根坤 eclipse配置android开发环境并搭建第一个helloWord工程
1.拷贝
D:\java\jdk1.8.0_77(自己电脑JDK路径)
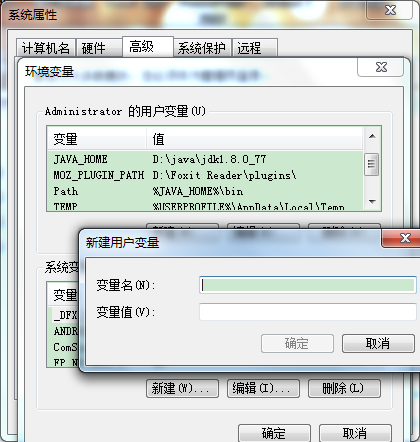
2.配置环境变量(计算机—>右键,属性—>高级系统设置—>环境变量)
JAVA_HOME=D:\java\jdk1.8.0_77(自己电脑JDK路径)
CLASSPATH=.;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar;%JAVA_HOME%\jre\lib\rt.jar
PATH=D:\java\jdk1.8.0_77\bin;原来的

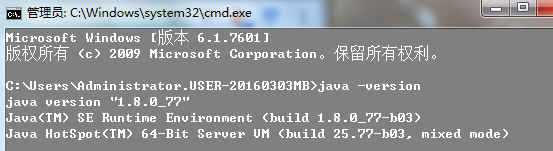
3.校验
随便目录运行 java -version

二、运行eclipse ADT (不用安装)
1.配置一个环境变量ANDROID_HOME=D:\Java\adt-bundle-windows-x86_64-20140702\sdk
2.直接运行eclipse.exe

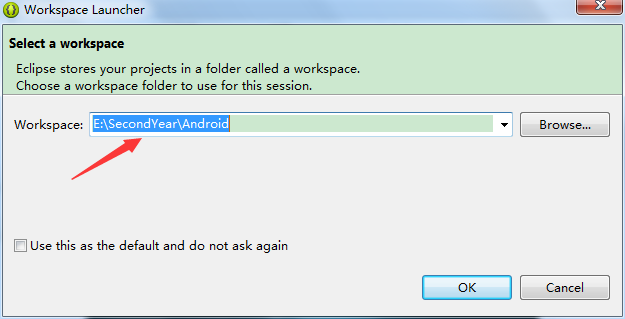
3、选工作空间

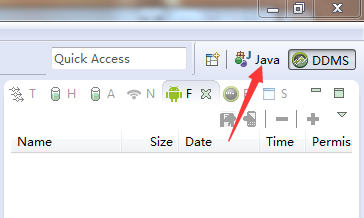
4、切换透视图
eclipse右上角

这时工具栏发生了小小变化,多出了两个小按键 :左边的就是SDK Manager,右边的是Android虚拟设置管理器,即AVD(Android Virtual
:左边的就是SDK Manager,右边的是Android虚拟设置管理器,即AVD(Android Virtual
Device)Manager。
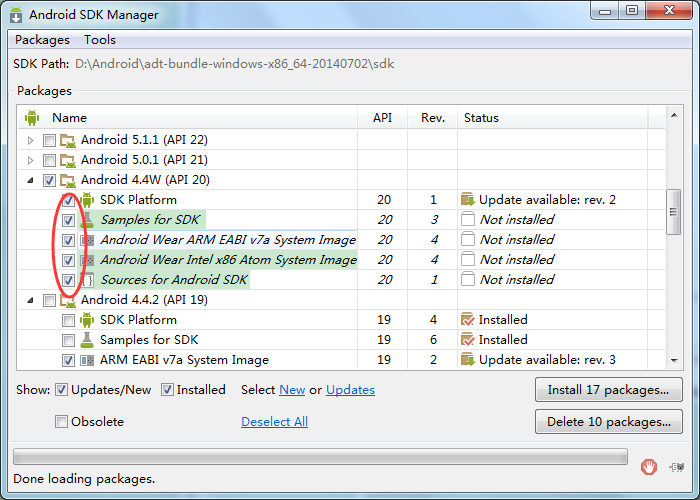
5、打开Android SDK的安装目录,双击 "SDK Manager"->在打开的窗口中先选择你需要安装的SDK版本

