Paint、Canvas.2
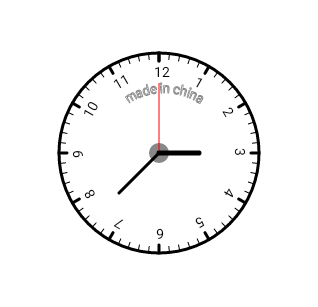
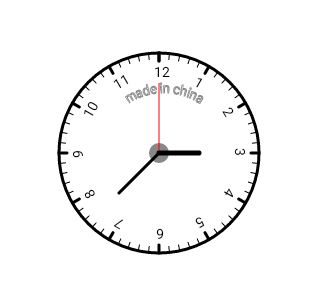
1:使用Cavans画个简单图形

2:过程
2.1:绘制最外部的圆
/*** 初始化 paint */
Paint paint;
paint = new Paint();
paint.setColor(Color.BLACK);
paint.setStrokeJoin(Paint.Join.ROUND);
paint.setStrokeCap(Paint.Cap.ROUND);
paint.setStrokeWidth(3);
paint.setAntiAlias(true);
paint.setStyle(Paint.Style.STROKE);
/*** 画圆 圆心,200,200,半径为100 */
canvas.drawCircle(startX,startY,100,paint);
canvas.save();

2.2:绘制文字made in china
/**** drawtextOnPath 绘制文字 */
paint.setTextSize(16);
Path path=new Path();
path.addArc(130,130,280,280,-130,130);
paint.setTextSize(14);
paint.setStrokeWidth(1);
paint.setColor(Color.GRAY);
canvas.drawTextOnPath("made in china",path ,10,10,paint);
canvas.save();

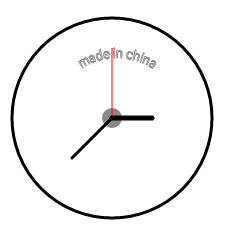
2.3:绘制表盘指针
/*** 绘制中心点圆心*/
paint.setStyle(Paint.Style.FILL);
canvas.drawCircle(200,200,10,paint);
canvas.save();
/*** 绘制红色线段,充当 秒针 */
paint.setColor(Color.RED);
canvas.drawLine(200,200,200,130,paint);
canvas.save();
/*** 绘制黑色线段,充当分针 */
paint.setColor(Color.BLACK);
paint.setStrokeWidth(3);
canvas.drawLine(200,200,160,240,paint);
canvas.save();
/*** 绘制黑色线段,充当时针 */
paint.setColor(Color.BLACK);
paint.setStrokeWidth(5);
canvas.drawLine(200,200,240,200,paint);
canvas.save();

2.4:绘制表盘刻度
/*** 画表盘刻度 ****/
Paint timePaint = new Paint(paint);
timePaint.setStrokeWidth(1);
timePaint.setColor(Color.BLACK);
paint.setColor(Color.BLACK);
paint.setStrokeWidth(3);
int count=60;
for(int i=0;i<=count;i++){
if(i % 5==0){
/*** 整点刻度 */
canvas.drawLine(200, 100, 200, 108, paint);
if(i!=0){
canvas.drawText(String.valueOf(i / 5), 195, 124, timePaint);
}
}else{
/*** 小刻度 */
canvas.drawLine(200, 100, 200, 106, timePaint);
}
/*** 旋转坐标系 */
canvas.rotate(360 / count, 200, 200);
}

