Bootstrap关于表单控件(Radio,CheckBox)
表单控件(复选框checkbox和单选择按钮radio)
Bootstrap框架中checkbox和radio有点特殊,Bootstrap针对他们做了一些特殊化处理,主要是checkbox和radio与label标签配合使用会出现一些小问题(最头痛的是对齐问题)。使用Bootstrap框架,开发人员无需考虑太多,只需要按照下面的方法使用即可。
<form role="form">
<div class="checkbox">
<label>
<input type="checkbox" value="">
记住密码
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios1" value="love" checked>
喜欢
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios2" value="hate">
不喜欢
</label>
</div>
</form>
运行效果如下或查看右侧结果窗口(案例1):

从上面的示例,我们可以得知: 1、不管是checkbox还是radio都使用label包起来了 2、checkbox连同label标签放置在一个名为“.checkbox”的容器内 3、radio连同label标签放置在一个名为“.radio”的容器内 在Bootstrap框架中,主要借助“.checkbox”和“.radio”样式,来处理复选框、单选按钮与标签的对齐方式。
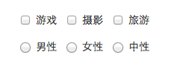
有时候,为了布局的需要,将复选框和单选按钮需要水平排列。Bootstrap框架也做了这方面的考虑: 1、如果checkbox需要水平排列,只需要在label标签上添加类名“checkbox-inline” 2、如果radio需要水平排列,只需要在label标签上添加类名“radio-inline” 如下所示:
<form role="form">
<div class="form-group">
<label class="checkbox-inline">
<input type="checkbox" value="option1">游戏
</label>
<label class="checkbox-inline">
<input type="checkbox" value="option2">摄影
</label>
<label class="checkbox-inline">
<input type="checkbox" value="option3">旅游
</label>
</div>
<div class="form-group">
<label class="radio-inline">
<input type="radio" value="option1" name="sex">男性
</label>
<label class="radio-inline">
<input type="radio" value="option2" name="sex">女性
</label>
<label class="radio-inline">
<input type="radio" value="option3" name="sex">中性
</label>
</div>
</form>
运行效果如下或查看右侧结果窗口:

Bootstrap关于表单控件(Radio,CheckBox)的更多相关文章
- Bootstrap的表单控件
支持的表单控件 Bootstrap 支持最常见的表单控件,主要是 input.textarea.checkbox.radio 和 select. 输入框(Input) 最常见的表单文本字段是输入框 i ...
- bootstrap -- css -- 表单控件
若干css样式 .form-control { display: block; width: 100%; height: 34px; padding: 6px 12px; font-size: 14p ...
- Bootstrap关于表单控件(按扭)
按钮也是表单重要控件之一,制作按钮通常使用下面代码来实现: ☑ input[type=“submit”] ☑ input[type=“button”] ☑ input[type=“r ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 表单:表单控件大小
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- bootstrap 表单控件 控件状态 控件大小 help-block
bootstrap 表单控件 控件状态 控件大小 help-block <!DOCTYPE html> <html lang="en"> <head& ...
- Bootstrap系列 -- 18. 表单控件大小
前面看到的表单控件都正常的大小.可以通过设置控件的height,line-height,padding和font-size等属性来实现控件的高度设置.不过Bootstrap框架还提供了两个不同的类名, ...
- Bootstrap系列 -- 14. 表单控件输入框input
每一个表单都是由表单控件组成.离开了控件,表单就失去了意义.接下来的我们简单的来了解Bootstrap框架中表单控件的相关知识. 单行输入框,常见的文本输入框,也就是input的type属性值为tex ...
- Bootstrap历练实例:表单控件大小
表单控件大小 您可以分别使用 class .input-lg 和 .col-lg-* 来设置表单的高度和宽度. 实例: <!DOCTYPE html><html><hea ...
- Bootstrap 表单控件一(单行输入框input,下拉选择框select ,文本域textarea)
单行输入框,常见的文本输入框,也就是input的type属性值为text.在Bootstrap中使用input时也必须添加type类型,如果没有指定type类型,将无法得到正确的样式,因为Bootst ...
随机推荐
- Python帮助函数调试函数 用于获取对象的属性及属性值
Python帮助函数调试函数 用于获取对象的属性及属性值 刚接触Python,上篇 <Python入门>第一个Python Web程序--简单的Web服务器 中调试非常不方便,不知道对象详 ...
- 自定cell(XIB)团购思路
自定cell(XIB)团购思路 步骤一.先解析plist文件,创建model层数据. - (instancetype)initWithDict:(NSDictionary *)dict { s ...
- hdu1325 Is It A Tree?(二叉树的推断)
Is It A Tree? Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) To ...
- Java 接口(interface)的三种类型
放入接口中的任何域(成员变量)都自动是 static 和 final 的: 1. 包含抽象方法的常规接口 2. 全部是常量的 接口类中的方法和属性不要添加任何修饰符号(public 也不需要). 因为 ...
- 【BZOJ 1598】 牛跑步
[题目链接] https://www.lydsy.com/JudgeOnline/problem.php?id=1598 [算法] A*求k短路 [代码] #include<bits/stdc+ ...
- Mybatis:目录
ylbtech-MyBatis:目录 1.返回顶部 2.返回顶部 3.返回顶部 4.返回顶部 5.返回顶部 6.返回顶部 作者:ylbtech出处:http://ylbte ...
- GROUPPING和ROLLUP的基本知识
1.GROUPPING 是一个聚合函数,它产生一个附加的列,当用 CUBE 或 ROLLUP 运算符添加行时,附加的列输出值为1,当所添加的行不是由 CUBE 或 ROLLUP 产生时,附加列值为0. ...
- 胜利大逃亡(续)(bfs)
http://acm.hdu.edu.cn/showproblem.php?pid=1429 #include <stdio.h> #include <queue> #incl ...
- springboot启动报错:Cannot determine embedded database driver class for database type NONE.
package cn.zb.test; import org.springframework.boot.SpringApplication; import org.springframework.bo ...
- xml转换成数组array
直接上代码,成功转换 if($data){ //返回来的是xml格式需要转换成数组再提取值,用来做更新 $startnum = strpos($data,"<xml>" ...
