使用jquery.ajax实现省市的二级联动(SSH架构)
首先实现jquery ajax的二级联动 要下载个jquery.js 我在这里就不准备了 自行百度下载
背景介绍:通过部门的ID来查找部门下的所有班级
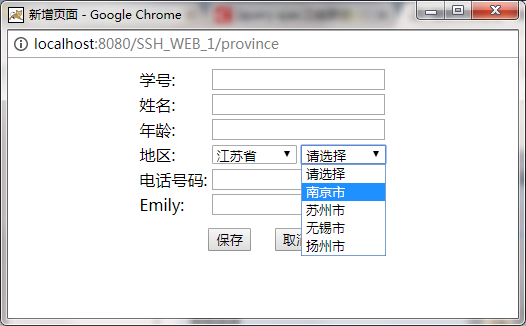
我实现二级联动的思路是:先查询所有部门 显示在页面上 如图 :

其次在使用下拉框的点击事件 获取到省的ID ,然后通过省的ID 进行查找城市。
jsp代码
<select style="width:85px" onchange="findCity()" id="provinceId">
<option value="0">请选择</option>
<c:forEach var="item" items="${provinceList}">
<option value="${item.pid}">${item.pname }</option>
</c:forEach>
</select>
<select style="width:85px" id="cityId">
<option value="0">请选择</option>
</select>
js部分代码:
function findCity(){
var provinceId=$("#provinceId").attr("value");
$.ajax({
type : "get",
url : "{pathContext.request.contextPath}/provinceCity",
data : {"provinceId" : provinceId},
success : function(data){
$("#cityId option").remove();
$("#cityId").append("<option value='0' >请选择</option>");
var cityList=data.citys;
for(i in cityList){
$("#cityId").append("<option value ="+cityList[i].cid+">"+cityList[i].cname+"</option>");
}
}
});
}
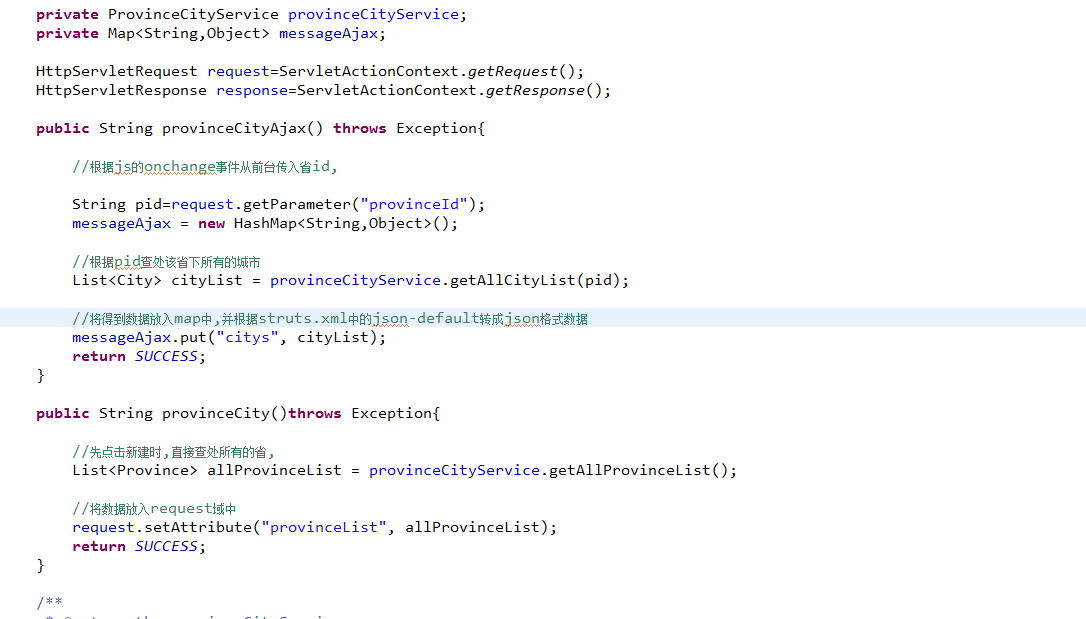
action部分代码(截图):

struts.xml配置

数据库表:
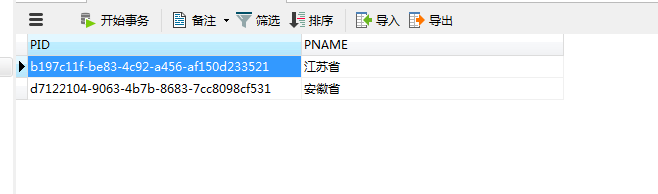
province表:

city表:

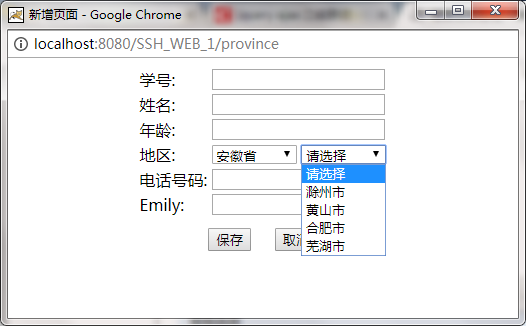
最终效果:


