WPF特效-拼图游戏
原文:WPF特效-拼图游戏
此文主要描述我实现碎片化的便捷过程。
步骤1:
选取参考图如下(百度图库搜的):
步骤2:
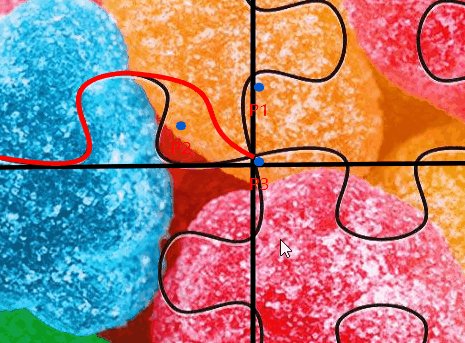
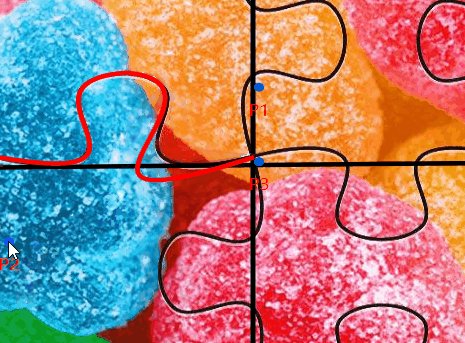
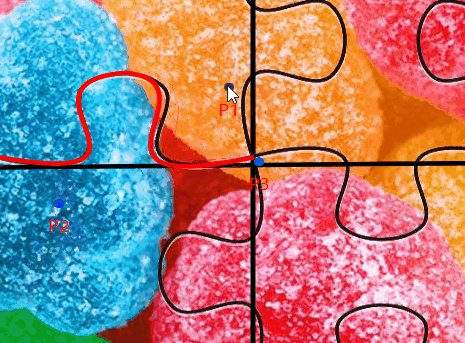
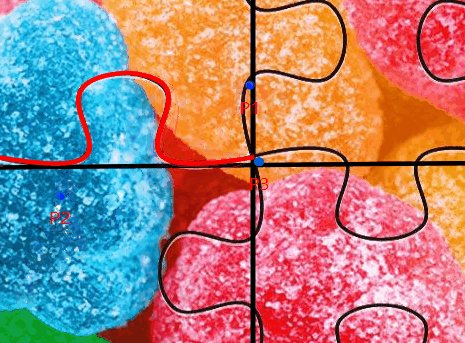
根据效果图或者模型构建贝塞尔曲线,为了方便查看效果,可以设置控制点,Console.WriteLine或直接UI上显示的方式记录最终坐标,效果图如:
上图中的红线,为两条贝塞尔曲线,左侧的位置我已经通过控制点的方式调好。 上图Gif为我调整上方第二条贝塞尔的示意。
步骤3:
当上方右侧的第二条贝塞尔曲线也调整好后,就已经相当于调整好了所有的四条边。
具体原理为:最上方的一条线绕着最右边的顶点逆时针旋转90度即可得到右侧的线。右侧的线以最下方的点逆时针旋转90度就是下方的线。左侧的线也通过旋转下方的线得到。唯一需要做的就是抽一个某个点围绕中心点逆时针旋转90度后得到新点的函数。
<Canvas Width="448" Height="448" HorizontalAlignment="Left" VerticalAlignment="Top"Margin="160" x:Name="CvMainZm" Background="Transparent"><Path Stroke="Red" StrokeThickness="1" Fill="Blue" x:Name="Path1Zm"><Path.Data><PathGeometry><PathGeometry.Figures><PathFigureCollection><PathFigure StartPoint="96, 96"><PathFigure.Segments><PathSegmentCollection><BezierSegment x:Name="Bezier1Zm" Point1="286 62" Point2="96 176" Point3="224 192"/><BezierSegment x:Name="Bezier2Zm" Point1="352 176" Point2="162 62" Point3="352 96"/><BezierSegment x:Name="Bezier3Zm" Point3="448 224"/><BezierSegment x:Name="Bezier4Zm" Point3="352 352"/><BezierSegment x:Name="Bezier5Zm" Point3="224 266"/><BezierSegment x:Name="Bezier6Zm" Point3="96 352"/><BezierSegment x:Name="Bezier7Zm" Point3="0 224"/><BezierSegment x:Name="Bezier8Zm" Point3="96 96"/></PathSegmentCollection></PathFigure.Segments></PathFigure></PathFigureCollection></PathGeometry.Figures></PathGeometry></Path.Data></Path></Canvas>
如我的示例代码,我通过步骤1得到了 上方线的两条Bezier线的值,直接写入xaml中。(注:我提前根据步骤一的示例图,给出了每条Bezier的终点,即Point3)
<BezierSegment x:Name="Bezier1Zm" Point1="286 62" Point2="96 176" Point3="224 192"/><BezierSegment x:Name="Bezier2Zm" Point1="352 176" Point2="162 62" Point3="352 96"/>
旋转设置右侧线操作:
