IdentityServer4-前后端分离之Vue
前言
之前文章讲到如何使用Node.js+Express构建JavaScript客户端,实现前后端分离。本节将介绍如何使用Vue实现前后端分离,文中介绍Vue的知识比较基础,适合新手学习。
一、搭建Vue项目
前提条件:安装nodejs、webpack和vue-cli。这个网上很多教程,这里不多说。
(1)新建Vue项目
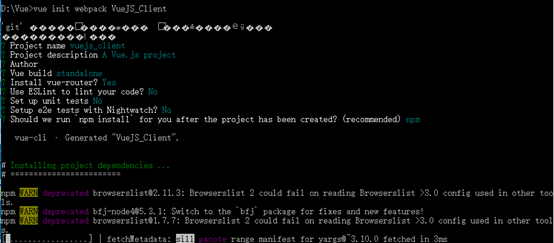
Cmd进入创建项目的路径,输入:vue init webpack VueJS_Client
新建vuejs_client的Vue项目,安装npm。

(2)安装oidc-client库
使用VSCode打开vuejs_client项目所在的文件夹
Ctrl + ~ 打开控制控制台,输入:npm install oidc-client
(3)实现自动跳转登录页面
在src文件夹中打开HelloWorld.vue文件,导入oidc-client模块,若在未登录情况,在组件创建前跳转登录页面。代码很简单,直接调用登录函数。
<template></template> <script>
import Oidc from "oidc-client"; var config = {
authority: "http://localhost:5000",
client_id: "js",
redirect_uri: "http://localhost:5003/CallBack",
response_type: "id_token token",
scope: "openid profile api1",
post_logout_redirect_uri: "http://localhost:5003/"
};
var mgr = new Oidc.UserManager(config);
export default {
beforeCreate() {
mgr.signinRedirect();
}
};
</script>
(4)指定重定向页面
可以看到上面的配置,一旦用户登录到IdentityServer,CallBack就是指定的redirect_uri页面。
在components文件夹中新建CallBack.vue文件,调用UserManager函数,实现页面跳转。
<template>
</template> <script>
import Oidc from "oidc-client"; new Oidc.UserManager()
.signinRedirectCallback()
.then(function() {
window.location = "/#/Home";
})
.catch(function(e) { });
export default{}
</script>
(5)编写Home组件
在CallBack中,重定向了Home组件,此时可以获取到登录用户的属性和调用接口所需的access_token等。
<template>
<div>
<button @click="api">调用API</button>
<button @click="logout">退出登录</button>
<pre>{{res}}</pre>
</div>
</template> <script>
import Oidc from "oidc-client"; var config = {
authority: "http://localhost:5000",
client_id: "js",
redirect_uri: "http://localhost:5003/CallBack",
response_type: "id_token token",
scope: "openid profile api1",
post_logout_redirect_uri: "http://localhost:5003/"
};
var mgr = new Oidc.UserManager(config);
export default {
name: "Home",
data() {
return {
res: "My Home"
};
}, methods: {
api() {
var that=this;
mgr.getUser().then(function(user) {
var url = "http://localhost:5001/identity"; var xhr = new XMLHttpRequest();
xhr.open("GET", url);
xhr.onload = function() {
that.res = (xhr.status, JSON.parse(xhr.responseText))
};
xhr.setRequestHeader("Authorization", "Bearer " + user.access_token);
xhr.send();
});
},
logout() {
mgr.signoutRedirect();
}
},
mounted() {
var that=this;
mgr.getUser().then(function(user) {
if (user) {
// this.res = ("User logged in", user.profile);注意闭包
that.res = ("User logged in", user.profile);
} else {
that.res = ("User not logged in");
}
});
}
};
</script> <style scoped>
</style>
(6)最后,在Router中添加新建的路由并修改程序启动端口为5003

