Flutter实战视频-移动电商-08.Dio基础_伪造请求头获取数据
08.Dio基础_伪造请求头获取数据
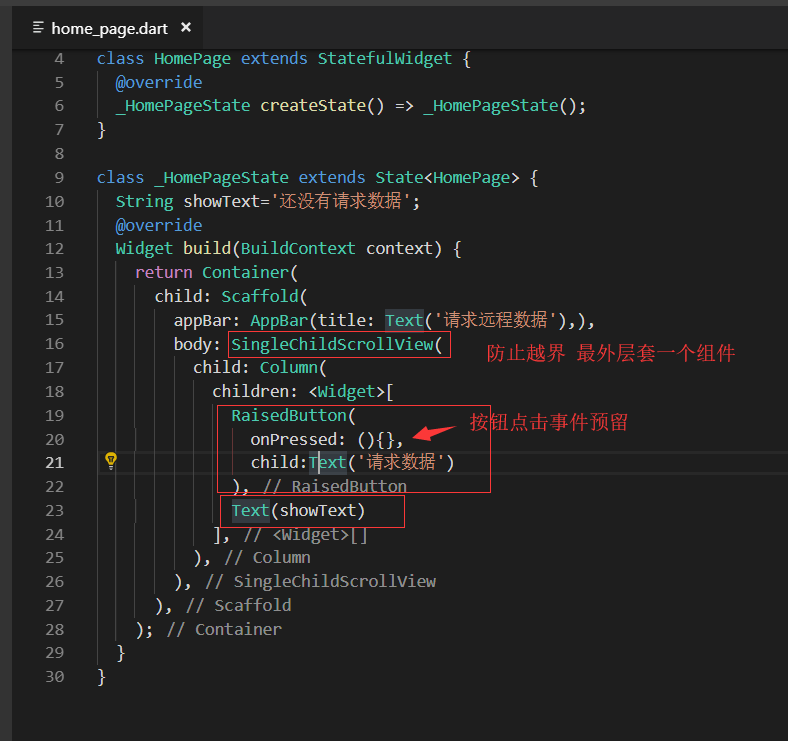
上节课代码清除, 重新编写HomePage这个动态组件

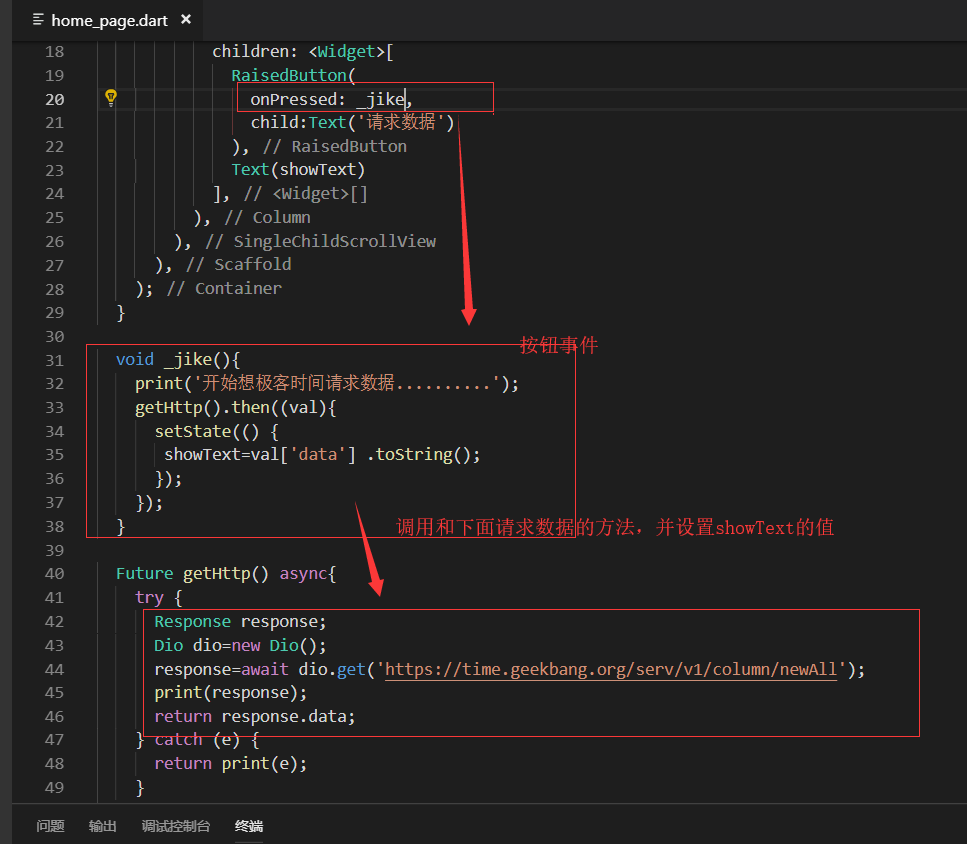
开始写请求的方法

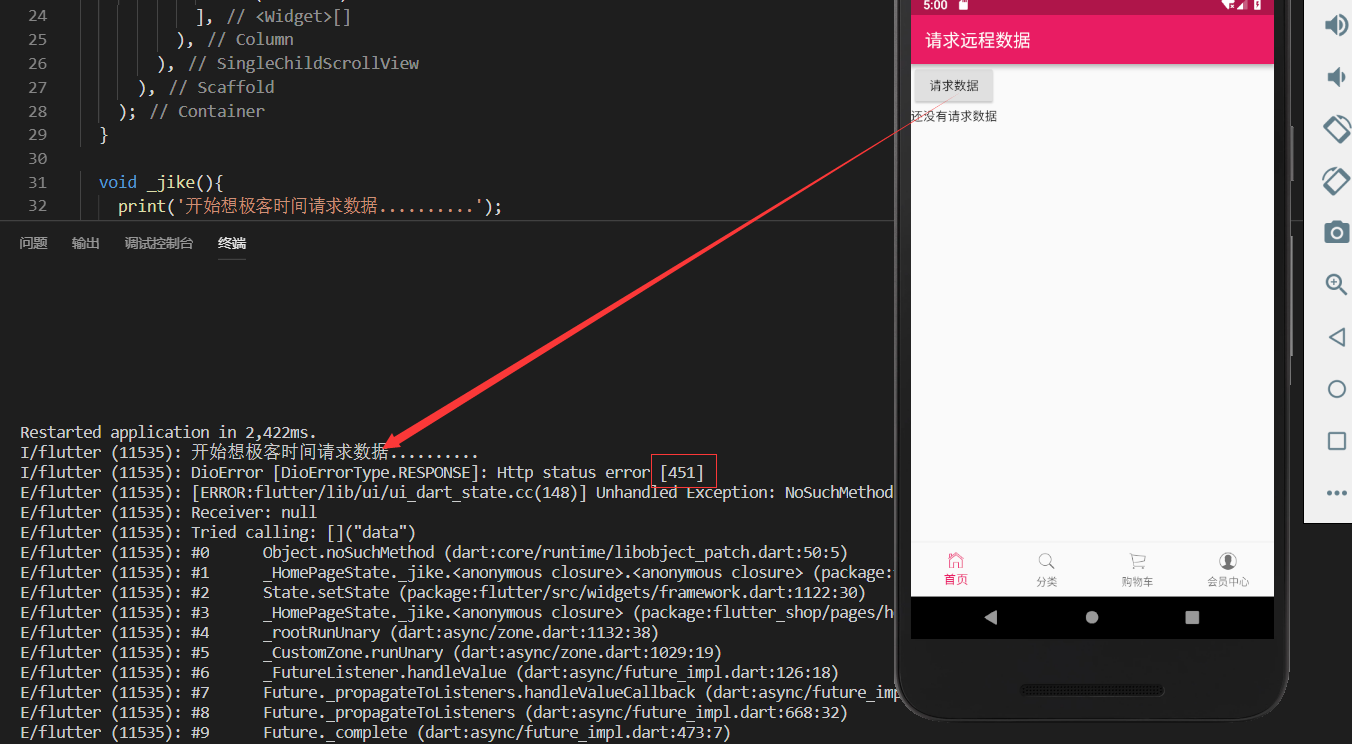
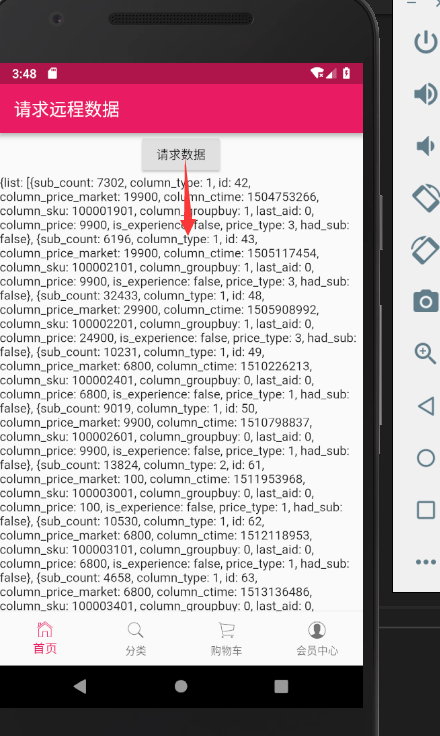
请求数据 。但是由于我们没加请求的头 所以没有返回数据

451就是表示请求错错误
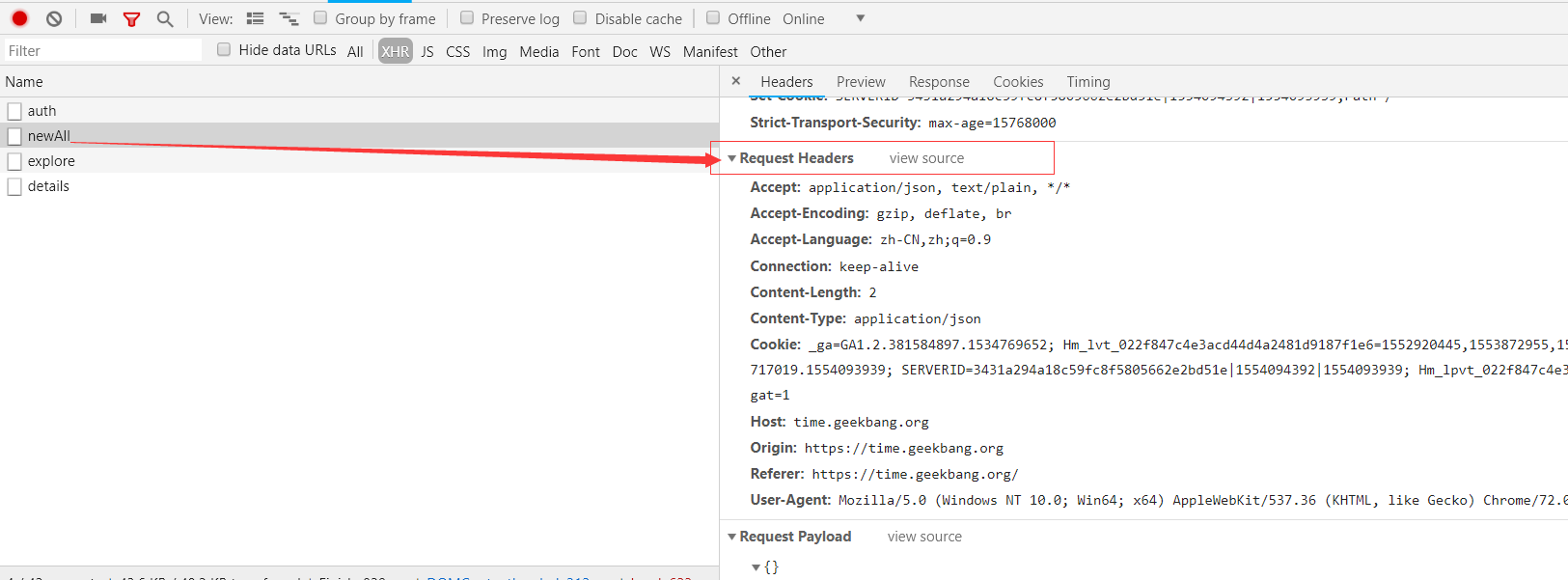
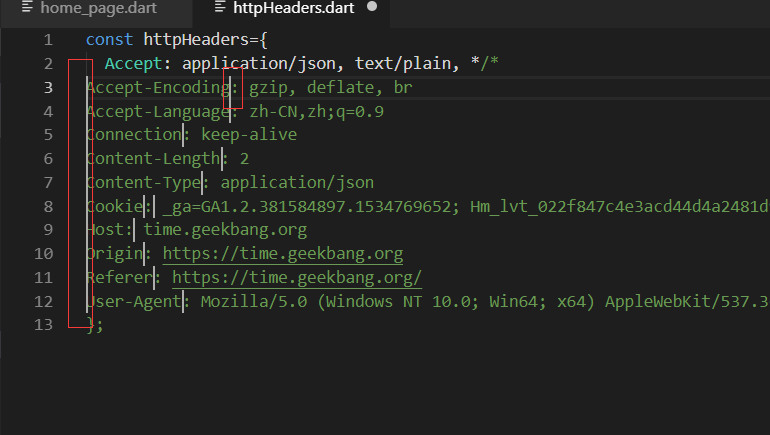
创建请求头
注意这里是Request Headers这块才是请求头

把请求头全部复制过来。


