angularjs1.6 制作流程图,启动流程,流程设置
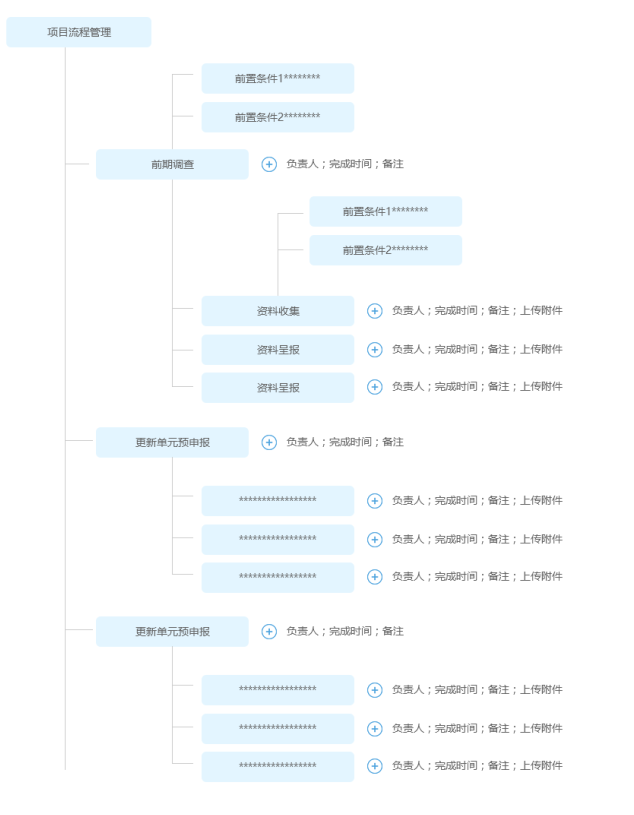
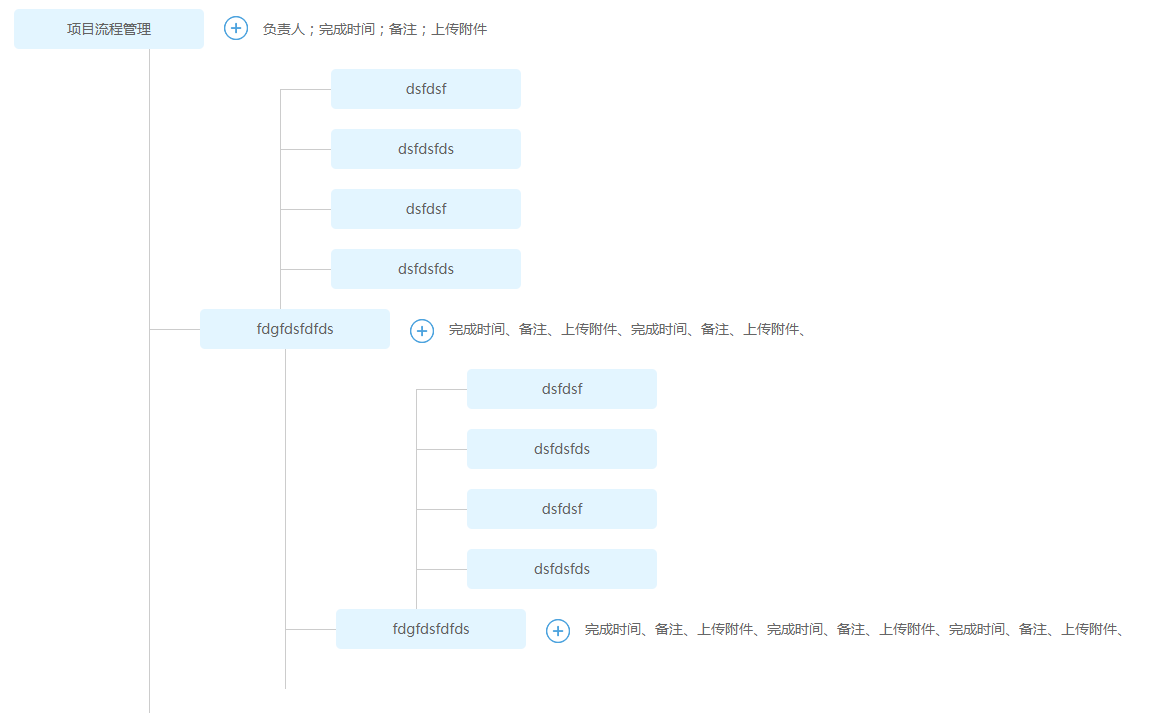
话不多说,我们先来看一下效果图:
点击添加按扭要增加一个,可以叠加

代码如下:
- server.server().addprojectrooml({
- type: ,
- processName: $scope.projectName,
- createUser: "d50fbadb0b484f64b814ada49e83b8e3",
- projectId: "261e554de2f3493ebed1e4b6567818d1",
- parentId: ,
- rank: rankstr,
- function: functionstr
- }, function (data) {
- var ajaxhtml = $(".l-tabinbox").html();
- html=$compile(ajaxhtml)
- $($event.target).parent().parent().children('.addproject').append(html);

html 代码如下:
- <ul class="l-tabinbox disnone">
- <li>
- <ul class="l-projectup">
- <!-- ngRepeat: x in rankstri --><li ng-repeat="x in rankstri" class="clearfix ng-scope" style=""><i class="l-linebox left "></i><em class="l-projectcont disinblock left mt-20 ng-binding" ng-bind="x.processname">dsfdsf</em></li><!-- end ngRepeat: x in rankstri --><li ng-repeat="x in rankstri" class="clearfix ng-scope"><i class="l-linebox left "></i><em class="l-projectcont disinblock left mt-20 ng-binding" ng-bind="x.processname">dsfdsfds</em></li><!-- end ngRepeat: x in rankstri -->
- </ul>
- <span class="clearfix">
- <i class="l-linebox left "></i>
- <em class="l-projectcont disinblock left mt-20 ng-binding">fdgfdsfdfds</em>