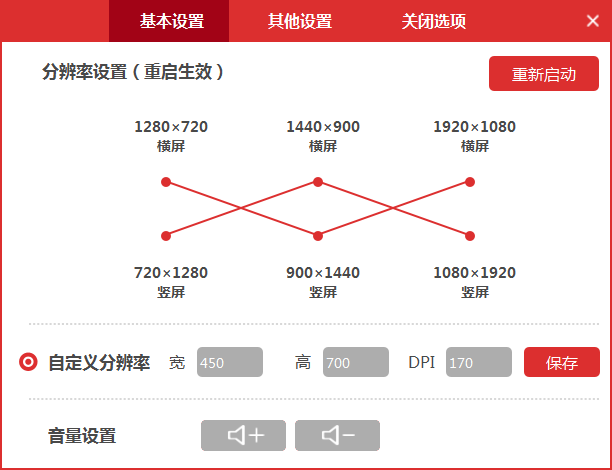
三、下载海马模拟器(下载地址: http://www.pc6.com/softview/SoftView_128108.html)


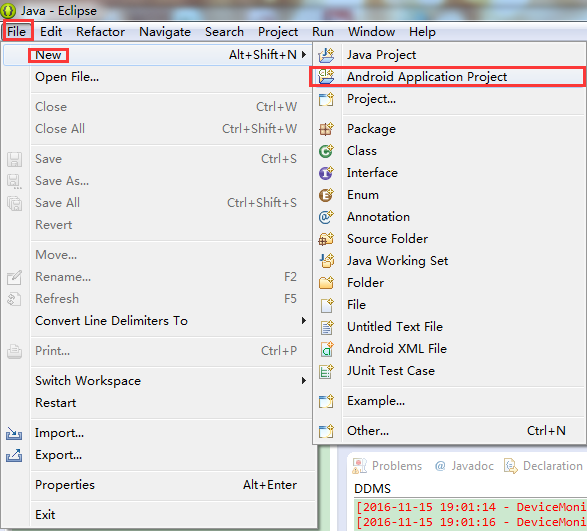
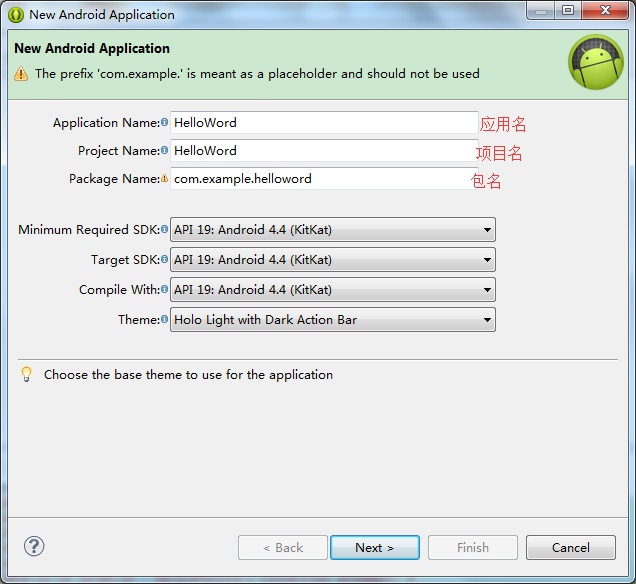
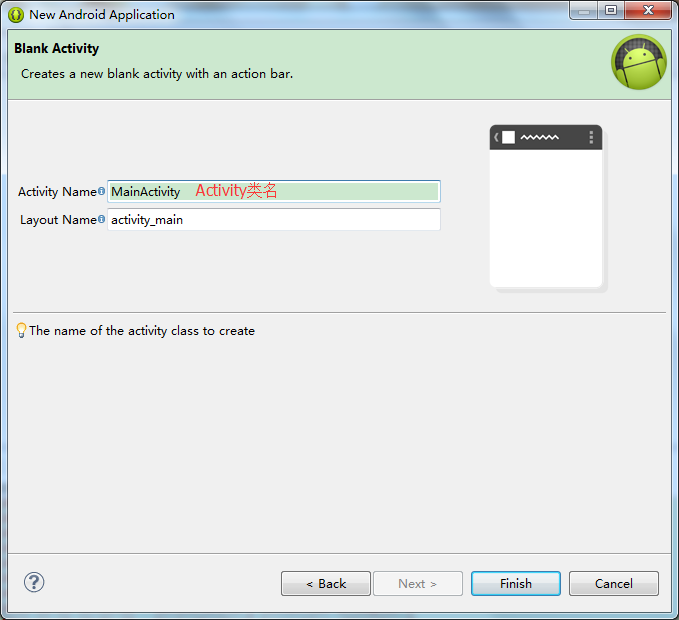
2、在新弹出的窗口中按下图提示填写相关信息,一路“Next”,直到点击“Finish”,这样第一个Android程序就创建好了,这是你会发现Eclipse左边多了一个你新创建的Android项目。