二、修改授权服务配置,资源服务器允许跨域调用API
(1)修改授权服务配置
在AuthServer项目,打开Config.cs文件,在GetClients中添加JavaScript客户端配置
// JavaScript Client
new Client
{
ClientId = "js",
ClientName = "JavaScript Client",
AllowedGrantTypes = GrantTypes.Implicit,
AllowAccessTokensViaBrowser = true, RedirectUris = { "http://localhost:5003/CallBack" },
PostLogoutRedirectUris = { "http://localhost:5003 " },
AllowedCorsOrigins = { "http://localhost:5003" }, AllowedScopes =
{
IdentityServerConstants.StandardScopes.OpenId,
IdentityServerConstants.StandardScopes.Profile,
"api1"
},
}
(2)在资源服务配置允许跨域调用api
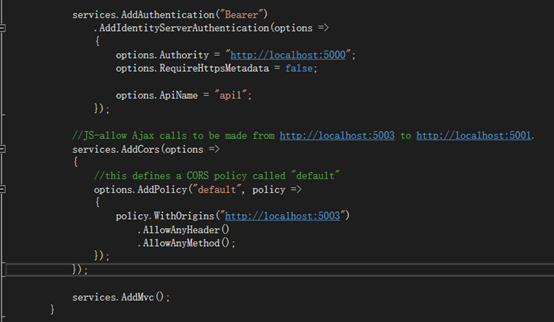
在ResourceAPI项目,打开Startup.cs文件中的ConfigureServices方法,配置CORS,允许Ajax调用从http://localhost:5003调用http://localhost:5001的Web API。
//JS-allow Ajax calls to be made from http://localhost:5003 to http://localhost:5001.
services.AddCors(options =>
{
//this defines a CORS policy called "default"
options.AddPolicy("default", policy =>
{
policy.WithOrigins("http://localhost:5003")
.AllowAnyHeader()
.AllowAnyMethod();
});
});

在Configure方法中将CORS中间件添加到管道中
//JS-Add the CORS middleware to the pipeline in Configure:
app.UseCors("default");
(3)添加测试用的api接口
添加IdentityController控制器
[Route("[controller]")]
public class IdentityController : ControllerBase
{
[Authorize(Roles ="admin")]
[HttpGet]
public IActionResult Get()
{
return new JsonResult(from c in User.Claims select new { c.Type, c.Value });
}
}
(4)测试
运行AuthServer项目,运行ResourceAPI项目。
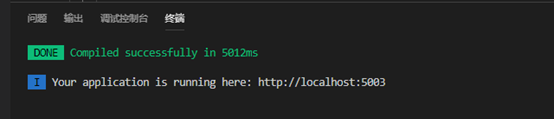
在VSCode终端输入:npm run dev

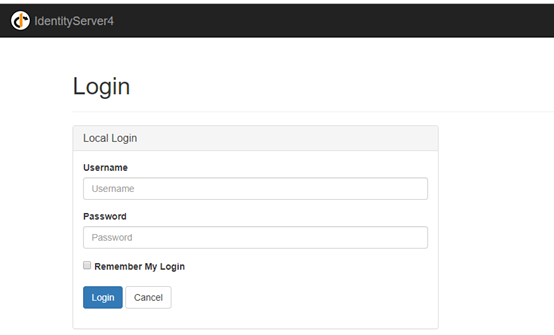
打开浏览器:http://localhost:5003/ 自动跳转到登录页面

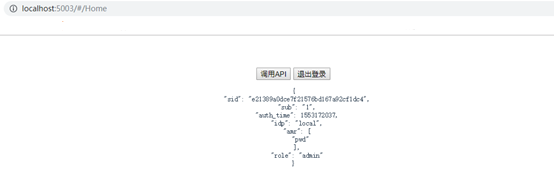
账号:zhubingjian 密码:123 登录。跳转到Home页面并获取到用户的属性信息。