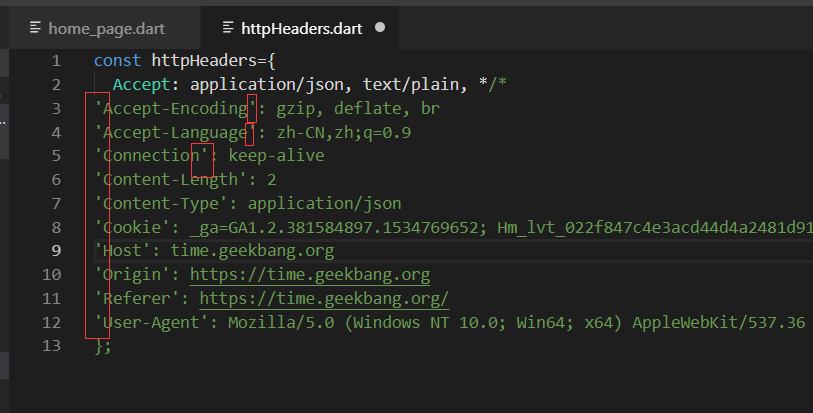
然后给这些数据 都加上单引号,做成mapper的形式。
在VScode里面按住鼠标的alt键就可以多选
把这些字母的最前面和最后面都加上光标,然后鼠标再输入单引号

这样单引号就都加上了。

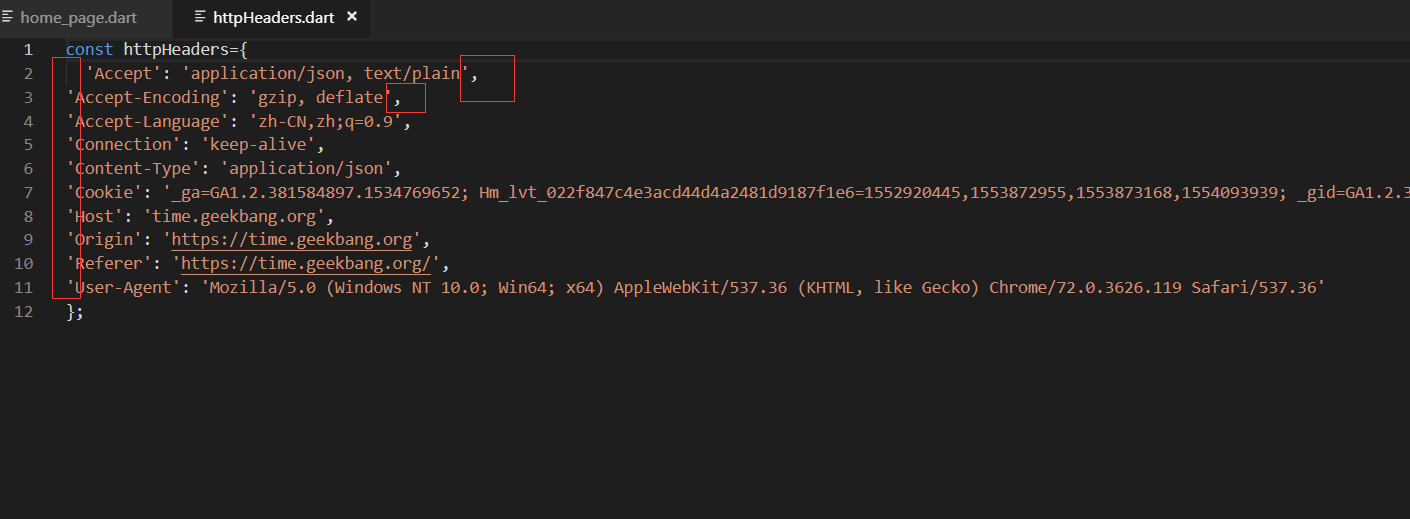
把这些参数都放在了单引号里面,并且后面加上了逗号

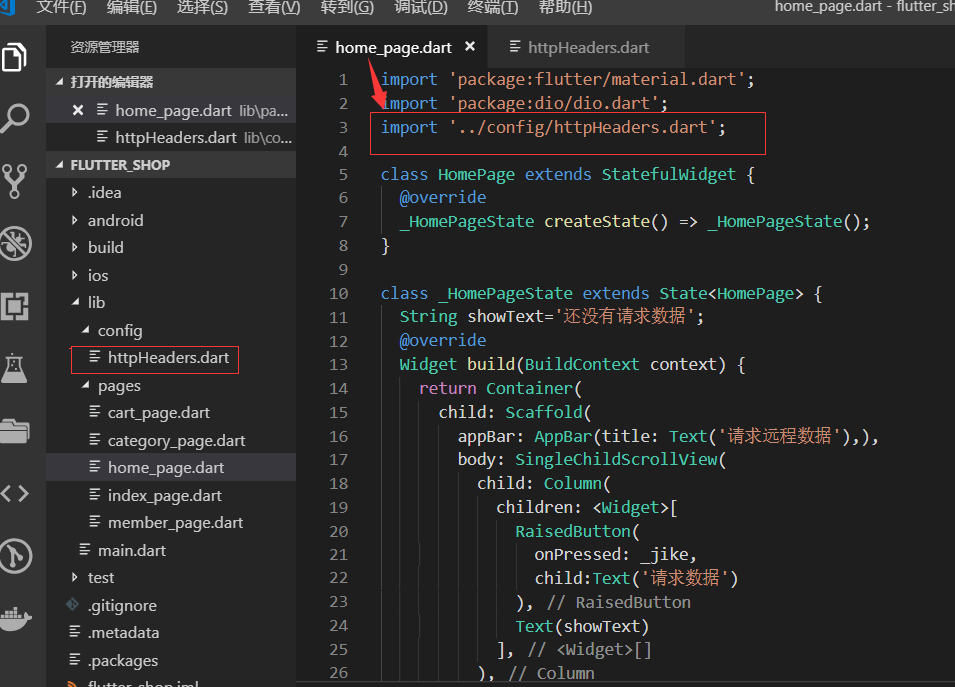
纠正一个地方,config文件夹是在lib的文件夹下面的
在我们的首页里面引入请求头的dart文件

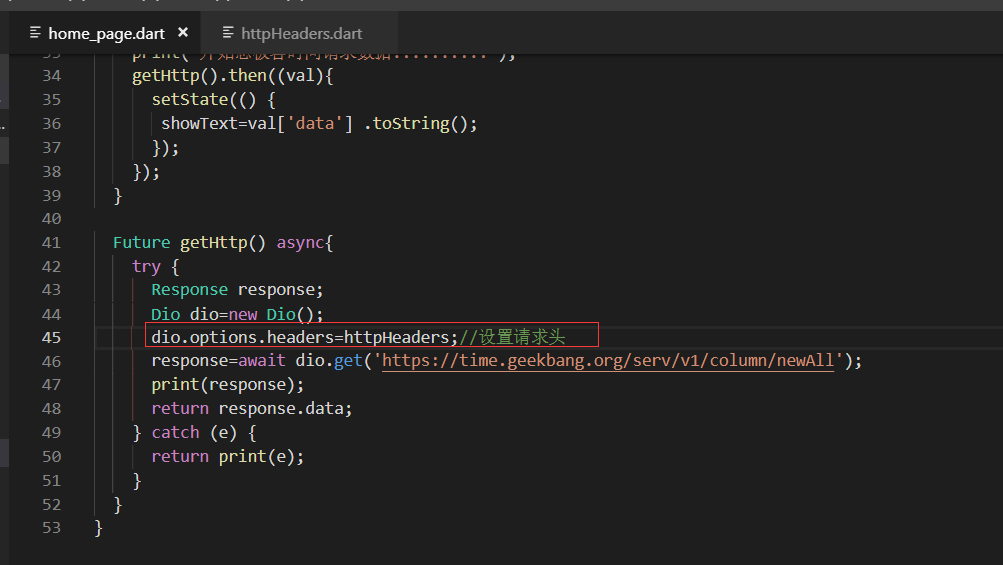
然后只需要在请求之前设置请求头就可以了

返回请求的结果


最终代码
httpHeaders.dart
const httpHeaders={
'Accept': 'application/json, text/plain',