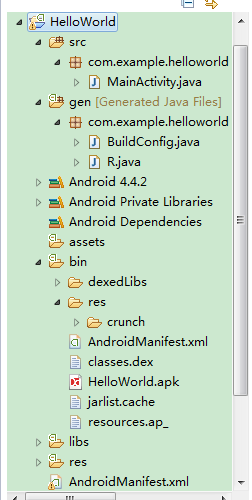
3、创建成功后
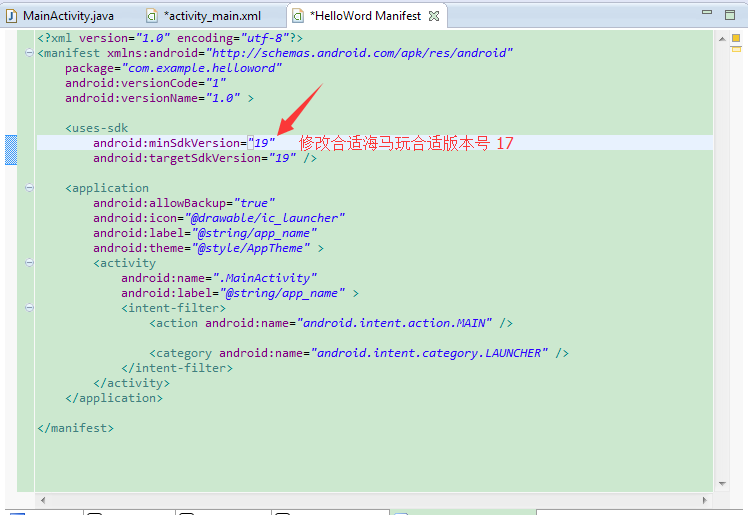
1、介绍HelloWorld项目结构

