ASP.NET Core 2 学习笔记(一)开始
来势汹汹的.NET Core似乎要取代.NET Framework,ASP.NET也随之发布.NET Core版本。虽然名称沿用ASP.NET,但相对于ASP.NET确实有许多架构上的差异,可以说除了名称外,已是两个不同的框架。
前言
要开发.NET Core必须要安装.NET Core SDK,所以先到官网下载.NET Core SDK的安装文件,官网下载位置点我。
.NET Core作为跨平台的框架,不再像 .NET Framework 要依附在 Windows系统才能运行,所以你可以按照你需要的版本进行下载及安装。
安装完成后,可以通过 .NET Core CLI(Command-Line Interface)确认.NET Core SDK安装的版本,指令如下:
dotnet --version
建立网站项目
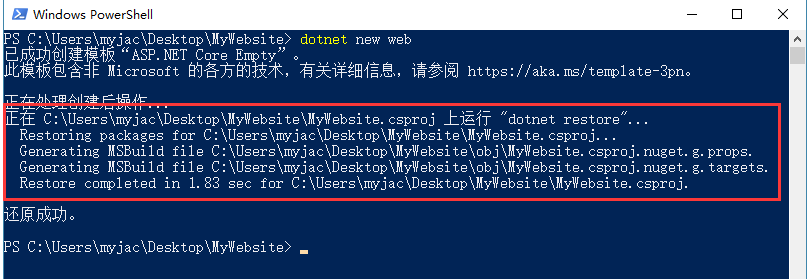
先建立一个项目文件夹 MyWebsite,然后在该文件夹中执行.NET Core CLI 创建网站的指令:
dotnet new web

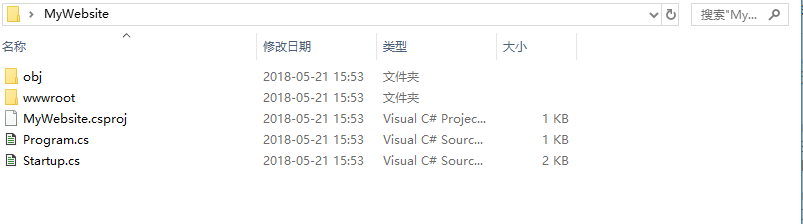
.NET Core CLI 会在该文件夹,创建一个空的 ASP.NET Core 模板,內容如下:

obj/ # 项目暂存目录
wwwroot/ # 网站根目录 (空的)
MyWebsite.csproj # 项目文件
Program.cs # 入口
Startup.cs # 网站的相关设置
启动网站
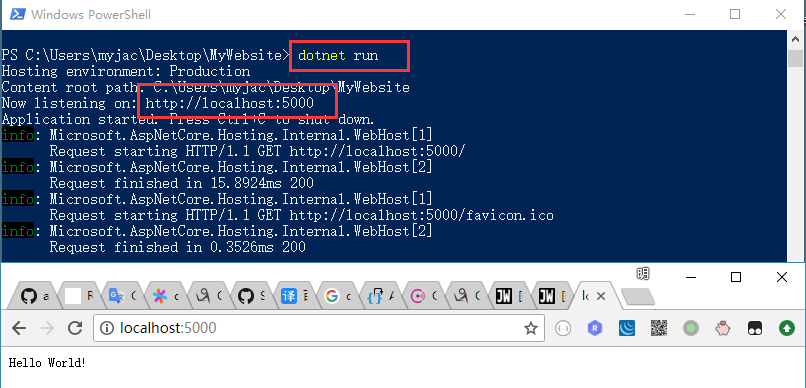
创建完成后,就可以用 .NET Core CLI 启动网站了。启动网站指令:
dotnet run
.NET Core CLI 默认会启动一个http://localhost:5000/的站点,用浏览器打开此链接就可以看到 ASP.NET Core 网站了。如下:

