github+hexo(window10)
一、申请github账户
二、先安装node.js、git
本地:
三、安装hexo(建立静态网页,用Markdown写博客)
1、创建文件地址
在合适的地方新建一个文件夹,用来存放自己的博客文件,比如我的博客文件都存放在 E:\GitHub_learn\blog 目录下。
2、安装hexo
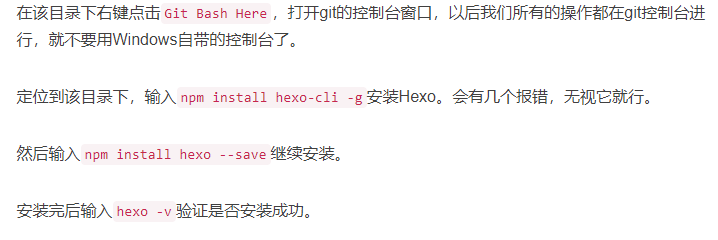
①cmd中cd到 存放博客文件的地址,即E:\GitHub_learn\blog 下,或者到该地址右键→git bash中进行操作
②安装hexo:npm install hexo-cli -g
③ 继续安装:npm install hexo --save
④判断是否安装成功 hexo -v

3、初始化
①初始化:hexo init
②安装依赖包:npm install

4、生成静态页面
①hexo generate或者hexo g
5、本地运行【开启本地服务器】
①hexo server或者hexo s
打开浏览器,在地址栏输入localhost:4000,就可以看到我们搭建好的本地博客了。到此只是搭建好了本地博客,还需要将博客部署到github上。效果如下:

6、关闭本地服务器:按ctrl+c关闭本地服务器。
连接github和本地:
1.github上 新建repository
建立与你用户名对应的仓库,仓库名必须为【 your_username.github.io】,例如我的是xiaobinhong1.github.io。
【注意:建立仓库时,your_usename必须是github名】
2. 本地--部署博客
进入你的hexo文件夹根目录下,用编辑器打开_config.yml,修改deploy项,如下(根据你的github进行相应更改):
deploy:
type: git #注意:有的版本type是github
repo: https://github.com/xiaobinhong1/xiaobinhong1.github.io.git
branch: master
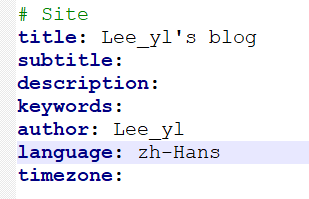
还可以将语言改成中文的,

3、写文章、发布文章
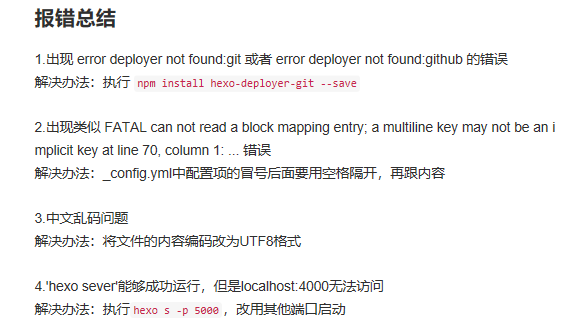
①安装扩展:npm install hexo-deployer-git --save
②新建一篇文章:hexo new post "第一个博客名"
③打开博客根目录 E:\GitHub_learn\blog\下的子目录 .\source\_posts
④输入hexo g,生成静态网页
⑤输入hexo s,打开本地服务器,本地预览效果
⑥输入hexo d(或hexo deploy),上传到github上。
⑦此时就完成部署了,用浏览器访问xiaobinhong1.github.io即可(第一次发布可能会有10分钟的延迟)。
每次修改完本地的文件后要执行以下命令,重新部署到github上:
hexo clean
hexo g
hexo d

4、更换主题
网上大多数主题都是github排名第一的Next主题,但是我个人不是很喜欢,我更喜欢aircloud主题,地址在传送门。
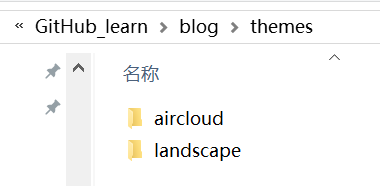
先将aircloud主题下载下来,然后放在E:\GitHub_learn\blog\themes目录下:

在_config.yml中修改:

然后运行hexo clean清空所有生成的网页缓存,hexo g、hexo d。这时候新的主题网页就生成好了。
5、以后要创建博客:
在博客根目录,cmd中输入:hexo new post "第一个博客名"
然后生成的博客在目录E:\GitHub_learn\blog\source\_posts下,用Markdown编辑器打开md文件编辑。
然后输入:
hexo clean
hexo g
hexo d

github+hexo(window10)的更多相关文章
- Android 演示 Android ListView 和 github XListView(3-3)
本文内容 环境 项目结构 演示 1:简单 XListView 演示 2:XListView + Fragment 演示 3:XListView + ViewPager + Fragment 本文三个演 ...
- Android 演示 Android ListView 和 github XListView(1-3)
本文内容 环境 项目结构 演示 1:ListView 演示 2:简单 XListView 演示 3:音乐列表 XListView 演示 4:另一个音乐列表 XListView 本文四个演示,循序渐进. ...
- Git之Github使用(一):Push代码到Github
Git之Github使用(一):Push代码到Github 热度 2已有 58 次阅读2016-8-26 17:56 |个人分类:常见问题|系统分类:移动开发| 互联网, commit, status ...
- 怎样使用github?(转)
怎样使用github?(转) 转自: 怎样使用 GitHub? - 知乎https://www.zhihu.com/question/20070065 珊姗是个小太阳 ❤努力做最胖//bang的健身博 ...
- 一口一口吃掉Hexo(三)
如果你想得到更好的阅读效果,请访问我的个人网站 ,版权所有,未经许可不得转载! 相信通过前一节的学习,你已经在你的本地部署好了你的网站,那么接下来就让你的朋友们通过网络访问你的网站吧!通过这一节你将免 ...
- Git 的深入理解与GitHub托管服务(转)
源代码管理系统(SCM)与版本控制 版本控制是一种记录若干文件内容变化,以便将来查阅特定版本修订情况的系统. 本地版本控制系统 许多人习惯用复制整个项目目录的方式来保存不同的版本,或许还会 ...
- github学习(二)
Git学习(一) 学习github一定要学会git,否则在后续的github运用中会出现很多问题. 1.安装Git: Mac自带Git,Windows需要自己安装. 2.配置git: 配置user.n ...
- GitHub使用(一) - 新建个人网站
1.首先进入“仓库Repositories”,点击“新建New”.
- Github排序(转载)
目录 1. 冒泡排序 2. 选择排序 3. 插入排序 4. 希尔排序 5. 归并排序 6. 快速排序 7. 堆排序 8. 计数排序 9. 桶排序 10. 基数排序 参考:https://mp.weix ...
随机推荐
- [Vue-rx] Access Events from Vue.js Templates as RxJS Streams with domStreams
The domStreams component property enables you to access Events from your Vue.js templates as Streams ...
- ios调用dismissViewController的一个小陷阱
我们的APP从启动到进入主页面.是通过presentViewController构造了一个ViewController序列,类似于首页 -> 登陆页 -> 启动载入页 -> 主页面 ...
- 详略。。设计模式1——单例。。。。studying
设计模式1--单例 解决:保证了一个类在内存中仅仅能有一个对象. 怎么做才干保证这个对象是唯一的呢? 思路: 1.假设其它程序可以任意用new创建该类对象,那么就无法控制个数.因此,不让其它程序用ne ...
- VBS+bat后强大的功能
set wshshell=createobject("script.shell") wshshell.run "cmd.exe /c [dos命令]",0,tr ...
- HashMap源代码剖析
大部分思路都是一样的 .仅仅是一些细节不一样.源代码中都标了出来.jdk容器源代码还是挺简单的. public class HashMap<K,V> extends AbstractMap ...
- Mybatis 框架文档 超具体笔记
1 Mybatis入门 1.1 单独使用jdbc编程问题总结 1.1.1 jdbc程序 Public static void main(String[] args) { Connec ...
- 使用Carthage安装及使用第三方库
CocoaPods 安装不了,只好使用Carthage 参考:http://www.jianshu.com/p/52dff4cef8a2 http://www.jianshu.com/p/bf263c ...
- category中添加属性的简单方式
一.概念扩充: 1.如我们所知,使用category是用来对现有类进行功能扩展,或者将类分成多模块的一种方式.由声明和实现两部分组成.可以单独写成Objiective-C File类型文件(包含.h和 ...
- PCB 奥宝LDI 输出自动改周期检测内容
继续完善奥宝LDI输出,在自动更新周期发现前期梳理不过完善或出些从未考虑到的工艺问题, 今天将更改线路周期检测内容整理如下
- bzoj3436: 小K的农场(差分约束)
3436: 小K的农场 Time Limit: 10 Sec Memory Limit: 128 MBSubmit: 1575 Solved: 690[Submit][Status][Discus ...