private void SetRightFirstBezier(){Point oPoint1 = this.Bezier2Zm.Point1;Point oPoint2 = this.Bezier2Zm.Point2;Point oOrigin = this.Bezier2Zm.Point3;Point oNew = this.CarouselPointAnticlockwise(oPoint1, oOrigin);Point oNew2 = this.CarouselPointAnticlockwise(oPoint2, oOrigin);this.Bezier3Zm.Point1 = oNew2;this.Bezier3Zm.Point2 = oNew;}private void SetRightSecondBezier(){Point oPoint1 = this.Bezier1Zm.Point1;Point oPoint2 = this.Bezier1Zm.Point2;Point oOrigin = this.Bezier2Zm.Point3;Point oNew = this.CarouselPointAnticlockwise(oPoint1, oOrigin);Point oNew2 = this.CarouselPointAnticlockwise(oPoint2, oOrigin);this.Bezier4Zm.Point1 = oNew2;this.Bezier4Zm.Point2 = oNew;}
// 绕顶点旋转得到新点坐标private Point CarouselPointAnticlockwise(Point oPoint, Point oOrigin){double dY = oOrigin.Y - oPoint.Y;double dX = oOrigin.X - oPoint.X;double dXAdd = dX - dY;double dYAdd = dX + dY;double dNewX = oPoint.X + dXAdd;double dNewY = oPoint.Y + dYAdd;return new Point(dNewX, dNewY);}
下方和左方以此类推。 这样通过后台点旋转的旋转计算处理就可得到所有的Bezier。实现效果如下图。
步骤4:
通过步骤3得到的Path与RectangleGeometry进行组合,设置成不同碎片的Clip属性即可得到所有用到的碎片,效果图如下:
组合过程中,部分碎片的Clip可通过其他碎片的Clip直接翻转或者顺时针、逆时针旋转直接得到。如:
<CombinedGeometry x:Key="KeyPieceType4"
Geometry1="{StaticResource KeyPieceType1}">
<CombinedGeometry.Transform>
<TransformGroup>
<ScaleTransform ScaleX="-1" CenterX="224" ScaleY="-1" CenterY="224" />
<RotateTransform Angle="-90" CenterX="224" CenterY="224"/>
</TransformGroup>
</CombinedGeometry.Transform>
</CombinedGeometry>
步骤5:
可以通过提前设定矩阵碎片样式的固定模式得到所有切图,也可以随机生成每个碎片,每个片的形状通过检索左侧右边是否凹凸和上侧碎片下边是否凹凸获得。我的碎片化效果如下图。
WPF特效-拼图游戏的更多相关文章
- 拼图游戏 v1.1
我一直对拼图游戏比较有兴趣,市面上卖的所谓“1000块拼图”也玩过不少,不过玩那个太占地方,后来也不再买了,同时也就萌生了在电脑上玩拼图的想法. 现在虽然有很多拼图游戏,但能大多数只能支持几十或几百块 ...
- C#实现拼图游戏
C#实现<拼图游戏> (下) 原理篇 前言:在 http://www.cnblogs.com/labixiaohei/p/6698887.html 程序设计 之 C#实现<拼图游 ...
