Easyui 让Window弹出居中与最大化后居中
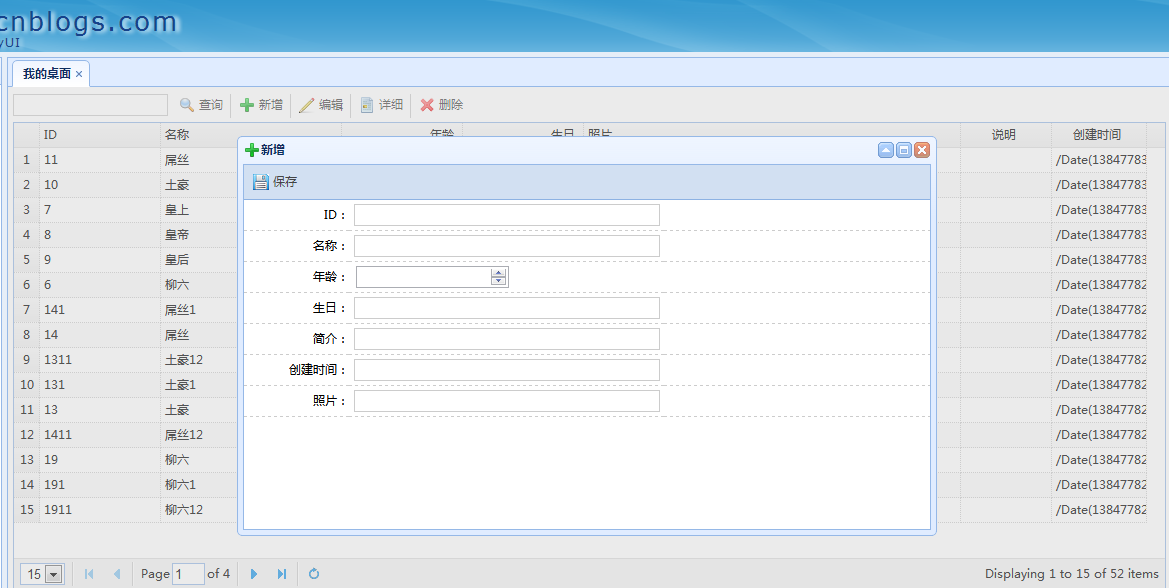
easyui1.3.2版本,window的弹出不会居中了。而dialog是会居中的,我们必须为为window的open事件做扩展
代码如下:只要加入以下代码即可.如果你是看了MVC项目系列的,把他放到jquery.easyui.plus.js里面就可以了
//让window居中
var easyuiPanelOnOpen = function (left, top) {
var iframeWidth = $(this).parent().parent().width(); var iframeHeight = $(this).parent().parent().height(); var windowWidth = $(this).parent().width();
var windowHeight = $(this).parent().height(); var setWidth = (iframeWidth - windowWidth) / ;
var setHeight = (iframeHeight - windowHeight) / ;
$(this).parent().css({/* 修正面板位置 */
left: setWidth,
top: setHeight
}); if (iframeHeight < windowHeight)
{
$(this).parent().css({/* 修正面板位置 */
left: setWidth,
top:
});
}
$(".window-shadow").hide();
};
$.fn.window.defaults.onOpen = easyuiPanelOnOpen;
完美居中。
点击最大化后,再次最小化时也会出现不居中现象,我们必须,扩展resize事件。
var easyuiPanelOnResize = function (left, top) {
var iframeWidth = $(this).parent().parent().width();
var iframeHeight = $(this).parent().parent().height();
var windowWidth = $(this).parent().width();
var windowHeight = $(this).parent().height();
var setWidth = (iframeWidth - windowWidth) / ;
var setHeight = (iframeHeight - windowHeight) / ;
$(this).parent().css({/* 修正面板位置 */
left: setWidth-,
top: setHeight-
});
if (iframeHeight < windowHeight) {
$(this).parent().css({/* 修正面板位置 */
left: setWidth,
top:
});
}
$(".window-shadow").hide();
//$(".window-mask").hide().width(1).height(3000).show();
};
$.fn.window.defaults.onResize = easyuiPanelOnResize;
window组件可以兼容了
Easyui 让Window弹出居中与最大化后居中的更多相关文章
- Easyui 让Window弹出居中
原文:Easyui 让Window弹出居中 easyui1.3.2版本,window的弹出不会居中了.而dialog是会居中的,我们必须为为window的open事件做扩展 代码如下:只要加入以下代码 ...
