APP开发中,如何从UI设计上提升APP用户体验
设计中有很多细微的东西要注意,就如UI设计中,元素的统一性,图标风格、段落的排版等等,只有能注意这些细节,你的 APP UI 才算合格。
干货君总结了17个提升用户体验的 UI 设计小技巧,也是我们日常用到的很基本的技巧,对于新手UI设计师建议一看,注意案例中「对」与「错」不是绝对的,仅用于参考作用。
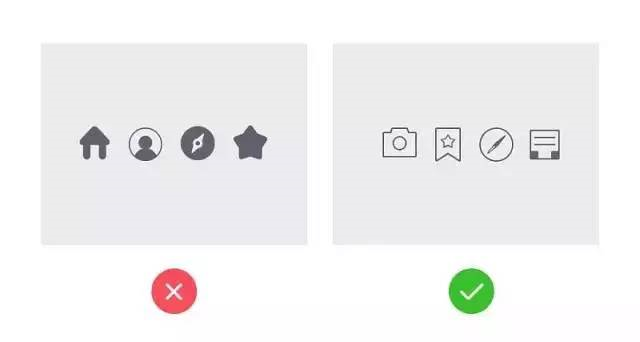
1、图标保持统一性

图标是UI设计里非常重要的模块之一,最重要的一点是要保持风格统一。如果是填充型的图标,那么一套设计里不要出现线性的图标设计。其次就是描边大小的统一,定下了3px就要全套保持即可。最后图标要做到识别度和差异性。
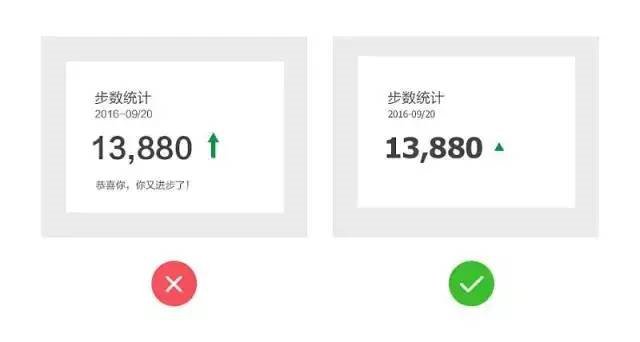
2、字体运用保持统一

字体合理运用是UI设计很重要的一点,要么字体很不相同,要么就用一款字体。像第一个案例,字体字形比较接近,但是又不是一款字体,看久了会非常突兀。其次就是要突出主视觉文案的时候,要尽量把辅助字体缩小,形成对比。
3、风格保持统一性

目前最流行的两种设计方式,第一:扁平化 第二:卡片式。卡片式最有意思的就是运用投影来模拟现实的距离感和层级。如果选用卡片式的设计方式,那么全局尽量都要运用上投影效果,不要一块卡片,一块扁平,风格保持统一很关键。
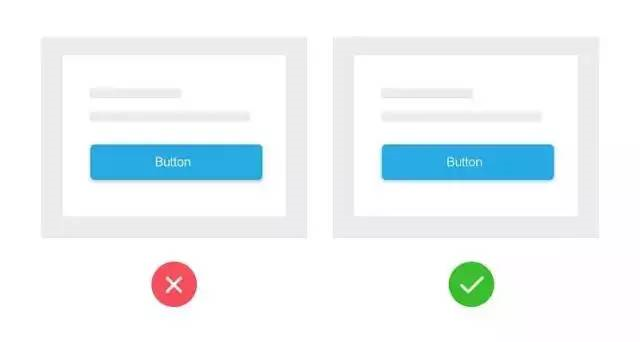
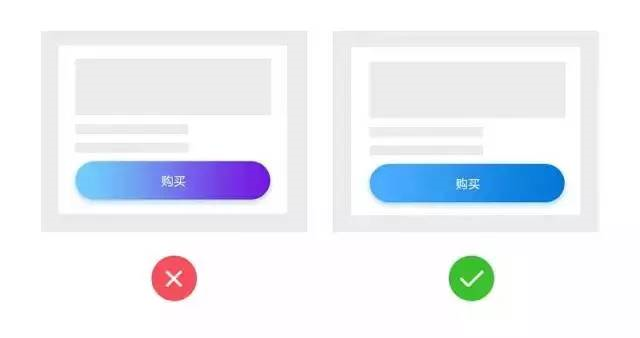
4、投影的合理运用