- WPF特效-粒子动画
原文:WPF特效-粒子动画 WPF实现泡泡龙小游戏效果. /// -Ball to Ball Collision - Detection and Handling /// http:// ...
- 利用Vue.js实现拼图游戏
之前写过一篇<基于Vue.js的表格分页组件>的文章,主要介绍了Vue组件的编写方法,有兴趣的可以访问这里进行阅读:http://www.cnblogs.com/luozhihao/p/5 ...
- JavaScript拼图游戏
今天是2016年最后一天上班了.最近几天都比较休闲,有时间空闲下来写写文档之类的. 2016过得真是快.感觉没做什么就过去了.想到之前想坚持每个月写一写博客都没坚持到.希望2017年可以吧. 无聊之余 ...
- SDL制作拼图游戏
看完教程第三集后,好像自己能用这个来写一个简单的拼图游戏,第一次写出个带界面的游戏,好有成就感. 图片是自己慢慢截左上部分8个脸. #include <stdio.h> #include ...
- 拼图游戏(js,C#,java三种语言)
<html> <head> <meta charset="utf-8"> <style type="text/css" ...
- JavaScript写一个拼图游戏
拼图游戏的代码400行, 有点多了, 在线DEMO的地址是:打开: 因为使用canvas,所以某些浏览器是不支持的: you know: 为什么要用canvas(⊙o⊙)? 因为图片是一整张jpg或 ...
- atitit.html5 拼图游戏的解决之道.
atitit.html5 拼图游戏的解决之道. 1. 拼图游戏的操作(点击法and 拖动法) 1 1. 支持键盘上.下.左.右键移动: 1 2. 支持点击空白模块中的上下左右箭头移动: 1 3. 支持 ...
随机推荐
- AOP概述:
AOP可以在不修改源代码的情况下,对程序进行增强. AOP面向切面进行编程,Spring将AOP引入到框架中,但是也需要遵守AOP联盟的规范. 通过预编译的方式和运行期动态代理实现程序功能的同意维护的 ...
- Ext.Ajax.request用法
向一个远程服务器发送HTTP请求. Ajax服务器请求是异步的, 所以对响应数据的处理需要使用回调函数来实现. var params = {}; var ret; Ext.Ajax.request({ ...
- Cocos2d-x3.0模版容器之中的一个:cocos2d::Vector<T>
版本号:v3.0 beta以后 语言:C++ 定义在 "COCOS2DX_ROOT/cocos/base" 路径下的 "CCVector.h" 的头文件里. t ...
- BZOJ 1699 [Usaco2007 Jan]Balanced Lineup排队 线段树
题意:链接 方法:线段树 解析: 题意即题解. 多次询问区间最大值与最小值的差.显然直接上线段树或者rmq维护区间最值就可以. 代码: #include <cstdio> #include ...
- js调用百度地图api
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> ...
- 【hdu 3537】Daizhenyang's Coin
Time Limit: 6000/3000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) Total Submission(s) ...
- Linux中特别要注意用户与文件权限的问题
1.在使用Linux中,肯定会涉及不同用户的切换,但是如果不合理切换的话,会造成很多应用启动不了,所以这时候要多多使用ll看一下文件目录的权限问题,因为如果习惯用root启动程序,然后切换普通用户继续 ...
- web开发-MVC IoC 框架(转)
随着Web应用的商业逻辑包含逐渐复杂的公式分析计算.决策支持等,使客户机越 来越不堪重负,因此将系统的商业分离出来.单独形成一部分,这样三层结构产生了. 其中‘层’是逻辑上的划分. 三层体系结构是将整 ...
- 结构体作为map的key或放入set中,需要重载<运算符
结构体作为map的key或放入set中,需要重载<运算符,如下: typedef struct tagRoadKey{ int m_i32Type; int m_i32Scale; ...
- 汉高澳大利亚matrix矩阵计算器
我在梦中的超级计算机超级计算机锯,使用大量阵列的cpu记忆,完成并行计算.一个手机制造商由于使用普通机械提供的服务,往往造成停机.是铁道部列车网络售票的事实. 无法使用云服务.上万台计算机并行处理,因 ...