OpenGl(二)点线设置、多边形镂空
1. 改变点的大小
OpenGL中默认点的大小是1个像素,使用函数glPointSIze可以调整点的大小,入参是GLfloat,相当于是浮点数。
相关代码:
void myDisplay(void)
{
//设置点的大小
glClear(GL_COLOR_BUFFER_BIT);
glPointSize(5); //设置点的大小为5个像素
glColor4f(0,0,1,0); //设置颜色为蓝色
glBegin(GL_POINTS); //绘制点
glVertex2f(0,0);
glVertex2f(0.6,0.6);
glEnd();
glFlush();
}效果:
2. 改变直线的宽度
线宽的设置用函数glLineWidth,入参是GLfloat,必须大于0.0f。
相关代码:
void myDisplay(void)
{ <span style="white-space:pre"> </span>
<span style="white-space:pre"> </span>//设置线的宽度
<span style="white-space:pre"> </span>glClear(GL_COLOR_BUFFER_BIT);
<span style="white-space:pre"> </span>glLineWidth(5);
<span style="white-space:pre"> </span>glBegin(GL_LINES);
<span style="white-space:pre"> </span>glVertex2f(-0.5,-0.5);
<span style="white-space:pre"> </span>glVertex2f(0.5,-0.5);
<span style="white-space:pre"> </span>glEnd();
<span style="white-space:pre"> </span>glFlush();
}效果:
3. 设置直线显示模式为虚线
对虚线的设置需要先用函数glEnable(GL_LINE_STIPPLE)开启虚线模式,之后使用glLineStipple函数设置,它有连个参数。
void glLineStipple (GLint factor, GLushort pattern);
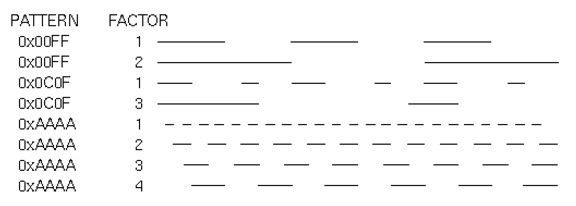
第一个参数是直线上一个片段的像素个数,第二个参数是一个由1和0组成的16位序列,从最低位开始,如果为1,则线段上从起点开始的factor个像素点被绘制为实的,如果为0,则会被绘制成虚的。其对应关系如下图所示:
相关代码:
void myDisplay(void)
{
//设置虚线模式
glClear(GL_COLOR_BUFFER_BIT);
glLineWidth(3);
glEnable(GL_LINE_STIPPLE);
glLineStipple(0,0X00FF);
glBegin(GL_LINES);
glVertex2f(-0.8,0.5);
glVertex2f(0.8,0.5);
glEnd();
glFlush();
}显示效果:
4. 多边形
4.1 多边形的正面和反面
三维空间中的一个平面多边形(即厚度为0的多边形)具有两个面,就像一张纸具有正面和反面一样。在OpenGL中可以对正反面分别设置不同的填充、边缘线轮廓填充方式等。
一般约定,“顶点以逆时针顺序呈现在窗口上的面”为正面,以顺时针顺序呈现的面为反面。
下边绘制一个正面多边形和一个反面多边形,相关代码:
void myDisplay(void)
{
//正反面分别设置不同的模式、正反面调换
glClear(GL_COLOR_BUFFER_BIT);
glPolygonMode(GL_FRONT,GL_FILL); //设置正面为填充模式