投影选用的颜色正确和错误,直接拉低作品的质量。在工作中,按钮等控件使用投影尽量用吸取工具,把主色调提取出来,把明度压低一些,总这要保持同色系的投影,这样才会符合视觉逻辑。其次,如果按钮上有文字,文字尽量不要纯白,记得带一些同色系的淡淡颜色。
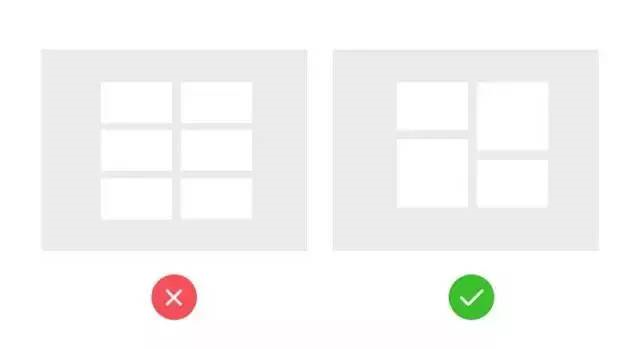
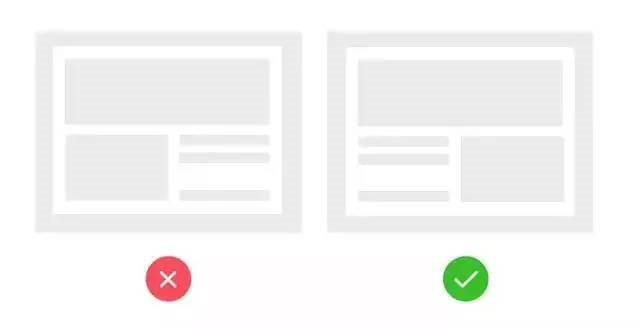
5、图片类APP排版突破

规则是死的,人是活的。很多时候,如果需求是比较宽且走文艺气息的时候,要尝试突破原则,用一些另类的排版方式,其实也是做好设计的本质。在图片类app中,错落一些的排版会使你的作品更有魅力。
6、适当留白

好的设计,是在最少的元素下还能第一时间突出重点信息。极简是一种趋势,你要减少不必要的元素,或者简化元素。不要想着把画面撑满就是好的设计,有时候,适当的留白,会给用户呼吸的空间更重要。
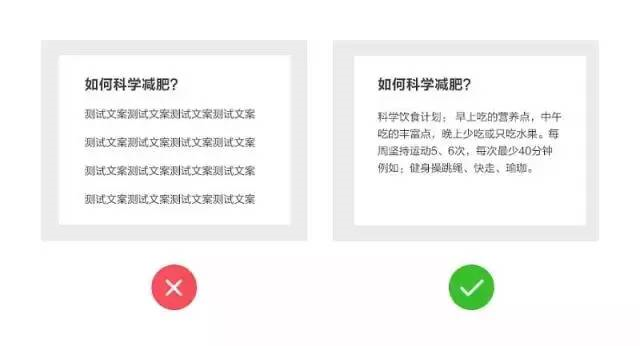
7、正确使用文案

如果经常用第一种方式给客户看稿件,那么你很难通过。做方案时,文案符合标题或者产品主旨才行,其次就是上下间距一般是20-28,一般用24就够。千万不要全部放无关的文案,很拉低你的设计水准。
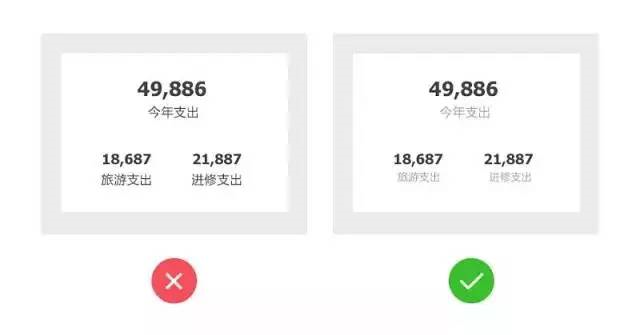
8、辅助文字的运用

