0.5px的实现的几种方法
方法一
通过css3缩放

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1.0,user-scalable=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="format-detection" content="telephone=no">
<meta name="format-detection" content="email=no">
<title>.5px的实现</title>
<style type="text/css">
body{padding: 50px;-webkit-touch-callout:none;}
[class*="btn"]{margin: 0 auto;}
.btn{
width: 200px;
height: 42px;
line-height: 42px;
border-radius: 5px;
text-align: center;
background-color: #EDEDED;
}
.btn1 {
border: 1px solid red;
}
.btn2 {
position: relative;
}
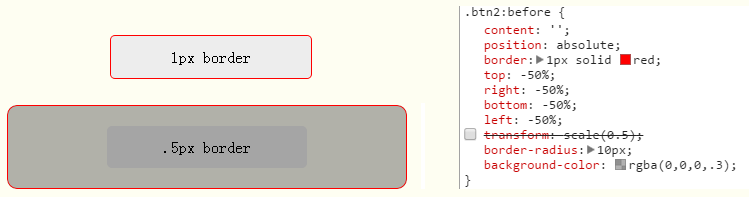
.btn2:before {
content: '';
position: absolute;
border: 1px solid red;
top: -50%;
right: -50%;
bottom: -50%;
left: -50%;
transform: scale(0.5);
border-radius: 10px;
}
</style>
</script>
</head> <body>
<div class="btn btn1">1px border</div>
<br/><br/>
<div class="btn btn2">.5px border</div>
</body> </html>
方法二
border: 0.5px solid red;//ios8以上支持,以下显示为0
方法三
渐变模拟:设置 1px 通过 css 实现的背景图片,50%有颜色,50%透明。
.border {
background-image:linear-gradient(180deg, red, red 50%, transparent 50%), linear-gradient(270deg, red, red 50%, transparent 50%), linear-gradient(0deg, red, red 50%, transparent 50%), linear-gradient(90deg, red, red 50%, transparent 50%);
background-size: 100% 1px, 1px 100%, 100% 1px, 1px 100%;
background-repeat: no-repeat;
background-position: top, right top, bottom, left top;
padding: 10px;
}
优点:兼容性较好,单边框、多边框可实现,大小、颜色可配置。
缺点:代码量多、无法实现圆角、同时占用了背景样式
方法四
-webkit-box-shadow: 0 1px 1px -1px rgba(0, 0, 0, 0.5);//利用 css 对阴影处理的方式模拟。
优点:兼容性较好,单边框、多边框、圆角可实现,大小、颜色、可配置。
缺点:模拟效果强差人意,颜色不好配置。
方法五
0.5px的实现的几种方法的更多相关文章
- RHEL7.0 配置网络IP的三种方法
导读 RHEL7里面的网卡命名方式从eth0,1,2的方式变成了enoXXXXX的格式. en代表的是enthernet (以太网),o 代表的是onboard (内置),那一串数字是主板的某种索引编 ...
- opencv 3.1.0 访问像素值的三种方法(C++)
三种方法分别问: 指针访问:void colorReduce_ptr(cv::Mat &inputImage, cv::Mat &outputImage, int div); 迭代器访 ...
- 在红帽RHEL7.0里配置网卡的四种方法
第一种方法 :采用vim编辑器来配置: 1. 如下图的步骤所示: 2. 输入这个命令后进行配置成下方图片里的内容: 3. 然后退出vim 编辑器,然后重新启动一下网络服务配置: 4.这些配置完后 ...
- 怎么画一条0.5px的边
编者按:本文由人人网FED发表于掘金,并已授权奇舞周刊转载 什么是像素? 像素是屏幕显示最小的单位,在一个1080p的屏幕上,它的像素数量是1920 1080,即横边有1920个像素,而竖边为1080 ...