glPolygonMode(GL_BACK,GL_LINE); //设置反面为线形模式
//glPolygonMode(GL_FRONT_AND_BACK,GL_POINT); //正反面都设置为顶点绘制方式
glFrontFace(GL_CCW); //设置逆时针为正面,为系统默认
//glFrontFace(GL_CW); //设置顺时针为正面
glBegin(GL_POLYGON);
glVertex2f(0,0);
glVertex2f(-0.5,0);
glVertex2f(-0.5,-0.5);
glVertex2f(0,-0.5);
glEnd();
glBegin(GL_POLYGON);
glVertex2f(0,0.5);
glVertex2f(0.5,0.5);
glVertex2f(0.5,0);
glVertex2f(0,0);
glEnd();
glFlush();
}效果:
正反面可以通过函数glFrongFace来交换,正面被设置为反面的同时,反面被自动设置为正面,效果:
4.2 剔除多边形的反面
空间三维中的一个多边形(注意是多边形,不是三维物体)在二维平面显示的时候,多边形的反面是被遮挡看不见的,或者是一个多边形被另一个多边形遮挡住的情况,如果把这种情况跟正面显示的部分同等对待处理的话,会降低处理图形的效率,因为就算花费了大量时间去处理,在最终的显示上也是体现不出来的,相当于是做了无用功。所以需要把这些面剔除掉,在处理的时候不参与运算。
使用glEnable(GL_CULL_FACE)来激活剔除功能,使用glCullFace来剔除指定的反面(或正面)。
相关代码:
void myDisplay(void)
{
//剔除正面示例
glClear(GL_COLOR_BUFFER_BIT);
glPolygonMode(GL_FRONT_AND_BACK,GL_FILL);
glEnable(GL_CULL_FACE);
glCullFace(GL_FRONT);
glBegin(GL_POLYGON);
glVertex2f(0,0);
glVertex2f(-0.5,0);
glVertex2f(-0.5,-0.5);
glVertex2f(0,-0.5);
glEnd();
glBegin(GL_POLYGON);
glVertex2f(0,0);
glVertex2f(0,0.5);
glVertex2f(0.5,0.5);
glVertex2f(0.5,0);
glEnd();
glFlush();
glBegin(GL_POLYGON);
glVertex2f(0,0.5);
glVertex2f(0.5,0.5);
glVertex2f(0.5,0);
glVertex2f(0,0);
glEnd();
glFlush();
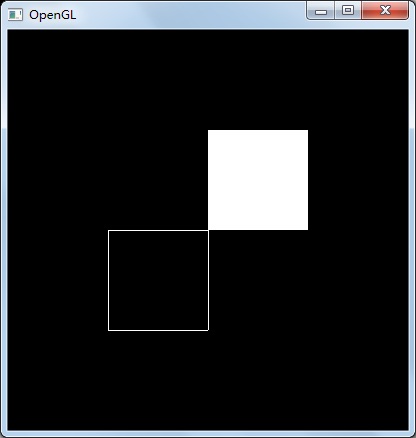
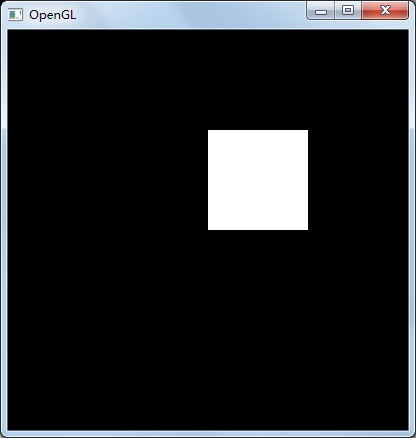
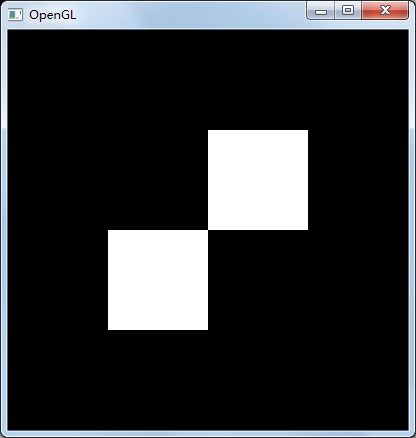
}本例指定剔除正面,剔除前: 剔除后:

4.3 多边形的镂空
多边形可以设置镂空效果,使用glEnable(GL_POLYGON_STIPPLE)开启镂空模式,之后使用glPolygonStipple
设置镂空基本图案。
void glPolygonStipple (const GLubyte *mask);
mask是一个指向32*32*8bit的矩形空间,这个矩形空间中前8位表示图案最下方从左到右的8位像素的显示方式,1不镂空,0镂空显示背景色。
可以用一幅大小为32*32像素的图案来定义多边形镂空的基本样式单元。
制作方式为:
- 1. 打开Windows自带的画图程序,新建一个空白图像