辅助文字的合理运用,也是提升质感和视觉的关键点。如果有一个或者多个主要的视觉要素,那么辅助的文字大小尽量比主视觉要小,颜色要比主视觉浅。比如主文字字号 24px,辅助视觉就要14-18左右即可。
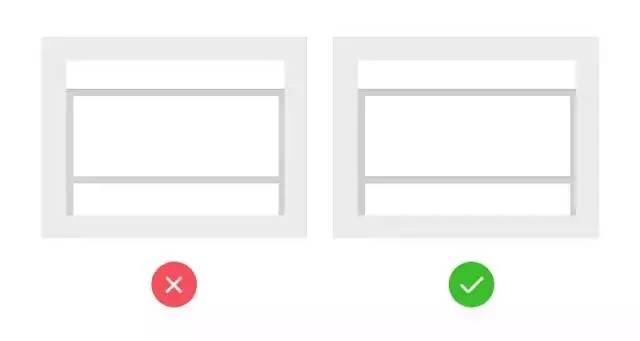
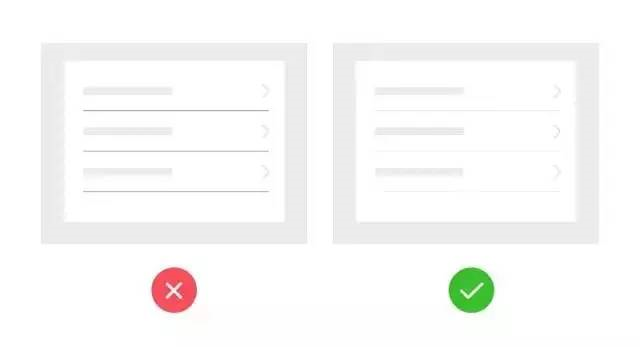
9、辅助线段的作用

线段的作用,主要是区分信息层级。所以辅助线段一般采取浅色调处理,千万不要过重会显得很脏,拉低整体质感。
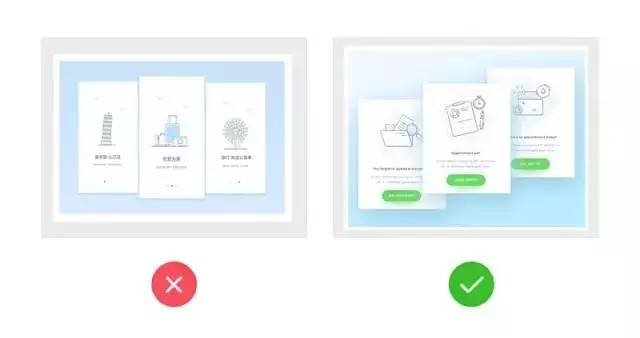
10、引导页风格统一

引导页的作用,是引导用户如何使用产品或者提醒更新内容。不能为了设计而设计,要把握住主题,针对主题进行图标等元素设计;比如新增查阅文件夹功能,那么就要根据文件夹,放大镜等元素进行设计。如果用一个扫描仪的元素肯定是错误的了。
其次就是风格的统一,如果都是图标,或者都是图片,那么全套都要统一。
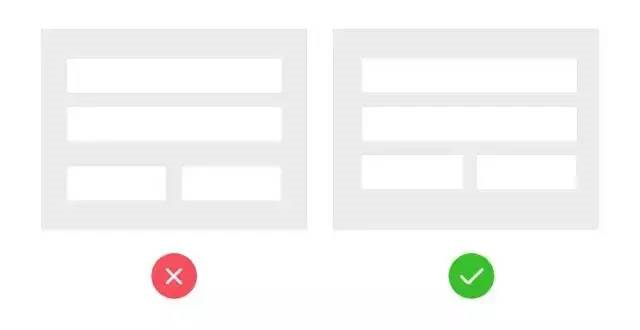
11、间距的统一性