'Accept-Encoding': 'gzip, deflate',
'Accept-Language': 'zh-CN,zh;q=0.9',
'Connection': 'keep-alive',
'Content-Type': 'application/json',
'Cookie': '_ga=GA1.2.381584897.1534769652; Hm_lvt_022f847c4e3acd44d4a2481d9187f1e6=1552920445,1553872955,1553873168,1554093939; _gid=GA1.2.335717019.1554093939; SERVERID=3431a294a18c59fc8f5805662e2bd51e|1554094392|1554093939; Hm_lpvt_022f847c4e3acd44d4a2481d9187f1e6=1554094392; _gat=1',
'Host': 'time.geekbang.org',
'Origin': 'https://time.geekbang.org',
'Referer': 'https://time.geekbang.org/',
'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/72.0.3626.119 Safari/537.36'
};
httpHeaders.dart
home_page.dart
import 'package:flutter/material.dart';
import 'package:dio/dio.dart';
import '../config/httpHeaders.dart'; class HomePage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
} class _HomePageState extends State<HomePage> {
String showText='还没有请求数据';
@override
Widget build(BuildContext context) {
return Container(
child: Scaffold(
appBar: AppBar(title: Text('请求远程数据'),),
body: SingleChildScrollView(
child: Column(
children: <Widget>[
RaisedButton(
onPressed: _jike,
child:Text('请求数据')
),
Text(showText)
],
),
),
),
);
} void _jike(){
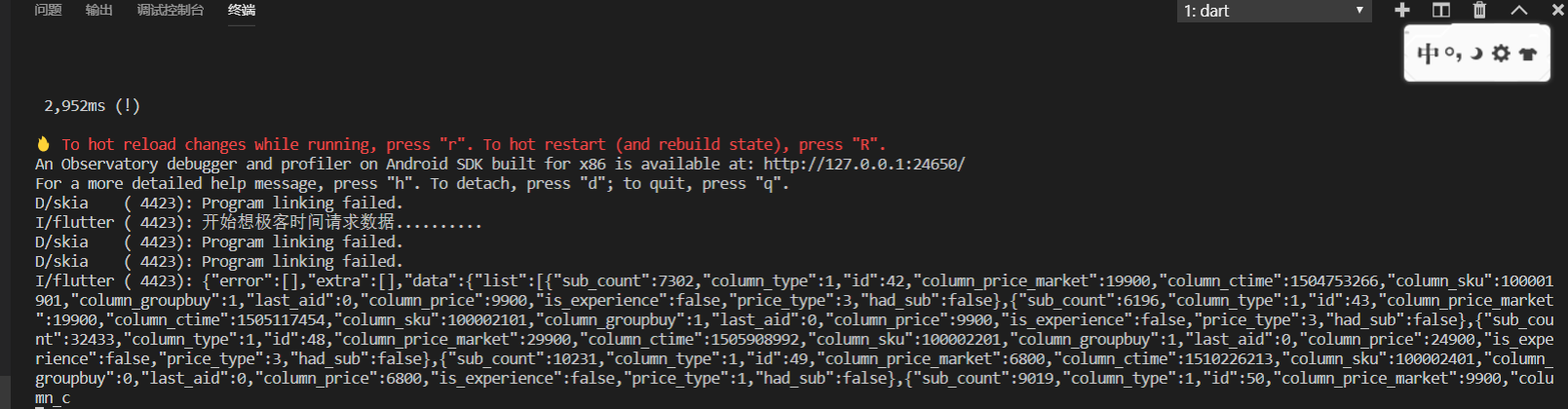
print('开始想极客时间请求数据..........');
getHttp().then((val){
setState(() {
showText=val['data'] .toString();
});
});