- 2. 按下Ctrl+E,打开属性页,设置宽度和高度都为32
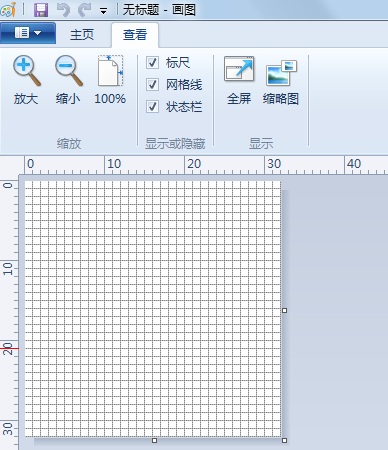
- 3. 按下Ctrl键,之后波动鼠标滚轮放大图像到最大,在图像标题栏“查看”项里勾选标尺和网格线,方便作图:
- 4. 之后就可以用画笔在上边做你想要镂空的图案了,做完之后另存为mask.bmp,并且保存类型里选择“单色位图”,忽略警告。
相关代码:
void myDisplay(void)
{
//镂空效果
glClear(GL_COLOR_BUFFER_BIT);
static GLubyte Mask[128];
FILE *fp;
fp = fopen("mask.bmp", "rb");
if( !fp )
exit(0);
if( fseek(fp, -(int)sizeof(Mask), SEEK_END) )
exit(0);
if( !fread(Mask, sizeof(Mask), 1, fp) )
exit(0);
fclose(fp);
glClear(GL_COLOR_BUFFER_BIT);
glEnable(GL_POLYGON_STIPPLE);
glPolygonStipple(Mask);
glRectf(-0.7f, -0.7f, 0.7f, 0.7f); // 绘制一个有镂空效果的正方形
glFlush();
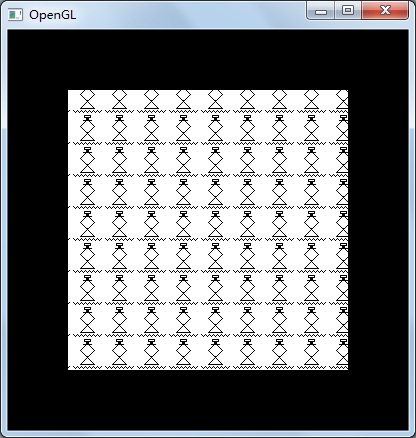
}效果:
完整代码:
#include <glut.h>
#include <iostream>
using namespace std;
void myDisplay(void)
{
//设置点的大小
glClear(GL_COLOR_BUFFER_BIT);
glPointSize(5); //设置点的大小为5个像素
glBegin(GL_POINTS); //绘制点
glVertex2f(0,0);
glVertex2f(0.6,0.6);
glEnd();
glFlush();
system("pause");
//设置线的宽度
glLineWidth(5);
glBegin(GL_LINES);
glVertex2f(-0.4,-0.4);
glVertex2f(0.4,-0.4);
glEnd();
glFlush();
system("pause");
//设置虚线模式
glLineWidth(3);
glEnable(GL_LINE_STIPPLE);
glLineStipple(0,0X00FF);
glBegin(GL_LINES);
glVertex2f(-0.8,0.8);
glVertex2f(0.8,0.8);
glEnd();
glFlush();
system("pause");
//正反面分别设置不同的模式、正反面调换
glPolygonMode(GL_FRONT,GL_FILL); //设置正面为填充模式
glPolygonMode(GL_BACK,GL_LINE); //设置反面为线形模式
//glPolygonMode(GL_FRONT_AND_BACK,GL_POINT); //正反面都设置为顶点绘制方式
glFrontFace(GL_CCW); //设置逆时针为正面,为系统默认
//glFrontFace(GL_CW); //设置顺时针为正面
glBegin(GL_POLYGON);
glVertex2f(0,0);
glVertex2f(-0.5,0);
glVertex2f(-0.5,-0.5);
glVertex2f(0,-0.5);
glEnd();
glBegin(GL_POLYGON);
glVertex2f(0,0.5);
glVertex2f(0.5,0.5);
glVertex2f(0.5,0);
glVertex2f(0,0);