间距的统一性,是排版中时刻要注意的。等距等比是保证界面干净整齐的一个关键要素。切记,要么处处一致,要么全都不一致。
12、颜色的合理性
颜色的合理运用,是至关重要的。一个app或者一个界面尽量要保证一个主色调,一个辅色调即可。不要出现干扰或者与主色调无关的颜色,这样会导致用户质疑你到底是不是一款产品。
其次就是,想让用户点击什么按钮,那么取消按钮最好弱化视觉。
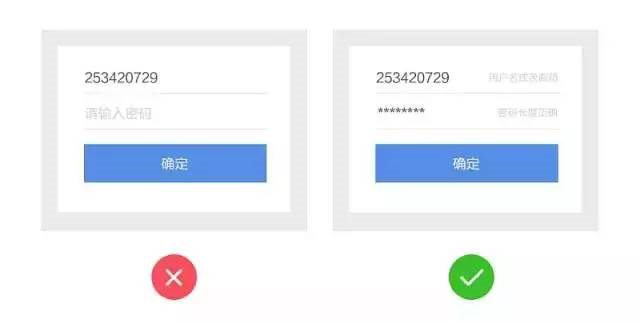
13、辅助指引的运用

这一点是很多人忽视的,一款好的设计或者好的产品,一定要做好辅助指引工作。比如上面的两个登陆界面,如果再输入过程中有相应的指引,那么会减少用户出错的几率,也会减少来回点击查看这个框是干什么的次数,总之,指引很关键。
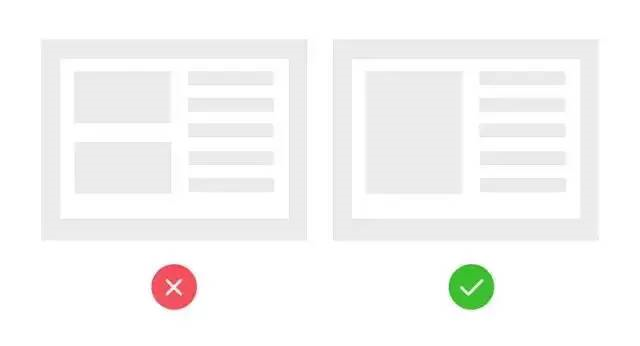
14、该突出就大胆突出

很多时候,对比突出做到位了,才能让用户第一跟进来把注意力集中在一个点上。比如上面第一个案例:没有形成鲜明的对比,用户进来就会不知道先把注意力集中在哪个点上,第二个是正确的作法。
15、让用户知道在什么位置

用户位置,是交互逻辑上很重要的一点。你要让当前位置足够清晰,要一眼看到现在什么位置才是正确的,不要害怕对比过程,你要做的就是告诉用户,我在这里。
16、根据阅读顺序做设计

人的正常习惯阅读顺序是,从上而下,从左到右,所以在做某些需求的时候,需要考虑阅读顺序这个概念,要让用户最快的时间获取到文字信息。
17、恰当跟随渐变色趋势

总结
2017年自从淘宝UI改版后,渐变色又逐渐流行起来,但是也不能盲目跟随,还是看产品主要气质。
常州开发APP公司紫竹云科技指出,在APP开发中提升用户体验不仅仅从U设计上面下功夫,更是运用渐变色彩不要跨色系,尽量同色系,根据明度的变化来调节,太浮夸太夸张就是不适合的了。