- 对0.5px的边的研究--------------引用
什么是像素? 像素是屏幕显示最小的单位,在一个1080p的屏幕上,它的像素数量是1920 1080,即横边有1920个像素,而竖边为1080个.一个像素就是一个单位色块,是由rgba四个通道混合而成. ...
- 怎么在高清屏上画一条0.5px的边
怎么在高清屏上画一条0.5px的边呢?0.5px相当于高清屏物理像素的1px.这样的目的是在高清屏上看起来会更细一点,效果会更好一点,例如更细的分隔线. 理论上px的最小单位是1,但是会有几个特例,高 ...
- 分析python程序运行时间的几种方法
最早见过手写的,类似于下面这种: 1 import datetime 2 3 def time_1(): 4 begin = datetime.datetime.now() 5 sum = 0 6 f ...
- 给tabBar设置图片和字体颜色的几种方法
现在很多应用都使用到了tabBar,我们往往在给tabBar设置图片和字体的时候,当选中状态下,往往字体的颜色和图片的颜色不匹配,有时候就显得无从下手,我也常常忘了,所有写这个博客的目的,相当于给自己 ...
- 函数语法:原生js判断某个元素是否有指定的class名的几种方法
var aLi = document.querySelectorAll('#tabs li'); for(var i = 0;i <p.length;i++){ //第一种方法,用classLi ...
随机推荐
- java 设计模式 -- 责任链模式
设计模式 – 责任链模式 介绍: 责任链模式是一种动态行为模式,有多个对象,每一个对象分别拥有其下家的引用.连起来形成一条链.待处理对象则传到此链上,在此链进行传递,且待处理对象并不知道此会被链上的哪 ...
- LVS-DR,real-server为windows 2008的配置
LVS-DR,real-server为windows 2008的配置 部署邮件系统负载均衡,采用LVS-DR模式,调度器是一台centos 5.8,real-server是两台windows2008, ...
- BigDecimal的String类型
java本身对浮点型的计算会丢失精度,这个一定要注意,必须要用BigDecimal的String类型才能解决精度的问题. BigDecimal一共有四个构造方法: 我们在计算商品价格的时候,一定要用B ...
- Laravel 5.4---后端数据分页和前端显示分页结果
后端数据(Eloquent 模型)分页 事先建立好Eloquent 模型和Controller 还有 前台的View.可以参考我之前的文章:Laravel建站03--建立前台文章列表和文章详情 在co ...
- myql5.7.7优化配置參数
# Other default tuning values # MySQL Server Instance Configuration File # ------------------------- ...
- XXE攻击
1.背景 现在很多应用都存在XXE(XML External Entity attack)漏洞,就是xml外部实体攻击,比如facebook,很多XML的解析器默认是含有XXE漏洞的. 2.xml的定 ...
- 研发团队如何借助Gitlab来做代码review
代码review是代码质量保障的手段之一,同时开发成员之间代码review也是一种技术交流的方式,虽然会占用一些时间,但对团队而言,总体是个利大于弊的事情.如何借助现有工具在团队内部形成代码revie ...
- SQLServer -- 仅当使用了列列表并且 IDENTITY_INSERT 为 ON 时,才能为表'T_FLOW'中的标识列指定显式值。
SET IDENTITY_INSERT TABLE_NAME ON; INSERT INTO TABLE_NAME(XXX, XXX,..., XXX) SELECT XXX, XXX,..., XX ...
- python MySQLdb Windows下安装教程及问题解决方法(python2.7)
使用python访问mysql,需要一系列安装 linux下MySQLdb安装见 Python MySQLdb在Linux下的快速安装http://www.jb51.net/article/6574 ...
- EasyDSS流媒体视频实时回传与录像管理解决方案
一.背景 1.1 方案背景 随着互联网基础设施建设的不断完善和发展,带宽的不断提速,尤其是光纤入户,4G/5G/NB-IoT各种技术的大规模商用,视频在各行各业越来越受到重视,无论是传统的视频媒体转向 ...