glEnd();
glFlush();
system("pause");
//剔除正面示例
glClear(GL_COLOR_BUFFER_BIT);
glPolygonMode(GL_FRONT_AND_BACK,GL_FILL);
glEnable(GL_CULL_FACE);
glCullFace(GL_FRONT);
glBegin(GL_POLYGON);
glVertex2f(0,0);
glVertex2f(-0.5,0);
glVertex2f(-0.5,-0.5);
glVertex2f(0,-0.5);
glEnd();
glBegin(GL_POLYGON);
glVertex2f(0,0);
glVertex2f(0,0.5);
glVertex2f(0.5,0.5);
glVertex2f(0.5,0);
glEnd();
glFlush();
glBegin(GL_POLYGON);
glVertex2f(0,0.5);
glVertex2f(0.5,0.5);
glVertex2f(0.5,0);
glVertex2f(0,0);
glEnd();
glFlush();
system("pause");
//镂空效果
glClear(GL_COLOR_BUFFER_BIT);
glDisable(GL_CULL_FACE);
static GLubyte Mask[128];
FILE *fp;
fp = fopen("mask.bmp", "rb");
if( !fp )
exit(0);
if( fseek(fp, -(int)sizeof(Mask), SEEK_END) )
exit(0);
if( !fread(Mask, sizeof(Mask), 1, fp) )
exit(0);
fclose(fp);
glClear(GL_COLOR_BUFFER_BIT);
glEnable(GL_POLYGON_STIPPLE);
glPolygonStipple(Mask);
glRectf(-0.7f, -0.7f, 0.7f, 0.7f); // 绘制一个有镂空效果的正方形
glFlush();
}
int main(int argc, char *argv[])
{
glutInit(&argc, argv); //初始化GLUT
glutInitDisplayMode(GLUT_RGB | GLUT_SINGLE);
glutInitWindowPosition(500, 200);
glutInitWindowSize(400, 400);
glutCreateWindow("OpenGL");
glutDisplayFunc(&myDisplay); //回调函数
glutMainLoop(); //持续显示,当窗口改变会重新绘制图形
return 0;
} OpenGl(二)点线设置、多边形镂空的更多相关文章
- WebGIS裁剪算法-线裁剪多边形
在gis系统中 经常会用到一些裁剪的方法,首先推荐一个非常好用的空间分析JavaScript库--Turf.js,不仅功能强大.使用简单,同时处理速度也很快. Turf.js中提供了一中多边形的裁剪方 ...
- 2DToolkit官方文档中文版打地鼠教程(二):设置摄像机
这是2DToolkit官方文档中 Whack a Mole 打地鼠教程的译文,为了减少文中过多重复操作的翻译,以及一些无必要的句子,这里我假设你有Unity的基础知识(例如了解如何新建Sprite等) ...
- 手把手教从零开始在GitHub上使用Hexo搭建博客教程(二)-Hexo参数设置
前言 前文手把手教从零开始在GitHub上使用Hexo搭建博客教程(一)-附GitHub注册及配置介绍了github注册.git相关设置以及hexo基本操作. 本文主要介绍一下hexo的常用参数设置. ...
