cocos2dx贝塞尔曲线--使用PS辅助规划动作路径
bool HelloWorld::init()
{
//////////////////////////////
// 1. super init first
if ( !Layer::init() )
{
return false;
}
Size size = Director::getInstance()->getVisibleSize();
Sprite* target = Sprite::create("bang.png");
target->setAnchorPoint(Point(0.5, 0.5));
target->setPosition(Point(size.width/4, size.height*3/4));
addChild(target);
Point start_pos = target->getPosition();
Point end_pos = Point(size.width*3/4, size.height/4);
ccBezierConfig config;
config.controlPoint_1 = start_pos + );
config.controlPoint_2 = start_pos + );
config.endPosition = end_pos;
BezierTo* bezier = BezierTo::create(10, config);
target->runAction(bezier);
return true;
}

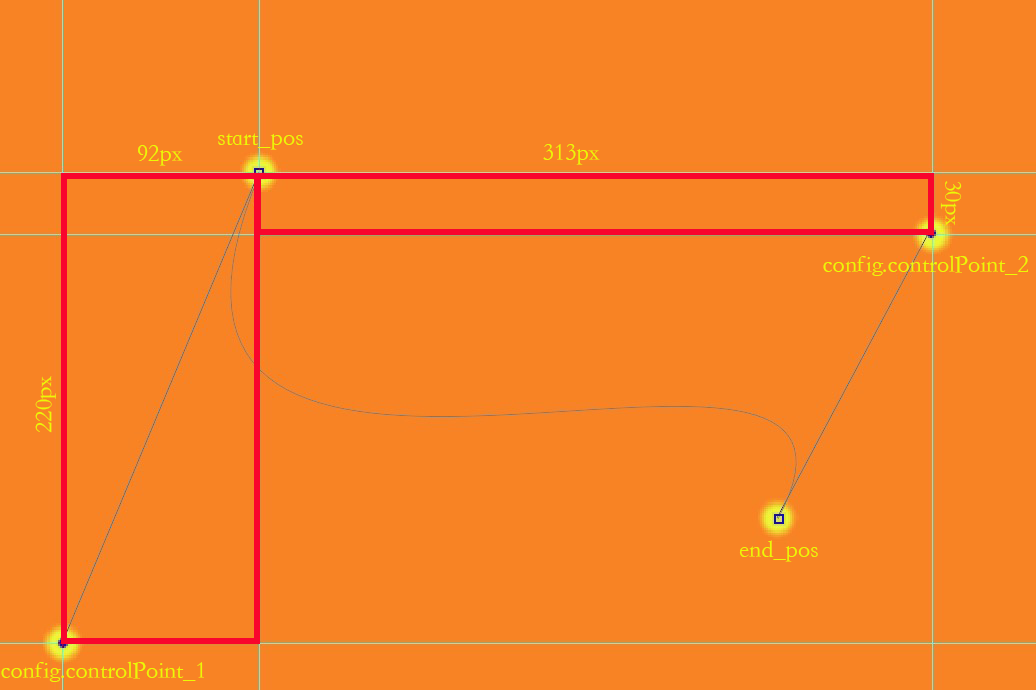
使用PS的钢笔工具点出start_pos和end_pos(点出不要松开拖动,出现调整点)。
使用钢笔工具的转换点工具拖动两个调整点,调整到想要的曲线。
然后量出两个调整点和起点的相对距离(如图所示)。
cocos2dx贝塞尔曲线--使用PS辅助规划动作路径的更多相关文章
- cocos2d-x 贝塞尔曲线的简单运用(CCBezierTo,CCBezierBy)
原文链接:http://blog.csdn.net/we000636/article/details/8616355 一.贝赛尔曲线简单介绍 贝塞尔曲线是应用于二维图形应用程序的数学曲线.曲线的定义有 ...
- CAShapeLayer 与贝塞尔曲线
一 CAShapeLayer 简介 1,CAShapeLayer继承至CALayer,可以使用CALayer的所有属性 2,CAShapeLayer需要与贝塞尔曲线配合使用才有意义:单独使用毫无意义 ...
- 基于CAShapeLayer和贝塞尔曲线的圆形进度条动画
通过CAShapeLayer和贝塞尔曲线搭配的方法,创建的简单的圆形进度条的教程先简单的介绍下CAShapeLayer1,CAShapeLayer继承自CALayer,可使用CALayer的所有属性2 ...
