SwiftUI 官方教程(五)
SwiftUI官方教程(五)
5. 同时使用 UIKit 和 SwiftUI
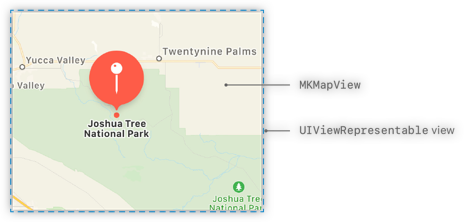
至此,我们已准备好创建 map view 了,接下来使用 MapKit 中的 MKMapView 类来渲染地图。
在 SwiftUI 中使用 UIView 子类,需要将其他 view 包装在遵循 UIViewRepresentable 协议的 SwiftUI view 中。 SwiftUI 包含了和 WatchKit 、 AppKit view 类似的协议。

首先,我们创建一个可以呈现 MKMapView 的自定义 view。
SwiftUI教程
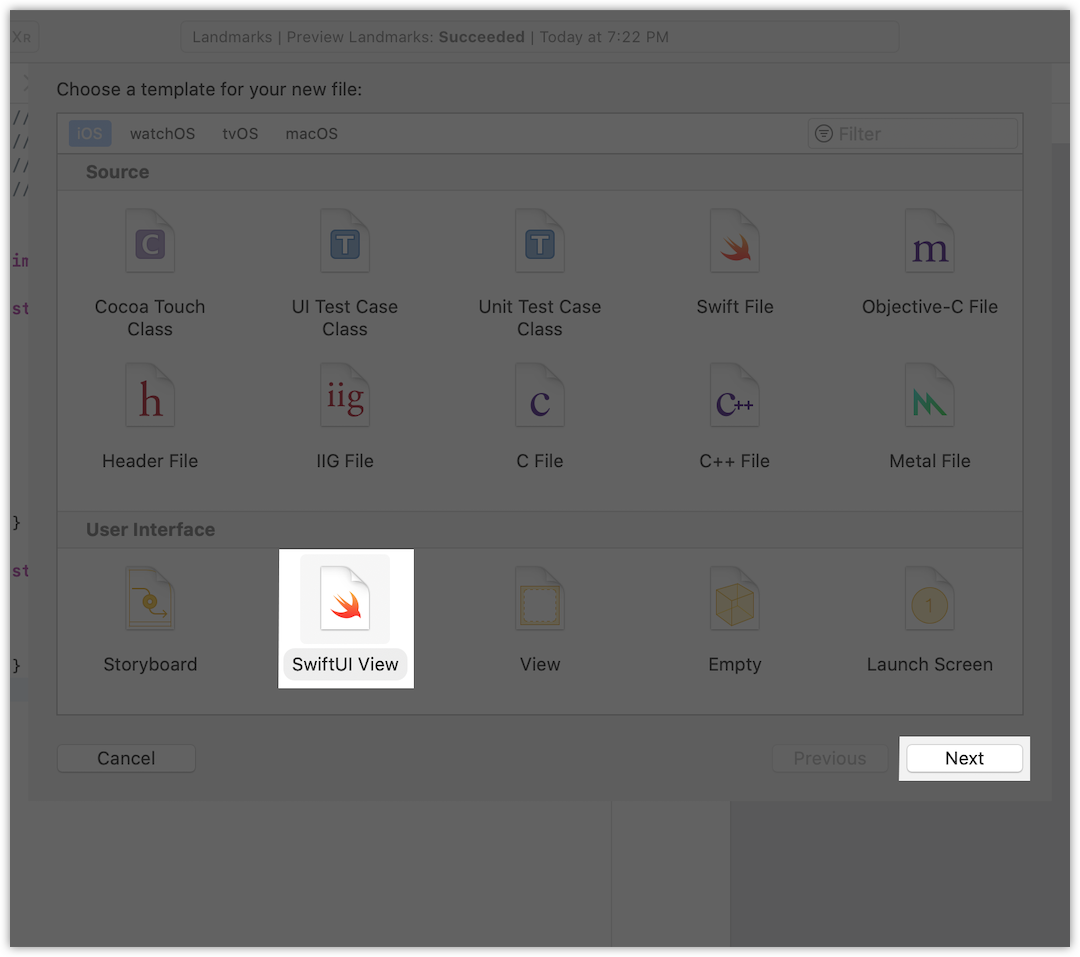
5.1 选择 File > New > File ,选择 iOS 平台,选择 SwiftUI View 模板,然后单击 Next 。将新文件命名为 MapView.swift ,然后单击 Create 。

5.2 给 MapKit 添加 import 语句,声明 MapView 类型遵循 UIViewRepresentable 。
可以忽略 Xcode 的错误,接下来的几步会解决这些问题。
SwiftUI教程
MapView.swift
import SwiftUI
import MapKit
struct MapView: UIViewRepresentable {
var body: some View {
Text("Hello World")
}
}
struct MapView_Preview: PreviewProvider {
static var previews: some View {
MapView()
}
}
UIViewRepresentable 协议需要实现两个方法: makeUIView(context:) 用来创建一个 MKMapView, updateUIView(_:context:) 用来配置 view 并响应修改。
