用VS2015创建ASP.NET Web Forms 应用程序
在 Visual Studio 2015 中,按着以下步骤创建一个 Web Forms 应用程序项目:
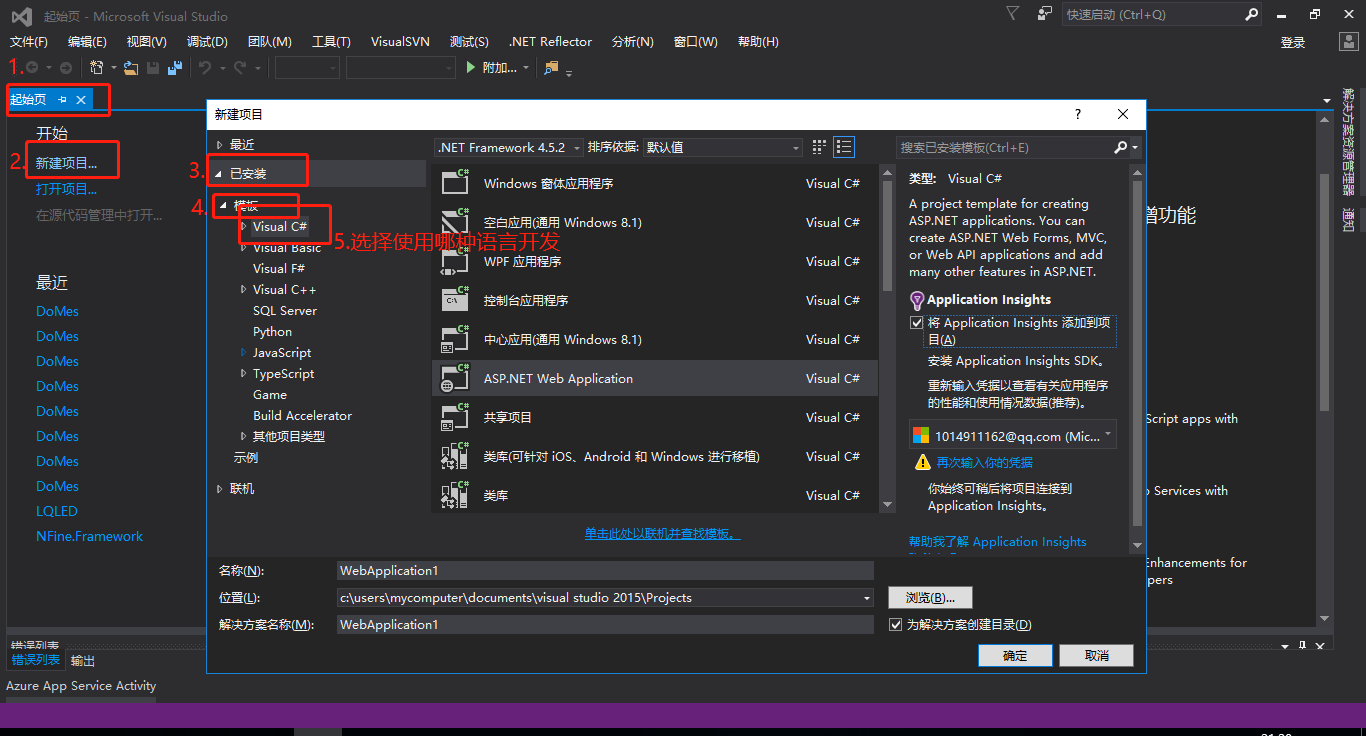
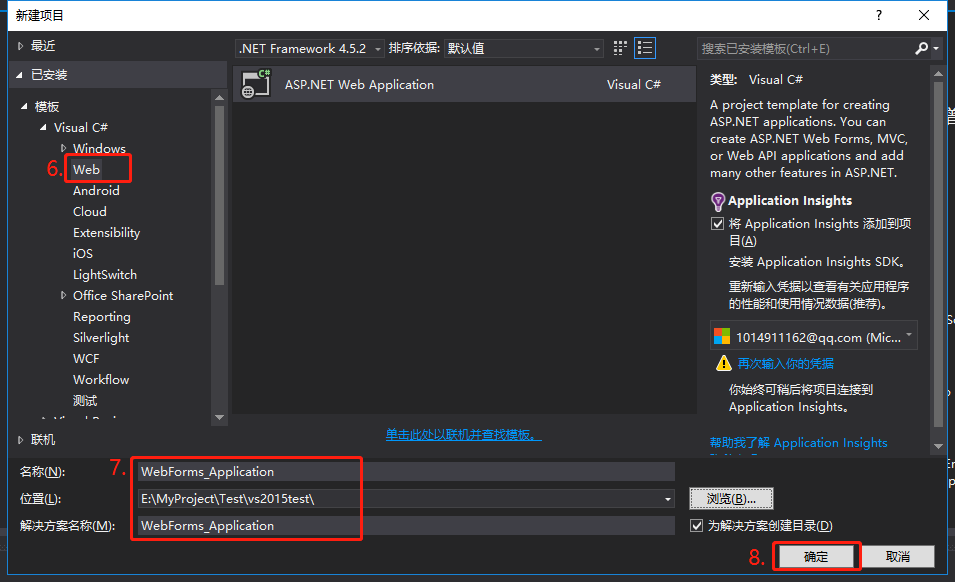
1.起始页/文件--->新建项目--->已安装--->模板--->Visual C#--->Web--->输入名称、位置、解决方案名称--->点击确定


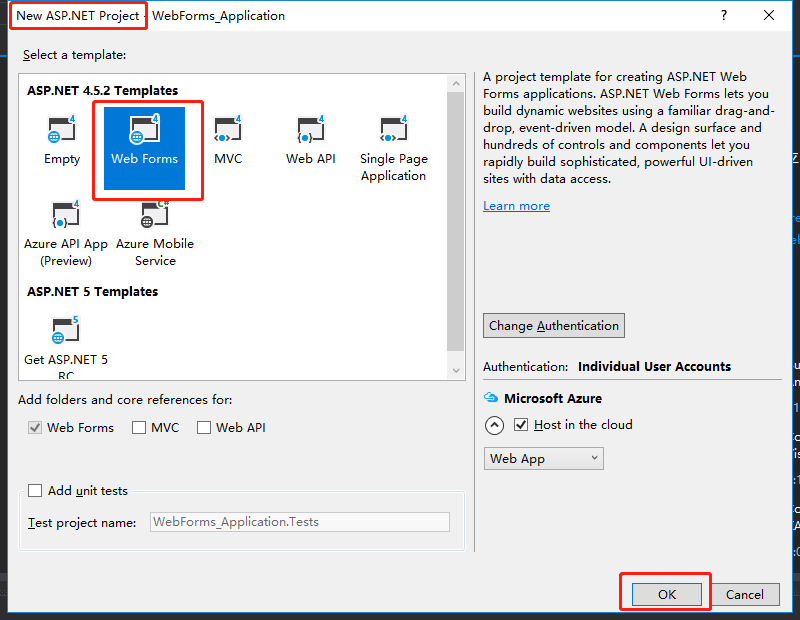
2.弹出新建ASP.NET项目【New ASP.NET Project】页面,选择WebForms模板,点击OK

如果你想添加对其他框架的支持(没有包含在当前所选模版中的),那么可以点击对应的复选框。
如图所示,你可以向一个 Web Forms 项目中加入 MVC 或者 Web API。
如果你想添加一个单元测试项目,那么可以点击 添加单元测试Add unit tests。