} Future getHttp() async{
try {
Response response;
Dio dio=new Dio();
dio.options.headers=httpHeaders;//设置请求头
response=await dio.get('https://time.geekbang.org/serv/v1/column/newAll');
print(response);
return response.data;
} catch (e) {
return print(e);
}
}
}
home_page.dart
Flutter实战视频-移动电商-08.Dio基础_伪造请求头获取数据的更多相关文章
- Flutter移动电商实战 --(8)dio基础_伪造请求头获取数据
在很多时候,后端为了安全都会有一些请求头的限制,只有请求头对了,才能正确返回数据.这虽然限制了一些人恶意请求数据,但是对于我们聪明的程序员来说,就是形同虚设.这篇文章就以极客时间 为例,讲一下通过伪造 ...
- 08-Flutter移动电商实战-dio基础_伪造请求头获取数据
在很多时候,后端为了安全都会有一些请求头的限制,只有请求头对了,才能正确返回数据.这虽然限制了一些人恶意请求数据,但是对于我们聪明的程序员来说,就是形同虚设.这篇文章就以极客时间 为例,讲一下通过伪造 ...
- Flutter实战视频-移动电商-05.Dio基础_引入和简单的Get请求
05.Dio基础_引入和简单的Get请求 博客地址: https://jspang.com/post/FlutterShop.html#toc-4c7 第三方的http请求库叫做Dio https:/ ...
- Flutter实战视频-移动电商-06.Dio基础_Get请求和动态组件协作
博客地址: https://jspang.com/post/FlutterShop.html#toc-0ee 编写页面代码 创建动态组件HomePage,原来的代码是静态的我们这里就去掉就可以了. 然 ...