5.3 用 makeUIView(context:) 方法替换 body 属性,该方法创建并返回一个空的 MKMapView。
MapView.swift
import SwiftUI
import MapKit
struct MapView: UIViewRepresentable {
typealias UIViewType = MKMapView
func makeUIView(context: UIViewRepresentableContext<MapView>) -> MKMapView {
return MKMapView(frame: .zero)
}
}
struct MapView_Preview: PreviewProvider {
static var previews: some View {
MapView()
}
}
5.4 实现 updateUIView(_:context:) 方法,给 map view 设置坐标,使其在 Turtle Rock 上居中。
MapView.swift
import SwiftUI
import MapKit
struct MapView : UIViewRepresentable {
typealias UIViewType = MKMapView
func makeUIView(context: UIViewRepresentableContext<MapView>) -> MKMapView {
return MKMapView(frame: .zero)
}
func updateUIView(_ uiView: MKMapView, context: UIViewRepresentableContext<MapView>) {
let coordinate = CLLocationCoordinate2D(
latitude: 34.011286, longitude: -116.166868)
let span = MKCoordinateSpan(latitudeDelta: 2.0, longitudeDelta: 2.0)
let region = MKCoordinateRegion(center: coordinate, span: span)
uiView.setRegion(region, animated: true)
}
}
struct MapView_Preview: PreviewProvider {
static var previews: some View {
MapView()
}
}
当预览处于 static mode 时仅显示 SwiftUI view 。因为 MKMapView 是一个 UIView 的子类,所以需要切换到实时模式才能看到地图。
SwiftUI教程
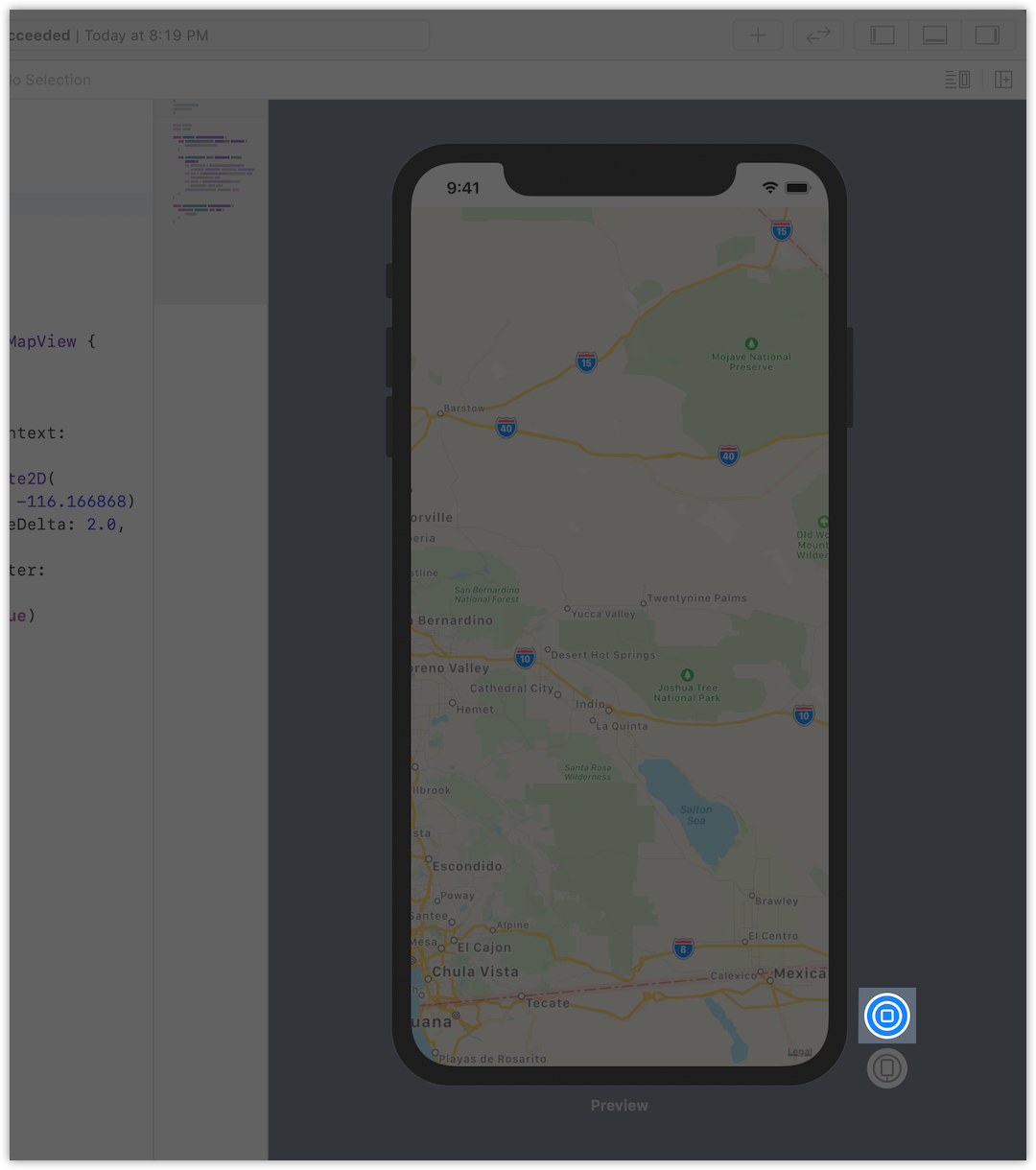
5.5 单击 Live Preview 可将预览切换为实时模式,有时也会用到 Try Again 或 Resume 按钮。
片刻之后,你会看到 Joshua Tree National Park 的地图,这是 Turtle Rock 的故乡。


SwiftUI 官方教程(五)的更多相关文章
- SwiftUI 官方教程(四)
SwiftUI 官方教程(四) 4. 自定义 Image View 搞定名称和位置 view 后,我们来给地标添加图片. 这不需要添加很多代码,只需要创建一个自定义 view,然后给图片加上遮罩.边框 ...
- SwiftUI 官方教程(八)
8. 动态生成预览 接下来,我们会在 LandmarkList_Previews 中添加代码以在不同的设备尺寸上渲染列表.默认情况下,预览会以当前的 scheme 中设备的大小进行渲染.我们可以通过调 ...
- SwiftUI 官方教程(七)
7. 给子 View 传递数据 LandmarkDetail 现在依然使用硬编码的数据来显示地标.像 LandmarkRow 一样,LandmarkDetail 类型和它组合的其他 view 都需要一 ...