- 基于CAShapeLayer和贝塞尔曲线的圆形进度条动画【装载】
初次接触CAShapeLayer和贝塞尔曲线,看了下极客学院的视频.对初学者来说感觉还不错.今天来说一个通过CAShapeLayer和贝塞尔曲线搭配的方法,创建的简单的圆形进度条的教程先简单的介绍下C ...
- 贝塞尔曲线 & CAShapeLayer & Stroke 动画 浅谈
转载自:http://46aae4d1e2371e4aa769798941cef698.devproxy.yunshipei.com/qiaoqiaoqiao2014/article/details/ ...
- 贝塞尔曲线与CAShapeLayer的关系以及Stroke动画
1.贝塞尔曲线与CAShapeLayer的关系 1.1CAShapeLayer须要一个形状才干生效,贝塞尔曲线能够创建基于矢量的路径.进而能够给CAShapeLayer提供路径,路径会闭环. ...
- CAShapeLayer和贝塞尔曲线配合使用
前言 CAShapeLayer继承自CALayer,因此,可使用CALayer的所有属性.但是,CAShapeLayer需要和贝塞尔曲线配合使用才有意义. 关于UIBezierPath,请阅读文章:i ...
- 关于曲线 规划 算法 线性 S曲线 贝塞尔曲线
工控领域经常会涉及速度加减速的算法:线性加减速,S曲线加减速(sin函数,拓展其他三角函数曲线), 贝塞尔曲线,等等. 线性加减速: 设定起始速度V0,目标速度V1,加速时间Ta(s,或加速度) ...
- 关于photoshop钢笔工具中各点对应到“贝塞尔曲线”中的含义(cocos2d-x与iOS)
1.程序中贝塞尔曲线的简单介绍,只介绍曲线部分.程序中的贝塞尔曲线需要四个点:起始点(startPoint) ,控制点1(controlPoint1),控制点2(controlPoint2),结束点( ...
随机推荐
- 南阳oj水题集合,语言的灵活运用
a+b 输入 输入两个数,a,b 输出 输出a+b的值 样例输入 2 3 样例输出 5 c/c++ #include<iostream> using namespace std; int ...
- RestClient(接口请求)
一.电子签章:通过接口,传入参数中有pdf文件,和其他参数,在文件上盖上电子签章. 引入:通过NuGet安装RestSharp,注意版本. 备注:如果后面程序运行有错,可以看是引用是否更改了web.c ...
- Redux API之combineReducers
combineReducers(reducers) 随着应用变得复杂,需要对 reducer 函数 进行拆分,拆分后的每一块独立负责管理 state 的一部分. combineReducers 辅助函 ...
- MVVM里绑定TreeView控件的SelectedItem
<TreeView x:Name="treeView"> <i:Interaction.Triggers> <i:EventTrigger Event ...
- 《Java多线程编程核心技术》读后感(十五)
线程的状态 线程对象在不同的运行时期有不同的状态,状态信息就存在与State枚举类中. 验证New,Runnable,Terminated new:线程实例化后还从未执行start()方法时的状态 r ...
- c程序实现unicode字符转utf-8字符
下面是一个unicode字符转换为utf-8的c程序实现: /* * ================================================================= ...
- iframe和window对象的关系
浏览器会在其打开一个 HTML 文档时创建一个对应的 window 对象.但是,如果一个文档定义了一个或多个框架(即,包含一个或多个 frame 或 iframe 标签),浏览器就会为原始文档创建一个 ...
- 动态插入的html代码,点击节点无效以及获取节点下标的方法
动态插入的html,需要使用delegate或者on事件来监听,方式如下. 如果需要获取节点对应的下标,$(this).index()是无法获取的,需要以$(selectot).index(this) ...
- h5模型文件转换成pb模型文件
本文主要记录Keras训练得到的.h5模型文件转换成TensorFlow的.pb文件 #*-coding:utf-8-* """ 将keras的.h5的模型文件,转换 ...
- ue4 创建简易动画
这个功能本来是在原动画基础上做调整用的,所以直接用来做动画并不是很合适,如果要做复杂动画,叠加的轨迹会非常多,不好用 (蒙皮好的)模型右键,创建一个动画合成 点开这个动画合成,创建动画序列(就是普通动 ...
