是相对路径,所以这个相对路径的起点就是这个HTML文件
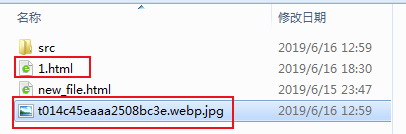
1.同级路径:同级指的就是HTML文件和目标图片在同一目录中,对于同级路径的使用方法,我们只要将图片的名称写到scr中就行

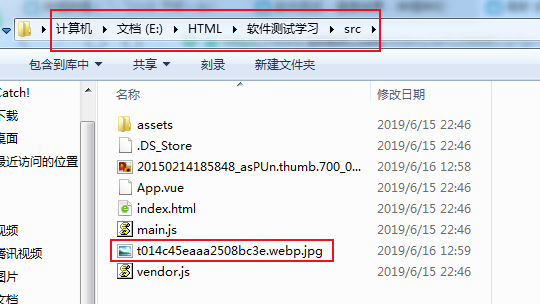
2.下级路径:下级指的就是图片在HTML文件的下级目录中,此时我们需要使用 / 来进行穿透查找(XX下的XX)


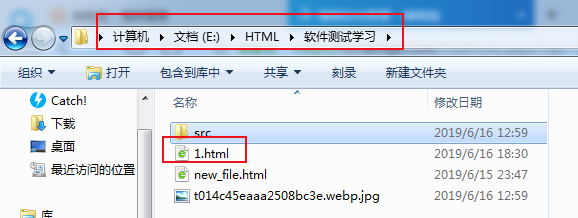
3.上级路径:目标图片在HTML文件的上一级目录中,此时使用 ../ 来进行回退查找


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>相对路径</title>
</head>
<body>
<!-- 同级路径 -->
<img src="t014c45eaaa2508bc3e.webp.jpg"/ >
<!-- 下级路径 -->
<img src="src/t014c45eaaa2508bc3e.webp.jpg" />
<!-- 上级路径 -->
<img src="../t014c45eaaa2508bc3e.webp.jpg" />
</body>
</html>
HTML之基本语法(链接标签、路径的介绍和使用)的更多相关文章
- 认识HTML中文本、图片、链接标签和路径
前端之HTML.CSS(一) 开发工具 编辑器 Dreamware.Sublime.Visual Studio Code.WebStorm 浏览器 Chrome.IE(Edge).Safari.Fir ...
- H5的段落标签、图片标签、列表标签与链接标签
段落标签 (1)<p>段落标签</p> (2)<nobr>强制不换行标签,会出现滚动条</nobr> (3)<pre>保留原始排版标签< ...
- 链接标签(a 标签)
一.链接标签 单词缩写: anchor 的缩写. 在HTML中创建超链接非常简单,只需用标签环绕需要被链接的对象即可. 语法格式: <a href="跳转目标" target ...
- HTML5:链接与路径
链接与路径 一.路径 绝对路径——指包含服务器协议的完全路径 相对路径——指被链接文档相对于当前文档的路径. 二.超链接<a> 1.语法: <a href=“目标”>链接文本& ...
- HTML的链接标签
网页的链接标签 文本超链接 图像超链接 格式:<a href="path" target="目标窗口位置" >链接文本或图像</a> 锚 ...
- ASP.NET Core教程【三】实体字段属性、链接标签、并发数据异常、文件上传及读取
前文索引:ASP.NET Core教程[二]从保存数据看Razor Page的特有属性与服务端验证ASP.NET Core教程[一]关于Razor Page的知识 实体字段属性 再来看看我们的实体类 ...
- 多测师讲解html _链接标签004_高级讲师肖sir
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>链 ...
- Django学习——Django settings 源码、模板语法之传值、模板语法之获取值、模板语法之过滤器、模板语法之标签、自定义过滤器、标签、inclusion_tag、模板的导入、模板的继承
Django settings 源码 """ 1.django其实有两个配置文件 一个是暴露给用户可以自定义的配置文件 项目根目录下的settings.py 一个是项目默 ...
- 【转】JSF中的三大核心组件 UI标签的详细介绍和使用举例
JSF提供了大量的UI标签来简化创建视图.这些UI标签类似于ASP.NET中的服务器组件.使用这些标签,可以通过其value,binding,action,actionListener等属性直接绑定到 ...
随机推荐
- Ext.Net 复制GridPanel的数据
Ext.Net 复制GridPanel的数据 2013-11-28 09:50:04| 分类: Ext.net | 标签: |举报 |字号大中小 订阅 CSS: <styletype ...
- redis win系统安装并设置开机自启
安装包下载网址 :https://github.com/MSOpenTech/redis/releases 找到最新发布的安装包进行下载 下载完后解压到c盘 打开cmd,并进到redis里面 cd C ...
- 面试大厂回来后,有一些话想对 Java 后端开发说一说
在上周,我密集面试了若干位Java后端的候选人,工作经验在3到5年间.我的标准其实不复杂:第一能干活,第二Java基础要好,第三最好熟悉些分布式框架,我相信其它公司招初级开发时,应该也照着这个标准来面 ...
- 阿里云服务器新手安装nginx
1.域名购买之后 备案. 2.购买服务器. 3.这两个条件具备之后进行下一步. 本人使用Mac ,实践流程按照Mac本的流程操作. 作为初学者,简配的服务器, 实例类型: I/O优化,操作系统: Ce ...
- Java基础--常用API--日期相关API
一.java.util.Date 1.只用于显示系统时间,其大部分操作由Calendar代替. 格林威治时间(GMT):指的是1970年1月1日0时,不同地区有时间差. 默认输出格式:星期.月.日.时 ...
- PJzhang:python快速搭建局域网文件共享服务器
猫宁!!! 参考链接:https://www.cnblogs.com/nopnog/p/8116848.html https://www.cnblogs.com/yili16438/p/d320932 ...
- Linux对外提供服务 网络操作 端口操作 1.开启服务监听端口 2.设置防火墙,放行访问端口的包 iptables&netfilter 四表五链和通堵策略
主题: Linux服务器上软件提供服务 1.网络操作 2.端口操作 1.网络操作 本机必须能够ping通目标主机(本地虚拟机或者远程主机) 2.端口操作 1.开启服务监听端口 2.设置防火墙,放行访问 ...
- .bat 文件学习
参考文章:http://www.cnblogs.com/glaivelee/archive/2009/10/07/1578737.html 重点: @echo off 关闭回显,不显示脚本中的命令 e ...
- 链家H5项目总结
在此次项目中,使用的是高度百分比.对于适配这一块确实少了很多. 1.如果是用高度百分比的话.则img需要写成这样的样式. img{ width:auto; height:100%; display: ...
- 修改Tomcat和Jetty默认JDK
tomcat: sed -i 's/java-7-oracle/java-8-oracle/g' /etc/init.d/tomcat7 Jetty echo 'JAVA_HOME=/usr/lib/ ...
