CSS外边距合并(塌陷/margin越界)
原文
简书原文:https://www.jianshu.com/p/5f18f12cd162
大纲
1、什么是外边距合并?(折叠外边距)
2、外边距带来的影响
3、折叠的结果
4、产生折叠的原因
5、出现的情况
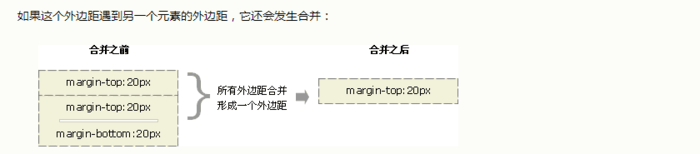
1、什么是外边距合并?(折叠外边距)
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。而左右外边距不合并。
在CSS当中,相邻的两个盒子(可能是兄弟关系也可能是祖先关系)的外边距可以结合成一个单独的外边距。这种合并外边距的方式被称为折叠,并且因而所结合成的外边距称为折叠外边距。
注释:只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。
2、外边距带来的影响
外边距带来的影响有很多种说法,有说是margin越界,也有说是外边距塌陷,但其实本质上都是外边距合并的的表现。
3、折叠的结果
两个相邻的外边距都是正数时,折叠结果是它们两者之间较大的值。
两个相邻的外边距都是负数时,折叠结果是两者绝对值的较大值。
两个外边距一正一负时,折叠结果是两者的相加的和。
4、产生折叠的原因
而根据w3c规范,两个margin是邻接的必须满足以下条件
4.1、必须是处于常规文档流(非float和绝对定位)的块级盒子,并且处于同一个BFC当中。
4.2、没有线盒,没有空隙(clearance,下面会讲到),没有padding和border将他们分隔开
4.3、都属于垂直方向上相邻的外边距,可以是下面任意一种情况:
a:元素的margin-top与其第一个常规文档流的子元素的margin-top
b:元素的margin-bottom与其下一个常规文档流的兄弟元素的margin-top
c:height为auto的元素的margin-bottom与其最后一个常规文档流的子元素的margin-bottom
d:高度为0并且最小高度也为0,不包含常规文档流的子元素,并且自身没有建立新的BFC的元素的margin-top和margin-bottom
5、出现的情况
5.1、两个不同的div的上下外边距合并

<html>
<head>
<style type="text/css">
* {
margin:0;
padding:0;
border:0;
}
#d1 {
width:100px;
height:100px;
margin-top:20px;
margin-bottom:20px;
background-color:red;
}
#d2 {
width:100px;
height:100px;
margin-top:10px;
background-color:blue;
}
</style>
</head>
<body>
<div id="d1">
</div> <div id="d2">
</div> <p>请注意,两个 div 之间的外边距是 20px,而不是 30px(20px + 10px)。</p>
</body>
</html>
5.2、内外div之间外边距合并(子元素越界或者说margin越界)

<!--
这种情况也叫做子元素越界或者margin越界
margin越界(第一个子元素的margin-top和最后一个子元素的margin-bottom的越界问题)
以第一个子元素的margin-top 为例:
当父元素没有边框border时,设置第一个子元素的margin-top值的时候,会出现
margin-top值加在父元素上的现象
-->
<html>
<head>
<style type="text/css">
* {
margin:0;
padding:0;
border:0;
} #outer {
width:300px;
height:300px;
background-color:red;
margin-top:20px;
} #inner {
width:50px;
height:50px;
background-color:blue;
margin-top:10px;
} </style>
</head> <body> <div id="outer">
<div id="inner">
</div>
</div> <p>注释:请注意,如果不设置 div 的内边距和边框,那么内部 div 的上外边距将与外部
div 的上外边距合并(叠加)。</p>
</body>
</html>
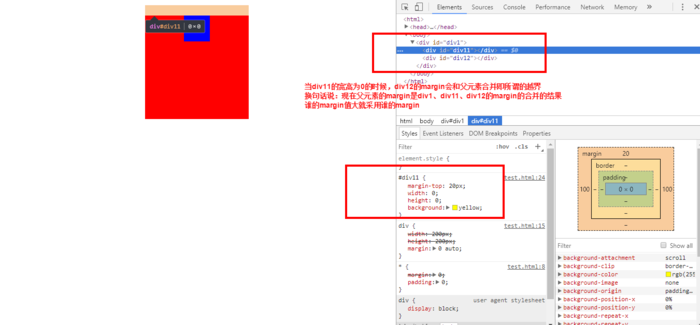
5.3、多个子元素外边距合并

<!--
只有当前一个子级的宽高为0的时候,换句话说,前一个子级元素没有办法限制后一个子
级的margin的越界的时候才会出现这种情况(当然首先父级也无法限制子级的margin越界才
可以)
-->
<html>
<head>
<meta charset="UTF-8">
<title>
盒子模型
</title>
<style>
*{
margin:0;
padding:0;
}
body{
text-align:center;
}
div{
width:200px;
height:200px;
margin:0 auto;
}
#div1{
margin-top:10px;
background:red;
}
#div11{
margin-top:20px;
width:0;
height:0;
background:yellow;
}
#div12{
margin-top:30px;
width:50px;
height:50px;
background:blue;
}
</style>
</head>
<body>
<div id="div1">
<div id="div11"></div>
<div id="div12"></div>
</div>
</body>
</html>