- <a href="javascript:void(0)" class="mt-10 ml20 l-addbnt iconfont left" ng-click="hopurltab('hopappendopen',$event)"></a>
- <span class="l-projectips ml15 left mt-20">
- <!-- ngRepeat: t in named --><i ng-repeat="t in named" ng-bind="t.name" class="ng-binding ng-scope" style="">完成时间、</i><!-- end ngRepeat: t in named --><i ng-repeat="t in named" ng-bind="t.name" class="ng-binding ng-scope">备注、</i><!-- end ngRepeat: t in named --><i ng-repeat="t in named" ng-bind="t.name" class="ng-binding ng-scope">上传附件、</i><!-- end ngRepeat: t in named -->
- </span>
- </span>
- <ul class="l-projectab addproject">
- </ul>
- </li>
- </ul>
如果有哪位做个可以指导一下,谢谢!
angularjs1.6 制作流程图,启动流程,流程设置的更多相关文章
- 痞子衡嵌入式:深入i.MXRT1050系列ROM中串行NOR Flash启动初始化流程
大家好,我是痞子衡,是正经搞技术的痞子.今天痞子衡给大家分享的是深入i.MXRT1050系列ROM中串行NOR Flash启动初始化流程. 从外部串行NOR Flash启动问题是i.MXRT系列开发最 ...
- 痞子衡嵌入式:了解i.MXRT1060系列ROM中串行NOR Flash启动初始化流程优化点
大家好,我是痞子衡,是正经搞技术的痞子.今天痞子衡给大家分享的是i.MXRT1060系列ROM中串行NOR Flash启动初始化流程优化点. 前段时间痞子衡写了一篇 <深入i.MXRT1050系 ...
- 详细图解 Netty Reactor 启动全流程 | 万字长文 | 多图预警
本系列Netty源码解析文章基于 4.1.56.Final版本 大家第一眼看到这幅流程图,是不是脑瓜子嗡嗡的呢? 大家先不要惊慌,问题不大,本文笔者的目的就是要让大家清晰的理解这幅流程图,从而深刻的理 ...
- Android Launcher分析和修改9——Launcher启动APP流程
本来想分析AppsCustomizePagedView类,不过今天突然接到一个临时任务.客户反馈说机器界面的图标很难点击启动程序,经常点击了没有反应,Boss说要优先解决这问题.没办法,只能看看是怎么 ...