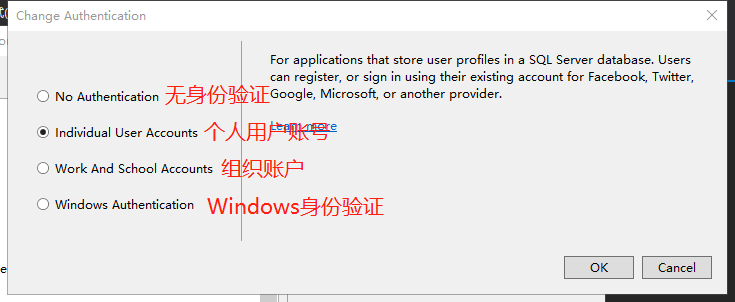
如果你想更改模板默认使用的身份验证方式,那么可以点击 更改身份验证Change Authentication。

用VS2015创建ASP.NET Web Forms 应用程序的更多相关文章
- 在 Visual Studio 2013 中创建 ASP.NET Web 项目(0):专题导航 [持续更新中]
写在前面的话 随着 Visual Studio 2013 的正式推出,ASP.NET 和 Visual Studio Web 开发工具 也发布了各自的最新版本. 新版本在构建 One ASP.NET ...
- 在 Visual Studio 2013 中创建 ASP.NET Web 项目(1):概述 - 创建 Web 应用程序项目
注:本文是“在 Visual Studio 2013 中创建 ASP.NET Web 项目”专题的一部分,详情参见 专题导航 . 预备知识 本专题适用于 Visual Studio 2013 及以上版 ...