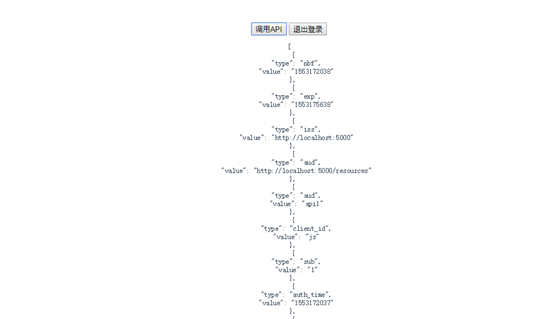
调用API,满足授权条件,成功获取数据。

总结:
本节代码尽量简单化了,并有加太多东西进去。关于IdentityServer4的相关知识和教程,可以看我前面几篇博客,都有详细的教程。
授权服务和资源服务源码地址: https://github.com/Bingjian-Zhu/Mvc-HybridFlow.git
Vue Demo源码地址:https://github.com/Bingjian-Zhu/Identity_Vue_Client
IdentityServer4-前后端分离之Vue的更多相关文章
- 一个Java程序猿眼中的前后端分离以及Vue.js入门
松哥的书里边,其实有涉及到 Vue,但是并没有详细说过,原因很简单,Vue 的资料都是中文的,把 Vue.js 官网的资料从头到尾浏览一遍该懂的基本就懂了,个人感觉这个是最好的 Vue.js 学习资料 ...
- 「newbee-mall新蜂商城开源啦」 前后端分离的 Vue 版本即将开源
新蜂商城 Vue 版本 2019 年 10 月份我在 GitHub 开源仓库中上传了新蜂商城项目的所有源码,至今已经有小半年的时间了,感兴趣的可以去了解一下这个 Spring Boot 技术栈开发的商 ...
- 在Linux上从零开始部署前后端分离的Vue+Spring boot项目
最近做了一个前后端分离的商城项目来熟悉开发的整个流程,最后希望能有个正式的部署流程,于是试着把项目放在云服务器上,做了一下发现遇到了不少问题,借此记录一下整个部署的过程. 使用的技术栈如标题所说大体上 ...
- 前后端分离,Vue+restfullframework
一.准备 修改源: npm config set registry https://registry.npm.taobao.org 创建脚手架: vue init webpack Vue项目名称 #I ...
- vue中使用分页组件、将从数据库中查询出来的数据分页展示(前后端分离SpringBoot+Vue)
文章目录 1.看实现的效果 2.前端vue页面核心代码 2.1. 表格代码(表格样式可以去elementui组件库直接调用相应的) 2.2.分页组件代码 2.3 .script中的代码 3.后端核心代 ...
- jenkins部署前后端分离的vue项目
1 General Name: 变量名. 类似给分支起一个名字的意思, 可随意取 Description: 描述, 非必填 Parameter Type: 选择 Branch or Tag Defau ...
- 前后端分离项目Vue+drf开发部署总结
思维导图xmind文件:https://files-cdn.cnblogs.com/files/benjieming/%E5%89%8D%E5%90%8E%E7%AB%AF%E5%88%86%E7%A ...
- vue+uwsgi+nginx部署前后端分离项目
前后端分离,vue前端提供静态页面,且可以向后台发起get,post等restful请求. django后台提供数据支撑,返回json数据,返回给vue,进行数据页面渲染 后端 创建虚拟环境 解决dj ...
- .Net Core+Vue.js+ElementUI 实现前后端分离
.Net Core+Vue.js+ElementUI 实现前后端分离 Tags: Vue 架构 前端采用:Vue.js.Element-UI.axios 后端采用:.Net Core Mvc 本项目是 ...
- Vue+Spring Boot 前后端分离的商城项目开源啦!
新蜂商城 Vue 移动端版本开源啦! 去年开源新蜂商城项目后,就一直在计划这个项目 Vue 版本的改造,2020 年开始开发并且自己私下一直在测试,之前也有文章介绍过测试过程和存在的问题,修改完成后, ...
随机推荐
- js获取路径参数对象
/** * 获取页面路径参数值 */ function getParams(key) { var result = {}; var paramStr = encodeURI(window.docume ...
- [读书笔记] R语言实战 (一) R语言介绍
典型数据分析的步骤: R语言:为统计计算和绘图而生的语言和环境 数据分析:统计学,机器学习 R的使用 1. 区分大小写的解释型语言 2. R语句赋值:<- 3. R注释: # 4. 创建向量 c ...
- 基于Quick_Thought Vectors的Sentence2Vec神经网络实现
一.前言 1.Skip-Thought-Vector论文 https://github.com/ryankiros/skip-thoughts 2.本文假设读者已了解Skip-Gram-Vector和 ...
- myeclipse如何取消某一个文件的校验
- Spring MVC中 提交表单报错400
背景: 在写SpringMVC表单提交的代码的时,在最后点击提交的时候总是会出现400的错误 原因: 主要原因就是表单提交的数据和对应实体类的属性无法完全匹配 解决方案: 查看我们提交的数据是否完全和 ...
- 【BZOJ 1266】 [AHOI2006]上学路线route
[链接] 我是链接,点我呀:) [题意] 在这里输入题意 [题解] 第一问是个最短路. 第二问. 利用第一问floyd算出来的任意两点之间的最短路. 那么枚举每一条边(x,y) 如果w[1][x]+c ...
- Spring 7大功能模块的作用
1. Spring 7大功能模块的作用 1) 核心容器(Spring core) 核心容器提供Spring框架的基本功能.Spring以bean的方式组织和管理Java应用中的各个组件及其关系 ...
- Android native CursorWindow数据保存原理
我们通过Uri查询数据库所得到的数据集,保存在native层的CursorWindow中.CursorWindow的实质是共享内存的抽象,以实现跨进程数据共享.共享内存所採用的实现方式是文件映射. 在 ...
- Android中的单位
Android中的单位 1.px 像素(pixels) VGA 480*640像素 (Video Graphics Array) QVGA 240*320像素 (Quarter VGA) HVGA 3 ...
- Codeforce 163 A. Substring and Subsequence DP
A. Substring and Subsequence One day Polycarpus got hold of two non-empty strings s and t, consist ...