- 2019-6-23-WPF-解决弹出模态窗口关闭后,主窗口不在最前
title author date CreateTime categories WPF 解决弹出模态窗口关闭后,主窗口不在最前 lindexi 2019-06-23 11:48:38 +0800 20 ...
- jquery特效(7)—弹出遮罩层且内容居中
上周写了几个小特效,其中有个点击按钮弹出遮罩层的特效,下面来看最终实现的效果: 由于是测试的程序,所以我未加关闭的按钮. 一.主体程序 <!DOCTYPE html> <html&g ...
- C#怎样保证弹出窗体是唯一并居中显示
Winform窗体中,假如我从Form1窗体要弹出Form2窗体,写法是这样的: Form2 f2 = new Form2(); f2.Show(); 1.如何使窗体打开时居中显示 //初始化默认窗体 ...
- easyui 更改dialog弹出的位置
方法一: 在弹出dialog的时候不用$('#dialogDiv').dialog('open');打开.用$('#dialogDiv').window('open');打开.再用window的res ...
- JS 弹出层 定位至屏幕居中
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- Jquery实现弹出选择框选择后返回,支持多级分类
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/ ...
- ligerUI调用$.ligerDialog.open弹出窗口,关闭后无法获取焦点问题
1:调用父窗口某一个文件框,获取焦点, parent.window.document.getElementByIdx_x("roleName").focus(); 2:关闭父窗 ...
- IOS微信点击input弹出输入法,关闭后页面留白解决方案
场景:IOS用微信点击input框弹出输入法后 不管你是输入信息,还是不输入直接点完成关闭输入法,都会导致页面被挤上去后产生留白,从而改变页面布局 解决方法: 给input添加 ...
随机推荐
- Ajax跨域问题的两种解决方法
浏览器不允许Ajax跨站请求,所以存在Ajax跨域问题,目前主要有两种办法解决. 1.在请求页面上使用Access-Control-Allow-Origin标头. 使用如下标头可以接受全部网站请求: ...
- iPhone开发基础教程_第二章
1.各个子文件夹的作用 Classes: 编写的大多代码都保存在这里,其中包括所有的Objective-C类,可以在Classes文件夹下创建一些子 ...
- 【Telerik】实现列表单元格中添加复选框,进行状态(是、否)判断
前台界面: 需求:实现对每条细则是否必备进行判断,必备就勾选,否则不勾选. 首先:要保证列表GridView是可编辑的(IsReadOnly=false) 表格代码 其次:单元格的数据绑定要保证是双向 ...
- [转]关于SVN的操作批处理示例
为了一句话:不要动手做机器能够做的事情. 天天工作用svn,更新啥的打开目录啥的动作天天在重复.每次写些命令也蛮无聊的,不说了,看下面: @echo off rem 显示部分 @echo 注 意 事 ...
- HTML5将图片转化成字符画
HTML5将图片转化成字符画 字符画大家一定非常熟悉了,那么如何把一张现有的图片转成字符画呢?HTML5让这个可能变成了现实,通过canvas,可以很轻松实现这个功能.其实原理很简单:扫描图片相应位置 ...
- CentOS7 编译安装 Git 服务器 Centos 7.0 + Git 2.2.0 + gitosis (实测 笔记)
环境: 系统硬件:vmware vsphere (CPU:2*4核,内存2G,双网卡) 系统版本:CentOS-7.0-1406-x86_64-DVD.iso 服务器IP:192.168.1.31 域 ...
- Smart3D系列教程3之 《论照片三维重建中Smart3D几个工作模块的功能意义》
[摘要] 近年来,倾斜摄影测量技术是国际测绘遥感领域近年发展起来的一项高新技术,利用照片进行三维重建成为一项关键性的技术.Smart3D软件,是照片三维重建主流软件之一,本文将就Smart3D建模软件 ...
- #iOS问题记录#关于NSURLSession/NSURLConnection HTTP load failed (kCFStreamErrorDomainSSL, -9801)
响应Apple的号召,将APP里的HTTP请求全部升级为HTTPS,一切配置OK,正常的请求也没问题: 但,当使用SDwebImg缓存图片时,遇到了标题写的问题: 根据资料得: 这个问题的出现是因为i ...
- php中htmlspecialchars()函数和addslashes()函数的使用和区别
在防止被注入攻击时,常会用到两个函数:htmlspecialchars()和addslashes()函数.这两个函数都是对特殊字符进行转义. 1)addslashes()作用及使用 addslashe ...
- H5文件操作api--持续完善中
Drop Here <input type="file" onchange="upload(this)" /></p> <div ...