- 一张图轻松掌握 Flink on YARN 应用启动全流程(上)
Flink 支持 Standalone 独立部署和 YARN.Kubernetes.Mesos 等集群部署模式,其中 YARN 集群部署模式在国内的应用越来越广泛.Flink 社区将推出 Flink ...
- 痞子衡嵌入式:深扒IAR启动函数流程及其__low_level_init设计对函数重定向的影响
大家好,我是痞子衡,是正经搞技术的痞子.今天痞子衡给大家分享的是IAR启动函数流程及其__low_level_init设计对函数重定向的影响. 上一篇文章 <IAR下RT-Thread工程自定义 ...
- 痞子衡嵌入式:深扒IAR启动函数流程之段初始化实现中可用的压缩选项
大家好,我是痞子衡,是正经搞技术的痞子.今天痞子衡给大家分享的是IAR启动函数流程里段初始化实现中可用的压缩选项. 接着 <IAR启动函数流程之段初始化函数__iar_data_init3实现& ...
- .NET开源工作流RoadFlow-流程设计-流程步骤设置-基本设置
流程属性设置完成后点击确定之后,即可进行流程步骤设置了. 点击工具栏上的步骤按钮,即可添加一个新步骤. 在新步骤图形上双击即可弹出该步骤相应属性设置框. 步骤ID:系统自动为该步骤生成的唯一ID. 步 ...
- .NET开源工作流RoadFlow-流程设计-流程属性设置
打开流程设计器点击新建流程后会弹出新流程属性设置框,属性设置包括基本信息,数据连接和标识字段三项设置. 1.基本信息 流程ID:系统自动给每个流程分配的一个唯一ID. 流程名称:给您的新流程取一个名称 ...
随机推荐
- mysql 语句优化心得
排序导致性能较慢 优化策略:1.尽量不使用排序 2.只查有索引的结果然后 内连接查询 select bizchance0_.* from biz_chance bizchance0_, biz_b ...
- Day1:字符编码
一.ASCII码 ASCII(American Standard Code for Information Interchange,美国标准信息交换代码),8位,一个字节,最多只能表示255个符号. ...
- Tomcat基础配置和高级配置
********** 第一部分 Tomcat基础配置 *********** 一.Apatch Tomcat 在win下配置 大部分转载自:http://blog.csdn.net/liuhao ...
- [D3] Modify DOM Elements with D3 v4
Once you can get hold of DOM elements you’re ready to start changing them. Whether it’s changing col ...
- SourceInsight打开的工程中中文字体显示乱码的问题
1.在ubuntu下进入文件所在目录执行指令“file *”来查看文件的编码方式,sourceinsight有些版本只支持GB2312和ascil码,所以需要编码转换: 2.在ubuntu下可以通过i ...
- 3、Unicode\UTF-8\GBK 区别和联系
字符编码:Unicode和UTF-8之间的关系 可以参考下面blog:https://blog.csdn.net/xiaolei1021/article/details/52093706/ 这篇文章写 ...
- 推荐一下《聊聊JVM》的专栏
依照惯例新开了一个专栏后要单推一下.推荐一下<聊聊JVM的专栏>,网上关于JVM的文章太多,这个专栏希望能在已有的资料的基础上写出点新意,对一些重要的概念归纳总结,说说自己的观点.理解和实 ...
- 结合Wireshark捕获分组深入理解TCP/IP协议之以太网帧
摘要: 本文摘抄并整理了以太网相关理论知识,包括CSMA/CD协议机制及工作.LAN互连,详细分析了Ethernet II帧格式,最后给出Ethernet II帧实例. 一.以太网[1] 1. ...
- 通过WPF中UserControl内的按钮点击关闭父窗体
原文:通过WPF中UserControl内的按钮点击关闭父窗体 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/m0_37591671/article ...
- 数据库中substring的用法 CONVERT(varchar(12) , getdate(), 112 )
Sqlserver中常常要操作一些时间类型的字段转换,我又不太记得住,所以搜集了下面的一些SqlserverConvertDateTime相关的资料发表在自己的小站里,方便自己以后要用的时候寻找,望对 ...