- 【翻译】使用Knockout, Web API 和 ASP.Net Web Forms 进行简单数据绑定
原文地址:http://www.dotnetjalps.com/2013/05/Simple-data-binding-with-Knockout-Web-API-and-ASP-Net-Web-Fo ...
- ASP.NET Web Forms的改进
虽然ASP.NET Web Forms不是vNext计划的一部分,但它并没有被忽视.作为Visual Studio 2013 Update 2的一部分,它重新开始支持新工具.EF集成和Roslyn. ...
- Knockout, Web API 和 ASP.Net Web Forms 进行简单数据绑定
使用Knockout, Web API 和 ASP.Net Web Forms 进行简单数据绑定 原文地址:http://www.dotnetjalps.com/2013/05/Simple-da ...
- ASP.NET Web Forms - 网站导航(Sitemap 文件)
[参考]ASP.NET Web Forms - 导航 ASP.NET 带有内建的导航控件. 网站导航 维护大型网站的菜单是困难而且费时的. 在 ASP.NET 中,菜单可存储在文件中,这样易于维护.文 ...
- Asp.Net Web Forms/MVC/Console App中使用Autofac
本来简单介绍了Autofac在Asp.Net Web Forms中的应用,后来又添加了mvc.控制台应用程序中使用Autofac,详情请看源码. ASP.NET Web Forms使用Autofac, ...
- 如何在 ASP.Net Web Forms 中使用依赖注入
依赖注入技术就是将一个对象注入到一个需要它的对象中,同时它也是控制反转的一种实现,显而易见,这样可以实现对象之间的解耦并且更方便测试和维护,依赖注入的原则早已经指出了,应用程序的高层模块不依赖于低层模 ...
- win10下vs2015创建asp,net core项目并运行在ubuntu14.04下
上文说了.net core程序在win10与ubuntu下运行,用的是示例程序(https://github.com/aspnet/cli-samples),今天用vs2015 构建asp.net c ...
随机推荐
- testdirector
TestDirector是全球最大的软件测试工具提供商Mercury Interactive公司生产的企业级测试管理工具,也是业界第一个基于Web的测试管理系统
- uva 1658 Admiral 【 最小费用最大流 】
拆点,每个点拆成 i,i' 在i 和i‘之间连一条费用为0,容量为1的边,就可以保证每个点只经过一次 特殊的点,1和n之间,,,n和2*n之间连一条费用为0,容量为2的边,可以求出两条路径 #incl ...
- AS3.0 扑克牌乱序排列法洗牌
package { /* *@ClassName:package::PokerMain *@Intro:这是一个初始化1-52扑克牌,然后进行乱序排列进行洗牌: *@Author:非若 *@Date: ...
- Illegal instruction 问题的解决方法
写的程序在一些arm板子上可以运行, 可在一些板子上出现 Illegal instruction 这个一般是 arm指令不匹配的问题. 在编译参数中, 加上 -march=armv4t 就可以解决 ...
- jenkins 新增节点的3种方式
1.通过ssh建立节点(在节点机子上要安装好jdk) (1)通过用户+密码建立ssh连接 (2)通过用户+密钥建立连接 2.通过jnlp,javaweb的方式连接 (1)创建好节点 (2)在节点的机子 ...
- TCP连接的11中状态
1.CLOSED:初始状态,表示TCP连接时关闭状态,没有任何连接. 2.LISTEN:表示服务器端的某个SOCKET处于监听状态,可以接收客户端的连接请求. 3.SYN_RCVD:表示服务器接收到来 ...
- 《黑白团团队》第八次团队作业:Alpha冲刺 第二天
项目 内容 作业课程地址 任课教师首页链接 作业要求 团队项目 填写团队名称 黑白团团队 填写具体目标 认真负责,完成项目 团队项目Github仓库地址链接. 第二天 日期:2019/6/16 成员 ...
- BA-siemens-ppm模块调试
第一部分:现场接线 1. 拨码:朝向数字那一端为0,远离数字那一端为1,PPM的地址设定方法就是将拨码器拨为跟系统架构表一样的数字,比如一个1U32的编号为77020,那么它的编号就是20,将4和16 ...
- Oracle-查看用户对象信息
--视图(可查看拥有者.对象名称.创建时间.上次修改时间) SELECT t.OBJECT_NAME, t.CREATED, t.LAST_DDL_TIME FROM user_objects t o ...
- 60款开源云应用【Part 3】(60 Open Source Apps You Can Use in the Cloud)
60款开源云应用[Part 3](60 Open Source Apps You Can Use in the Cloud) 本篇翻译自http://www.datamation.com/open-s ...