- Flutter实战视频-移动电商-07.Dio基础_POST请求的使用
07.Dio基础_POST请求的使用 越界问题解决 容器越界的问题,越界是因为键盘弹起的问题.如果键盘不弹起是不会越界 我们加一个滚动组件就可以解决. 这是技术胖视频中出现的越界的截图效果 这是我自己 ...
- Flutter实战视频-移动电商-34.列表页_小BUG的修复
34.列表页_小BUG的修复 当高粱酒的子类没有数据返回的时候就会报错. 解决接口空数据报错的问题 没有数据的时候,给用户一个友好的提示, 我们没有数据的时候还要告诉用户,提示一下他没有数据,在我们的 ...
- Flutter实战视频-移动电商-25.列表页_使用Provide控制子类-1
25.列表页_使用Provide控制子类-1 主要是二级分类的UI布局 1分15秒 生成我们的右侧动态类 定义list变量 开始写里面的子项,把每一个小的写了 再拼成一个大的 这样我们的小类就写完了 ...
- Flutter实战视频-移动电商-26.列表页_使用Provide控制子类-2
26.列表页_使用Provide控制子类-2 主要实现功能,点击一级分类,二级分类跟着变.这里主要用哦我们的provide 新建provide provide文件夹下创建:child_category ...
- Flutter实战视频-移动电商-27.列表页_现有Bug修复和完善
27.列表页_现有Bug修复和完善 小解决小bug 默认右侧的小类没有被加载 数据加载完成后,就list的第一个子对象传递给provide进行赋值,这样右侧的小类就刷新了数据 默认加载了第一个类别 调 ...
随机推荐
- Logical Volume Manager (Linux)
http://en.wikipedia.org/wiki/Logical_Volume_Manager_(Linux) Logical Volume Manager (Linux) From Wiki ...
- Linux下查看系统CPU个数、核心数、线程数
1.查看物理CPU个数 (env) root@vmware01:~# grep 'physical id' /proc/cpuinfo physical physical physical physi ...
- vue-导入静态文件
vue导入静态文件不用像网上说的那么麻烦,其实跟普通Django项目导入类似,vue项目中有一个static文件,将你的静态文件放入到里面,然后引入就好 导入的时候和普通Django程序类似:↓ &l ...
- CentOS系统时间修改
1. 实体机器上安装CentOS $date -s '2015-03-03 13:34:00' 2. 虚拟机上安装的CentOS #查看系统时间和硬件时间 date hwclock --show #设 ...
- SAM4E单片机之旅——6、LED闪烁之按钮控制
现在试试用按钮控制LED灯……让LED在一个按钮按下时亮起:弹起时灭掉. 主要目的是学习GPIO的输入及中断. 一. 电路 图中的J39-n是几个跳线插座,位置在开发板LCD附近,往下进行前要先确保跳 ...
- Ubuntu上Eclipse安装PyDev方法和配置
Ubuntu11.10中Eclipse安装PyDev插件方法 PyDev是Eclipse中用来开发python的一个插件,个人比较喜欢,下面介绍在Ubuntu下安装这个插件的方法.(在Windows下 ...
- 记一次FastJSON和Jackson解析json时遇到的中括号问题
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/jadyer/article/details/24395015 完整版见https://jadyer. ...
- UITextInputMode类的使用
转载请注明:http://blog.sina.com.cn/s/blog_69081e060100v7ad.html UITextInputMode大家看了是不是有些陌生呢?这个类是在4.2之后才 ...
- 《unix环境高级编程》学习笔记【原创】
本文基于unix环境高级编程的学习的笔记,写的比较简如有不对,欢迎指点. 简单的描述下面函数的功能改变ctr+c信号原本的作用终止程序,在按下中断键的时候输出一句话. while循环主要读取用户的输入 ...
- c语言之秒数算法
// 水仙花树:是指一个3位数字,立方和 等于该数本身 // 秒数算法:随便输入一个大于0的数,求出对应的多少小时多少分钟多少秒 #include <stdio.h> / int main ...