- 李洪强iOS之集成极光推送二iOS 证书 设置指南
李洪强iOS之集成极光推送二iOS 证书 设置指南 创建应用程序ID 登陆 iOS Dev Center 选择进入iOS Provisioning Portal. 在 iOS Provisioning ...
- .Net Core实战教程(二):设置Kestrel的IP与端口的几种方法
.Net Core实战教程(二):设置Kestrel的IP与端口的几种方法 1.直接写在代码方式 Program.cs代码如下: using System; using System.Collecti ...
- Android Studio(二):快捷键设置、插件安装
Android Studio相关博客: Android Studio(一):介绍.安装.配置 Android Studio(二):快捷键设置.插件安装 Android Studio(三):设置Andr ...
- opengl基础学习专题 (二) 点直线和多边形
题外话 随着学习的增长,越来越觉得自己很水.关于上一篇博文中推荐用一个 学习opengl的 基于VS2015的 simplec框架.存在 一些问题. 1.这个框架基于VS 的Debug 模式下,没有考 ...
- Qt+QGis二次开发:打开S-57格式(*.000)电子海图数据,并设置多边形要素的显示风格
不过多的废话了,直接上源码: addChartlayers()方法时“打开海图”按钮的triggered()信号所绑定的槽函数. //添加海图数据小按钮槽函数 void MainWindow::add ...
- opengl基础学习专题 (三) 多边形绘制的几种样式
题外话 聪明人之所以不会成功,是由于他们缺乏坚韧的毅力. ——艾萨克·牛顿(1643年1月4日—1727年3月31日)英国 也许可以理解为 想更深一步的时候,坚持,努力和聪明缺一不可. 挺直腰杆在此向 ...
随机推荐
- POJ 3100 Root of the Problem || 1004 Financial Management 洪水!!!
水两发去建模,晚饭吃跟没吃似的,吃完没感觉啊. ---------------------------分割线"水过....."--------------------------- ...
- Spring的事务管理和数据库事务相关知识
1 初步理解 理解事务之前,先讲一个你日常生活中最常干的事:取钱. 比如你去ATM机取1000块钱,大体有两个步骤:首先输入密码金额,银行卡扣掉1000元钱:然后ATM出1000元钱. ...
- js课程 1-4 js变量的作用域是怎样的
js课程 1-4 js变量的作用域是怎样的 一.总结 一句话总结:只有在函数内部前面带var的变量为局部变量,局部变量只能在函数体内使用. 1.什么情况下会出现NaN类型的错误,举一例? Num ...
- Deepin系统更新apt-get源
1.复制原文件备份sudo cp /etc/apt/source.list /etc/apt/source.list.bak2.编辑源列表文件sudo vim /etc/apt/source.list ...
- Android 动态改变高度以及计算长度的EditText
前段时间项目需求,需要做一个有限制长度的输入框并动态显示剩余文字,同时也要动态改变EditText的高度来增加用户体验.现整理出来与大家分享. 先来看看效果图 看了效果就分享一下布局 <Rela ...
- https://github.com/zhangxianyi/Source-Insight-Plugin
https://github.com/zhangxianyi/Source-Insight-Plugin
- 微信开发之八 页面获取周围beacon设备
原文链接:https://blog.csdn.net/qq_37936542/article/details/78912197 --注意:微信测试号不具备这个功能 步骤一:绑定域名 注意不要加ht ...
- Java 常用工具类---- 各种字符集编码判断与转换
import java.io.UnsupportedEncodingException; /** * 判断字符编码 * * @author guyinyihun */ public class Cha ...
- 利用huson的日志获取编译错误信息的做法
作者:朱金灿 来源:http://blog.csdn.net/clever101 使用hudson编译一百多个VC工程,输出的日志有6M之大,摆在我面前的一个问题是如何利用这个日志信息来获取编译错误信 ...
- 【u207】最小值
Time Limit: 1 second Memory Limit: 128 MB [问题描述] N个数排成一排,你可以任意选择连续的若干个数,算出它们的和.问该如何选择才能使得和的绝对值最小. 如: ...