用VS Code进行开发
.NET Core 都已经跨平台了,开发工具当然也不能局限于 Visual Studio IDE (Visual Studio 2017/2015 等)。基本上纯文字编辑器搭配 .NET Core CLI 就可以开发 ASP.NET Core 了,但沒有断点调试或 Autocomplete 开发有些辛苦。如果是 Windows系統,最推荐的当然还是 Visual Studio IDE,再来就是 Visual Studio Code (简称 VS Code)。
VS Code是一套可安裝插件的文字编辑器,同时支持 Windows、Mac 及 Linux 版本,即轻量又免费。
只要安装增强插件就变成了 IDE,并且支持多种编程语言。下载位置点我。
安装插件
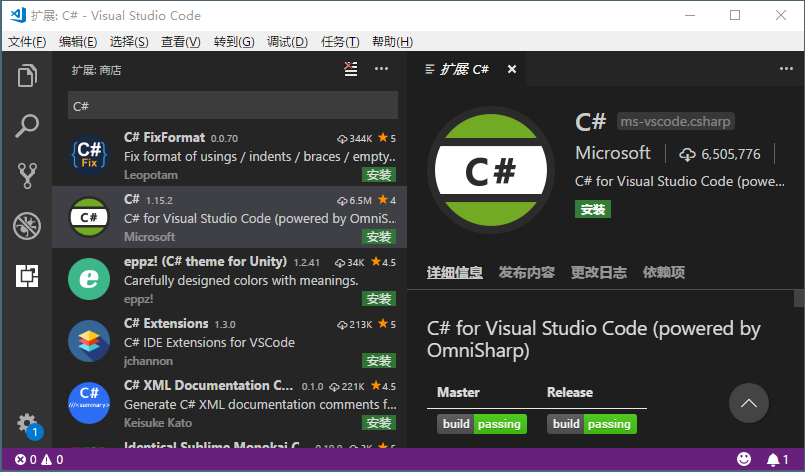
打开VS Code 可以在左边看到五个Icon,点击最下面的那么Extensions图标,并在Extensions搜索框中输入C#,便可以找到C#插件安装。如下图:

打开项目
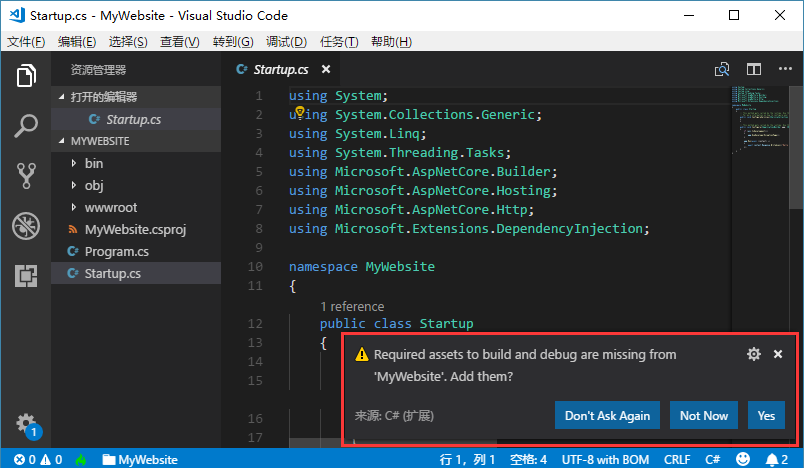
VS Code 和一般的文字编辑器有些不同,它是以文件夹为工作区域,打开一个目录,就等于打开了一个项目。从上方工具栏中文件->打开文件夹 选择ASP.NET Core项目目录,大概隔几秒后,VS Code 会提示是否要帮此项目加入Build/Debug的设置。如下图:

Build/Debug 设置
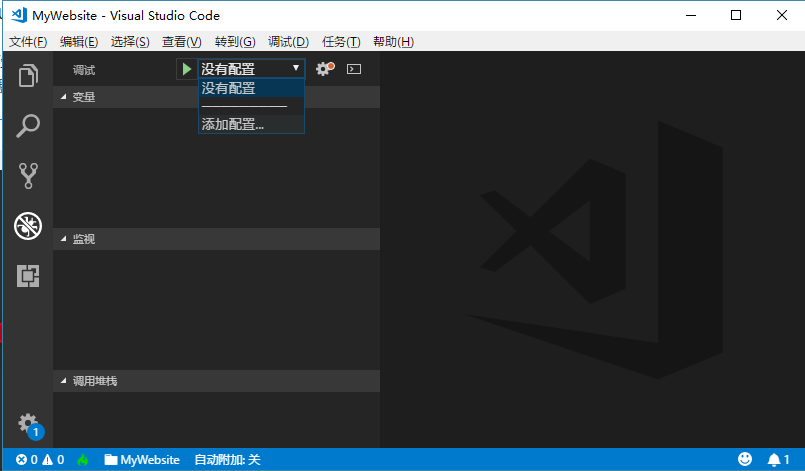
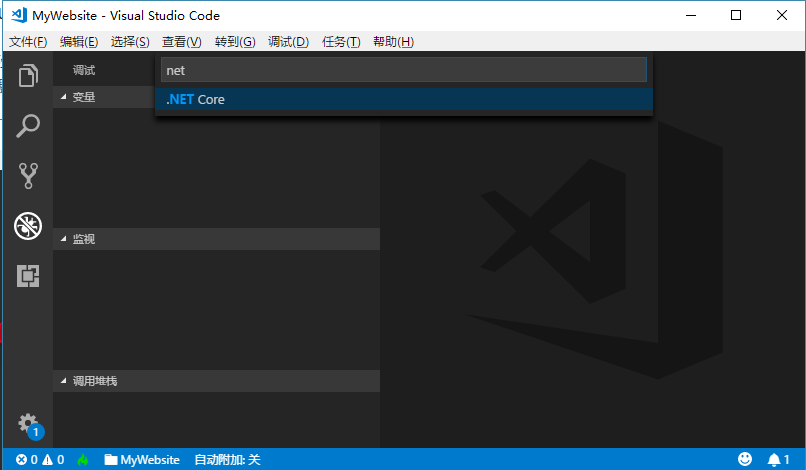
如果沒有自动提示加入 Build/Debug 设置,可以在左边 Icon,点击倒数第二個 Debug 图标,手动加入 Build/Debug 设置(添加配置)。如下步骤:


设置完成后,VS Code 会自动创建 .vscode 目录及设置文件 launch.json、tasks.json。目录结构如下如下:
vscode/ # VS Code 配置目录
launch.json # 用 VS Code 启动项目的设置
tasks.json # 定义 launch.json 会用到的指令
obj/ # 项目暂存目录
wwwroot/ # 网站根目录 (空的)
MyWebsite.csproj # 项目文件
Program.cs # 入口
Startup.cs # 网站的相关设置
断点调试
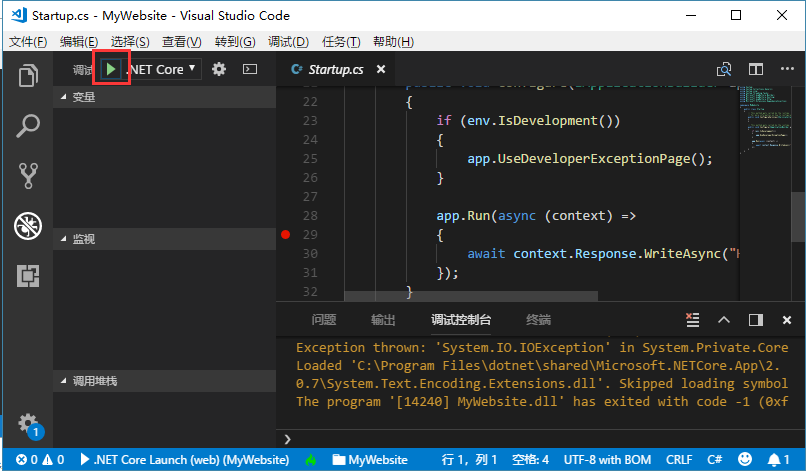
在代码行号的左边点击就可以下中短浅了,跟一般 IDE 差不多。然后在 Debug 侧栏启动查错:

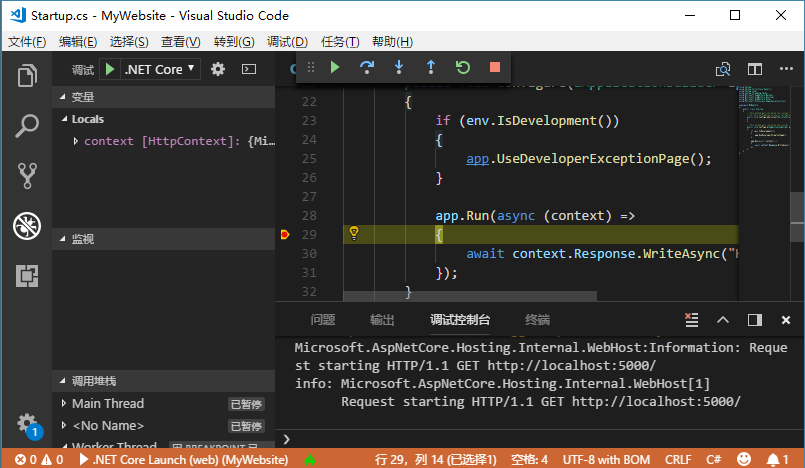
当执行到该断点后,就会停下來,并在 Debug 侧栏显示当前变量的状态等,也可以用鼠标移到变量上查看变量的內容。如下:

查错方式跟大部分的 IDE 都差不多,可以 Step over、Step in/out 等。
如此一来就可以用 VS Code 轻松开发 ASP.NET Core了。
老司机发车啦:https://github.com/SnailDev/SnailDev.NETCore2Learning
ASP.NET Core 2 学习笔记(一)开始的更多相关文章
- Asp.Net Core WebApi学习笔记(四)-- Middleware
Asp.Net Core WebApi学习笔记(四)-- Middleware 本文记录了Asp.Net管道模型和Asp.Net Core的Middleware模型的对比,并在上一篇的基础上增加Mid ...
- ASP.NET Core 2 学习笔记(七)路由
ASP.NET Core通过路由(Routing)设定,将定义的URL规则找到相对应行为:当使用者Request的URL满足特定规则条件时,则自动对应到相符合的行为处理.从ASP.NET就已经存在的架 ...
- ASP.NET Core 2 学习笔记(十三)Swagger
Swagger也算是行之有年的API文件生成器,只要在API上使用C#的<summary />文件注解标签,就可以产生精美的线上文件,并且对RESTful API有良好的支持.不仅支持生成 ...
- ASP.NET Core 2 学习笔记(十二)REST-Like API
Restful几乎已算是API设计的标准,通过HTTP Method区分新增(Create).查询(Read).修改(Update)和删除(Delete),简称CRUD四种数据存取方式,简约又直接的风 ...
- ASP.NET Core 2 学习笔记(十)视图
ASP.NET Core MVC中的Views是负责网页显示,将数据一并渲染至UI包含HTML.CSS等.并能痛过Razor语法在*.cshtml中写渲染画面的程序逻辑.本篇将介绍ASP.NET Co ...
- sql server 关于表中只增标识问题 C# 实现自动化打开和关闭可执行文件(或 关闭停止与系统交互的可执行文件) ajaxfileupload插件上传图片功能,用MVC和aspx做后台各写了一个案例 将小写阿拉伯数字转换成大写的汉字, C# WinForm 中英文实现, 国际化实现的简单方法 ASP.NET Core 2 学习笔记(六)ASP.NET Core 2 学习笔记(三)
sql server 关于表中只增标识问题 由于我们系统时间用的过长,数据量大,设计是采用自增ID 我们插入数据的时候把ID也写进去,我们可以采用 关闭和开启自增标识 没有关闭的时候 ,提示一下错 ...
- 使用Visual Studio Code开发Asp.Net Core WebApi学习笔记(十)-- 发布(Windows)
本篇将在这个系列演示的例子上继续记录Asp.Net Core在Windows上发布的过程. Asp.Net Core在Windows上可以采用两种运行方式.一种是自托管运行,另一种是发布到IIS托管运 ...
- ASP.NET Core MVC学习笔记
最近由于疫情紧张,遂在家办公,在领导的带领下,学习了一下.Net Core MVC. 一,构建web应用 1.选择c#-所有平台-web 找到ASP.NET Core web应用程序 2.项目命名之 ...
- 使用Visual Studio Code开发Asp.Net Core WebApi学习笔记(九)-- 单元测试
本篇将结合这个系列的例子的基础上演示在Asp.Net Core里如何使用XUnit结合Moq进行单元测试,同时对整个项目进行集成测试. 第一部分.XUnit 修改 Project.json 文件内容, ...
随机推荐
- C#中使用split分割字符串的几种方法小结
1.用字符串分隔: using System.Text.RegularExpressions;string str="aaajsbbbjsccc";string[] sArray= ...
- js课程 1-4 js变量的作用域是怎样的
js课程 1-4 js变量的作用域是怎样的 一.总结 一句话总结:只有在函数内部前面带var的变量为局部变量,局部变量只能在函数体内使用. 1.什么情况下会出现NaN类型的错误,举一例? Num ...
- Erlang 进制转换
http://www.cnblogs.com/me-sa/archive/2012/03/20/erlang0047.html bnot unary bitwise not integer div i ...
- 解析字典包含关键字比如ID,description等,MJExtension 框架 不能直接设置变量与其同名。
@property (nonatomic,strong) NSString *descrip; //设置变量名 _DataReceived=(NSMutableArray *)[HZnewsmess ...
- DirectX11学习笔记
一.假定每种颜色的原始点是不同,表面的这样的原始颜色将被指定为每种颜色用线性内插值传授,这个被称为高洛德着色(Gouraud Shading).也称为平滑阴影: 二.三维图元:Direct3D中.使用 ...
- ES6与React中this完全解惑
计划写很长的篇幅,预计12月初完成. 这篇文章涉及的知识较多,可能一次消化不了,可以渐渐来. 先说结论: 无论是ES6还是React的this,相对于ES5,只是增加了箭头函数this绑定了其封闭上下 ...
- No USB devices or running emulators detected”
每次重装系统之后,安装andorid studio后,使用真机调试代码,就会出现"No USB devices or running emulators detected"的错误, ...
- Project Euler:Problem 39 Integer right triangles
If p is the perimeter of a right angle triangle with integral length sides, {a,b,c}, there are exact ...
- Spring MVC【入门】一篇!
MVC 设计概述 在早期 Java Web 的开发中,统一把显示层.控制层.数据层的操作全部交给 JSP 或者 JavaBean 来进行处理,我们称之为 Model1: 出现的弊端: JSP ...
- muduo源代码分析--Reactor在模型muduo使用(两)
一. TcpServer分类: 管理所有的TCP客户连接,TcpServer对于用户直接使用,直接控制由用户生活. 用户只需要设置相应的回调函数(消息处理messageCallback)然后TcpSe ...