总结:
我感觉还有一种思路:
在点击新建时,直接把所有的省,城市全部查出,并且把省名传入前台select
当选择省的时候,触发onchange事件,通过ajax的方法,直接拼接出对应的城市
但是由于时间问题,暂时先不做了
使用jquery.ajax实现省市的二级联动(SSH架构)的更多相关文章
- picker控件详解与使用,(实现省市的二级联动)
picker控件详解与使用,(实现省市的二级联动) 第一步:新建一个单视图(single view)的工程, 命名为pickerTest,不要勾选下面两个选项,第一个是新版本里面的,第二个是单元测试, ...
- jquery ajax实现省市二级联动
今天给大家带来使用jQuery ajax实现的省市联动效果.我们直奔主题,先说下实现思路: 准备数据 这里数据库我使用的是mysql,先看下表格: provience表 city表 这里使用provi ...
- JQuery的使用案例(二级联动,隔行换色,轮播图,广告插入)
JQuery的使用案例 (一)利用JQuery完成省市二级联动 第一步:确定事件(change事件),在绑定的函数里面获取用户选择的省份 第二步:创建二维数组来存储省份和城市 第三步:遍历二维数组中的 ...
- Ajax实现的城市二级联动二
上一篇联动一种只是城市用ajax请求获取并渲染,这里将省份也用ajax请求并渲染 1.HTML <select id="province"> <option> ...
- Ajax实现的城市二级联动一
前一篇是把省份和城市都写在JS里,这里把城市放在PHP里,通过发送Ajax请求城市数据渲染到页面. 1.html <select id="province"> < ...
- JQuery+Ajax制作省市联动
$(document).ready(function () { $("#Province").append("<option value=''>" ...
- jquery.cityselect.js基于jQuery+JSON的省市或自定义联动效果
一.插件介绍 最早做省市联动的时候都特别麻烦,后来在helloweba的一篇文章中看到这个插件,很不错的,后来就一直用了. 省市区联动下拉效果在WEB中应用非常广泛,尤其在一些会员信息系统.电商网站最 ...
- jQuery Ajax MVC 下拉框联动
无刷新下拉框联动方法: Controllers代码 public JsonResult DH_Change(string DH_ID) { List<SelectListItem> Tea ...
- jquery实现城市选择器效果(二级联动)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
随机推荐
- codevs1052 地鼠游戏
1052 地鼠游戏 题目描述 Description 王钢是一名学习成绩优异的学生,在平时的学习中,他总能利用一切时间认真高效地学习,他不但学习刻苦,而且善于经常总结.完善自己的学习方法,所以他总能在 ...
- Node.js 内置模块fs的readdir方法 查看某个文件夹里面包含的文件内容
fs.readdir(path[, options], callback) 例: "use strict"; const fs = require("fs"); ...
- vue+element-ui实现无限级动态菜单树
使用vue+element-ui实现无限级动态菜单 该案例实现主要使用递归的思想,递归对新人来容易迷惑的是自己调用自己,直到满足条件为止,接下来我们就一步一步实现一个动态多级菜单vue组件 搭建项目并 ...
- 将RegEx(正则表达式提取器)与JMeter一起使用
JMeter的,最流行的开源性能测试工具,可以工作正则表达式,用正则表达式提取.正则表达式是一种用于通过使用高级操作提取文本的必需部分的工具.正则表达式在测试Web应用程序时很流行,因为它们可用于验证 ...
- ubuntu 设置字符集 locale(解决乱码问题)
1.locale 查看现在的locale配置环境 2.localepurge 配置需要的locale(如果没有这个命令,用apt-get install localepurge安装) 3.locale ...
- Unity 关于时间
一.引言 本篇博客 包括:unity中帧的耗时,时间缩放比例,常用日期时间的获取和计算,测试一段程序的耗时. 二.帧时间 名称 描述 Time.time (只读)表示从游戏开发到现在的时间,会随着游戏 ...
- [TCP/IP]OSI七层模型和TCP/IP四层模型
OSI參考模型 在過去的電腦網路上,由於資料通訊系統涉及複雜的軟硬體,可是又沒有統一的標準,導致通訊軟體不僅龐大複雜,而且不易測式.修改或分享.為此,ISO(國際標準組織)發展出一套OSI參考模型(O ...
- 题解 P1854 花店橱窗布置
把二维压成一维的DP了解一下... 传送门 (以纪念神经兮兮调了两天的一维DP(刷水题谋财害命)以及感谢学长的帮助@ydnhaha) 显然我们有二维的dp:f[i][j]代表第i盆花放到第j个位置 ; ...
- 7-36 旅游规划 (25 分(Dijkstra)
有了一张自驾旅游路线图,你会知道城市间的高速公路长度.以及该公路要收取的过路费.现在需要你写一个程序,帮助前来咨询的游客找一条出发地和目的地之间的最短路径.如果有若干条路径都是最短的,那么需要输出最便 ...
- codeforcesRound378C-dfs+树状数组
分成K个块,每个块内部dfs解决,然后用树状数组统计第i个元素前面有多少怪物已经消失,来计算当前的下标 #include<bits/stdc++.h> #define inf 0x3f3f ...