- SwiftUI 官方教程(三)
3. 用 Stacks 组合 View 在上一节创建标题 view 后,我们来添加 text view,它用来显示地标的详细信息,比如公园的名称和所在的州. 在创建 SwiftUI view 时,我们 ...
- SwiftUI 官方教程(二)
SwiftUI 官方教程(二) 2. 自定义 Text View 为了自定义 view 的显示,我们可以自己更改代码,或者使用 inspector 来帮助我们编写代码. 在构建 Landmarks 的 ...
- SwiftUI 官方教程(一)
完整中文教程及代码请查看 https://github.com/WillieWangWei/SwiftUI-Tutorials 创建和组合 View 此部分将指引你构建一个发现和分享您喜爱地方的 ...
- SwiftUI 官方教程
SwiftUI 官方教程 完整中文教程及代码请查看 https://github.com/WillieWangWei/SwiftUI-Tutorials SwiftUI 官方教程 SwiftUI ...
- SwiftUI 官方教程(六)
6. 在列表和详情之间设置导航 虽然列表已经能显示了,但是我们还不能通过点击单个地标来查看地标详情页面.SwiftUI教程 把 list 嵌入一个 NavigationView 中,并把每个 row ...
- RabbitMQ官方教程五 Topic(GOLANG语言实现)
在上一教程中,我们改进了日志记录系统. 我们没有使用只能进行虚拟广播的fanout交换器,而是使用直接交换器,并有可能选择性地接收日志. 尽管使用直接交换改进了我们的系统,但它仍然存在局限性-它不能基 ...
随机推荐
- 简单的UIButton按钮动画效果iOS源码
这个是简单的UIButton按钮动画效果案例,源码,简单的UIButton按钮动画,可以自定义button属性. 效果图: <ignore_js_op> 使用方法: 使用时把ButtonA ...
- Assembly之example
Here is a simple example by assembly language. It is based on openMSP430. Very important is to under ...
- VS2012 +OpenCv2.4.4配置
使用OpenCV少了数据读取.填充.存储的麻烦. 转载于opencv官网:对于2010和2.43的配置可以直接挪用到新配置环境 http://www.opencv.org.cn/index.php/V ...
- windows 下安装mysql 成功版
mysql 下载地址 http://dev.mysql.com/downloads/ zip版下载 解压到本地 假设文件保存在C:\mysql-5.7.17-winx64 1.以管理员身份运行cmd. ...
- " \t\r\n\f"是什么意思
空格字符 \t 制表符 \r 回车符 \n 换行符 \f 换页符
- linux 下取进程占用 cpu/内存 最高的前10个进程
linux下获取占用CPU资源最多的10个进程,可以使用如下命令组合: ;|head linux下获取占用内存资源最多的10个进程,可以使用如下命令组合: ;|head 命令组合解析(针对CPU的,M ...
- BZOJ 1984月下“毛景树” LCT维护边权 + 下传标记
Description 毛毛虫经过及时的变形,最终逃过的一劫,离开了菜妈的菜园. 毛毛虫经过千山万水,历尽千辛万苦,最后来到了小小的绍兴一中的校园里.爬啊爬~爬啊爬~~毛毛虫爬到了一颗小小的“毛景树” ...
- php中的empty()方法
empty() 判断一个变量是否为“空”,isset() 判断一个变量是否已经设置.empty还会检测变量是否为空.为零.当一个变量值为0,empty() 认为这个变量同等于空,即相当于没有设置.例如 ...
- vue cli 平稳升级webapck4
webpack4 released 已经有一段时间了,插件系统趋于平稳,适逢对webpack3的打包速度很不满意,因此决定将当前在做的项目进行升级,正好也实践一下webpack4. 新特性 0配置 应 ...
- 《奋斗吧!菜鸟》 第八次作业:Alpha冲刺 Scrum meeting 2
项目 内容 这个作业属于哪个课程 任课教师链接 作业要求 https://www.cnblogs.com/nwnu-daizh/p/11012922.html 团队名称 奋斗吧!菜鸟 作业学习目标 A ...