参考网站
http://www.w3school.com.cn/css/css_margin_collapsing.asp
https://www.cnblogs.com/wangjiaojiao/p/4659429.html
https://www.w3cplus.com/css/understanding-bfc-and-margin-collapse.html
CSS外边距合并(塌陷/margin越界)的更多相关文章
- Css 外边距折叠(collapsed margin ) 浅析
Css 外边距折叠(collapses margin ) a.先来看看w3c 文档对于外边距折叠的定义: In CSS, the adjoining margins of two or more bo ...
- CSS外边距合并的几种情况
CSS外边距合并的几种情况 外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距.合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者. 外边距在CSS1中就有 The width ...
- css外边距合并和z-index的问题
参考这篇文章, 将外边距的 折叠 参考这篇文章, 将bfc的生成, bfc的应用 参考这篇文章 position: absolute的元素, 仍然具有内填充padding和border边框属性样式, ...
- CSS外边距合并&块格式上下文
前言问题Margin Collapsing 外边距合并Block Formatting Context 块格式化上下文解决方案参考 前言 之前在前端开发的过程中,都没有遇到外边距合并的问题(其实是因为 ...
- CSS 外边距合并。
<div id = "parent"> <div id = "child"> demo </div> </div> ...
- CSS 外边距合并
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距. 合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者. 外边距合并 外边距合并(叠加)是一个相当简单的概念.但是,在实践中对网 ...
- CSS外边距合并问题
今天无意中碰到了外边距合并的问题,于是便研究了一下.这里做个笔记. 所谓外边距合并,指的是当两个垂直外边距相遇时,它们将形成一个外边距.合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者. ...
- CSS min-height不能解决垂直外边距合并问题
垂直外边距合并有一种情况是嵌套元素的垂直外边距合并,当父级元素没有设定外边距时,在顶部或者底部边缘的子元素的垂直外边距就会和父级的合并,导致父级也有了“隐形”的垂直外边距. 当父级元素的min-hei ...
- CSS框模型(框模型概述、内边距、边框、外边距、外边距合并)
CSS 框模型概述 CSS 框模型 (Box Model) 规定了元素框处理元素内容.内边距.边框 和 外边距 的方式. 元素框的最内部分是实际的内容,直接包围内容的是内边距.内边距呈现了元素的背景. ...
随机推荐
- OpenSUSE Leap 42.3 安装java(Oracle jre)
一.安装1.从Oracle官网下载jre-8u161-linux-x64.rpm安装包(下载与浏览器位数一样) 2.安装: openSUSE:/home/pipci # rpm -ivh jre-8u ...
- Linux 终端仿真程序Putty
PuTTY是一个Telnet.SSH.rlogin.纯TCP以及串行接口连接软件.较早的版本仅支持Windows平台,现在的版本中开始支持各类Unix平台. 用linux作为桌面系统,身为工程师很多时 ...
- 学习《TensorFlow实战Google深度学习框架 (第2版) 》中文PDF和代码
TensorFlow是谷歌2015年开源的主流深度学习框架,目前已得到广泛应用.<TensorFlow:实战Google深度学习框架(第2版)>为TensorFlow入门参考书,帮助快速. ...
- cp---复制文件
cp命令用来将一个或多个源文件或者目录复制到指定的目的文件或目录.它可以将单个源文件复制成一个指定文件名的具体的文件或一个已经存在的目录下.cp命令还支持同时复制多个文件,当一次复制多个文件时,目标文 ...
- tee---将数据重定向到文件,
tee命令用于将数据重定向到文件,另一方面还可以提供一份重定向数据的副本作为后续命令的stdin.简单的说就是把数据重定向到给定文件和屏幕上. 存在缓存机制,每1024个字节将输出一次.若从管道接收输 ...
- rpm2cpio---如何不安装但是获取rpm包中的文件
如何不安装但是获取rpm包中的文件 使用工具rpm2cpio和cpio rpm2cpio xxx.rpm | cpio -idmv 参数i表示提取文件.v表示指示执行进程,d和make-directo ...
- Eclipse语言的切换方法
安装完中文语言包之后,如果想切换回英文,可以按照下边的方法来做: 创建一个快捷方式,然后鼠标邮件这个快捷方式,在属性里加入-nl "en_US" 记得加空格.应用就可以. 同理切换 ...
- 为SSD编程(4)——高级功能和内部并行
原文 http://codecapsule.com/2014/02/12/coding-for-ssds-part-4-advanced-functionalities-and-internal-pa ...
- RvmTranslator6.0
RvmTranslator6.0 eryar@163.com 1. Introduction RvmTranslator can translate the RVM file exported by ...
- CentOS 7.0yum安装MySQL
CentOS 7.0yum安装MySQL 1.下载mysql的repo源 $ wget http://repo.mysql.com/mysql-community-release-el7-5.noar ...