1,src 毫无疑问,src目录是放置我们所有Java代码的地方,它在这里的含义和普通Java项目下的src目录是完全一样的。
2,gen 这个目录里的内容都是自动生成的,主要有一个R.Java文件,你在项目中添加任何资源都会在其中生成一个相应的资源ID,这个文件永远不要手动去修改它。
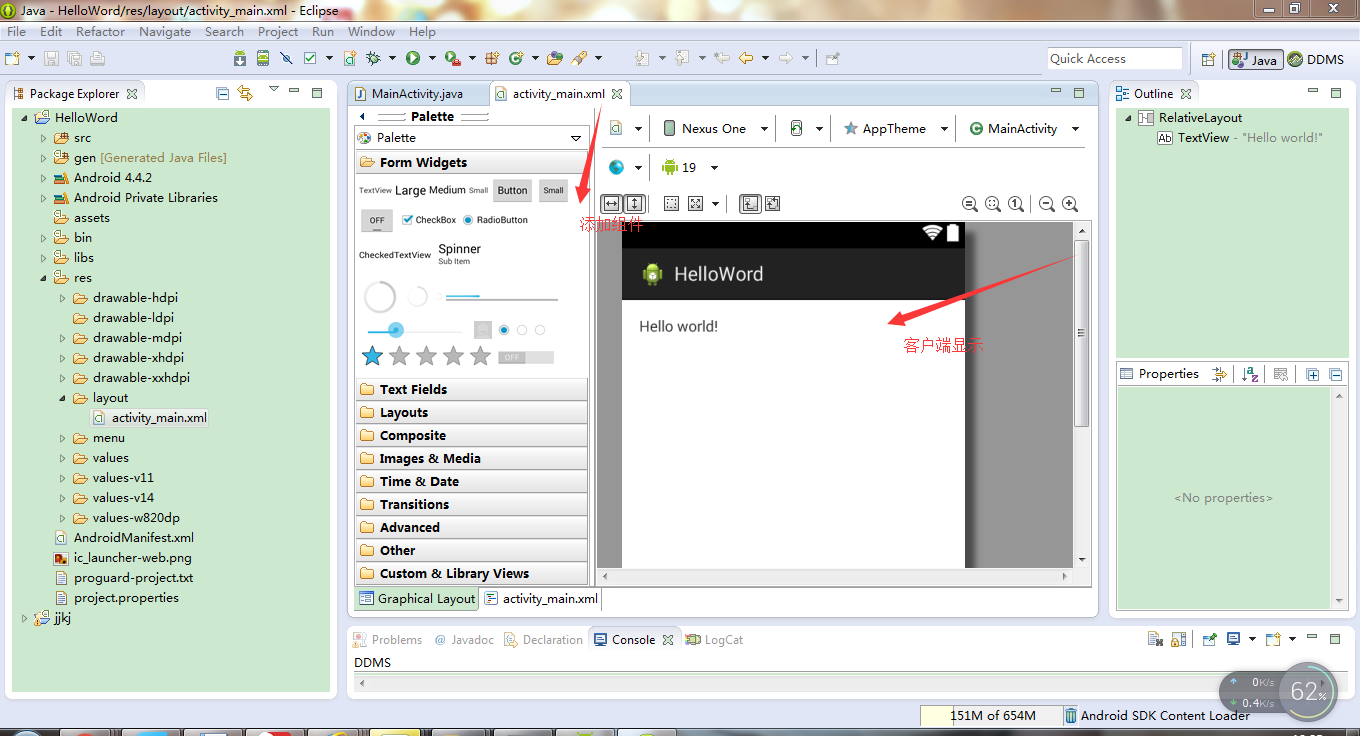
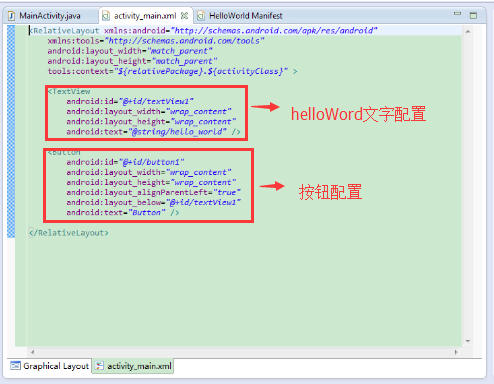
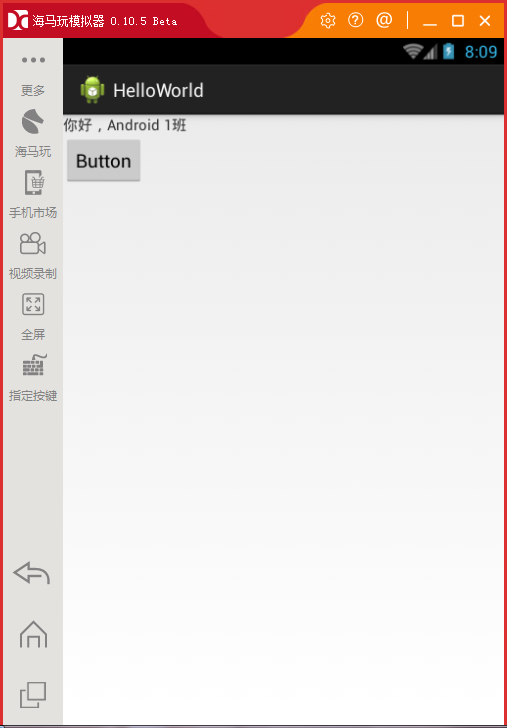
2、添加一个简单的按钮组件和输出“你好,Android 1班”