APP开发中,如何从UI设计上提升APP用户体验的更多相关文章
- 混合物App开发中,在移动设备上调试查看日志,重写window.console
(function(){ var print={ lock:true, log:function(param){ if(this.lock){ var element=document.createE ...
- app开发中如何利用sessionId来实现服务端与客户端保持回话
app开发中如何利用sessionId来实现服务端与客户端保持回话 这个问题太过于常见,也过于简单,以至于大部分开发者根本没有关注过这个问题,我根据和我沟通的开发者中,总结出来常用的方法有以下几种: ...
- Java生鲜电商平台-SpringCloud微服务开发中的数据架构设计实战精讲
Java生鲜电商平台-SpringCloud微服务开发中的数据架构设计实战精讲 Java生鲜电商平台: 微服务是当前非常流行的技术框架,通过服务的小型化.原子化以及分布式架构的弹性伸缩和高可用性, ...
- hybrid app开发中:苹果移动设备实用Meta标签
hybrid app开发中:苹果移动设备实用Meta标签 “apple-mobile-web-app-status-bar-style”作用是控制状态栏显示样式 具体效果如下: status-bar- ...
- 2017年1月1日 App Store中的所有应用都必须启用 App Transport Security安全功能
2017年1月1日 App Store中的所有应用都必须启用 App Transport Security安全功能,否则极有可能被拒! 在WWDC 2016开发者大会上,苹果宣布了一个最后期限:到20 ...
- 《APP开发》APP规范实例-详细的UI设计方法
对了一个APP开发初手来说,可能心里有很多的疑惑: 屏幕设计为多宽,宽度是不是应该设置为百分比; 按钮大小多大,怎么排列,文字字体用多大的?什么字体显示好看?图标多大,怎么用色?界面怎么布局?等等很多 ...
- 移动APP开发使用什么样的原型设计工具比较合适?
原型设计工具有Axure,Balsamiq Mockups,JustinMind,iClap原型工具,等其他原型工具.其中JustinMind比较适合APP开发使用. JustinMind可以输出Ht ...
- Android开发中内存和UI优化
1.内存||效率 GC这东西对于开发人员用起来比较爽,但对于技术总监或产品总监来说,他们并不在乎,在乎的是用户运行App的流畅度,待你开发完了,笑眯眯的走过来,让你测试N个适配器,烦都烦死你. 说到这 ...
- iOS技术开发-人机交互指南之UI设计基础:iOS App Anatomy
第二篇更多的是从技术的角度对iOS界面组成原理进行了简单的解析,篇幅很短,可稍作了解:更多关于iOS开发入门的内容可参考“设计师应该了解的iOS应用开发基础知识”一文.另外,非常感谢各位朋友在微博上的 ...
随机推荐
- swift-正则验证手机号码
// 手机号验证正则表达式 func validateMobile(phoneNum:String)-> Bool { // 手机号以 13 14 15 18 开头 八个 \d 数字字符 let ...
- 文件操作(day15)
调用函数可以使用被调用函数动态分配的 存储区 calloc函数也可以动态分配一组连续的 存储区 这个函数可以把所有动态分配的存储区 内容设置成0 为了使用这个函数也需要包含stdlib.h头文件 这个 ...
- CSS 利用transform达到居中效果
<body> <div class="center"> .... </div> </body> 让left和top都是50%,这在水 ...
- linux基础随记
1.cd 切换路径 cd ~vbird 进入这个用户的主目录cd ~ 进入root这个目录下cd .. 进入root上层目录cd - 进入root这个目录下cd /var/spool/mail 直接访 ...
- linux 中,mysql数据库备份操作
1.新建一个sh脚本(可以先建一个txt文本,然后改为sh文件). 代码如下: #!/bin/bash #设置mysql备份目录 folder=/**/** cd $folder day=`date ...
- AtCoder ARC 076D - Built?
传送门:http://arc076.contest.atcoder.jp/tasks/arc076_b 本题是一个图论问题——Manhattan距离最小生成树(MST). 在一个平面网格上有n个格点, ...
- tp5 权限设置
============================== <?php/** * Created by PhpStorm. * User: 14155 * Date: 2018/11/10 * ...
- sqlalchemy带条件查询相关应用
sqlalchemy带条件查询 filter_by与filter filter_by 与filter的区别: 1. filter_by只能取值= filter可以==,!=,>=,<=等多 ...
- 使用阿里云对象存储OSS上传图片工具类
package com.verse.hades.utils; import com.aliyun.oss.OSSClient; import com.aliyun.oss.common.auth.Cr ...
- Spring Boot-整合redis(六)
redis安装 参考:https://www.cnblogs.com/LQBlog/p/9214517.html 单机版 1.添加pom依赖 <!-- Spring Boot Reids 依赖 ...