3:完成绘制。
/***示例中是传参是200,200,表示的表盘的中心点*/
private void drawDialPlate(Canvas canvas, int startX, int startY){
canvas.save();
/*** 初始化 paint */
Paint paint;
paint = new Paint();
paint.setColor(Color.BLACK);
paint.setStrokeJoin(Paint.Join.ROUND);
paint.setStrokeCap(Paint.Cap.ROUND);
paint.setStrokeWidth(3);
paint.setAntiAlias(true);
paint.setStyle(Paint.Style.STROKE);
/*** 画圆 圆心,200,200,半径为100 */
canvas.drawCircle(startX,startY,100,paint);
canvas.save(); /**** drawtextOnPath 绘制文字 */
paint.setTextSize(16);
Path path=new Path();
path.addArc(130,130,280,280,-130,130);
paint.setTextSize(14);
paint.setStrokeWidth(1);
paint.setColor(Color.GRAY);
canvas.drawTextOnPath("made in china",path ,10,10,paint);
canvas.save(); /*** 绘制中心点圆心*/
paint.setStyle(Paint.Style.FILL);
canvas.drawCircle(200,200,10,paint);
canvas.save();
/*** 绘制红色线段,充当 秒针 */
paint.setColor(Color.RED);
canvas.drawLine(200,200,200,130,paint);
canvas.save();
/*** 绘制黑色线段,充当分针 */
paint.setColor(Color.BLACK);
paint.setStrokeWidth(3);
canvas.drawLine(200,200,160,240,paint);
canvas.save();
/*** 绘制黑色线段,充当时针 */
paint.setColor(Color.BLACK);
paint.setStrokeWidth(5);
canvas.drawLine(200,200,240,200,paint);
canvas.save(); /*** 画表盘刻度 ****/
Paint timePaint = new Paint(paint);
timePaint.setStrokeWidth(1);
timePaint.setColor(Color.BLACK);
paint.setColor(Color.BLACK);
paint.setStrokeWidth(3);
int count=60;
for(int i=0;i<=count;i++){
if(i % 5==0){
/*** 整点刻度 */
canvas.drawLine(200, 100, 200, 108, paint);
if(i!=0){
canvas.drawText(String.valueOf(i / 5), 195, 124, timePaint);
}
}else{
/*** 小刻度 */
canvas.drawLine(200, 100, 200, 106, timePaint);
}
/*** 旋转坐标系 */
canvas.rotate(360 / count, 200, 200);
} }
Paint、Canvas.2的更多相关文章
- Android Paint、Canvas、Matrix使用讲解(一、Paint)
http://blog.csdn.net/tianjian4592/article/details/44336949 好了,前面主要讲了Animation,Animator 的使用,以及桌面火箭效果和 ...
- Paint、Canvas、Matrix使用解说(一、Paint)
username=tianjian4592">我正在參加 CSDN 2015博客之星评选 感恩分享活动,假设认为文章还不错,请投个票鼓舞下吧:http://vote.blog.csdn ...
- Paint、Canvas
1.Canvas类 public class Canvas { public static final int ALL_SAVE_FLAG = 31; /** @deprecated */ @Depr ...
- Paint、Canvas.1
Canvas 方法详解 1:translate(float dx, float dy) /**** 移动canvas的原点到(dx,dy),默认为(0,0) */ public void transl ...
- 安卓自定义控件(一)Canvas、Paint、Shader、Xfermode
关于自定义控件,之前就写过一篇自定义控件,上图下字的Button,图片任意指定大小,但是使用效果还是让人感觉不幸福,这次索性彻彻底底地对自定义控件做一次彻彻底底的总结. 我会花4篇博客来介绍自定义控件 ...
- Android学习记录:Paint,Canvas和Bitmap
在Java中,利用过双缓冲技术,先将画笔画在内存上,再转化为图片,调出来. 当画的东西过多造成处理不过来时,双缓冲技术将防止闪屏. 在Paint方法下,我们这样写: BufferedImage tmp ...
- 环形进度条的实现方法总结和动态时钟绘制(CSS3、SVG、Canvas)
缘由: 在某一个游戏公司的笔试中,最后一道大题是,“用CSS3实现根据动态显示时间和环形进度[效果如下图所示],且每个圆环的颜色不一样,不需要考虑IE6~8的兼容性”.当时第一想法是用SVG,因为SV ...
- [Web 前端] VML、SVG、Canvas简介
1.VML: VML的全称是Vector Markup Language(矢量可标记语言),矢量的图形,意味着图形可以任意放大缩小而不损失图形的质量,这在制作地图上有很大用途,VML只是被IE支持. ...
- VML、SVG、Canvas简介
1.VML: VML的全称是Vector Markup Language(矢量可标记语言),矢量的图形,意味着图形可以任意放大缩小而不损失图形的质量,这在制作地图上有很大用途,VML只是被IE支持. ...
随机推荐
- constraint、index、view(day04)
回顾: 1.sql99中的表连接 select 字段列表 from 左表 {[inner]|{left|right|full} [outer]} join 右表 on 关联条件; 集合操作 union ...
- sqlalchemy根据表名动态创建model类
作用如题,直接上代码吧,另外还支持 copy一张表的表结构,新建表并获得model对象 # coding: utf-8 import traceback from sqlalchemy import ...
- lucene_07_solr使用IK分词器
使用IKAnalyzer 中文分析器.. 第一步: 把,IKAnalyzer2012FF_u1j 添加到sol/WEB-INF/lib 目录下. 第二步: 复制IKAnalyzer 的配置文件和自定义 ...
- lucene_03_索引的增删改查
lucene索引的添加见 http://www.cnblogs.com/getchen/p/8615276.html 入门代码. 公共代码 public <T extends Query> ...
- Spring Boot学习总结(3)——SpringBoot魅力所在
使用Java做Web应用开发已经有近20年的历史了,从最初的Servlet1.0一步步演化到现在如此多的框架,库以及整个生态系统.经过这么长时间的发展,Java作为一个成熟的语言,也演化出了非常成熟的 ...
- 洛谷—— P1041 传染病控制
https://www.luogu.org/problem/show?pid=1041 题目背景 近来,一种新的传染病肆虐全球.蓬莱国也发现了零星感染者,为防止该病在蓬莱国大范围流行,该国政府决定不惜 ...
- 洛谷 P1535 游荡的奶牛
P1535 游荡的奶牛 题目描述 Searching for the very best grass, the cows are travelling about the pasture which ...
- G - Balanced Lineup
G - Balanced Lineup POJ - 3264 思路:水题,线段树的基本操作即可. #include<cstdio> #include<cstring> #inc ...
- Android-黑科技-微信抢红包必备软件
黑科技微信抢红包 介绍: 本节类容和技术无太大关系.主要是个人认为比較好玩,年关将至,对于新起之秀微信红包.绝对是过春节首选.看到就是赚到,速速围观下载.眼下仅 ...
- 使用makeself创建安装文件
Makeself.sh是一个小的Shell脚本.用于从一个文件夹中生成自解压的tar.gz压缩包. 结果文件以一个shell脚本显示(大多数以.run作为后缀名).能够自己主动执行.该文档会解压自己到 ...