@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//定位textView1 根据ID找到控件
TextView tv1 = (TextView) this.findViewById(R.id.textView1);
//对控件进行赋值,改变内容
tv1.setText("你好,android一班");
}




1 package com.example.helloword;
2
3
4 import android.app.Activity;
5 import android.os.Bundle;
6 import android.view.Menu;
7 import android.view.MenuItem;
8 import android.widget.TextView;
9
10
11 public class MainActivity extends Activity {
12
13 @Override
14 protected void onCreate(Bundle savedInstanceState) {
15 super.onCreate(savedInstanceState);
16 setContentView(R.layout.activity_main);
17
18 TextView tv1 = (TextView) this.findViewById(R.id.textView1);
19
20 tv1.setText("你好,Android 1班");
21 }
22
23
24 @Override
25 public boolean onCreateOptionsMenu(Menu menu) {
26 getMenuInflater().inflate(R.menu.main, menu);
27 return true;
28 }
29
30 @Override
31 public boolean onOptionsItemSelected(MenuItem item) {
32 int id = item.getItemId();
33 if (id == R.id.action_settings) {
34 return true;
35 }
36 return super.onOptionsItemSelected(item);
37 }
38 }

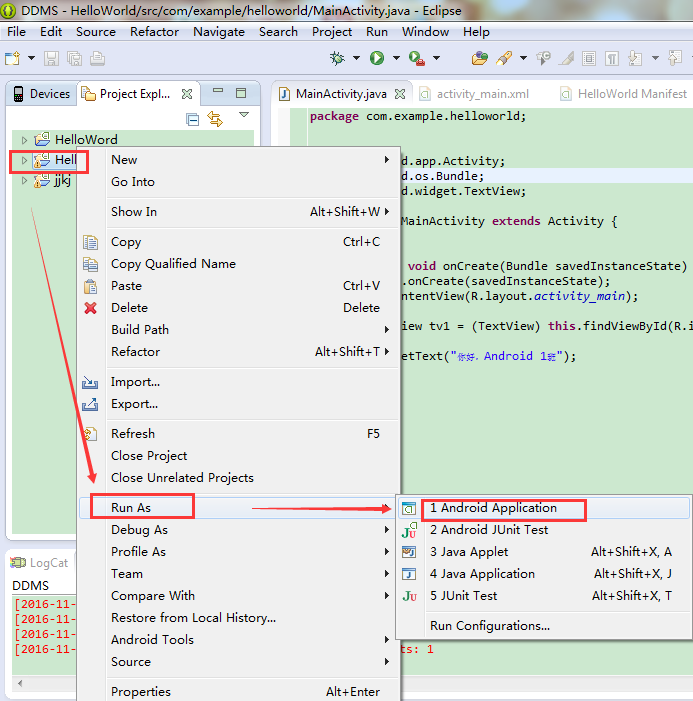
4、完成后
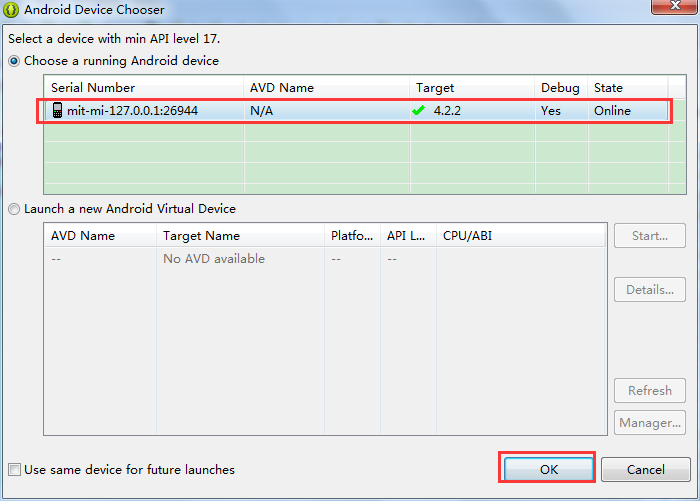
点击项目右键—>run as—>Android application


5、运行成功后如下所示:


今天刚刚开始学Android,还有很多的不懂,请各位大神多多指教呦!
根坤 eclipse配置android开发环境并搭建第一个helloWord工程的更多相关文章
- eclipse配置android开发环境并搭建第一个helloWord工程
一.搭建Android在eclipse下环境 一.JDK(不用安装 下载地址: http://www.xp510.com/xiazai/Application/program/23625.ht ...
- Eclipse 配置Android 开发环境
1.eclipse安装ADT插件. 地址:http://dl-ssl.google.com/android/eclipse/ 2.安装成功后,提示重启.重新启动后弹出android sdk 的路径选择 ...
- 极其简单的搭建eclipse的android开发环境
这篇博客是关于如何搭建eclipse的android开发环境, 与网上的其他博客不同,我的方法比他们简单的多,所 以推荐给大家. 搭建eclipse的android开发环境步骤: 1.配置JDK(Ja ...
- Ubuntu Linux下如何配置Android开发环境
下载和安装Win7系统Android开发环境中讲了怎样在Win7系统中安装Android开发环境,那么怎样在Linux系统中配置Android开发环境呢?本篇文章就将演示如何使用Eclipse.And ...
- 基于Eclipse的Android开发环境搭建
1. Java开发环境搭建 1.1 JDK下载安装 JDK(Java Development Kit )是针对Java开发人员发布的软件开发工具包.JDK 是整个Java的核心,包括了Java运行 ...
- eclipse配置c开发环境
// */ // ]]> eclipse配置c开发环境 1. eclipse配置c开发环境 1.1. 缘起 1.2. cygwin 1.3. eclipse 1.4. 配置 1 eclipse配 ...
- Eclipse配置Flex开发环境(转)
Eclipse配置Flex开发环境 开发环境:Eclipse3.2.Flex Builder31.下载安装Flex Builder3,下载地址:http://subject.csdn.net/adob ...
- Eclipse配置Maven开发环境
前言: 现在Eclipse版本越来越高.高版本的Eclipse甚至已经集成了Maven像是SpringSource的哪个版本.用习惯了Eclipse.在开发中还是不想更换掉自己的IDE.如此一来就又了 ...
- 使用Eclipse设定Android开发环境
使用Eclipse设定Android开发环境 花了大概几天的时间最终搭建好了开发Android的环境了! 我是使用Eclipse +ADT顺利地搭建Android开发环境的. 如今Google以及An ...
随机推荐
- windows下安装emscripten
windows下安装emscripten windows下安装emscripten需要python.git环境 python安装 git安装 开始安装 # 1.克隆emsdk git clone ht ...
- 自定义npm包的创建、发布、更新和撤销
大纲 1.准备2.自定义npm包3.发布自定义npm包4.引用npm包5.更新npm包6.撤销发布的npm包 简书原文 https://www.jianshu.com/p/d737bc5df5b7 1 ...
- 2016最新CocoaPods安装与使用
前言 是不是已经厌烦了将各种库拖拽到Xcode项目中?那么,CocoaPods的出现就帮你解决了这一问题.CocoaPods是Objective-C项目中最有名的类库管理工具,可以解决库与库之间的依赖 ...
- Yii Framework2.0开发教程(1)配置环境及第一个应用HelloWorld
准备工作: 我用的开发环境是windows下的apache+mysql+php 编辑器不知道该用哪个好.临时用dreamweaver吧 我自己的http://localhost/相应的根文件夹是E:/ ...
- Hbase常见异常 分类: B7_HBASE 2015-02-02 16:16 412人阅读 评论(0) 收藏
1. HBase is able to connect to ZooKeeper but the connection closes immediately hbase(main):001:0> ...
- IOS开发核心动画六:动画组
#import "ViewController.h" @interface ViewController () @property (weak, nonatomic) IBOutl ...
- jquery-8 jquery如何处理css样式
jquery-8 jquery如何处理css样式 一.总结 一句话总结: 1.如何获取网页的三个高? 1)可视区域的高$(window).height(); 2)文档总高度$(document).h ...
- html css div img垂直居中
<head> <meta charset="UTF-8"> <meta name="Generator" content=&quo ...
- [React Unit Testing] React unit testing demo
import React from 'react' const Release = React.createClass({ render() { const { title, artist, outO ...
- 【心情】codeforces涨分啦!
虽然只有10分. 第二次比赛!
